第一步:检查并安装脚手架
第二步:打开脚手架
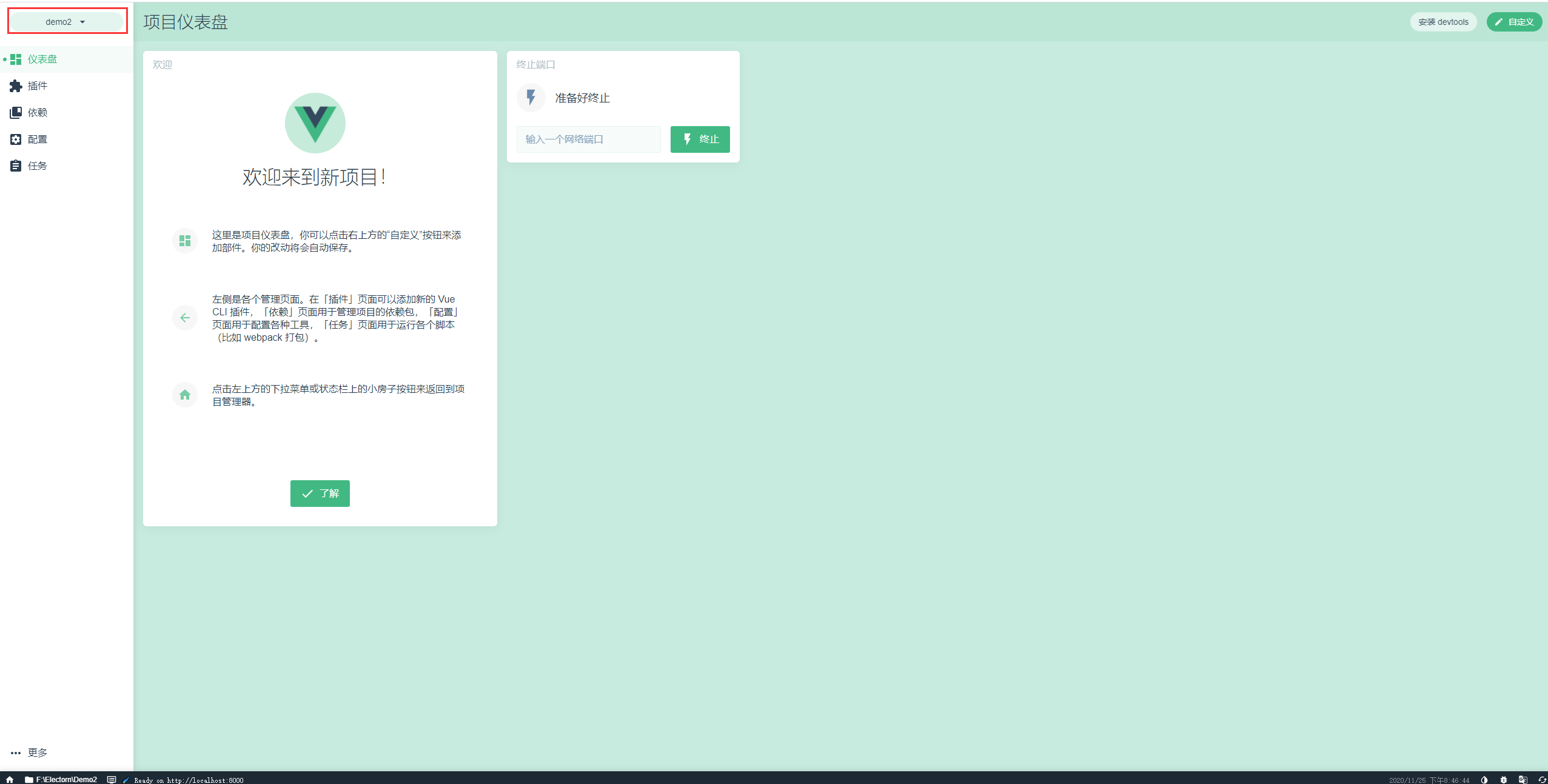
使用 vue ui 打开项目管理器,网页弹出如下画面代表启动成功,若报错请重新安装vue脚手架!
