第一部分 基于admin模块实现基本功能
1 新建PyCharm项目
新建PyCharm项目,设置虚拟环境(使用Virtualenv虚拟环境隔离器、Python3.7解析器)
等待片刻,完成PyCharm项目的新建,详见下图。
编辑代码,测试鸡兔同笼算法
编辑main.py文件,点击右上角三角形运行代码,测试鸡兔同笼计算题的算法。
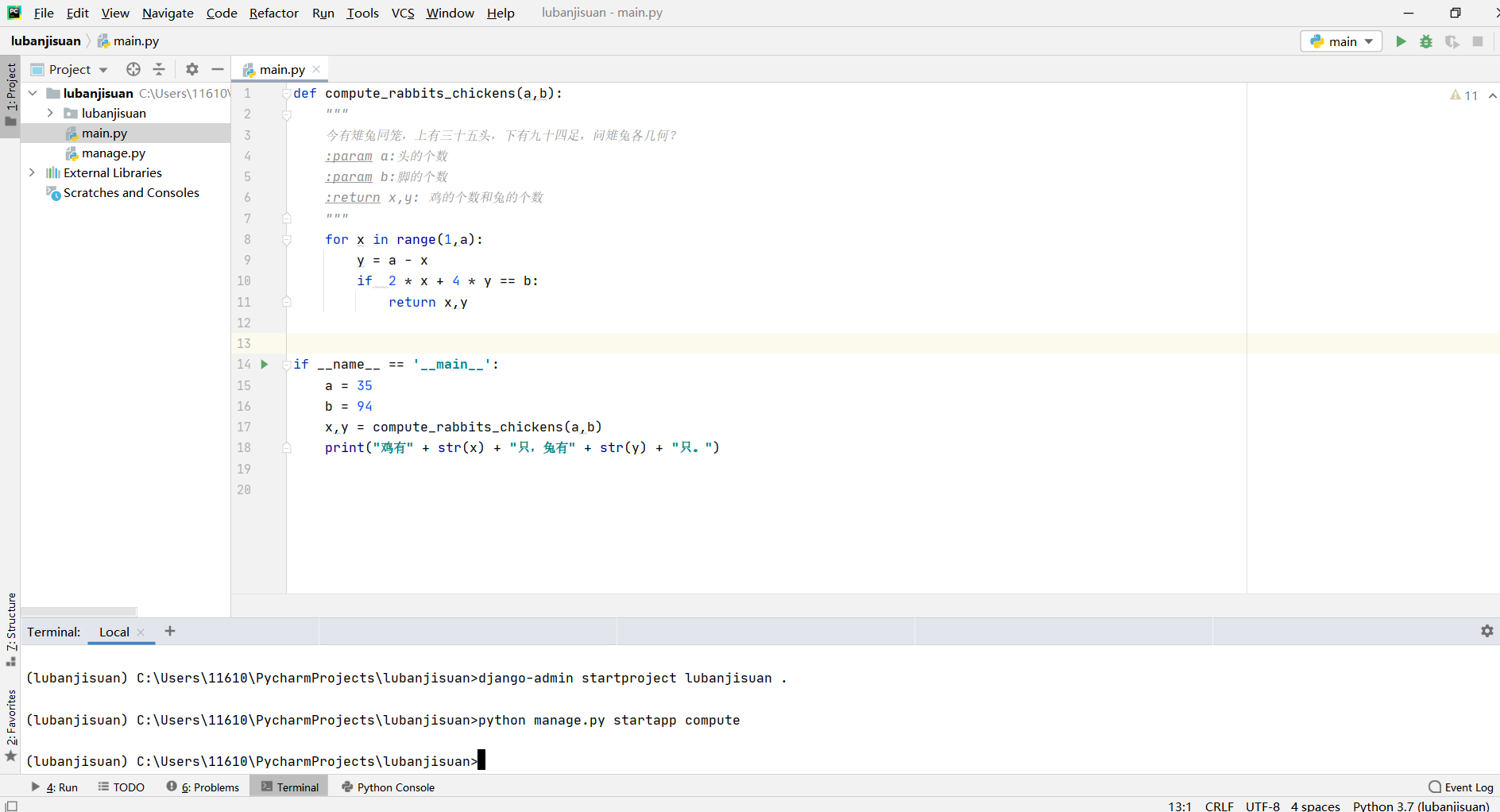
def compute_rabbits_chickens(a,b):"""今有雉兔同笼,上有三十五头,下有九十四足,问雉兔各几何?:param a:头的个数:param b:脚的个数:return x,y: 鸡的个数和兔的个数"""for x in range(1,a):y = a - xif 2 * x + 4 * y == b:return x,yif __name__ == '__main__':a = 35b = 94x,y = compute_rabbits_chickens(a,b)print("鸡有" + str(x) + "只,兔有" + str(y) + "只。")
2 安装Python模块

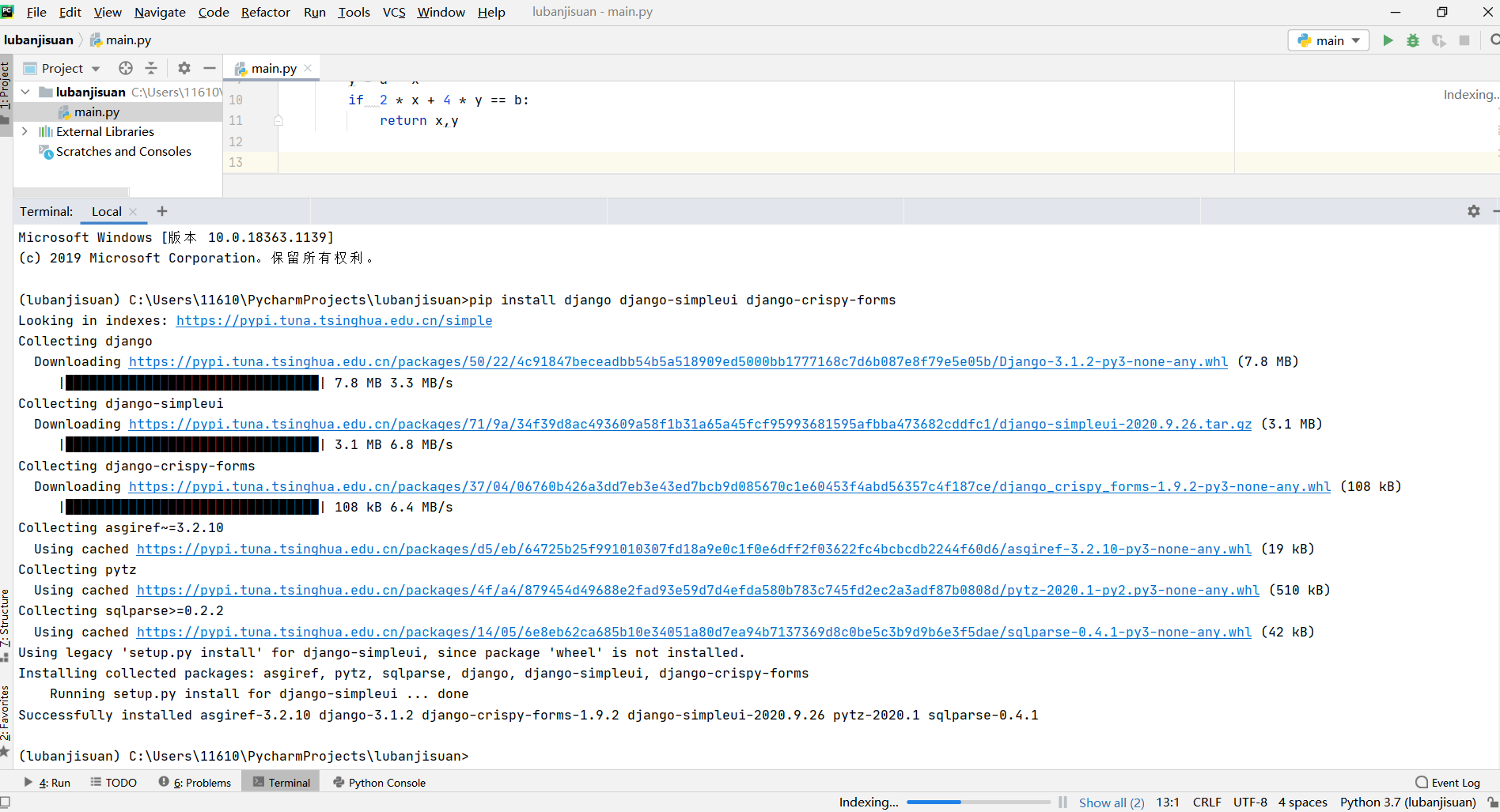
在Terminal终端输入以下命令,安装模块
pip install django django-simpleui django-crispy-forms
3 新建Django项目和Django应用

