作用域“作用域就是一套规则,用于确定在何处以及如何查找变量(标识符)的规则”
先抛出一个概念:“词法作用域是作用域的一种工作模型”,先不管这句话的深层次的意思,就但看表面,我们就应该可以得出一个结论,那就是没有作用域的概念就没有词法作用域的概念
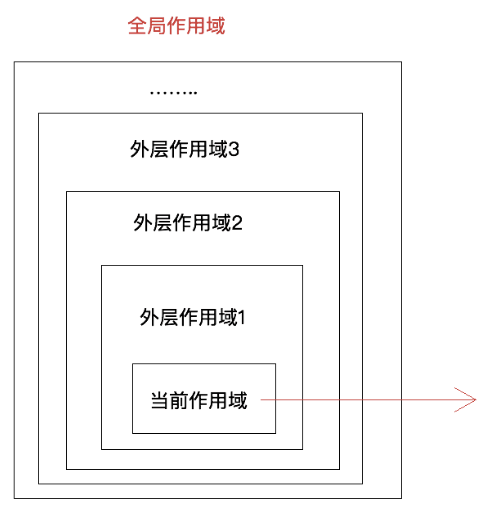
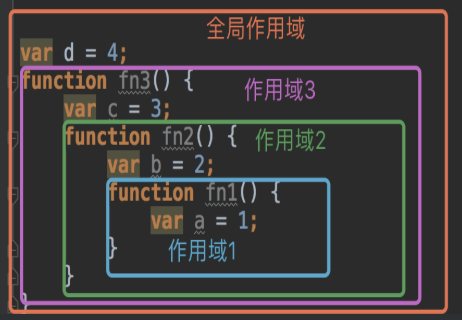
作用域嵌套
ES6的let、const之前,只有函数作用域和全局作用域,函数作用域肯定是在全局作用域里面的,而函数作用域中又可以继续嵌套函数作用域

console.log(name); // 输出undefinedvar name = 'iceman';
上面的这段简单的代码包含两种查找类型:输出变量的值的时候的查找类型是RHS,找到变量为其赋值的查找类型是LHS。这里的左侧和右侧指的是在赋值操作的左侧和右侧。也就是说,变量出现在赋值操作的左侧时进行LHS查询,出现在右侧时进行RHS查询。
用一句通俗的话来讲,RHS就是取到它的源值。
注意:“赋值操作的左侧和右侧”,并不意味着只是“=”,实际上赋值操作还有好几种形式。
在作用域中查找变量都是RHS,并且查找的规则是从当前作用域开始找,如果没找到再到父级作用域中找,一层层往外找,如果在全局作用域如果还没找到的话,就会报错了:ReferenceError: 某变量 is not defined
所有的赋值操作中查找变量都是LHS。