第三步:选择项目
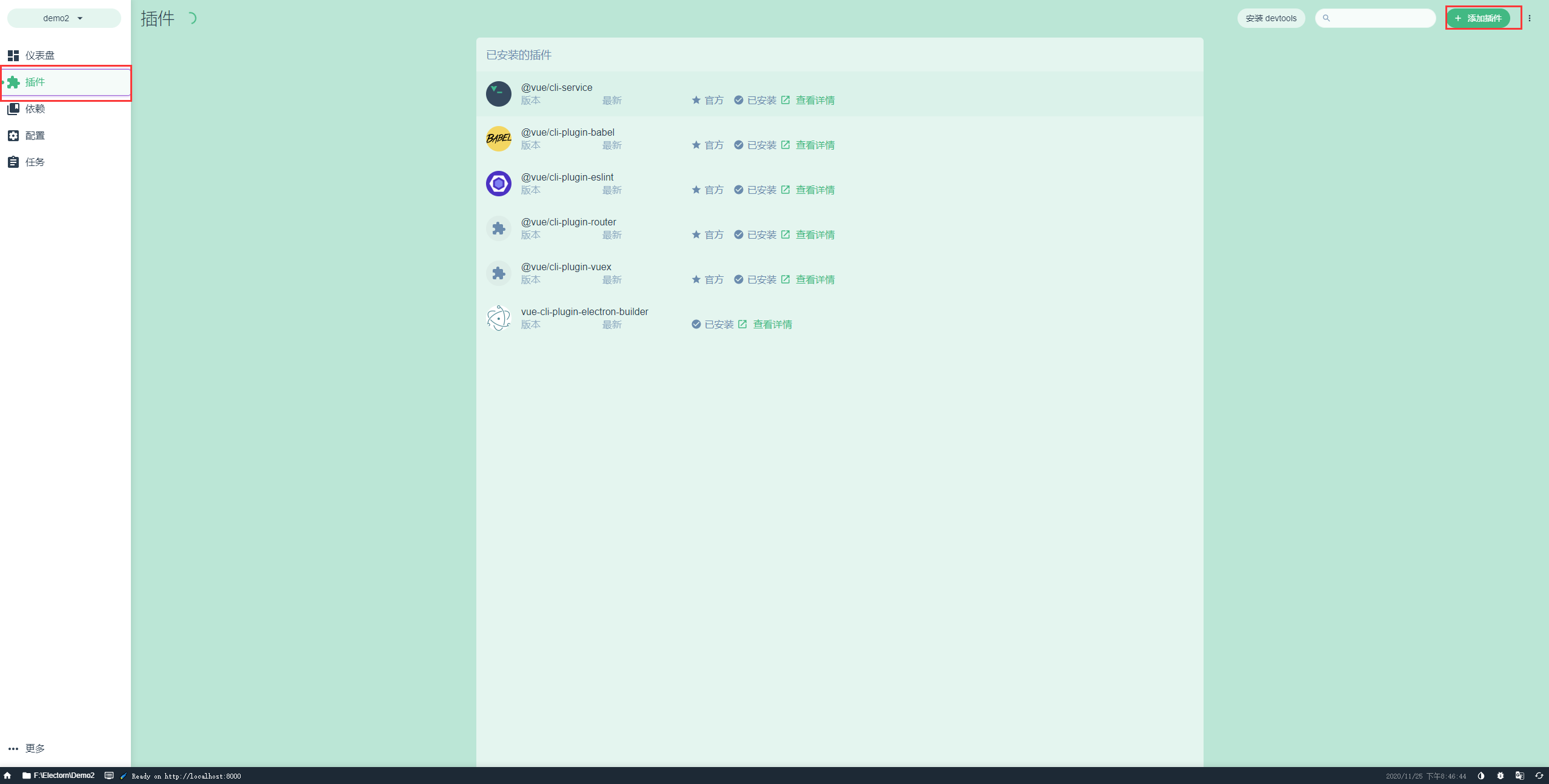
第四部:安装插件