在Terminal终端输入以下命令,新建名字为lubangongju的Django项目
django-admin startproject lubangongju .
说明:注意最后有个英文空格和英文句号点[ .],表明在Termianl终端当前的目录下新建Django项目。
**
4 修改Django项目配置文件


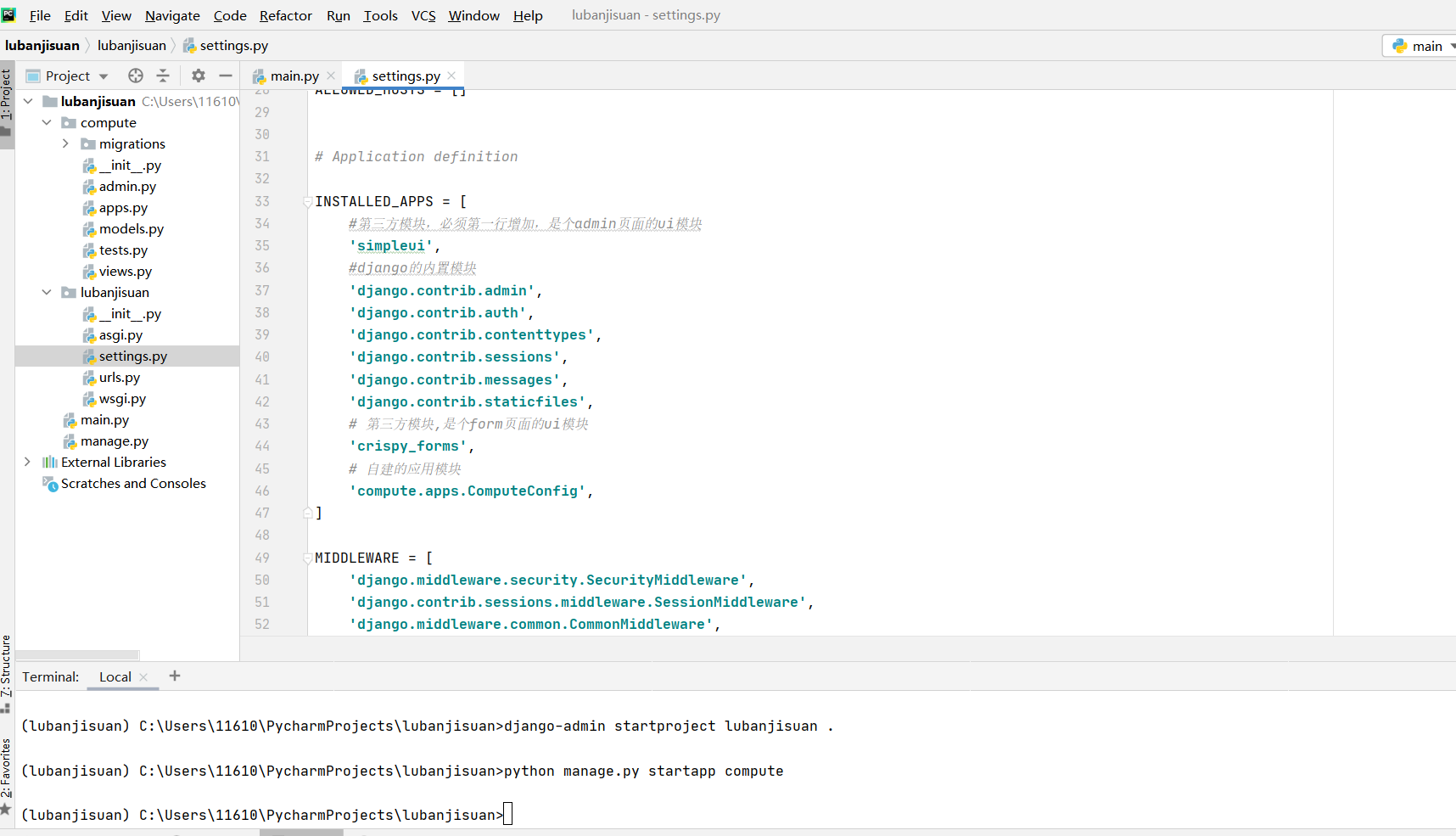
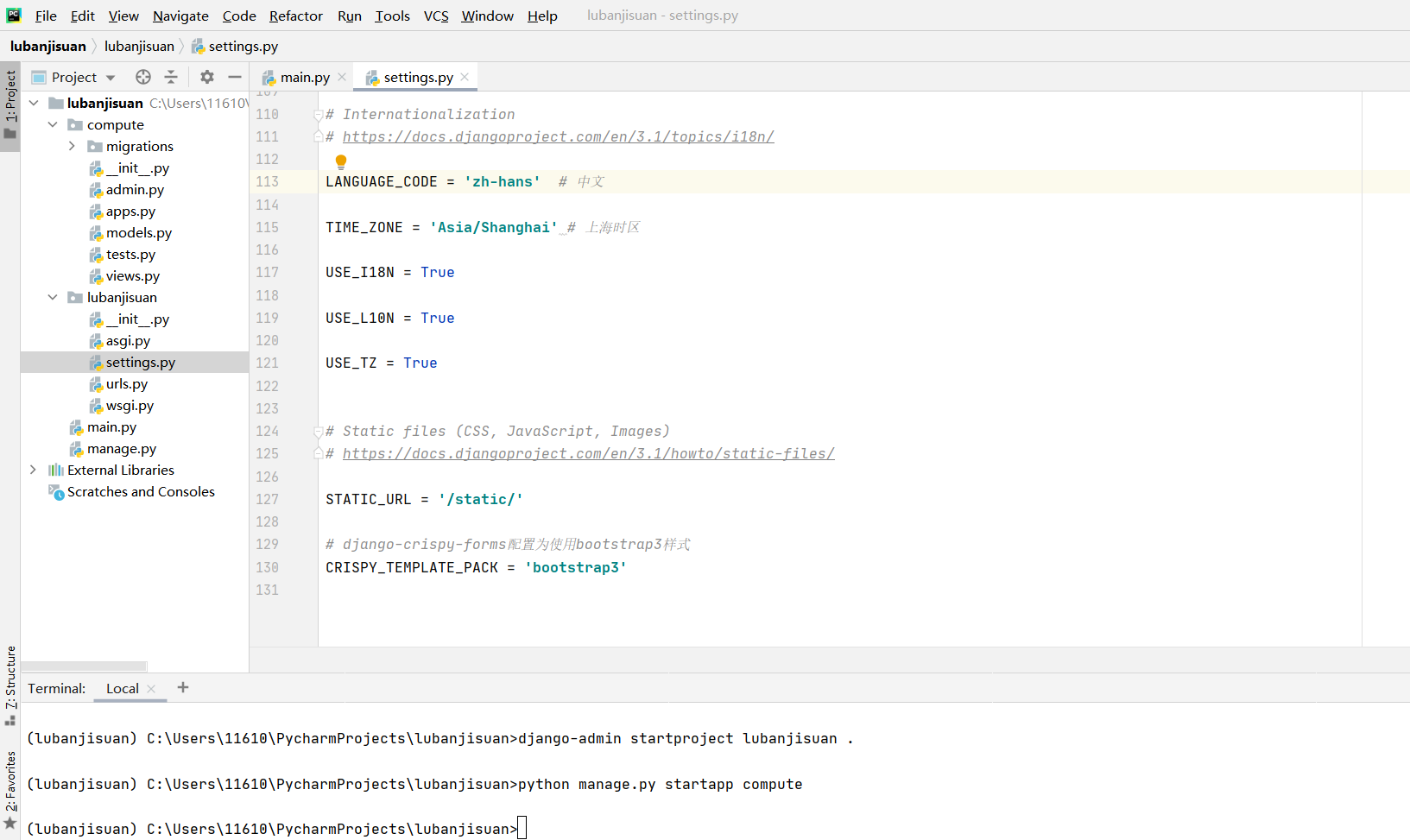
修改项目的配置文件settings.py
# 项目包含的应用和模块INSTALLED_APPS = [# 第三方模块,必须第一行增加,是个admin页面的ui模块'simpleui',# django的内置模块'django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles',# 第三方模块,是个form页面的ui模块'crispy_forms',# 自建的应用模块'compute.apps.ComputeConfig',]LANGUAGE_CODE = 'zh-hans' # 中文TIME_ZONE = 'Asia/Shanghai' # 上海时区# django-crispy-forms配置为使用bootstrap3样式CRISPY_TEMPLATE_PACK = 'bootstrap3'
5 把Django应用名字修改成中文

