第一步:检查并安装脚手架
第二步:打开vue项目管理器
使用 vue ui 打开vue项目管理器,出现如下图代表安装成功!
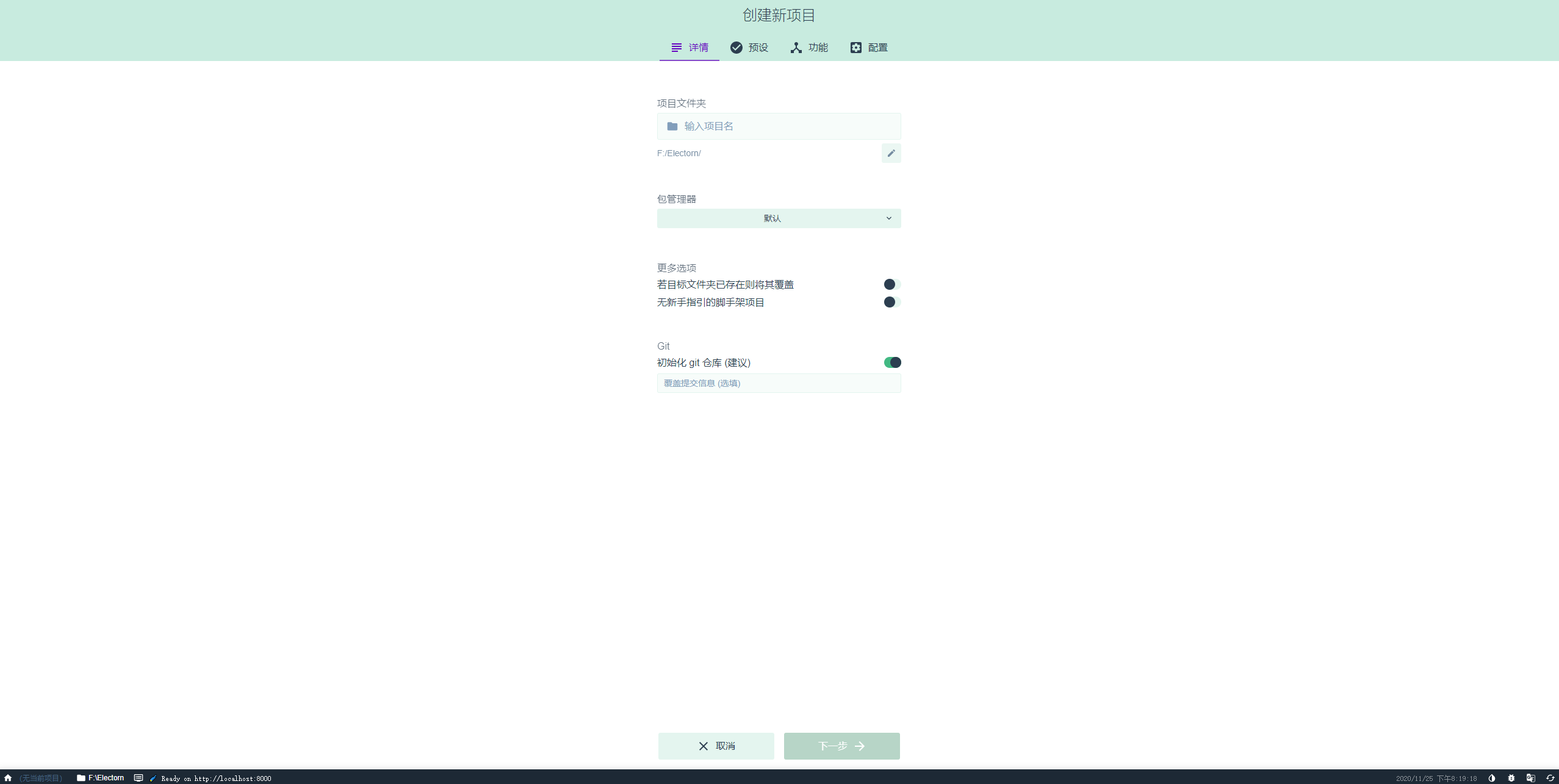
第三步:创建新项目
- 输入项目名后点击下一步

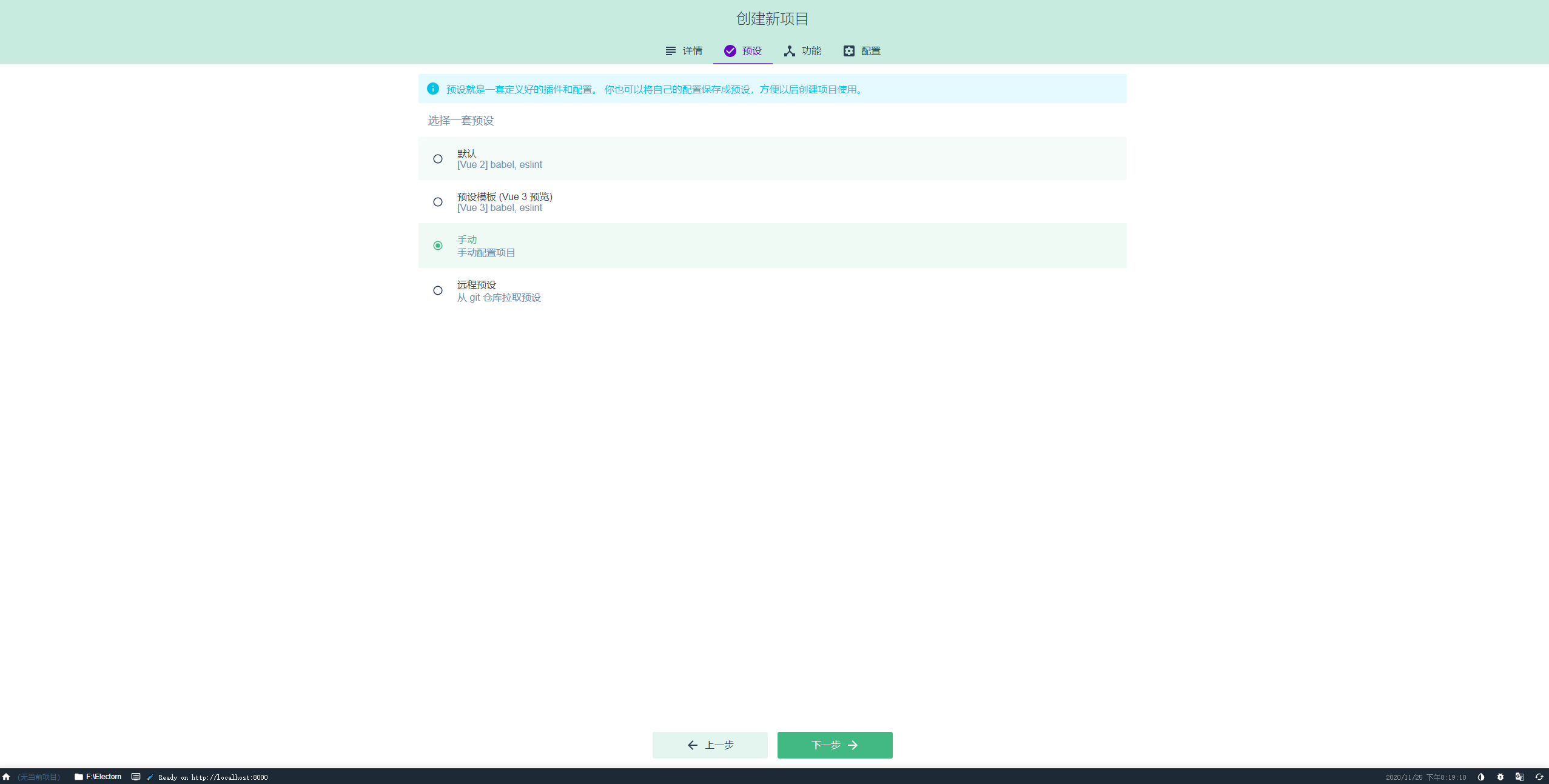
