首发于 语雀文档
本篇内容其实更多的是为了下一篇内容《工具栏》作铺垫。
命令是什么,举例子解释:撤销、重做、保存,就是一个个命令。
一般都是配合工具栏、右键菜单栏使用,使用 Command 组件将 DOM 包起来,当该 DOM 被点击时,就会触发包裹其 DOM 的 Command 组件对应的命令。
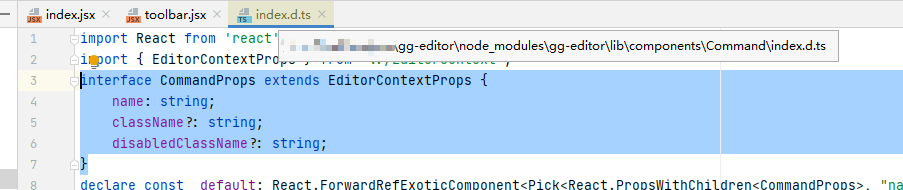
gg-editor 暴露了 Command 这个组件,它的 API 有:
| name | 命令名称, 必须是内置命令或已注册的自定义命令。 点击跳转到内置命令 |
|---|---|
| className | CSS类名 |
| disabledClassName | 禁用状态时的CSS类名 |
一般情况下,
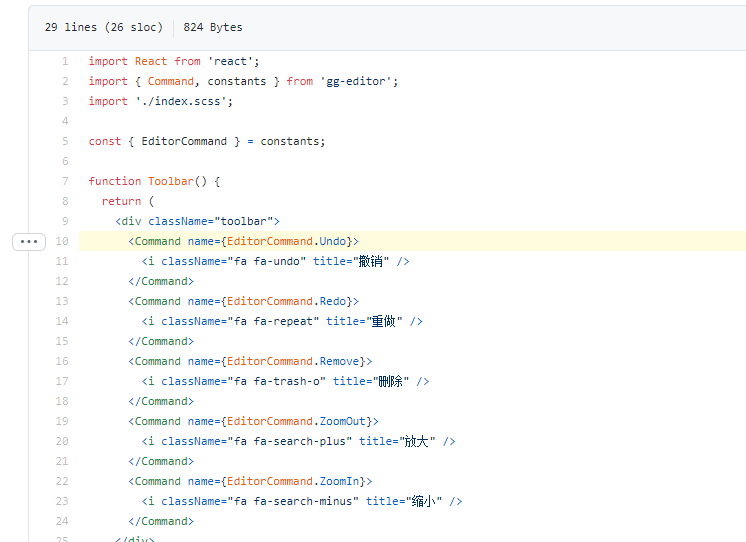
name 的值我们不直接写死如 undo 这样的字符串,而是通过引用 gg-editor 暴露的全局常量来赋值,这样也方便溯源查看,如图:
点击以下链接跳转到 github 查看对应代码:
https://github.com/blueju/gg-editor/blob/react-version/examples/toolbar/src/components/toolbar/index.jsx#L10
示例
可使用 CodeSandbox 直接导入打开
https://github.com/blueju/gg-editor/tree/master/examples/toolbar