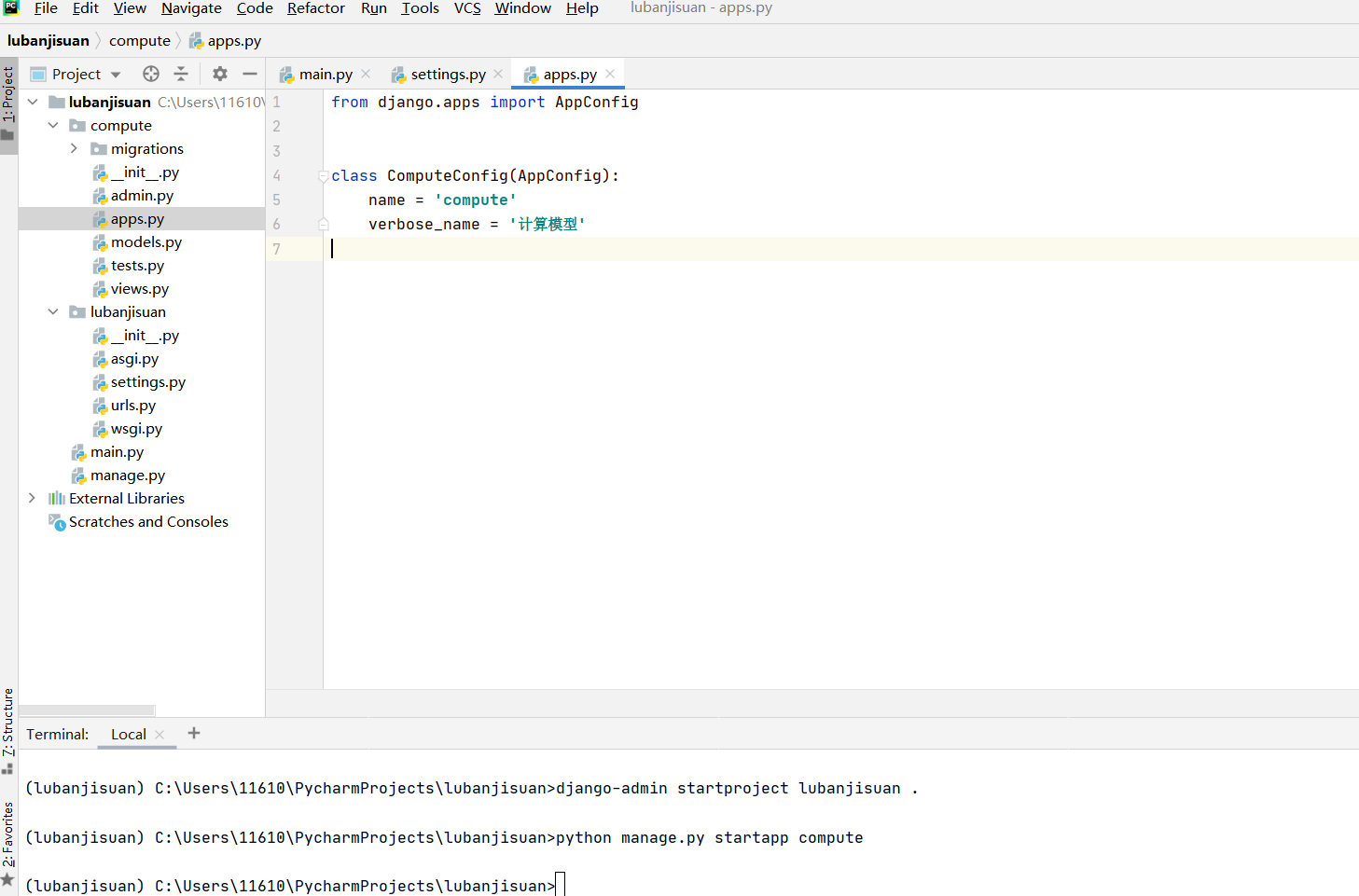
修改应用的配置文件apps.py
from django.apps import AppConfig# compute应用的配置class ComputeConfig(AppConfig):name = 'compute'verbose_name = '计算模型'
6 在Django应用中新建数据表


