首发于 语雀文档
本教程中,暂时只讲流程图, 一是因为流程图使用最为广泛; 二是因为我们只用到了流程图;
gg-editor 暴露了 Flow 这么一个组件,它就是流程图组件,如下:
import { Flow } from 'gg-editor';
有哪些属性
一眼就看得出的属性
它的 API 有:
| style | 行内样式 |
|---|---|
| className | CSS类名 |
| data | 流程图数据 |
| graphConfig | 流程图配置 对其溯源发现它其实是继承自 @antv/g6 的 GraphOptions 的,因此这个我们按着 g6 的配置项就好了。 配置项地址:https://g6.antv.vision/zh/docs/api/Graph#g6graph |
| customModes | 这个我也不太清楚 |
深入后发现的属性
除此之外,
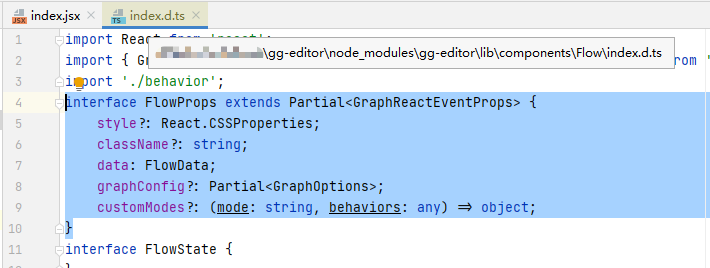
我们还可以看到 FlowProps 这个接口 extends 继承了 GraphReactEventProps,对其溯源发现如下:
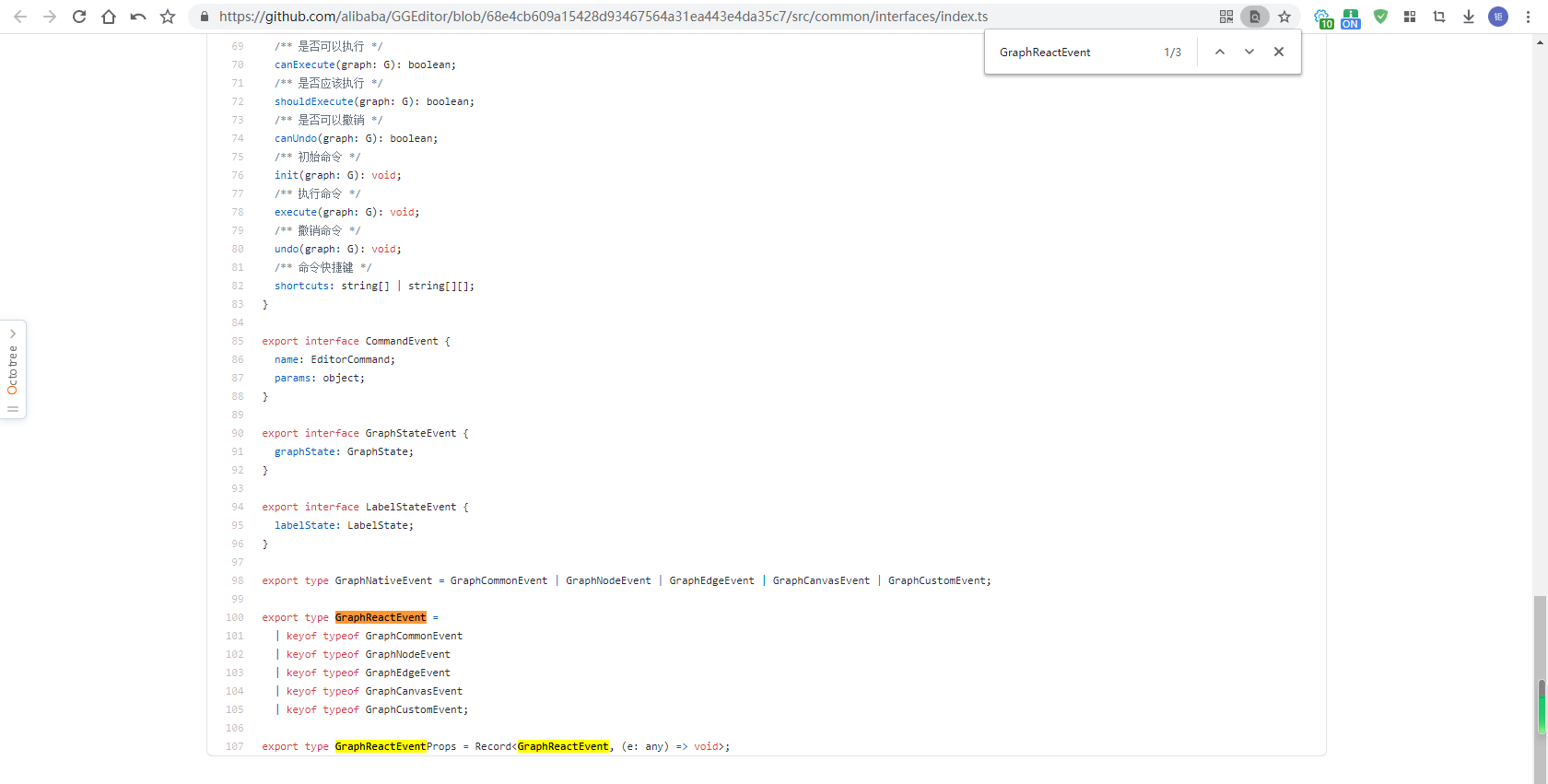
GraphReactEventProps 它再次继承自 GraphReactEvent,而 GraphReactEvent 是 GraphNodeEvent 等众多事件的联合类型(可以理解为集合),
因此 Flow 除了以上属性外,还有各众多事件属性,如:
注意事项:
它是画布了,在 gg-editor 中,它需要被设置确定的高度。