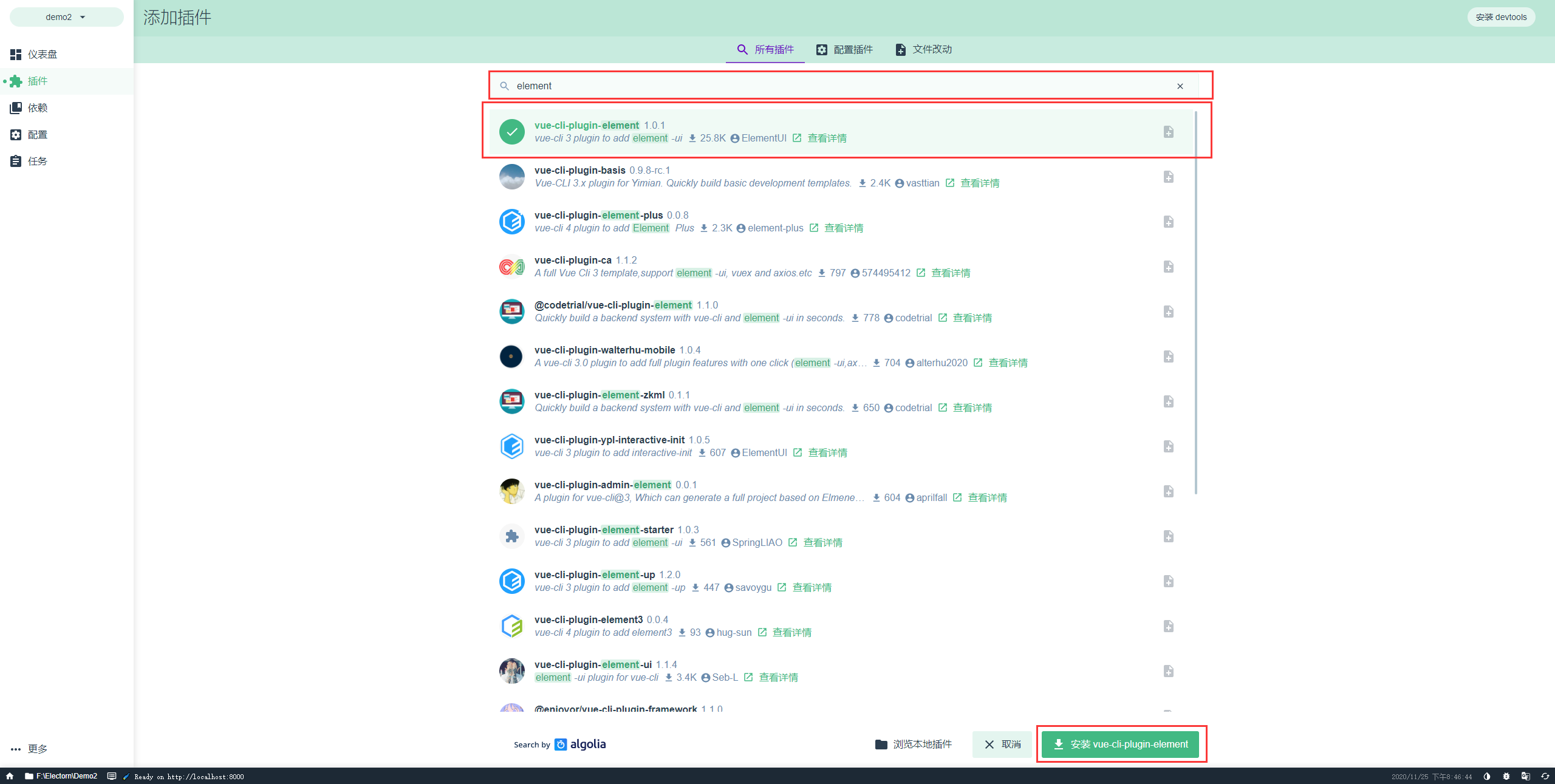
- 点击插件菜单,并点击添加插件按钮

- 在搜索栏中输入
element,选择vue-cli