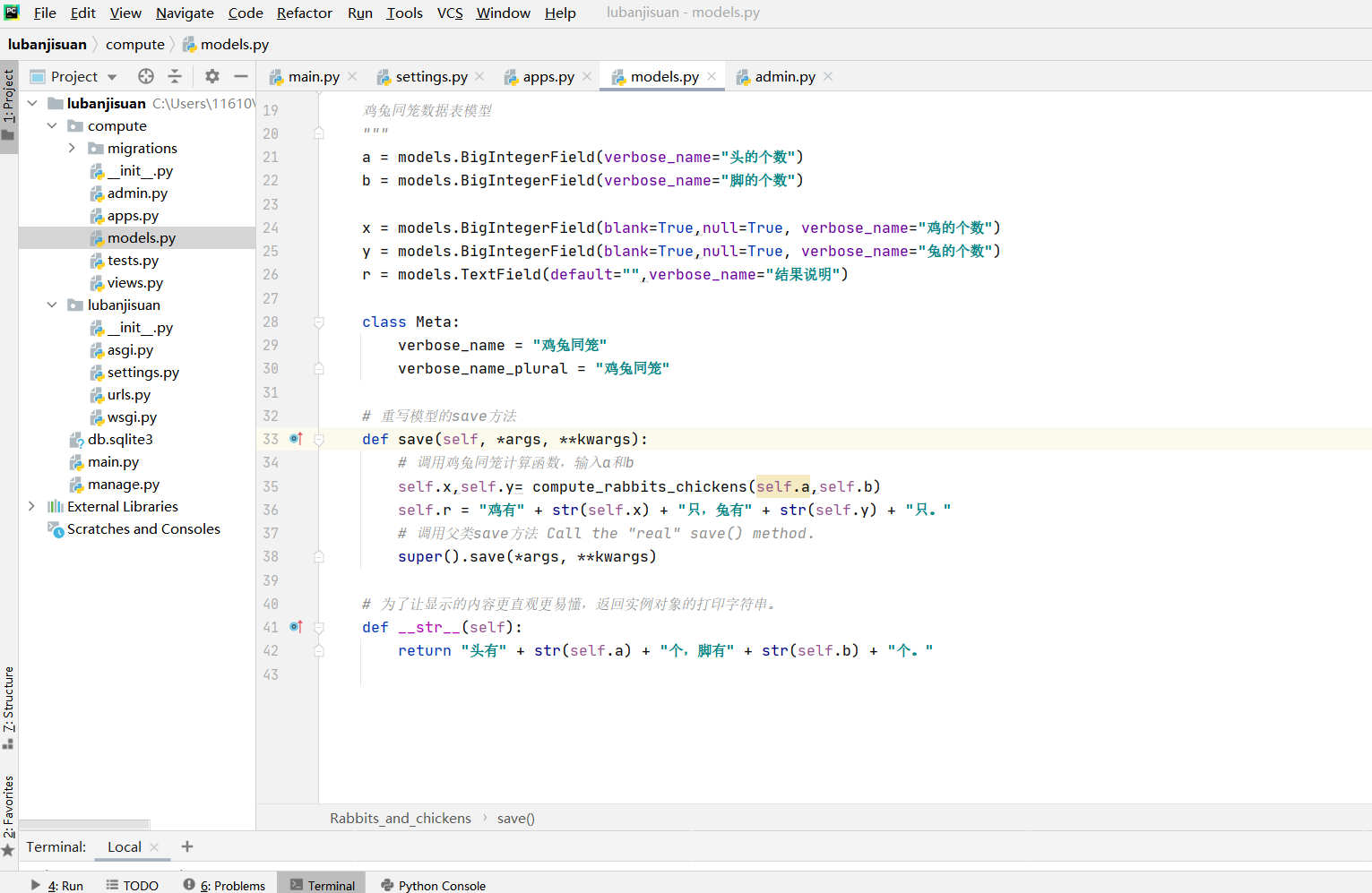
修改models.py文件
from django.db import models# 鸡兔同笼计算题的计算函数def compute_rabbits_chickens(a,b):"""今有雉兔同笼,上有三十五头,下有九十四足,问雉兔各几何?:param a:头的个数:param b:脚的个数:return x,y: 鸡的个数和兔的个数"""for x in range(1,a):y = a - xif 2 * x + 4 * y == b:return x,yclass Rabbits_and_chickens(models.Model):"""鸡兔同笼数据表模型"""a = models.BigIntegerField(verbose_name="头的个数")b = models.BigIntegerField(verbose_name="脚的个数")x = models.BigIntegerField(blank=True,null=True, verbose_name="鸡的个数")y = models.BigIntegerField(blank=True,null=True, verbose_name="兔的个数")r = models.TextField(blank=True, default="",verbose_name="结果说明")class Meta:verbose_name = "鸡兔同笼"verbose_name_plural = "鸡兔同笼"# 重写模型的save方法def save(self, *args, **kwargs):# 调用鸡兔同笼计算函数(输入a和b,输出x,y),设置当前模型的x,y,r的数值self.x,self.y= compute_rabbits_chickens(self.a,self.b)self.r = "鸡有" + str(self.x) + "只,兔有" + str(self.y) + "只。"# 调用模型的父类save方法, Call the "real" save() method.super().save(*args, **kwargs)# 为了让显示的内容更直观更易懂,返回实例对象的打印字符串。def __str__(self):return "头有" + str(self.a) + "个,脚有" + str(self.b) + "个。"
7 同步数据库

在terminal窗口输入以下命令,生成数据库迁移脚本,并执行迁移脚本
python manage.py makemigrationspython manage.py migrate
8 配置admin管理后台