- 选择手动配置项目

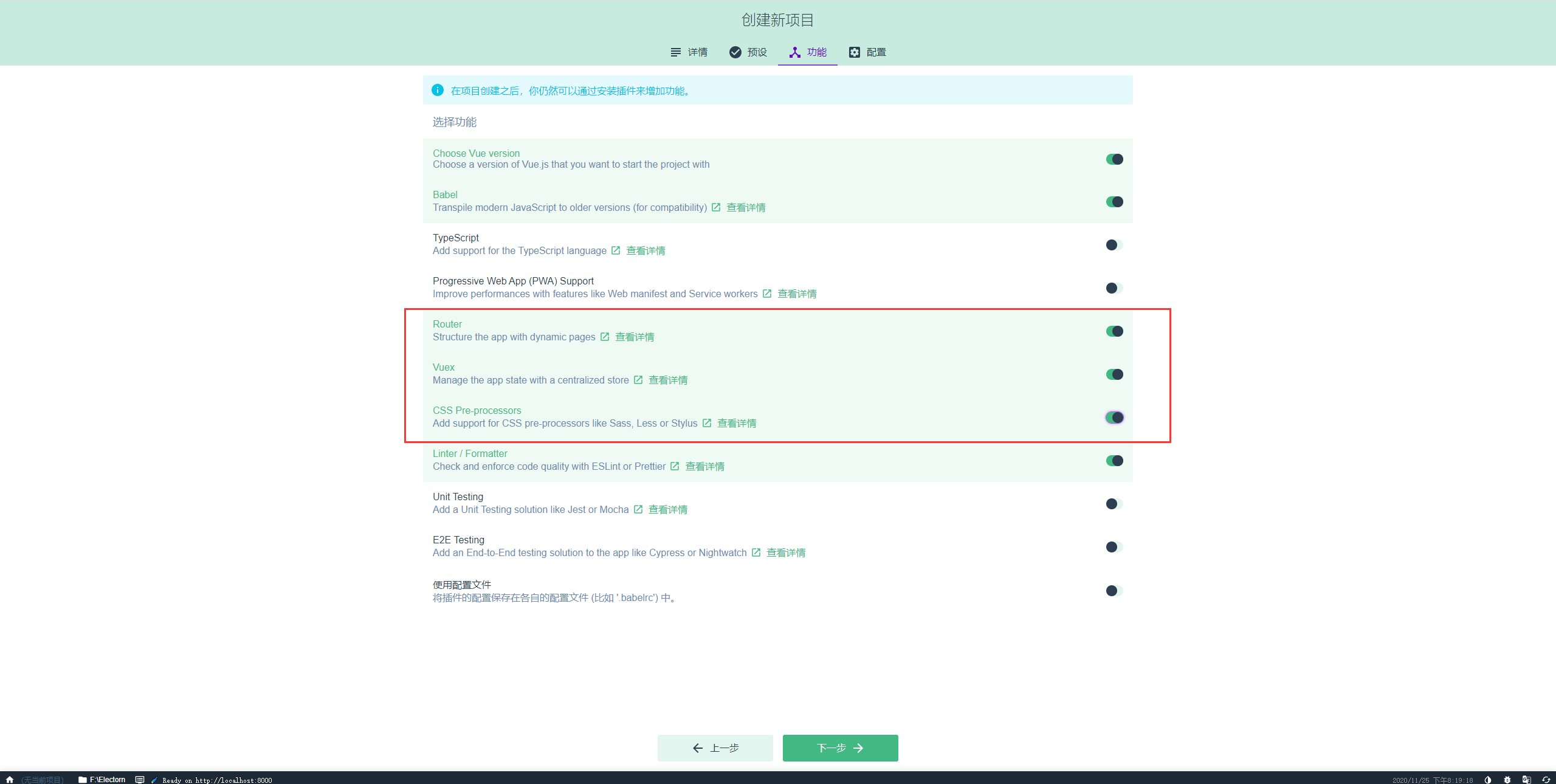
- 在默认选择上再勾选如图三个选项

