一、本地存储不同的数据
1.1第一种存储方式,直接.
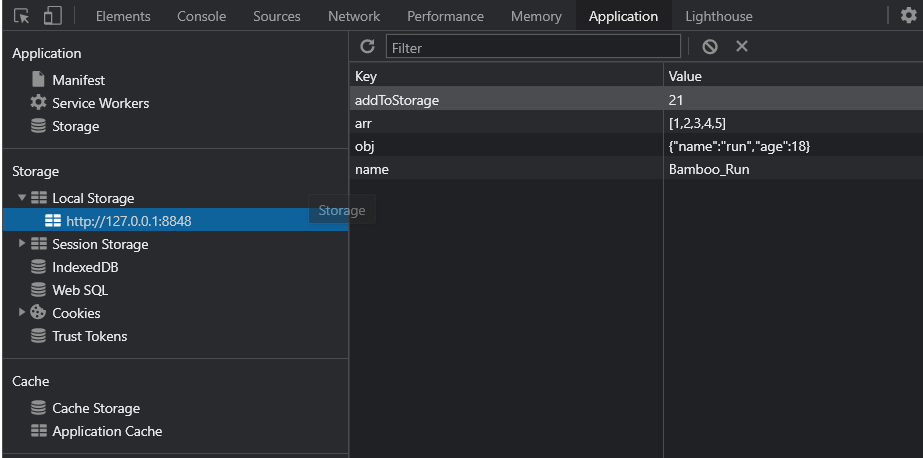
localStorage.name = "Bamboo_Run";localStorage.addToStorage = 21;// 如果想要存储数组或者是对象,那么需要通过JSON.parse()进行转化localStorage.arr = JSON.stringify([1, 2, 3, 4, 5]);// 使用的时候需要进行还原console.log(JSON.parse(localStorage.arr));// 如果想要存储对象,那么需要通过JSON.parse()进行转化localStorage.obj = JSON.stringify({name: "run",age: 18,getRandom: function(min, max) {return Math.random() * (max - min) + min;}});// 使用的时候需要进行还原console.log(JSON.parse(localStorage.obj));
1.2使用setItem,getItem,removeItem
localStorage.setItem("name","panda");console.log( localStorage.getItem(name));localStorage.removeItem("name");
二、localStorage和sessionStorage的区别
1.localStorage长期存储,无论窗口是否关闭都会存储
2.sessionStorage是临时存贮,窗口一旦关闭就不存在了
三、cookie和localStorage的区别
1.localStorage在发送请求的时候不会把数据发出去,但是cookie发送全部的数据
2.cookie存储的较少,一般为4k左右,本地存储一般在5M左右