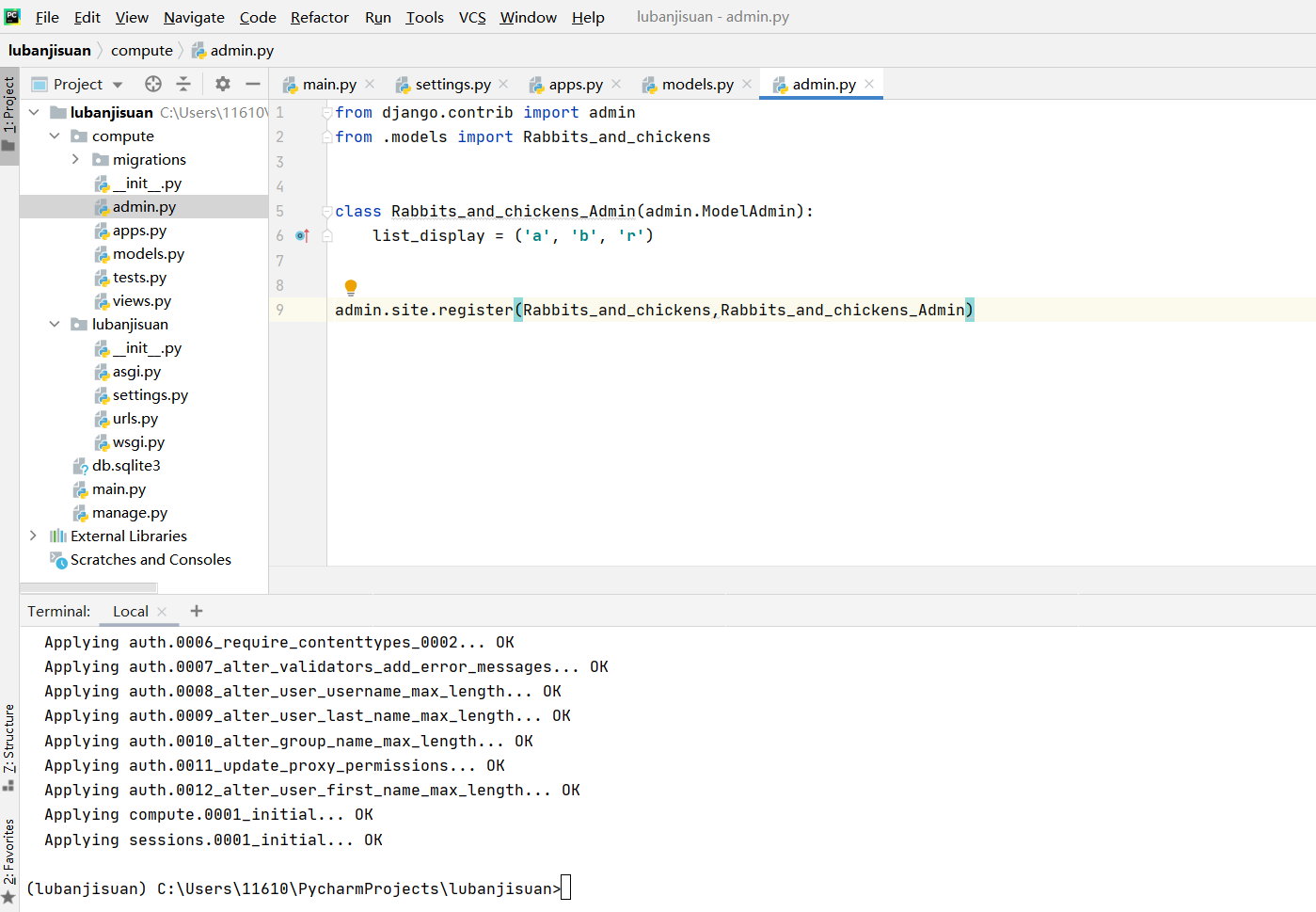
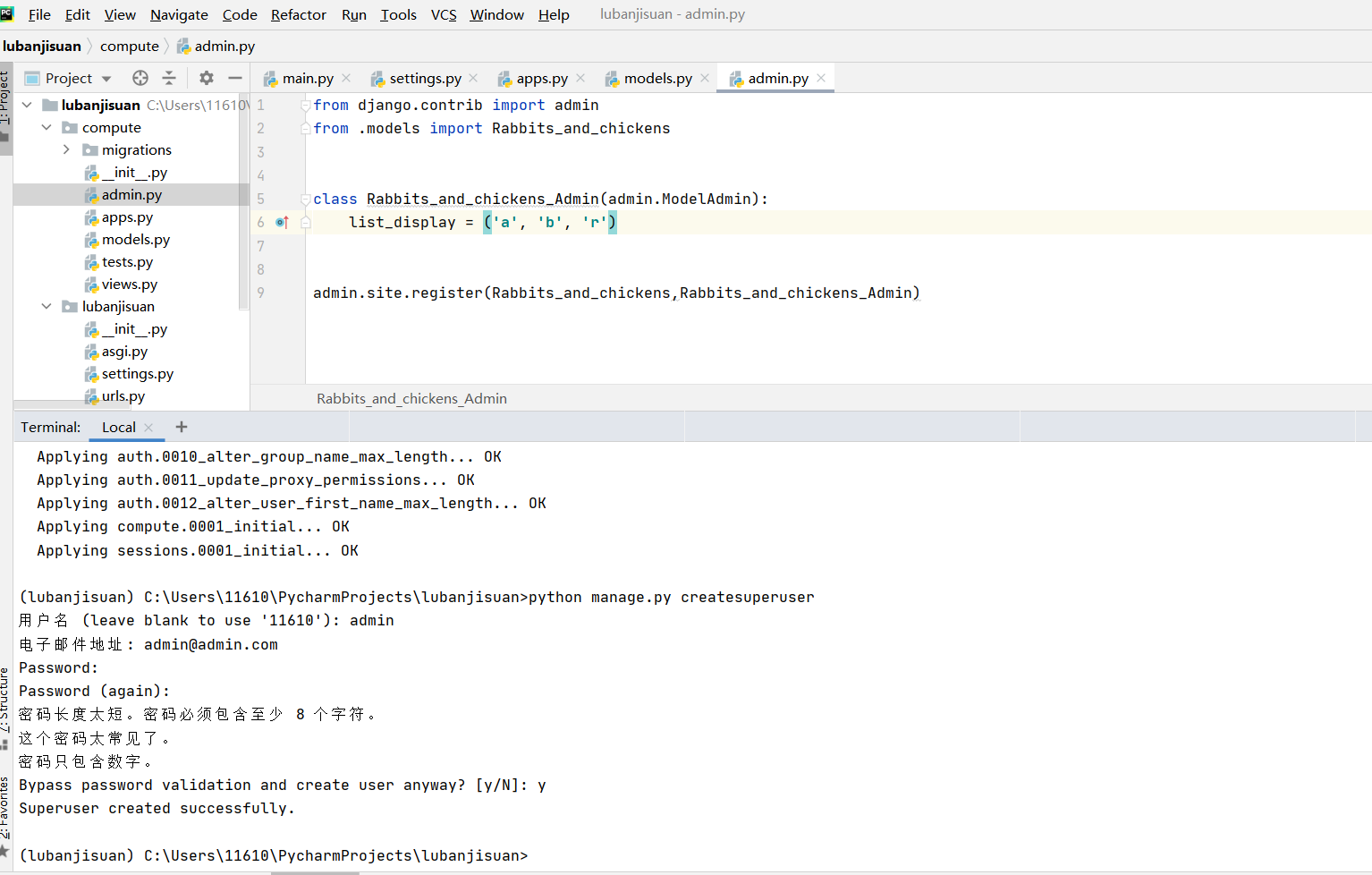
修改admin.py文件,配置管理后台页面的显示项
from django.contrib import adminfrom .models import Rabbits_and_chickens# 模型的显示样式class Rabbits_and_chickens_Admin(admin.ModelAdmin):list_display = ('a', 'b', 'r') # 列表页只显示a,b,r# 管理后台注册(模型,模型显示样式)admin.site.register(Rabbits_and_chickens,Rabbits_and_chickens_Admin)# 设置管理后台的网页标题和系统名称admin.site.site_header = "鲁班工具云计算平台"admin.site.site_title = '鲁班工具云计算平台'
9 创建管理员账号

在terminal窗口输入以下命令,创建用户名为admin密码为123456的超级用户账号
python manage.py createsuperuseradminadmin@admin.com123456123456y
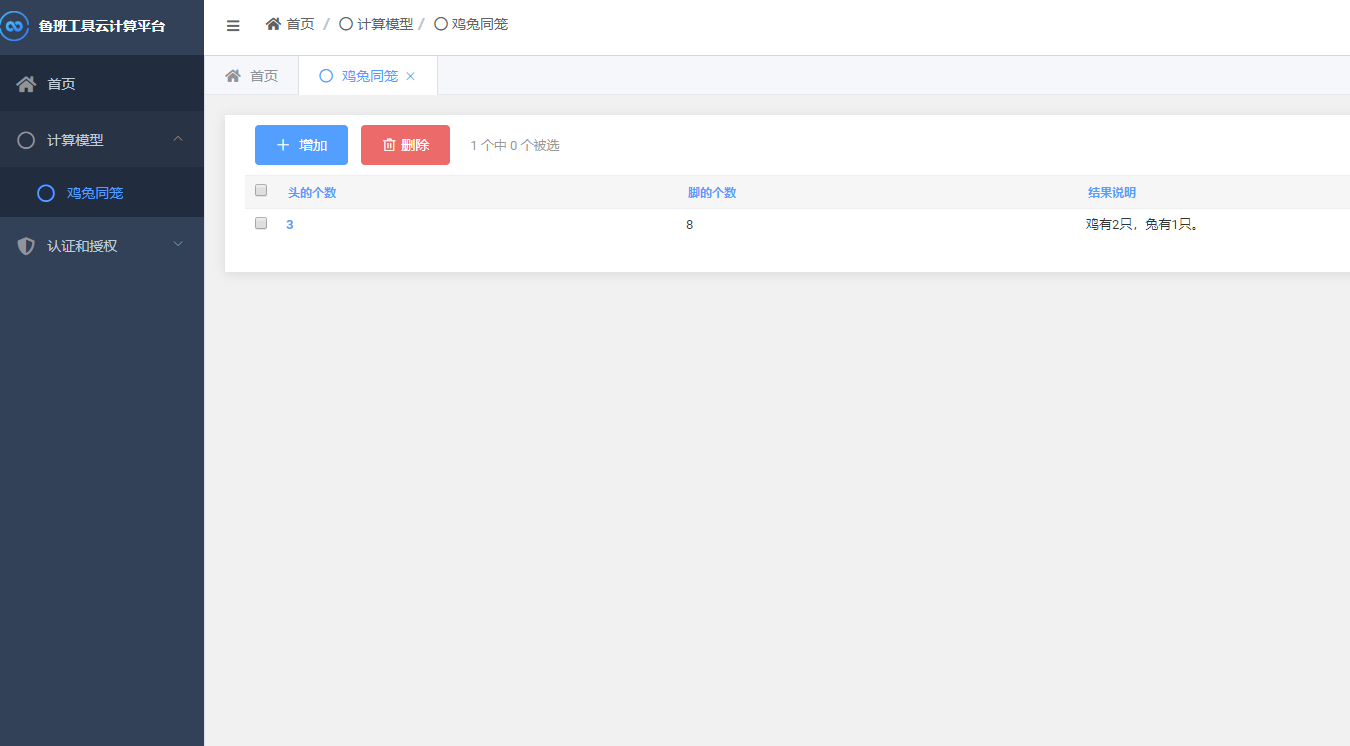
10 运行系统