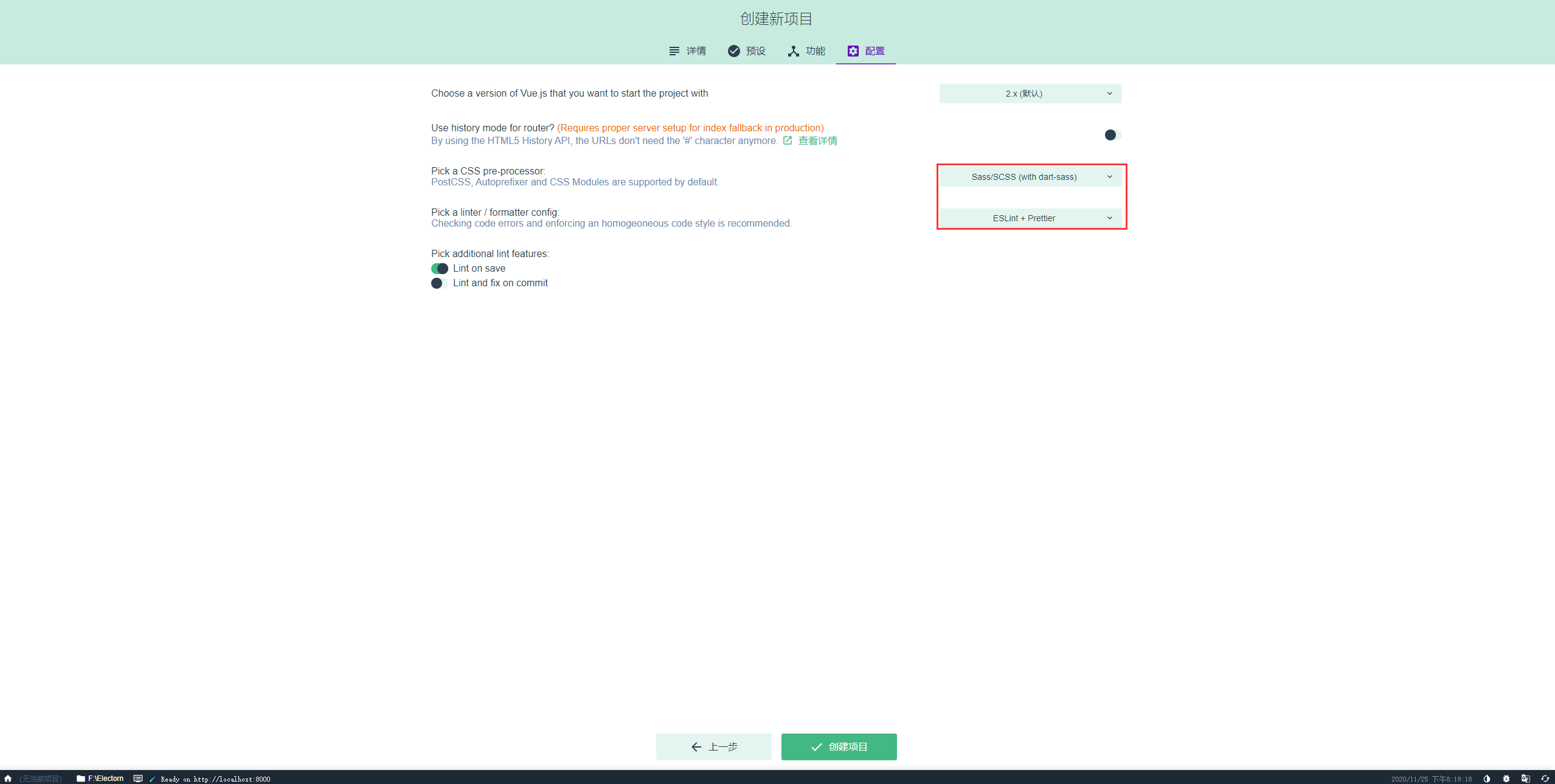
- 分别选择如图两个选项

- 点击创建项目
- 选择创建项目,不保存预设