-plugin-element,点击安装该插件

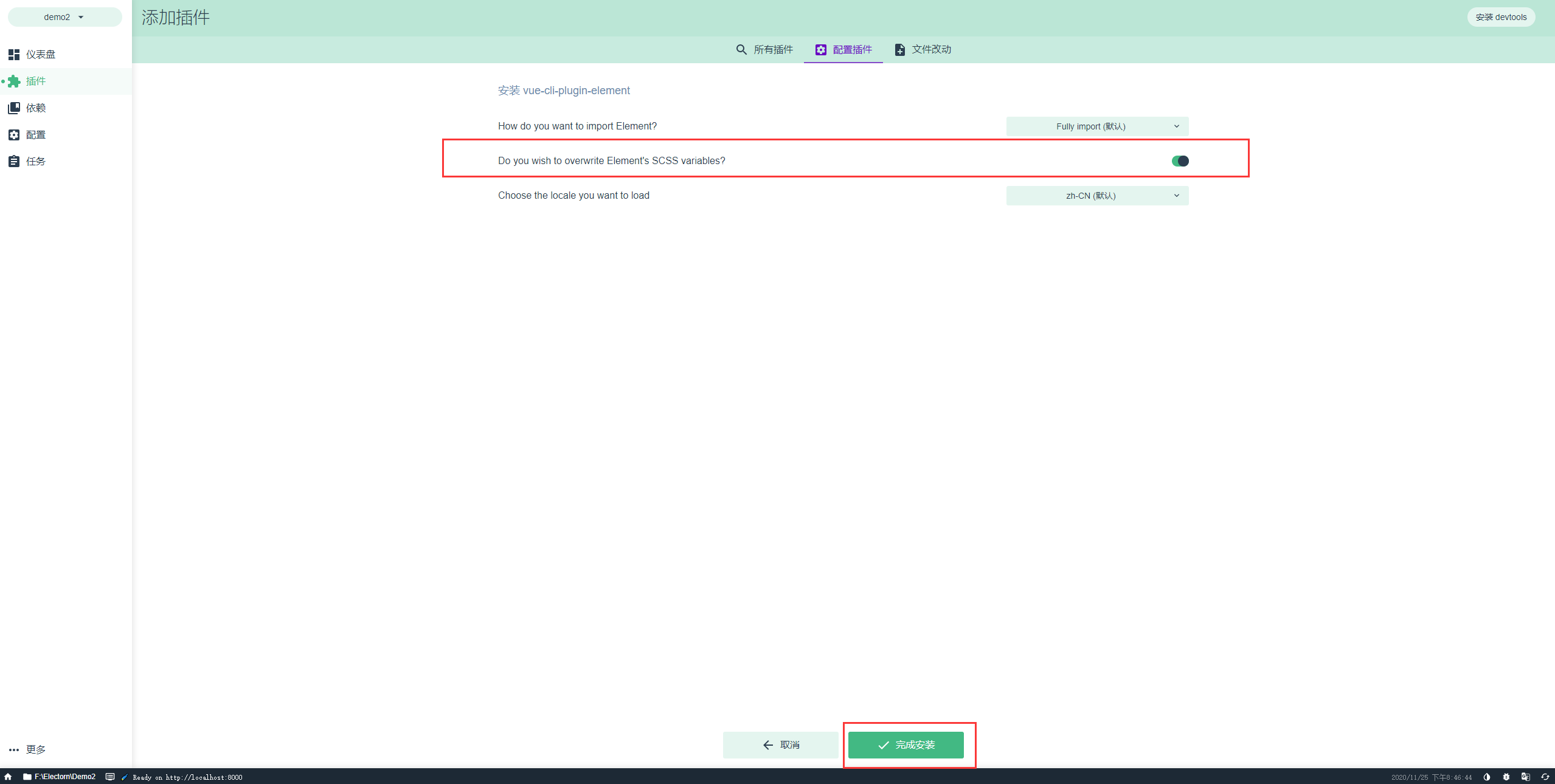
