第二章 内容管理-前后端联调-前端环境搭建
课程预览:七牛云cdn服务的反向代理配置1.修改本地host文件在文件中添加 127.0.0.1 www.xuecheng.com2.启动nginx使用 1.14.2 版本启动进行测试:localhost:803.修改nginx的nginx.conf将之前server配置进行删除将讲义中的信息配置到nginx.conf4.将nginx配置信息重新加载使用cmd进入到nginx根目录输入:nginx.exe -s reload重启服务有可能会有错误信息1.直接在nginx cmd 控制中显示错误2.在nginx跟中logs文件夹里的error.log文件中配置完后,浏览器无法访问现象:1.浏览器显示:大道xxxxxxx2.浏览器显示内容说非法:405,无法访问解决方案:清空浏览器的缓存(全部清空),重启浏览器PS:使用浏览器的内核和引擎必须是单独的不要使用国内浏览器原因:1.配置信息不对2.配置信息对了,但是之前的内容是错误的,浏览器会走缓存
1.添加Freemarker对于JDK8的支持依赖<dependency><groupId>no.api.freemarker</groupId><artifactId>freemarker-java8</artifactId><version>1.3.0</version></dependency>2.添加Freemarker对于JDK8的支持配置类@Configurationpublic class FreemarkerConfig implements BeanPostProcessor {@Overridepublic Object postProcessAfterInitialization(Object bean, String beanName)throws BeansException {if (bean instanceof FreeMarkerConfigurer) {FreeMarkerConfigurer configurer = (FreeMarkerConfigurer) bean;configurer.getConfiguration().setObjectWrapper(new Java8ObjectWrapper(freemarker.template.Configuration.getVersion()));}return bean;}}3.通过ftl表达式来输出LocalDateTime的格式显示年月日LocalDateTime: ${stu.testDate?date} <br>显示时分秒LocalDateTime: ${(stu.testDate).format('yyyy年MM月dd HH:ss:mm')} <br>
1. 前后端集成环境搭建
学成在线采用前后端分离式开发,后端软件架构为微服务(Spring Boot 构建),前端为 Vue/React 框架并使用 Node.js 构建前端服务。
前后端集成测试都需要将两方的运行环境搭建起来,在搭建前我们需要知道前后端交互的结构,根据结构进行搭建整个集成测试运行环境。
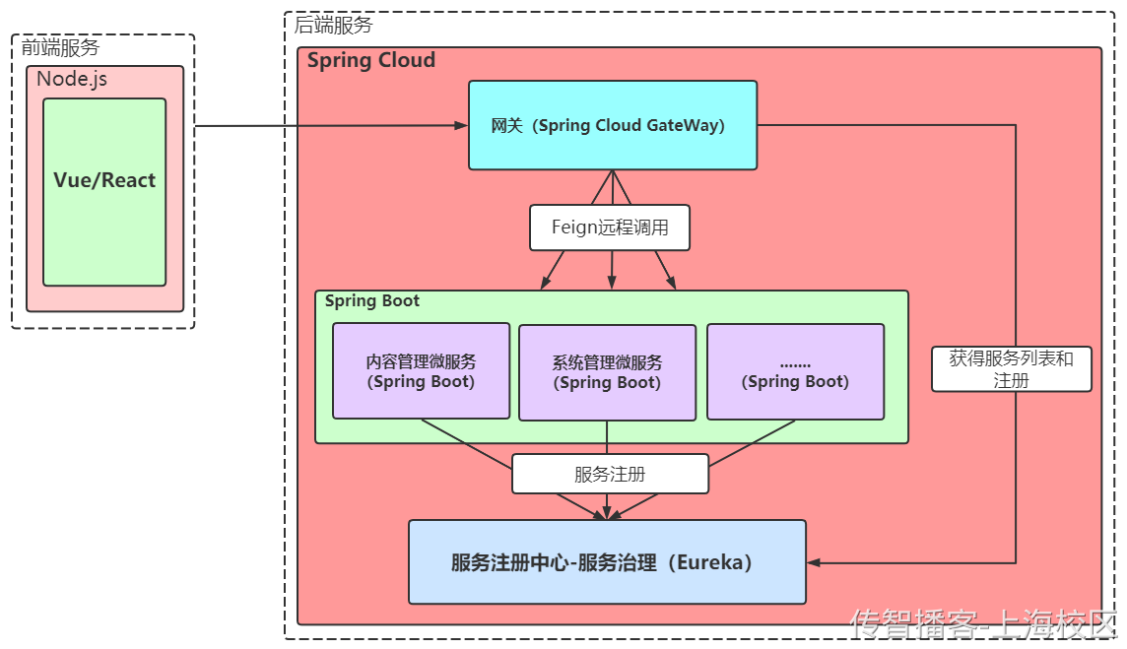
前后端联调结构