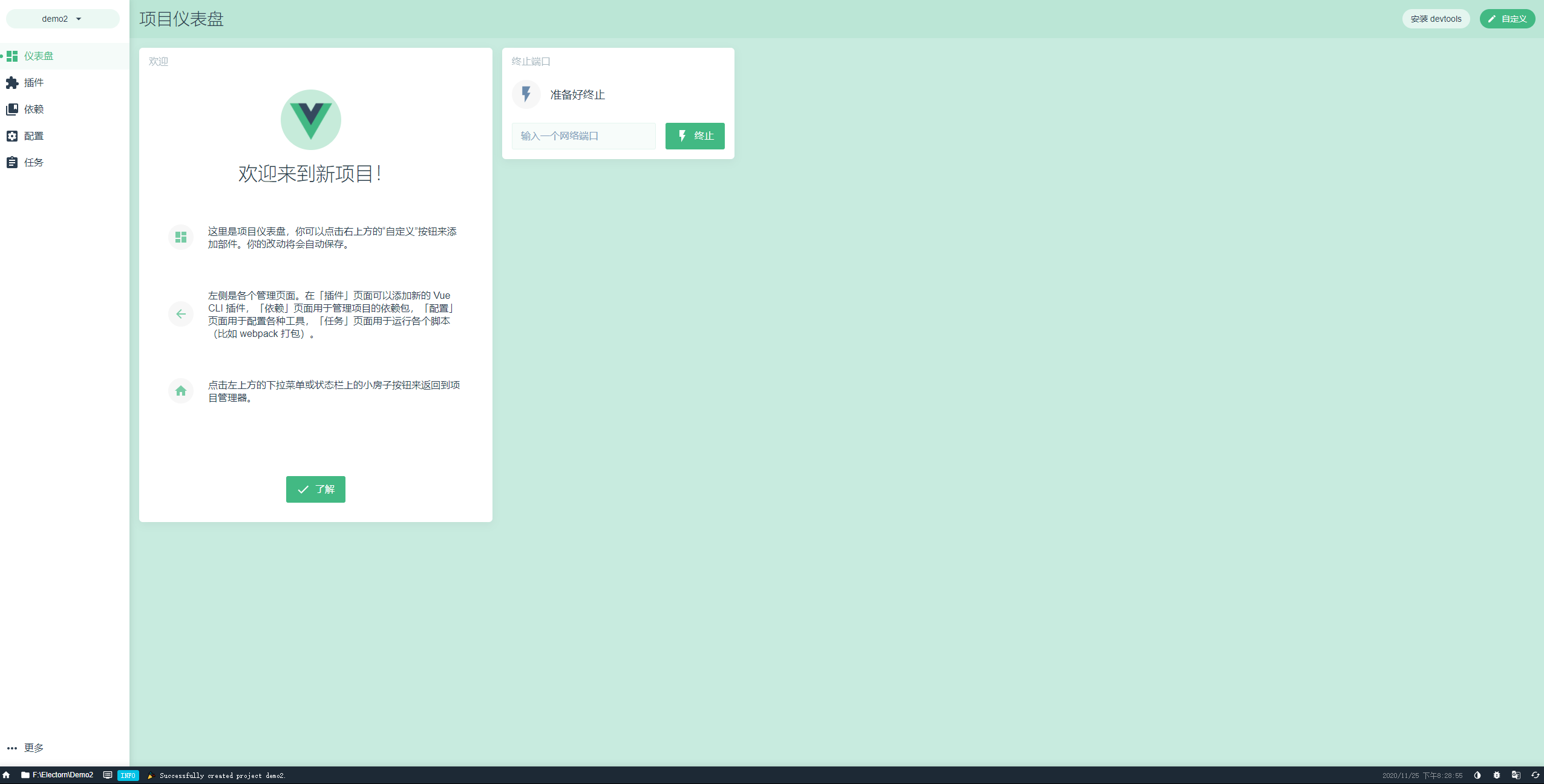
- 进入该页面代表创建完毕
第四步: 安装插件
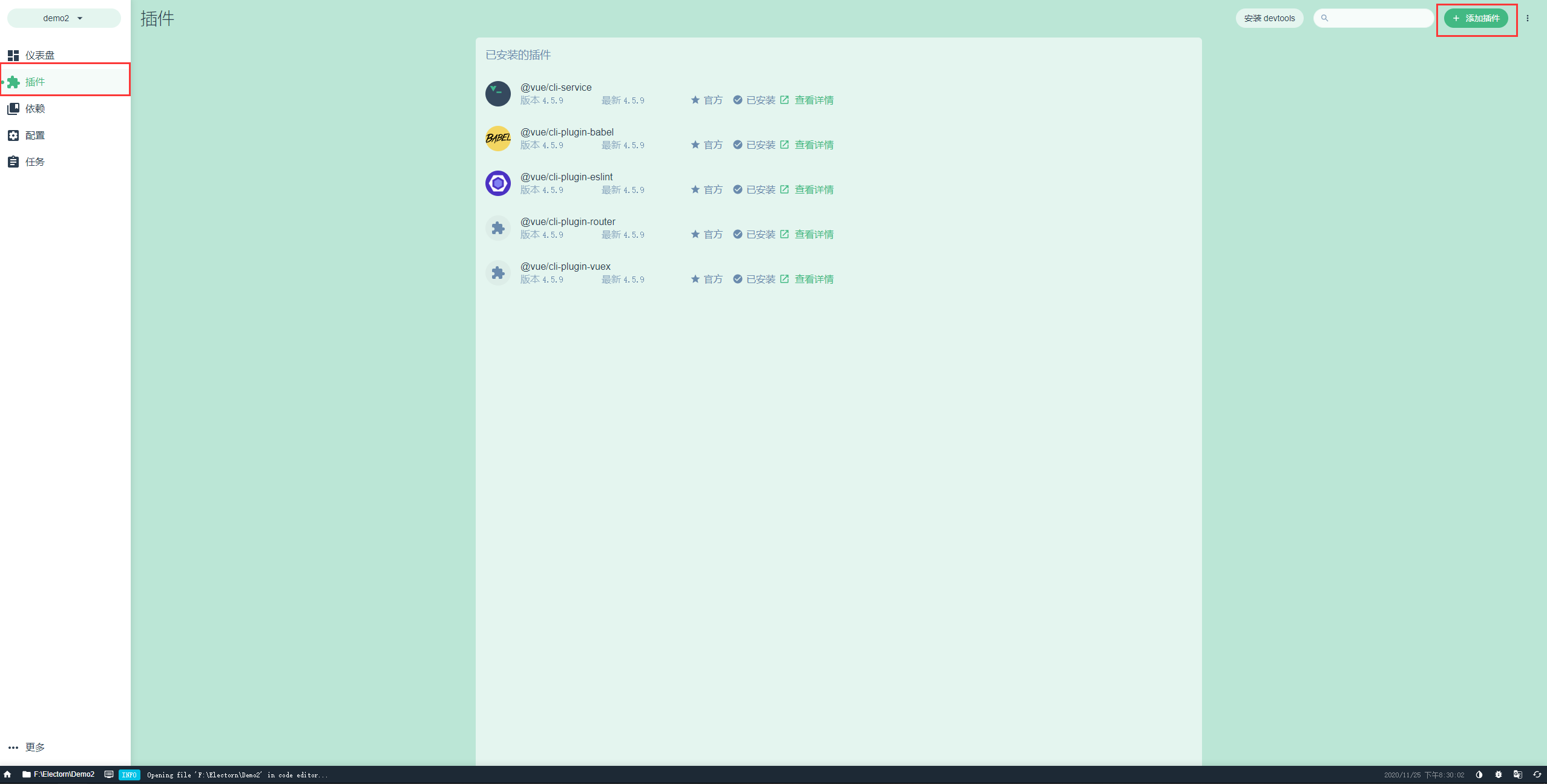
