一、简要介绍
1.worker使得JS可以多线程运行,但是在worker不能操作dom,也没有window对象,不能操作本地文件,仅仅可以发送ajax以及计算。
2.主线程和worker线程之间的数据交互是采用onmessage和postmessage。
3.主线程结束worker的方式是worker.terminate(),自己结束的是this.close().
二、实例使用
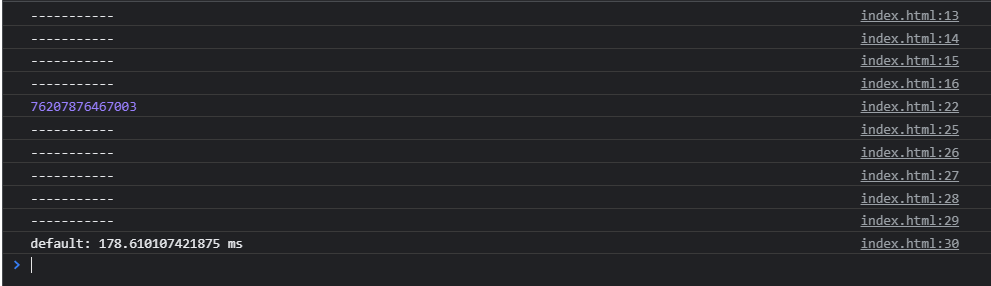
<script>console.log("-----------");console.log("-----------");console.log("-----------");console.log("-----------");const a = 12345678;let res = 0;for(let i=0;i<a;i++){res+=i;}console.log(res);console.log("-----------");console.log("-----------");console.log("-----------");console.log("-----------");console.log("-----------");</script>
分析:由于js是多线程的,所以说如果下面的横线需要打印输出,必须要等待计算结束。<br />
这里引入worker
<script>
console.log("-----------");
console.log("-----------");
console.log("-----------");
console.log("-----------");
const a = 12345678;
// let res = 0;
// for(let i=0;i<a;i++){
// res+=i;
// }
// console.log(res);
let worker = new Worker("./worker.js");
worker.postMessage({num:a});
console.log("-----------");
console.log("-----------");
console.log("-----------");
console.log("-----------");
console.log("-----------");
</script>
this.onmessage = function (e) {
let num = e.data.num;
let res = 0;
for (let i = 0; i < num; i++) {
res += i;
}
console.log(res);
this.close();
}
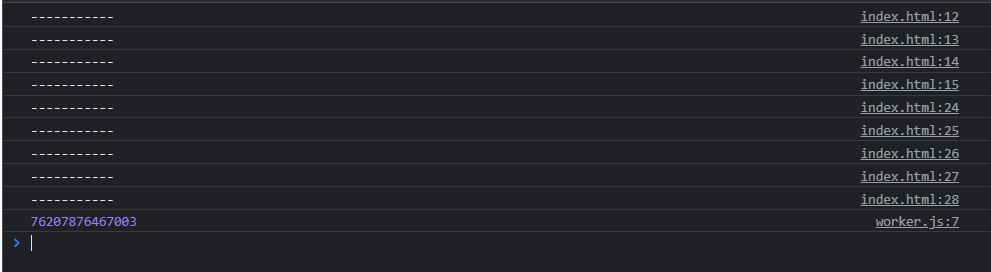
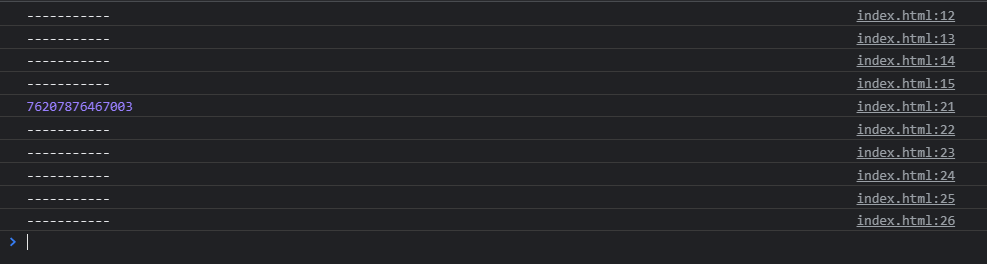
速度的差异