根据上面的前后端结构图中可以看到,前后端是通过 Spring Cloud Zuul 网关服务进行交互数据。
前后运行环境为:
1.后端主要使用 Spring Cloud 来进行管理 Spring Boot 微服务。
● 微服务注册中心 Eureka
● 业务服务注册到服务注册中心中
● 微服务网关 Gateway
2.前端使用 Node.js 作为工程的运行环境来运行前端框架。
● 构建 Node.js 环境和依赖 JS 库
现在需要根据结构图中分别来搭建前后端的结构环境,由于前端依赖后端服务来操作数据,所以我们先来构建后端服务再来搭建前端服务。
2. 后端环境搭建(已搭建)
通过前后端联调结构图中,需要我们构建后端运行环境。根据服务结构顺序我们依次进行构建:
1. 微服务注册中心 Nacos
2. 业务服务注册到服务注册中心中
3. 微服务网关 Gateway
2.1 服务注册中心 Eureka
服务注册中心需要相关工程导入项目工程中,并添加到 xc-parent 父工程下即可运行。
2.1.1 工程导入
将今天下发资料中的后端服务(xc-discover-server)注册中心工程导入到 xc-parent 工程下。
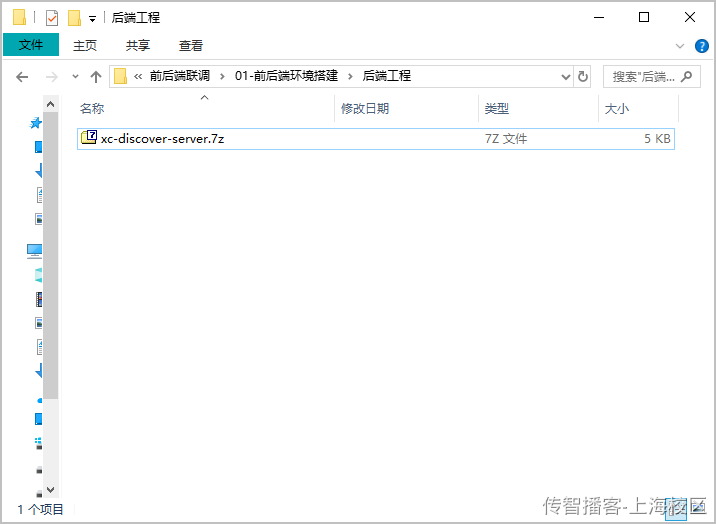
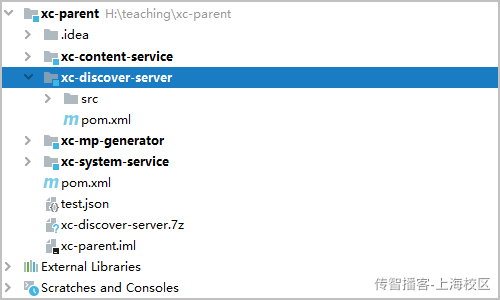
工程项目


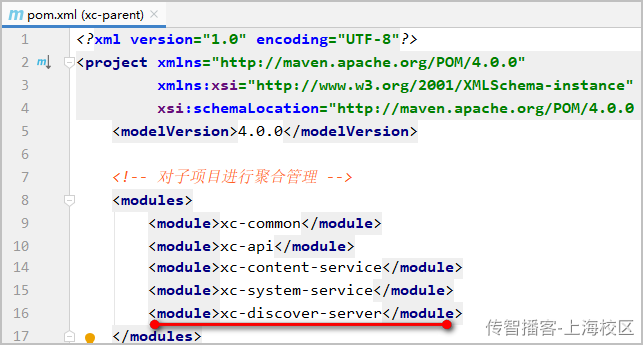
服务注册中心工程导入后,在 xc-parent 工程的 pom 文件中添加为模块
添加 module

2.1.2 注册中心启动
导入的服务注册中心已经将相应的依赖的配置都配置好,只需要运行服务便可以构建微服务注册中心。
服务启动示意图

2.2 注册微服务
将学成在线业务微服务注册到注册中心当中,需要我们相应的配置,大致内容为:
1.配置中心配置 eureka 配置信息。
2.各个微服务添加 eureka 客户端依赖和相关配置。
2.2.1 配置中心配置 Eureka 信息
后期的业务微服务都需要将自身服务注册到服务注册中心中,除了相应的依赖配置,我们还需要配置 Eureka 的内容。
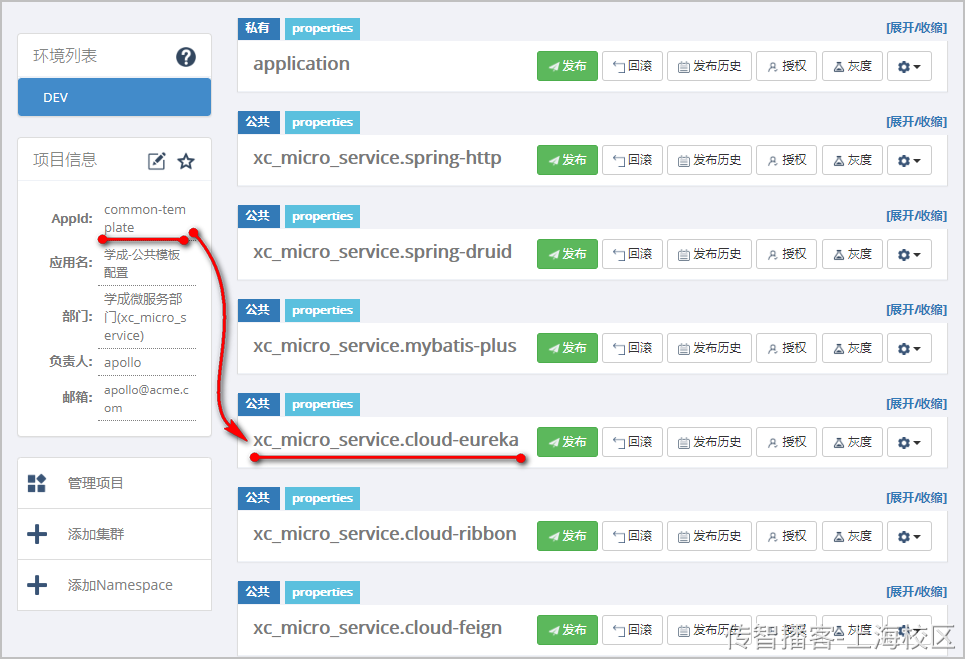
1.公共模板创建公共命名空间 cloud-eureka
在公共模板 common-template 应用中,新建 Namespace 为 cloud-eureka。
创建 Namespace 示意图