在teminal窗口输入:
python manage.py runserver
访问链接http://127.0.0.1:8000/admin,运行”鲁班工具云计算平台”




第二部分 基于模板语言实现更自由的展示页面
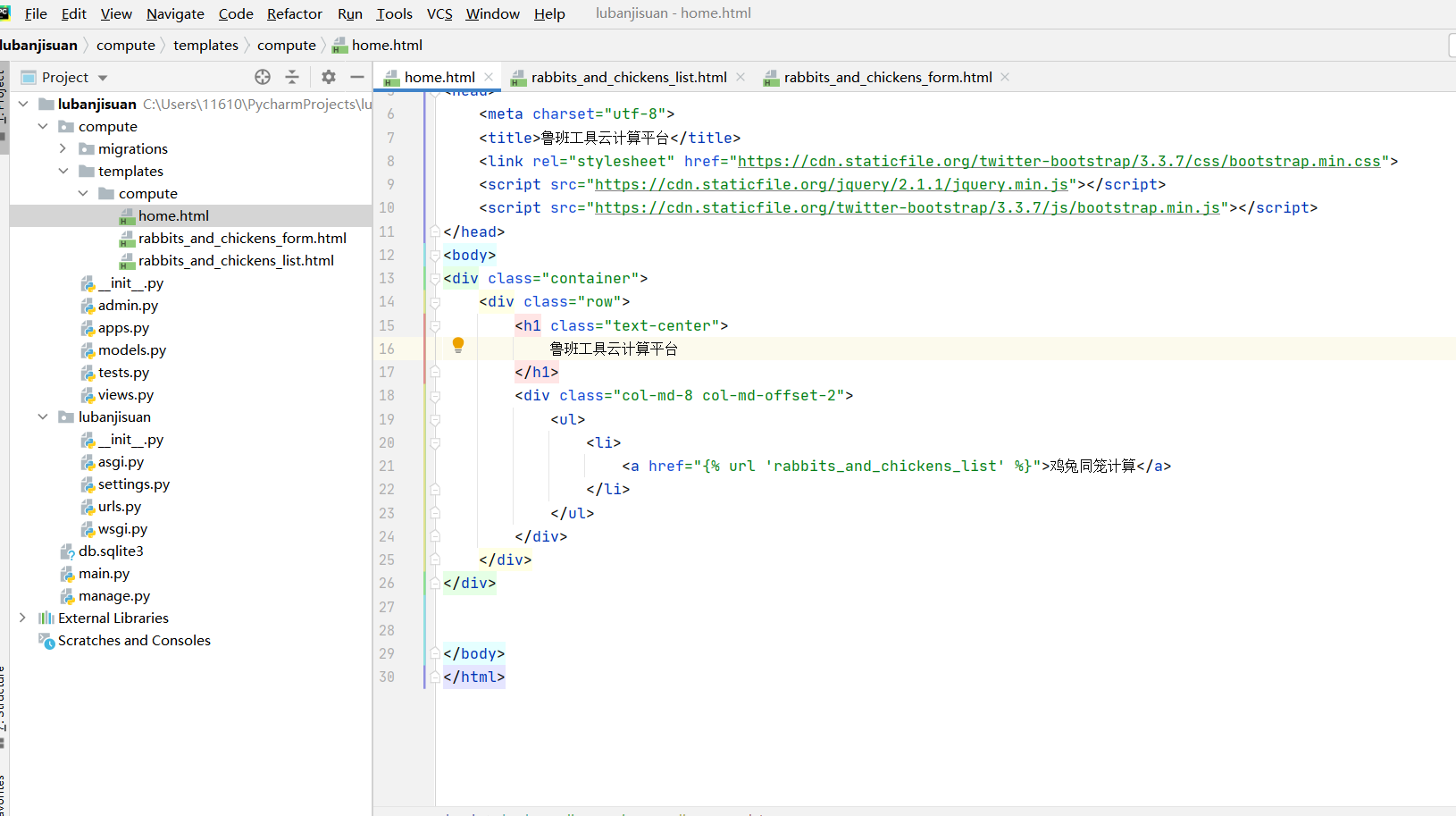
11 新建模板文件

在compute应用文件夹中,新建templates文件夹;然后在templates文件夹中,新建compute文件夹。
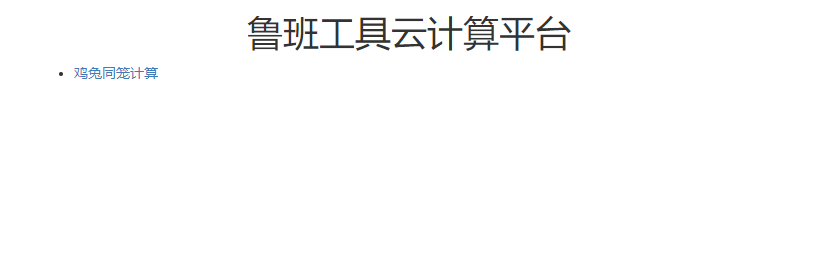
在compute/templates/compute文件夹中,新建home.html文件(平台主页)
{% load crispy_forms_tags %}<!DOCTYPE html><html><head><meta charset="utf-8"><title>鲁班工具云计算平台</title><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"><script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script><script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script></head><body><div class="container"><div class="row"><h1 class="text-center">鲁班工具云计算平台</h1><div class="col-md-8 col-md-offset-2"><ul><li><a href="{% url 'rabbits_and_chickens_list' %}">鸡兔同笼计算</a></li></ul></div></div></div></body></html>
新建rabbits_and_chickens_list.html文件(鸡兔同笼计算题列表页)
<!DOCTYPE html><html><head><meta charset="utf-8"><title>鲁班工具云计算平台</title><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"><script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script><script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script></head><body><div class="container"><div class="row"><div class="col-md-10 col-md-offset-1"><table class="table"><caption class="text-center"><h1>鸡兔同笼-计算数据列表</h1></caption><thead><tr><th>头数</th><th>脚数</th><th>结果</th><th>操作</th></tr></thead><tbody>{% for object in object_list %}<tr><td>{{object.a}}</td><td>{{object.b}}</td><td>{{object.r}}</td><td><a class="btn btn-primary" href="{% url 'rabbits_and_chickens_create' %}">新增</a></td></tr>{% endfor %}</tbody></table><a class="btn btn-primary" href="{% url 'rabbits_and_chickens_create' %}">新增</a><a class="btn btn-primary" href="{% url 'home' %}">返回首页</a></div></div></div></body></html>
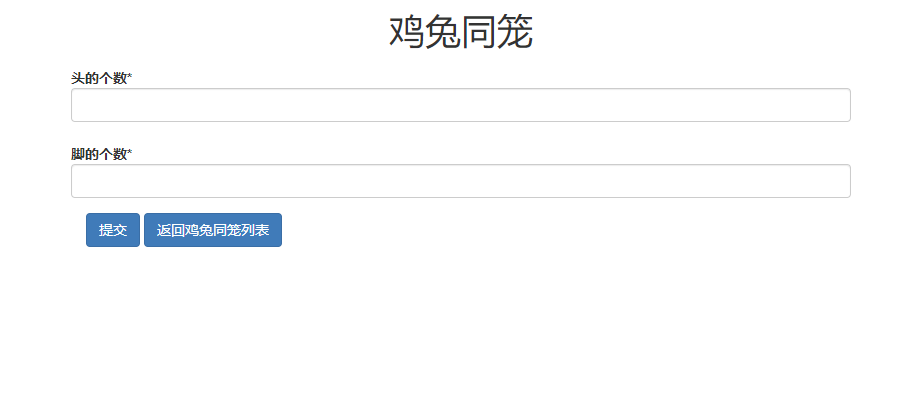