- 点击插件菜单,后点击添加插件按钮

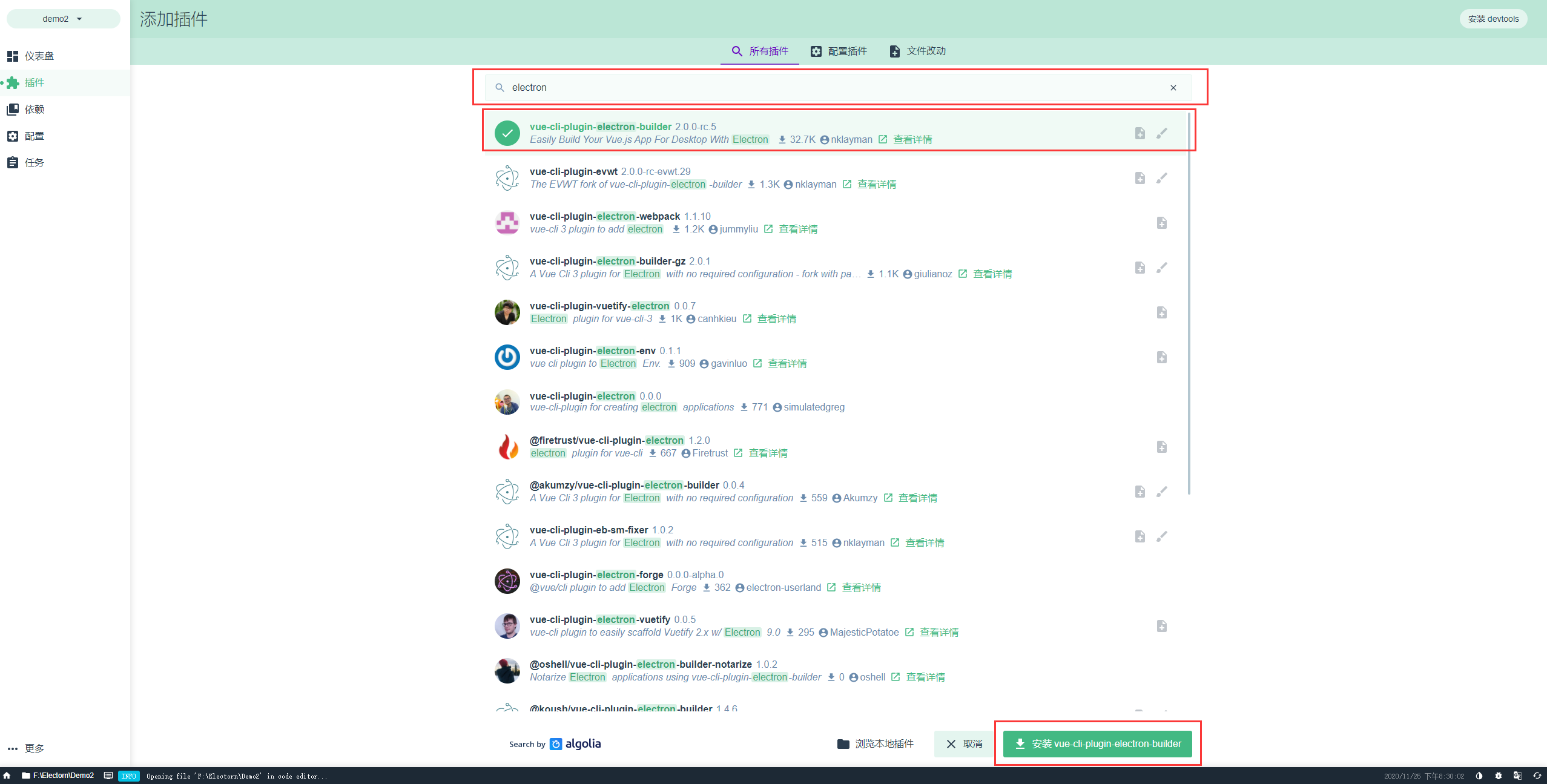