- 选择覆盖,点击完成安装

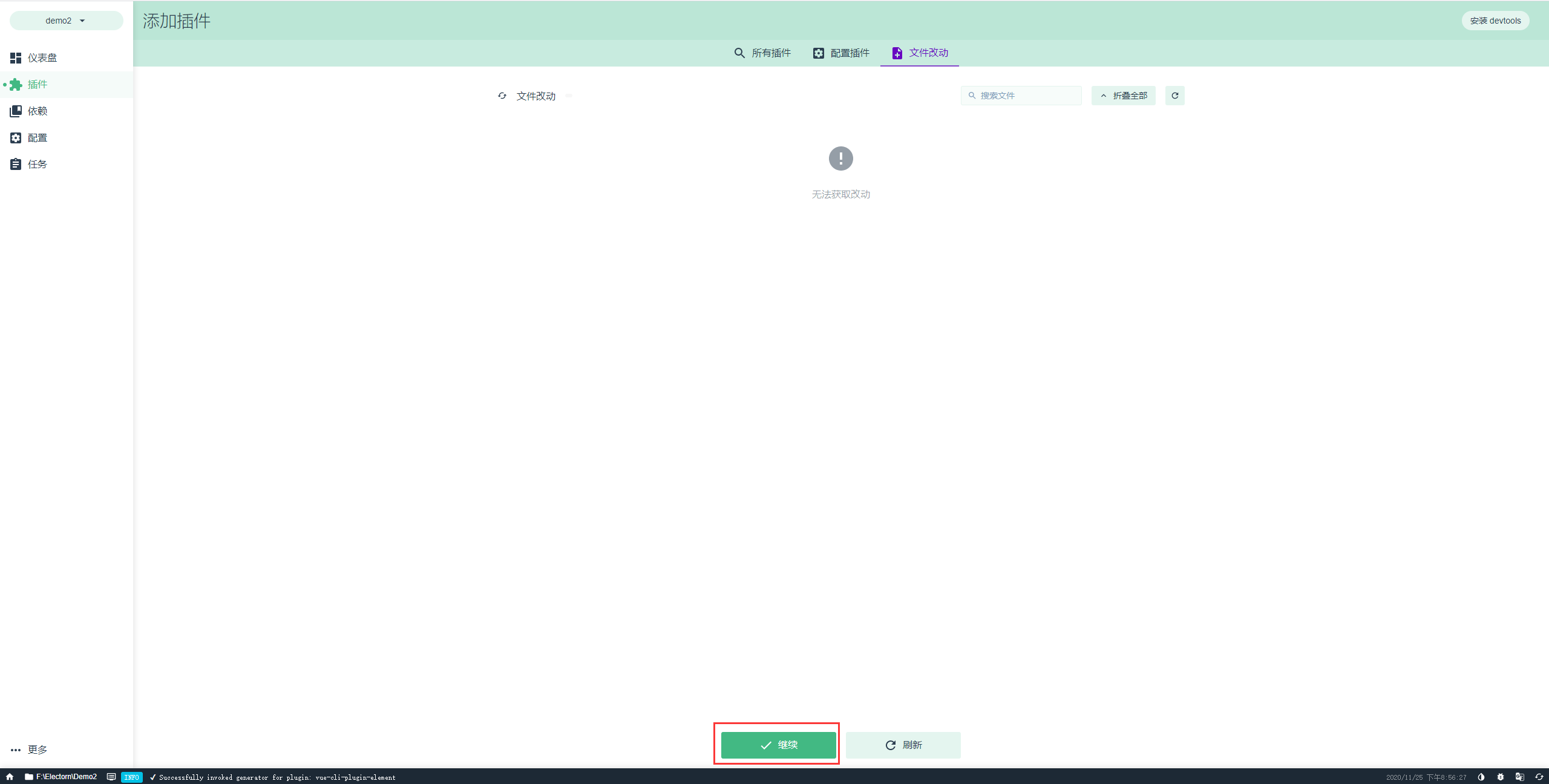
- 点击继续