2.添加 Namespace 配置项
在 common-template 项目中的 cloud-eureka 命名空间添加下面 Eureka 的配置:
●Eureka配置
#Eureka客户端与Eureka服务端的交互地址,高可用状态配置对方的地址,单机状态配置自己eureka.client.serviceUrl.defaultZone = http://localhost:63000/eureka/#服务注册,是否将自己注册到Eureka服务中eureka.client.registerWithEureka = true#服务发现,是否从Eureka中获取注册信息eureka.client.fetchRegistry = true#是否开启自我保护模式eureka.server.enable-self-preservation = false#服务注册表清理间隔(单位毫秒,默认是60*1000)eureka.server.eviction-interval-timer-in-ms = 60000#注册到注册中心显示的示例 Id 名称eureka.instance.instance-id = ${spring.application.name}:${spring.cloud.client.ip-address}:${spring.application.instance_id:${server.port}}#保证 Eureka Server 相互注册时 hostname 使用 IP 地址,同时使用 IP 地址作为eureka.client.service-url.defaultZone的配置值eureka.instance.preferIpAddress = true#续约更新时间间隔(默认30秒)eureka.instance.lease-renewal-interval-in-seconds = 5#续约到期时间(默认90秒)eureka.instance.lease-expiration-duration-in-seconds = 10
2.2.2 业务服务添加 Eureka 依赖和配置
我们需要将现有的内容管理和系统管理两个学成在线微服务注册到注册中心中,步骤如下:
1.添加 pom 依赖
在学成在线的内容管理和系统管理微服务的 pom 文件中分别添加对 Eureka 的依赖配置,如下:
<!-- spring cloud eureka --><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId></dependency>
2.添加自动注解
在内容管理和系统管理微服务启动类中添加对 Eureka 客户端的注解,如下:
//其他注解省略@EnableDiscoveryClientpublic class xxxxApplication {public static void main(String[] args) {SpringApplication.run(xxxxApplication.class, args);}}
3.配置中心引用配置
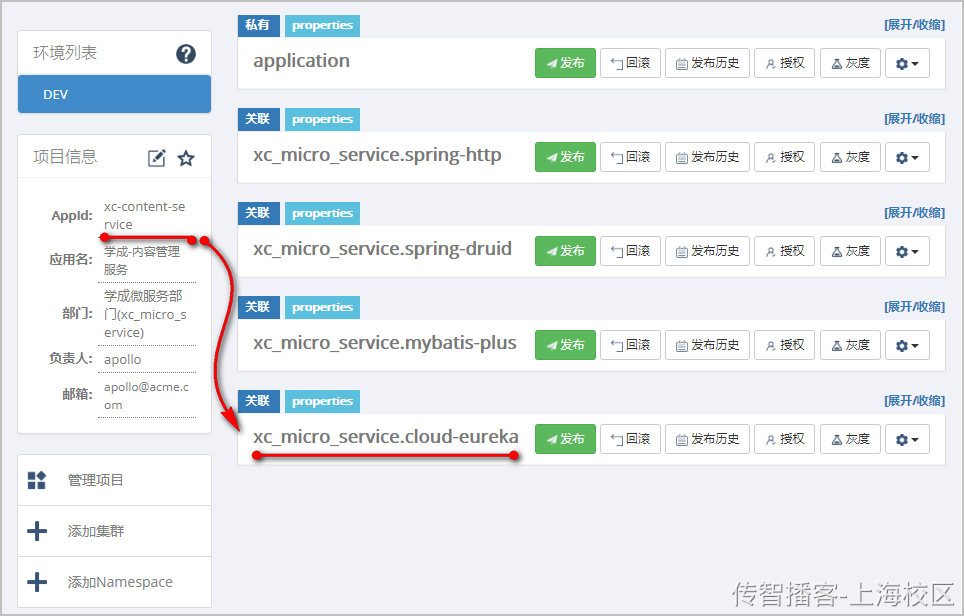
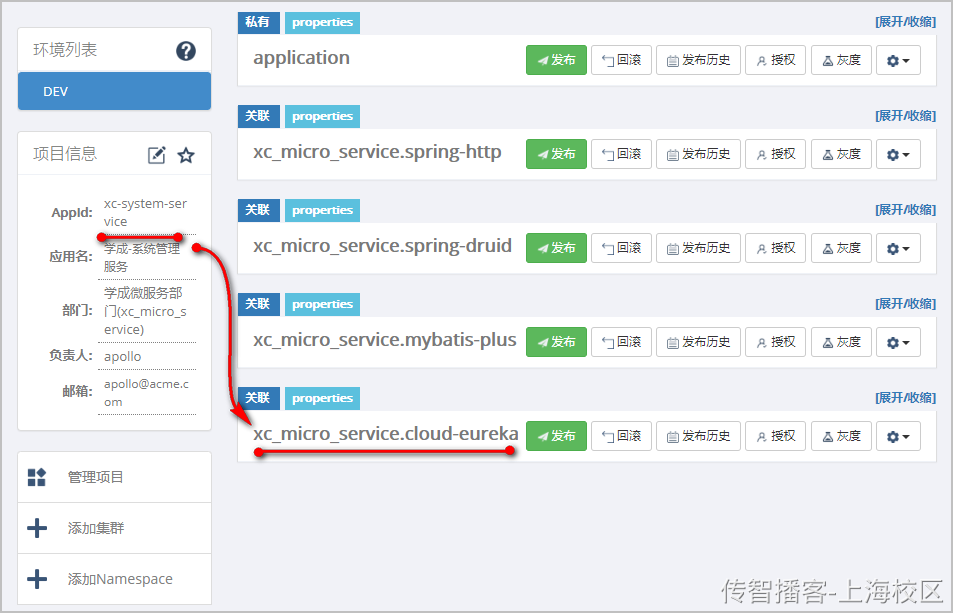
在配置中心 xc-content-service 和 xc-system-service 应用中引用公共配置 cloud-eureka 。
内容管理引用
系统管理引用