- 在搜索栏输入
electron,然后选择vue-cli-plugin-electron-builder插件,并点击安装该插件。

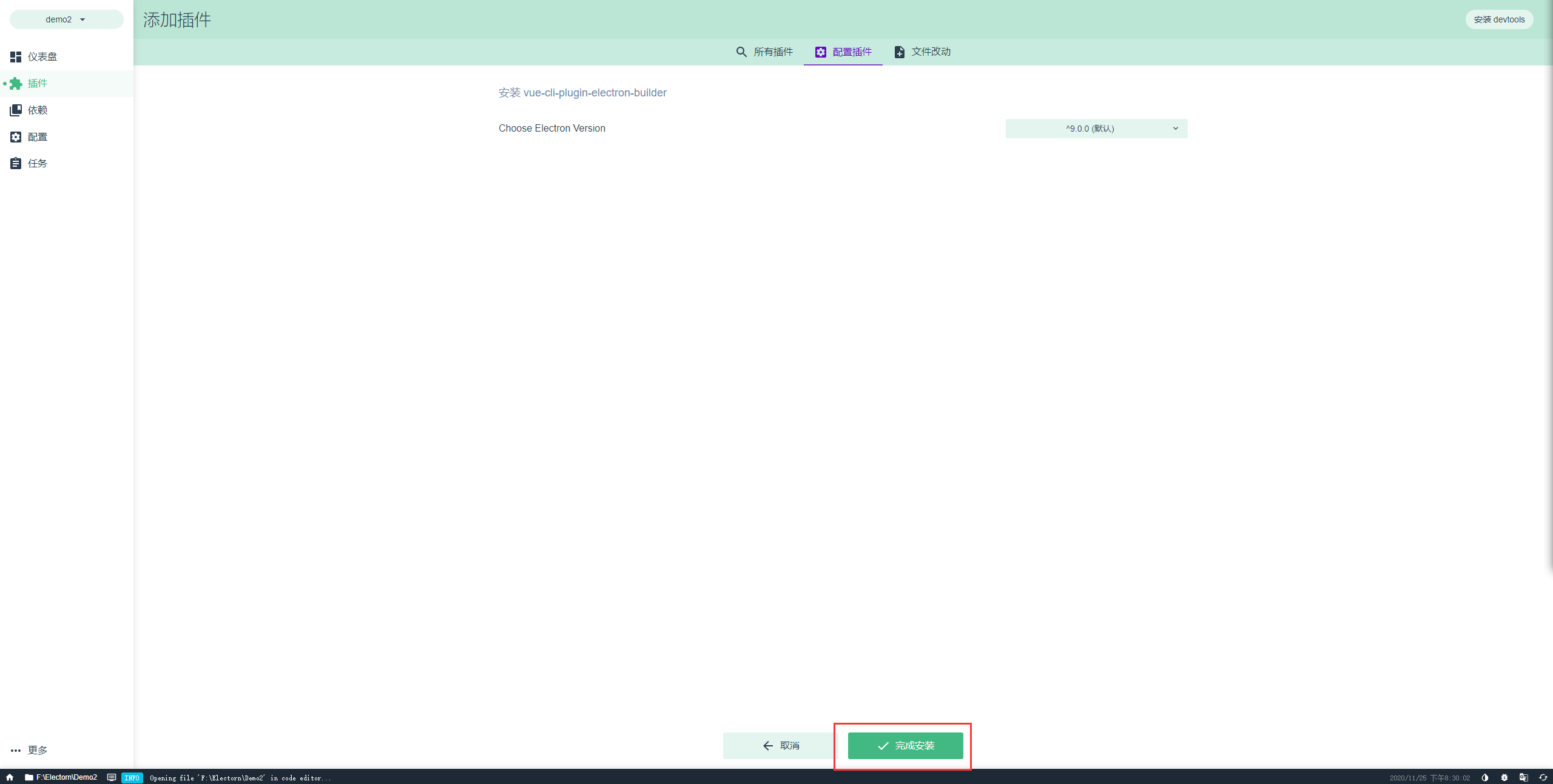
- 点击完成安装

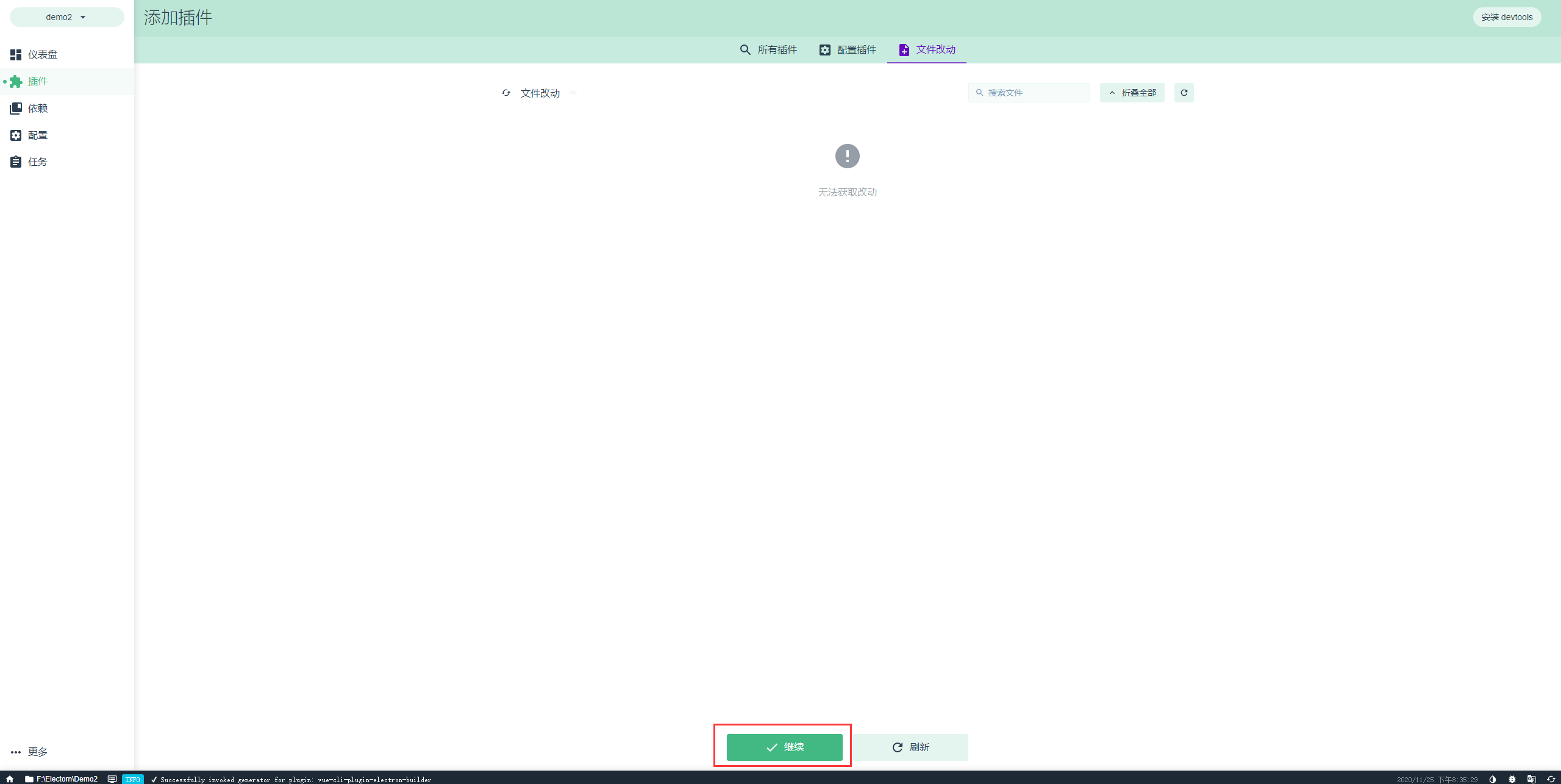
- 点击继续