新建rabbits_and_chickens_form.html文件(鸡兔同笼计算题数据提交页)
{% load crispy_forms_tags %}<!DOCTYPE html><html><head><meta charset="utf-8"><title>鲁班工具云计算平台</title><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"><script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script><script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script></head><body><div class="container"><div class="row"><h1 class="text-center">鸡兔同笼</h1><h3 class="text-center">鸡兔同笼的来源,解法说明,相关资料的链接</h3><div class="col-md-8 col-md-offset-2"><form class="form-horizontal" role="form" method="post">{% csrf_token %}{{ form |crispy }}<input type="submit" class='btn btn-primary' value="提交"><a class="btn btn-primary" href="{% url 'rabbits_and_chickens_list' %}">返回鸡兔同笼列表</a></form></div></div></div></body></html>
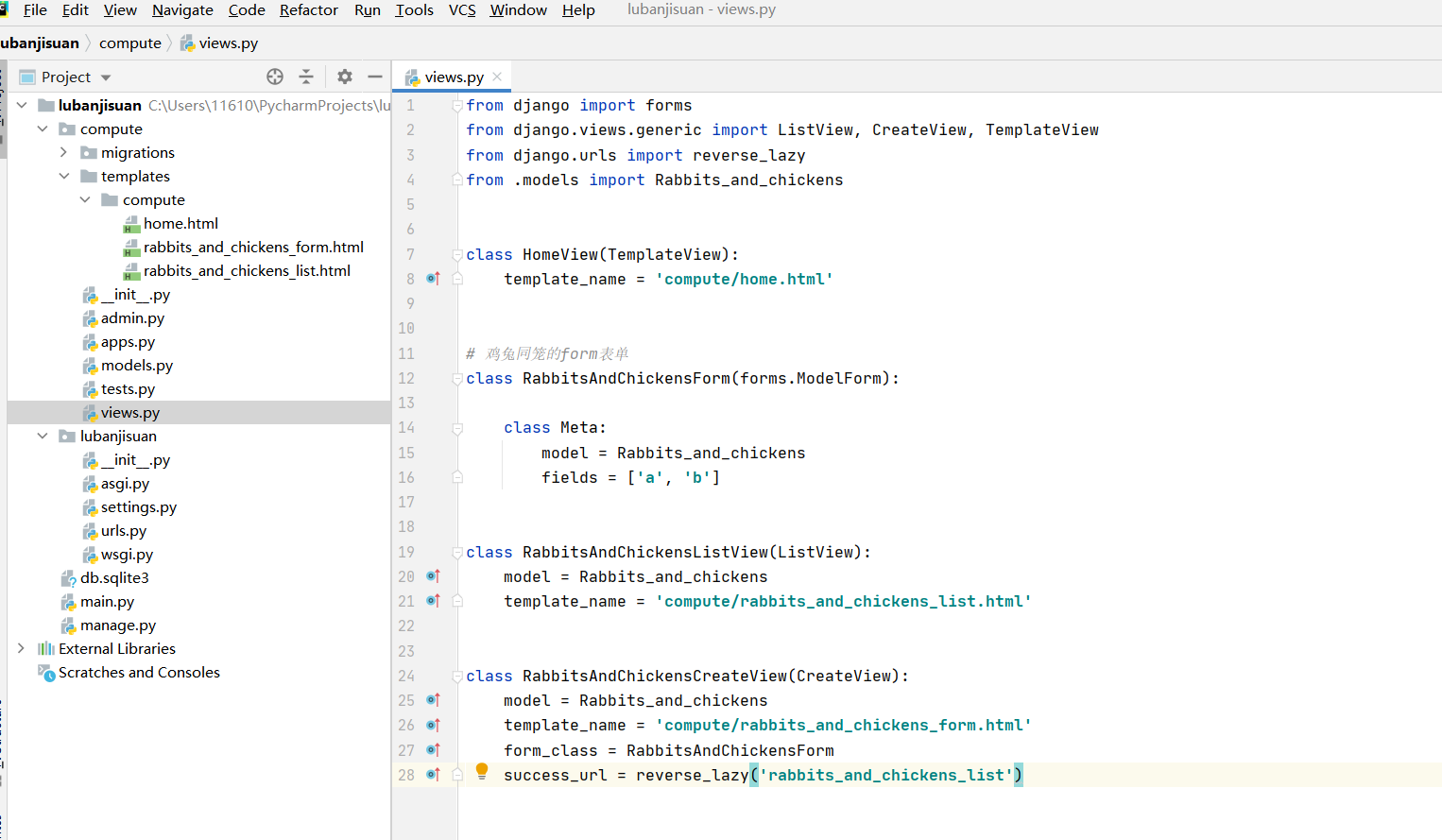
12 新建视图函数

修改views.py文件(接收http请求、并返回http响应的视图函数类)
from django import formsfrom django.views.generic import ListView, CreateView, TemplateViewfrom django.urls import reverse_lazyfrom .models import Rabbits_and_chickens# 平台首页,函数类调用home.html模板,显示计算题列表(get方法)class HomeView(TemplateView):template_name = 'compute/home.html'# 鸡兔同笼计算题的列表页,函数类调用rabbits_and_chickens_list.html模板(传Rabbits_and_chickens数据值给模板并渲染),# 显示提交过得计算数据和结果(get方法)class RabbitsAndChickensListView(ListView):model = Rabbits_and_chickenstemplate_name = 'compute/rabbits_and_chickens_list.html'# 鸡兔同笼的form表单,用来表单数据校验、表单数据保存,用于下面的函数类调用class RabbitsAndChickensForm(forms.ModelForm):class Meta:model = Rabbits_and_chickensfields = ['a', 'b']# 鸡兔同笼计算题的输入提交页,函数类调用RabbitsAndChickensForm表单和rabbits_and_chickens_form.html模板文件,# 先显示计算题的输入框(get方法),提交数据后执行数据项的保存(post方法),执行成功后跳转到列表页class RabbitsAndChickensCreateView(CreateView):model = Rabbits_and_chickenstemplate_name = 'compute/rabbits_and_chickens_form.html'form_class = RabbitsAndChickensFormsuccess_url = reverse_lazy('rabbits_and_chickens_list')
13 新建路由