在内容管理和系统管理微服务配置文件 application.yml 中引用 cloud-eureka 命名空间。
#其他配置省略apollo:bootstrap:namespaces: .....,xc_micro_service.cloud-eureka
2.2.3 服务注册到 Eureka
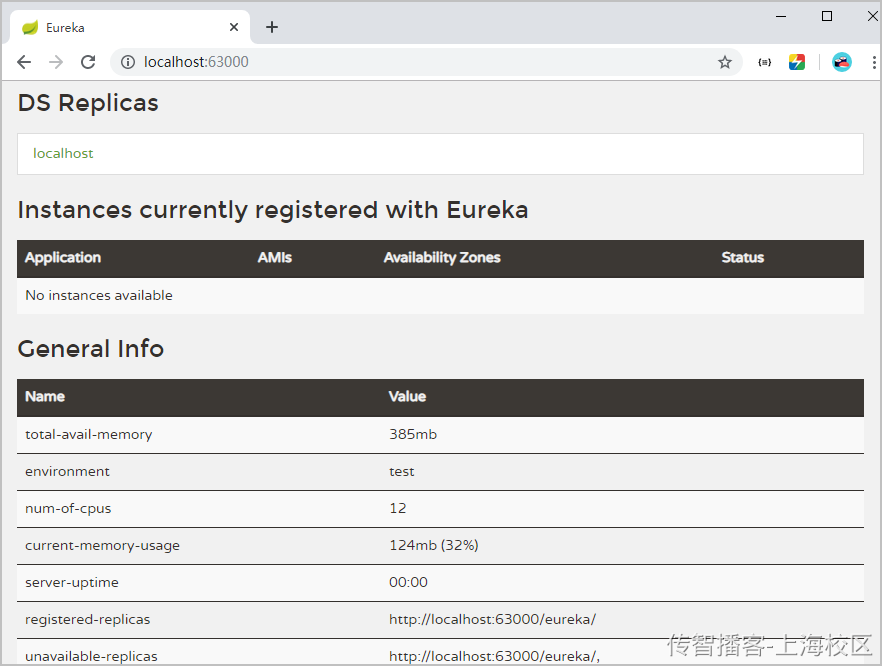
将内容管理和系统管理微服务启动,查看 Eureka 注册中心服务列表。
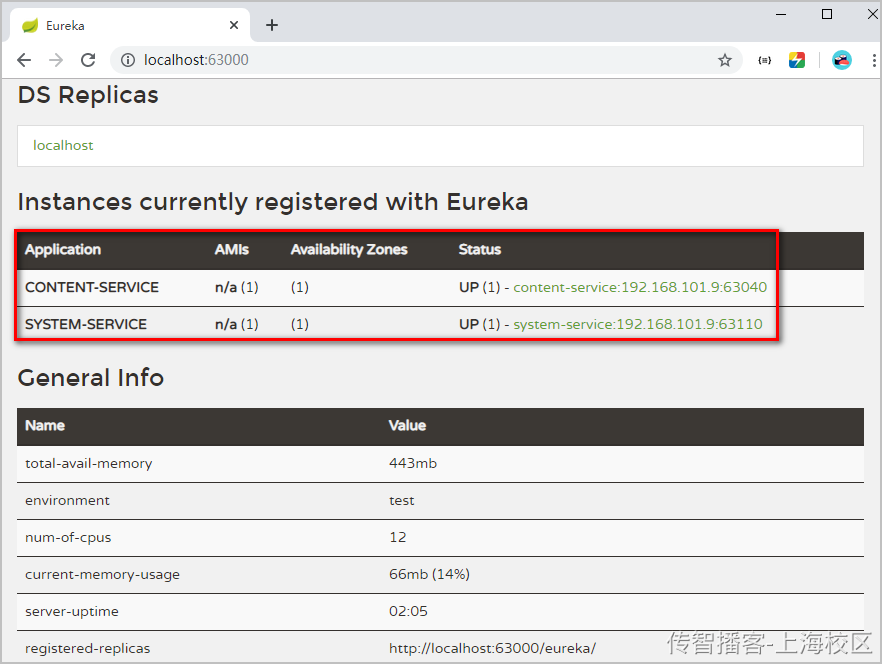
业务服务注册到注册中心