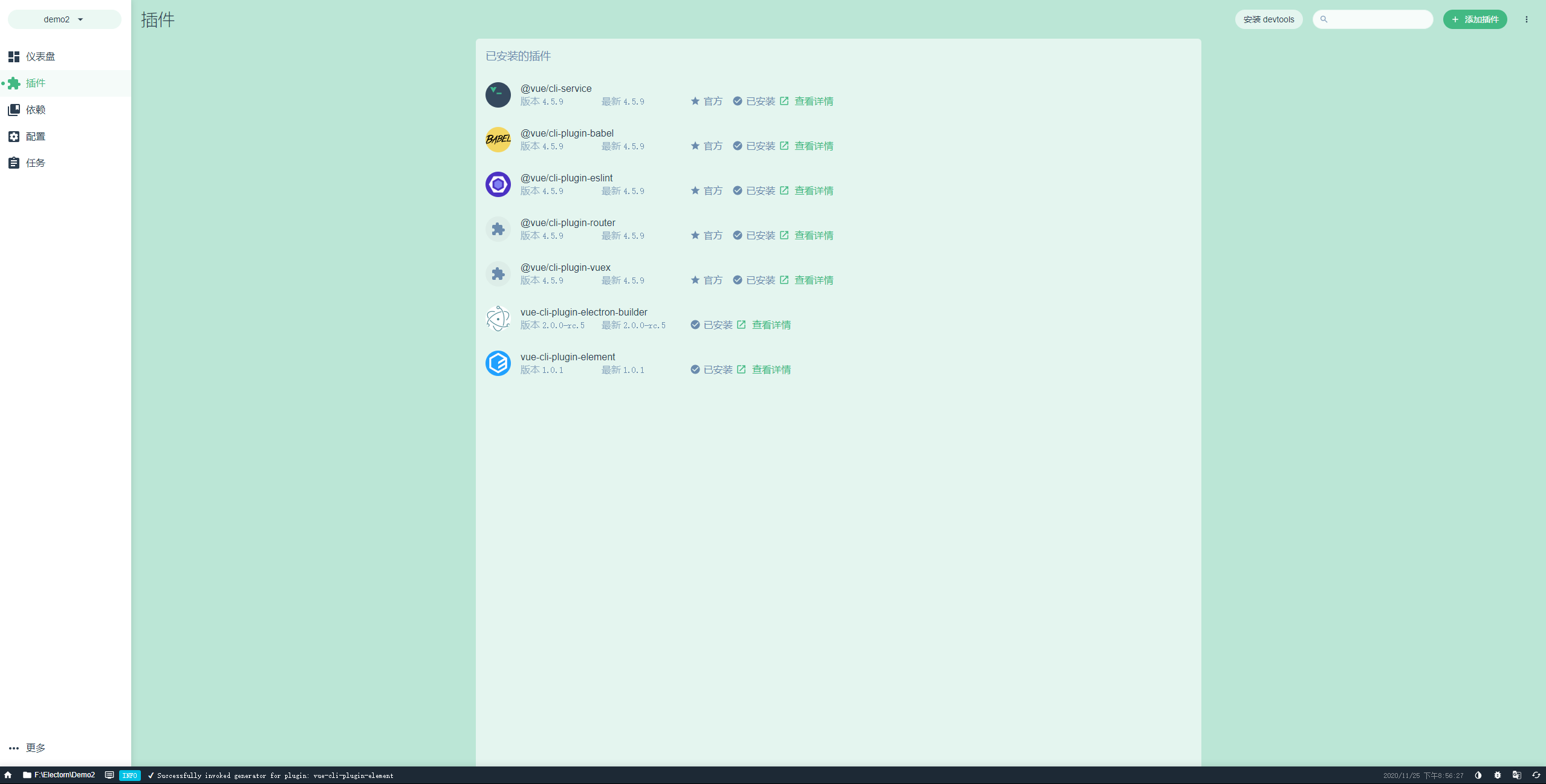
- 进入该页面代表安装完成
第五步:运行
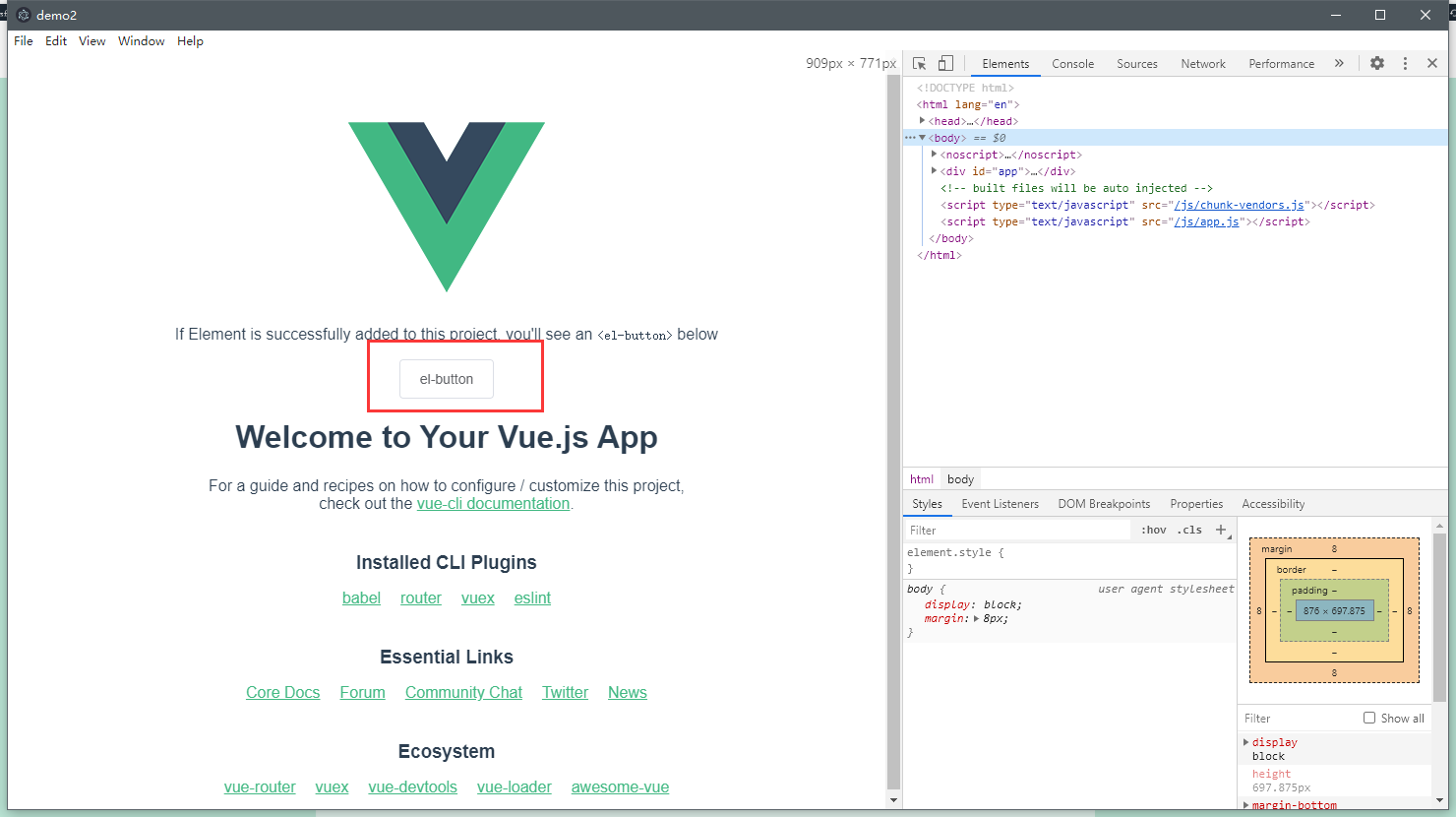
运行自己的项目,这里用electron来做示范,vue项目 出现了如图按钮,代表elementUI已经成功引入该项目!