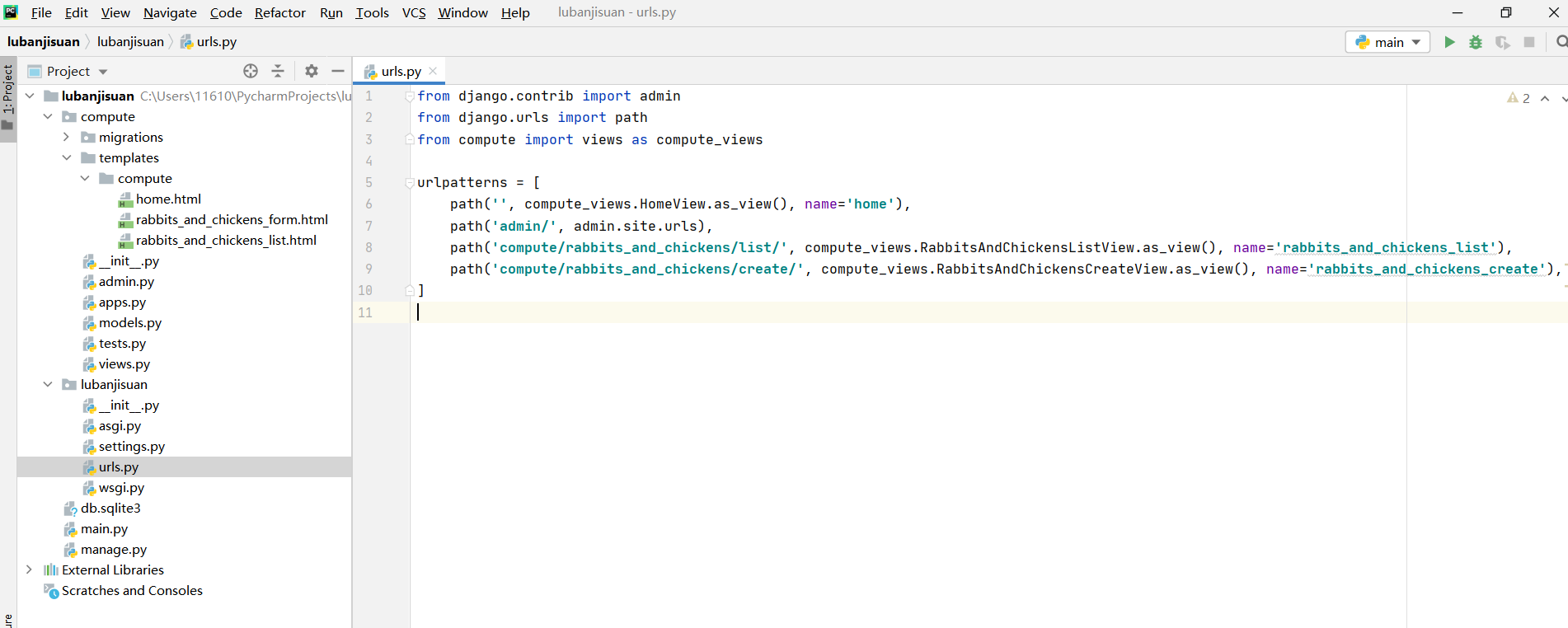
修改项目的urls.py文件(网址路由和执行函数的关系映射)
from django.contrib import adminfrom django.urls import pathfrom compute import views as compute_views# 配置网址路由和视图函数的映射关系urlpatterns = [path('', compute_views.HomeView.as_view(), name='home'),path('admin/', admin.site.urls),path('compute/rabbits_and_chickens/list/', compute_views.RabbitsAndChickensListView.as_view(), name='rabbits_and_chickens_list'),path('compute/rabbits_and_chickens/create/', compute_views.RabbitsAndChickensCreateView.as_view(), name='rabbits_and_chickens_create'),]
14 运行系统

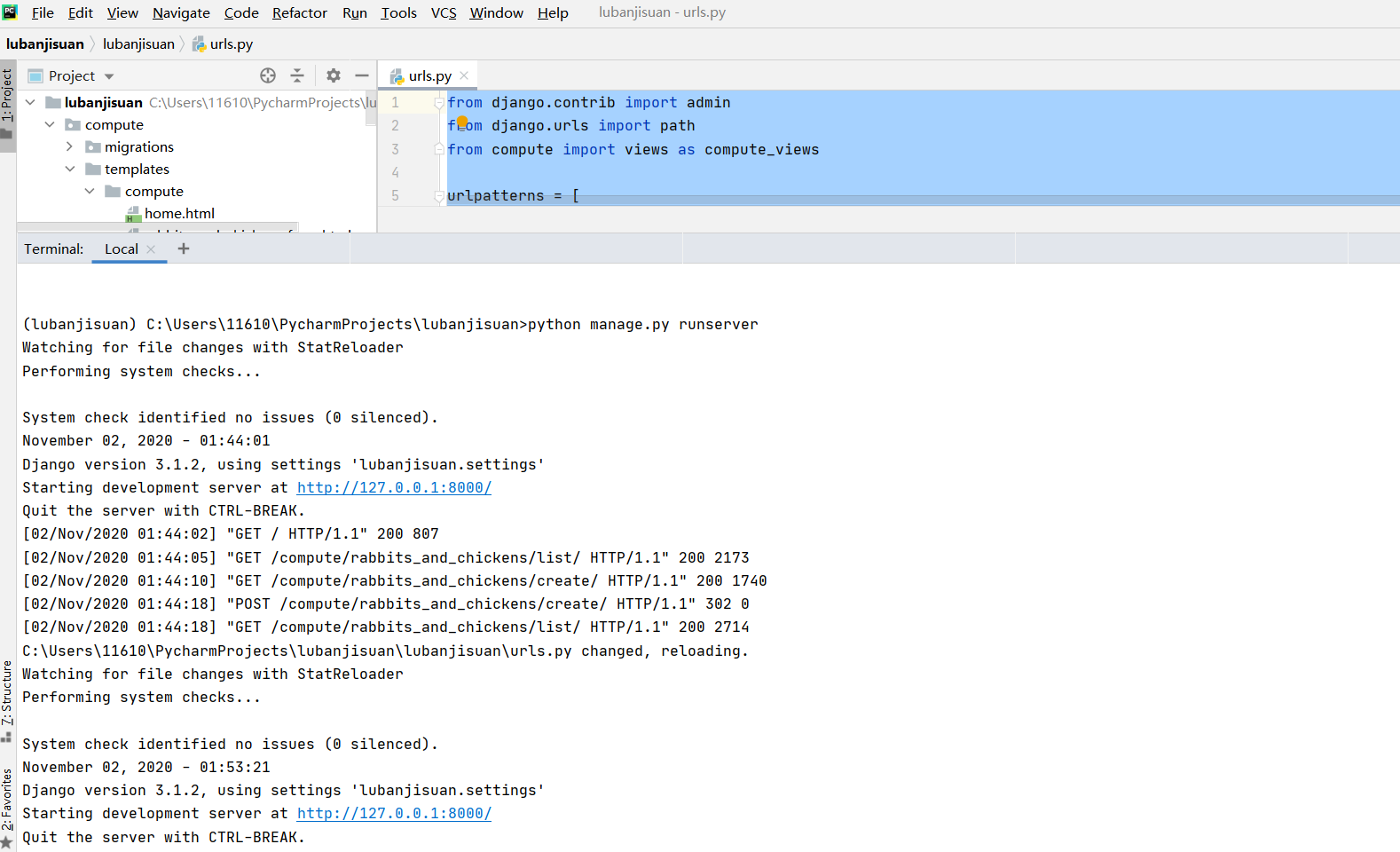
在teminal窗口输入以下命令,运行程序
python manage.py runserver
访问链接http://127.0.0.1:8000,运行”鲁班工具云计算平台”


15 思考
1)计算模型的数据models中增加用户字段,每次提交时候保存当前用户的信息。登录后提交数据的用户,只能看到自己的历史计算数据;没有登录的匿名用户,看不到历史数据。
2)新增页面中,增加计算题的说明和描述,可以是图片或者文字。
3)新增提交后,先返回计算过程和结果页面,再跳转到列表页面。
4)列表页面中,增加删除和修改历史数据的功能。
5)改成手机自适应的响应式
6)增加小程序的访问功能