2.3 服务网关 gateway
前端与后端交互主要是和服务网关进行接口调用,通过网关将前端请求转发到各个业务后端微服务中,最终由网关远程调用业务微服务接口。
后端服务需要搭建微服务网关,将其注册到注册中心中,并调用后端业务微服务接口。
2.3.1 工程导入
将今天下发资料中的后端网关(xc-gateway-server)工程导入到 xc-parent 工程下。
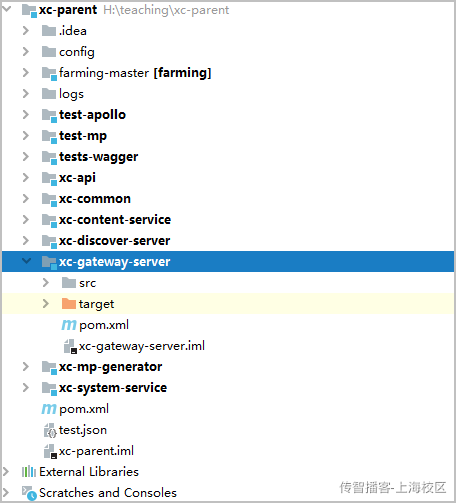
工程项目


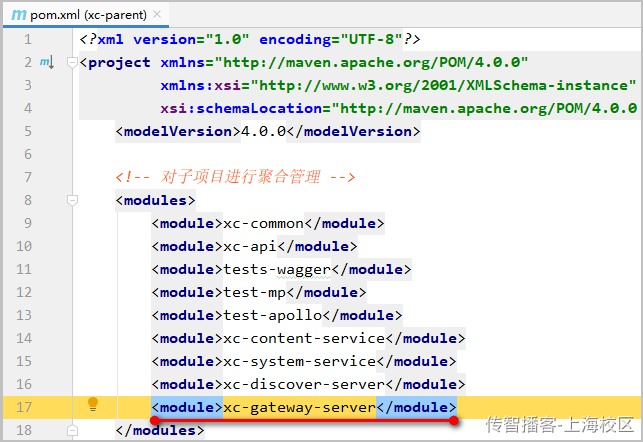
服务注册中心工程导入后,在 xc-parent 工程的 pom 文件中添加为模块
添加 module

2.3.2 网关服务测试
使用网关对系统管理微服务中心接口发起远程调用
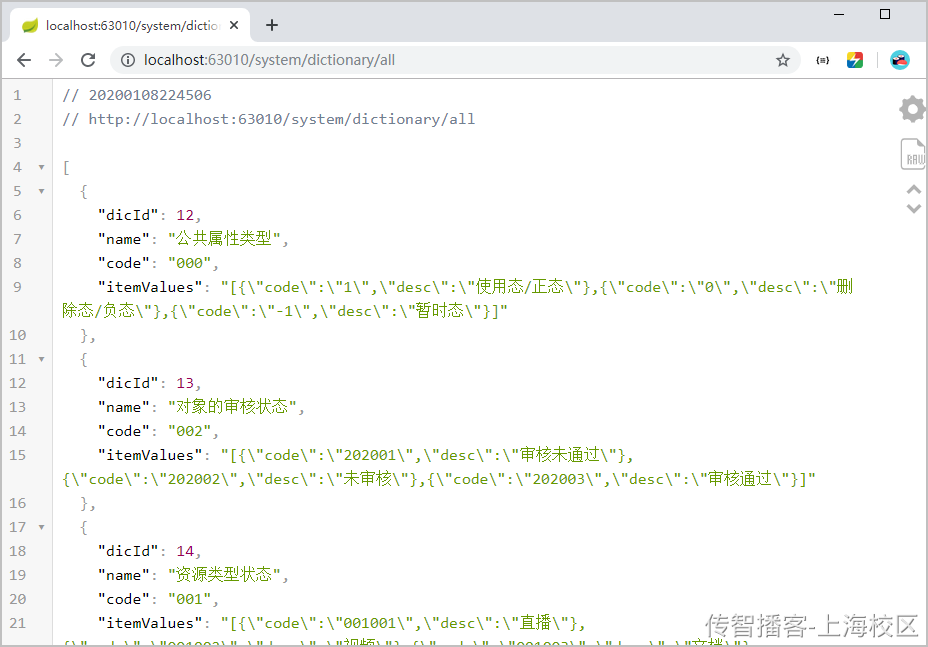
访问路径:http://localhost:63010/system/dictionary/all
访问结果示意图

3. 前端环境搭建
由于前端工程使用前端的技术架构来构建,如果要进行前后端的联调工程,需要后端人员将前端的进行环境安装并配置相应的参数。
前端需要配置环境为:Node.js(Web服务器—服务端运行的代码是 JavaScript)
3.1 node.js 环境搭建
Node.js 是一个让 JavaScript 运行在服务端的开发平台,Node.js 是一个运行在服务端的框架,它的底层就使用了 Chrome V8 引擎,这样就可以使用javascript去编写一些服务端的程序。
3.1.1 node.js 安装
下边我们去安装Node.js:
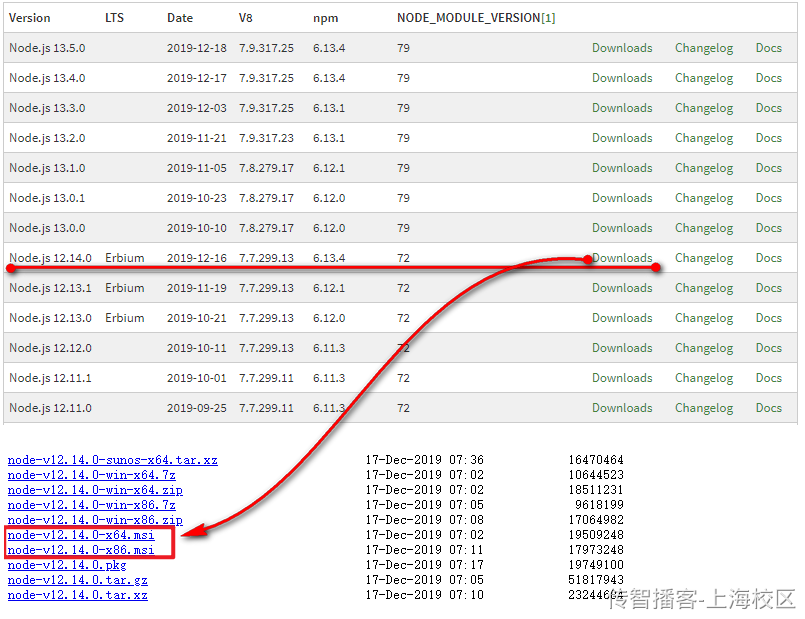
1、下载对应你系统的Node.js版本:
node.js的安装官方地址:https://nodejs.org/en/download/releases/
推荐下载LTS版本,本教程安装12.14.0 LTS 版本。

注意:
在我们下发的资料中也已经给出了nodejs的安装文件

3.1.2 node.js环境变量的配置(win10为例)
如果在安装完nodejs后,环境变量已经有配置了,就可以省略此步骤了。
在path中添加nodejs安装的根目录路径。<br />之前的安装完后nodejs安装路径为D盘此处配置图的路径。
3.1.3 测试node.js安装环境
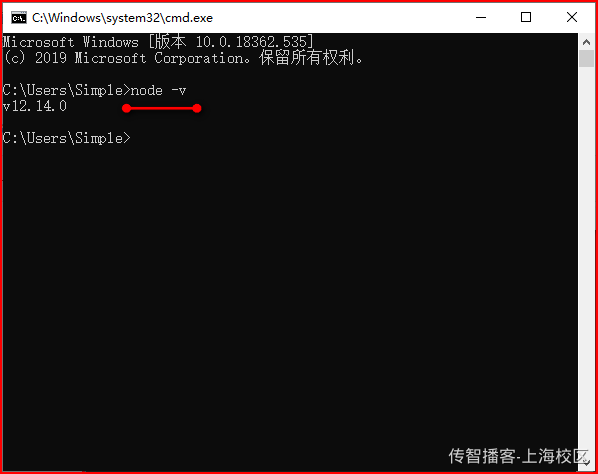
在cmd命令提示符下输入命令
node -v

出现上图的信息表上安装成功。
3.1.4 安装 cnpm 包管理
有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度。
注意:安装 cnpm 需要联网下载
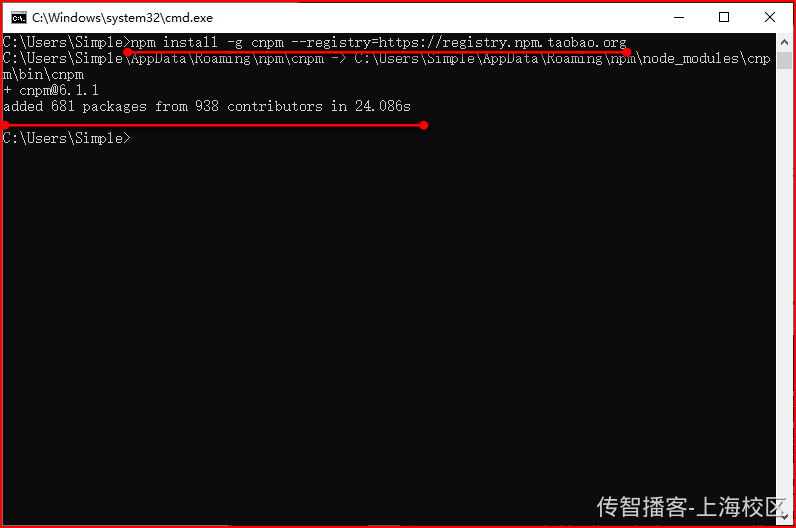
1. 输入命令,进行全局安装淘宝镜像
1
npm install -g cnpm —registry=https://registry.npm.taobao.org

2. 测试 cnpm
在cmd命令提示符下输入命令
Plain Text复制代码
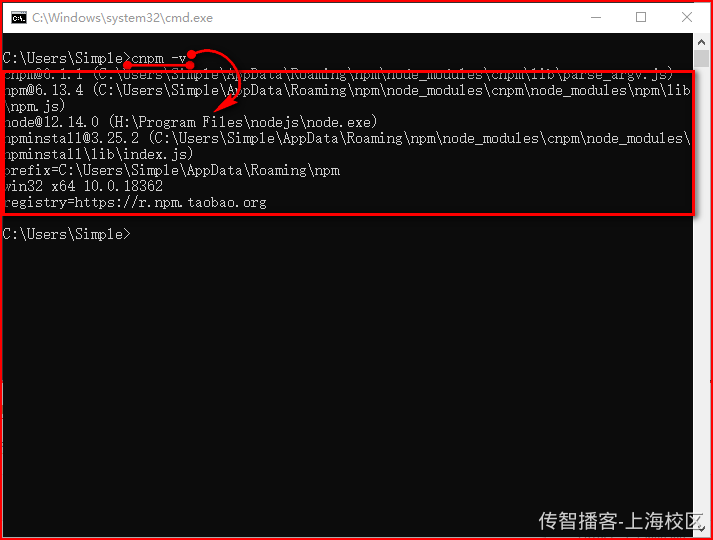
1
cnpm -v

出现上图的信息表上安装成功。
3.2 搭建前端工程
3.2.1 前端工程的导入
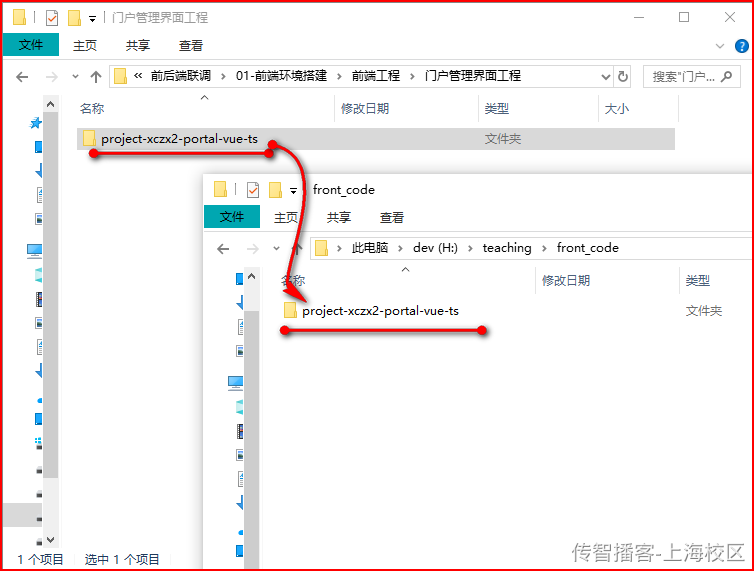
将今天下发资料中的 ‘前后端联调/01-前端环境搭建/前端工程/门户管理界面工程’ 工程复制到开发目录中。
注意:工程所在的目录不能有中文名单或特殊字符。



3.2.2 前端工程配置信息
对于前端工程的开发,我们不需关心,但前端工程给我们提供了核心的配置文件,其他有下面的配置内容:
● 前端运行的端口号
● 前端访问令牌
● 服务网关的访问路径
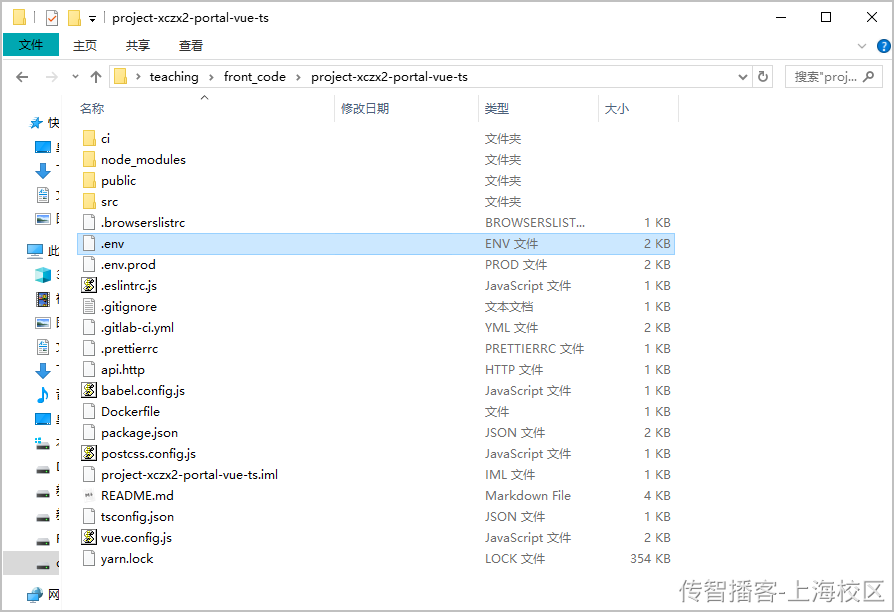
以上的配置信息都存在项目根路径下的 .env 文件中配置。
.env配置文件

.env配置文件内容为:
VUE_APP_SERVER_API_URL=http://127.0.0.1:63010/VUE_APP_SERVER_AUTHORIZATION=ewogICAgImF1ZCI6IFsKICAgICAgICAieHVlY2hlbmctcmVzb3VyY2UiCi.......VUE_APP_CLIENT_PORT=8601VUE_APP_SERVER_DOMAIN=
VUE_APP_SERVER_API_URL:配置网关地址
VUE_APP_SERVER_AUTHORIZATION:配置访问令牌
VUE_APP_CLIENT_PORT:配置前端工程运行端口号
其他的配置目前还是用不到,后期用到再说。
3.2.3 前端工程运行
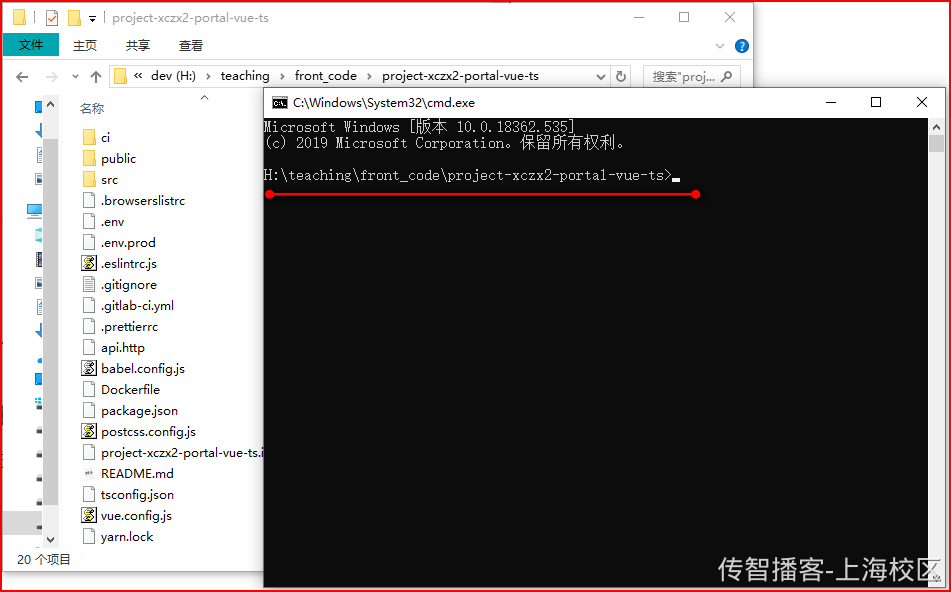
进入到前端工程的根目录中,执行命令拉取前端所依赖的 JS 库。
1.使用 cmd 命令进入到此目录中

2.执行命令拉取依赖库
拉取仓库命令:
注意:拉取依赖库需要联网下载
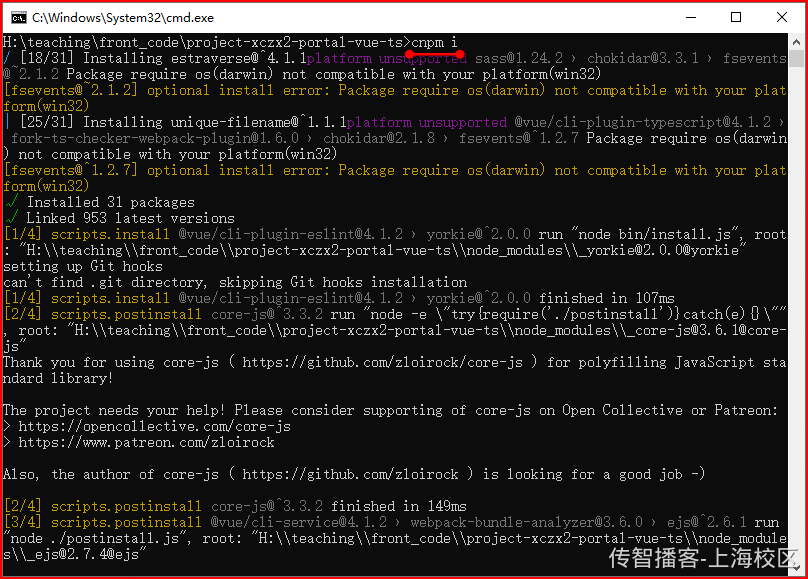
cnpm i

3.运行前端工程
执行前端运行命令
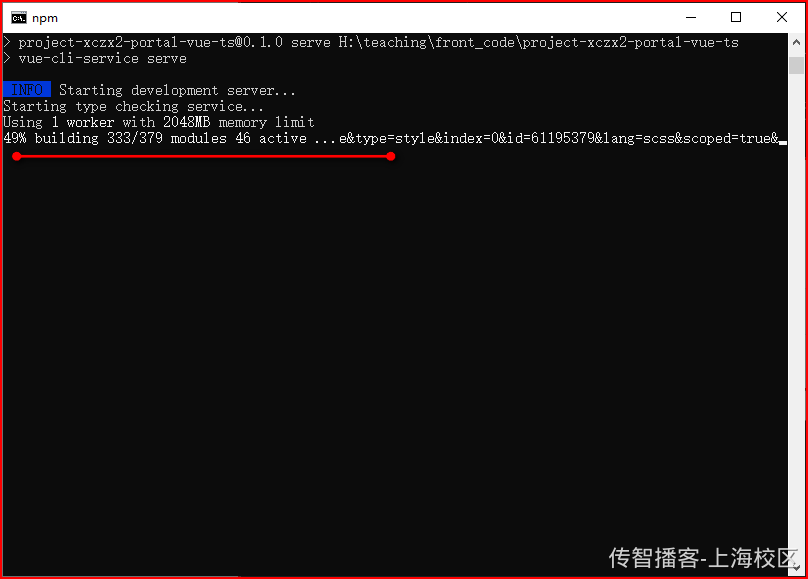
cnpm run serve


前端工程的默认访问地址为:http://localhost:8601

