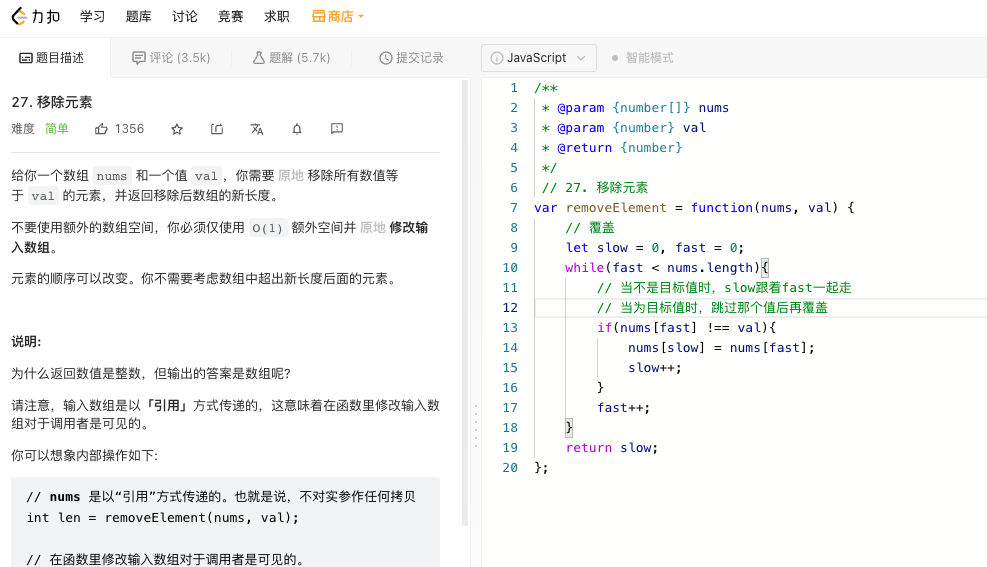
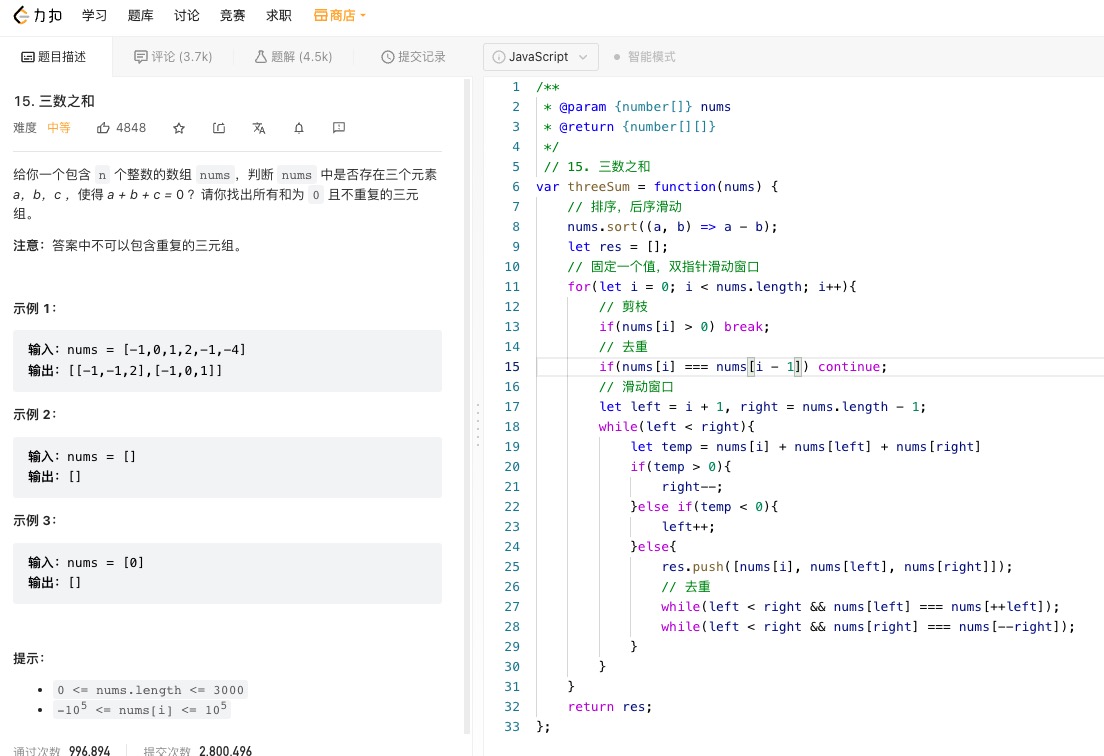
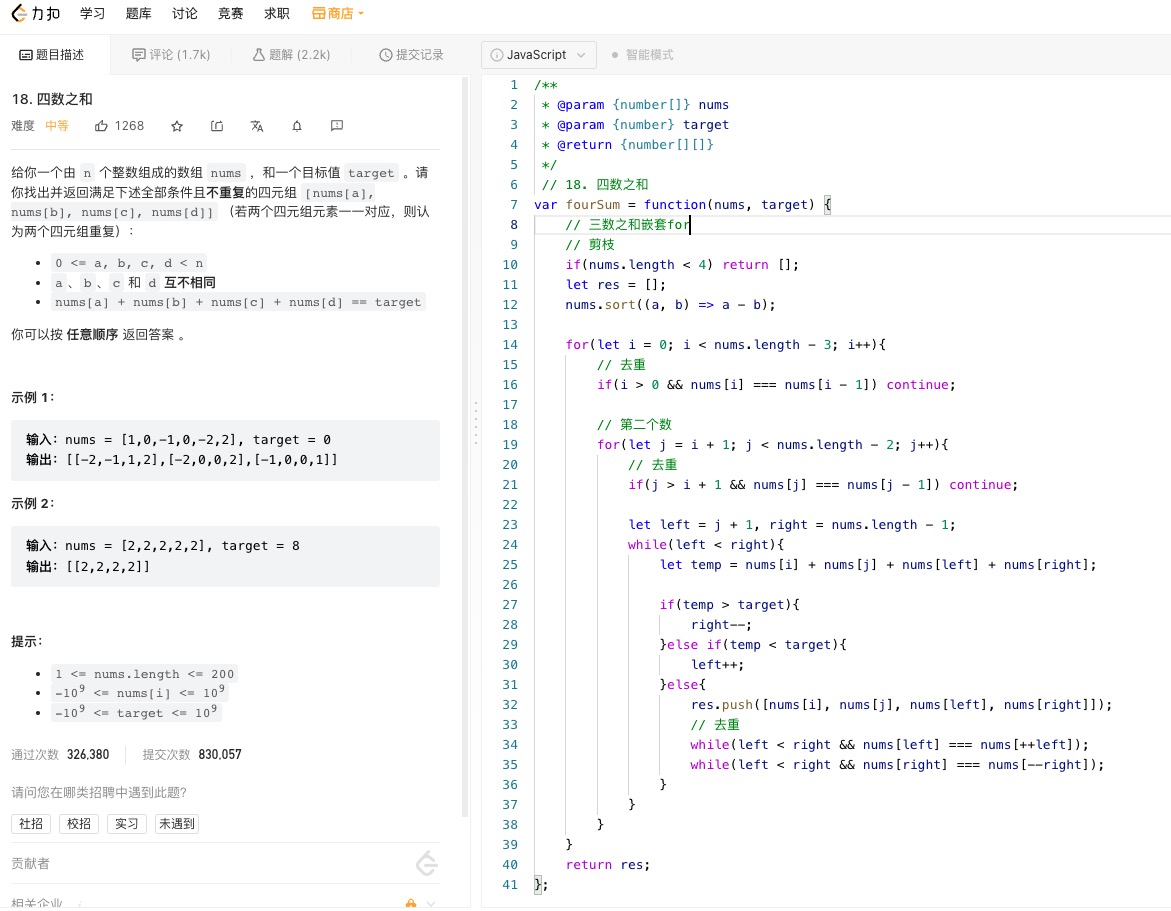
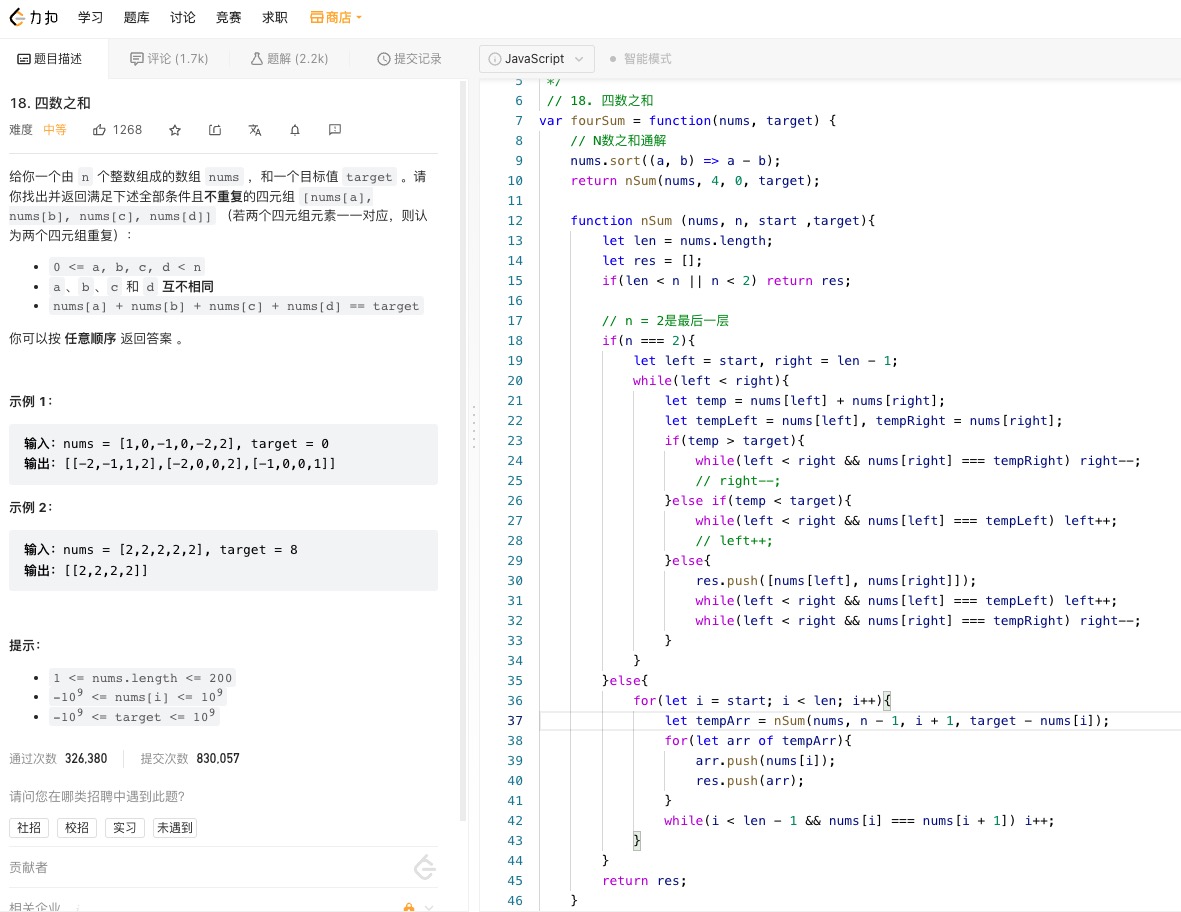
- 算法
N数之和
双指针
N数之和通解



任何一个新技术的出现都是为了解决原有技术的某一痛点
- Promise
- 异步任务的处理:执行异步任务的时候,不能很及时获取到异步任务的结果。原来处理异步任务的时候,对于自己封装的函数每次都得传入成功的回调或者失败的回调;而对于其他人或第三方库封装的函数,我们则需要去查看相关源码或者文档才能够知道如何使用 ```javascript function requestData(url){ setTimeout(() => { if(url === ‘111){ return ‘111’; }else { return ‘others’; } }, 3000) }
let res = requestData(‘111’); // 并不能及时的获取到 console.log(res); // undefined
// 回调解决 function requestData(url, successCallback, failtureCallback) { // 模拟网络请求 setTimeout(() => { // 拿到请求的结果 // url传入的是coderwhy, 请求成功 if (url === “coderwhy”) { // 成功 let names = [“abc”, “cba”, “nba”] successCallback(names) } else { // 否则请求失败 // 失败 let errMessage = “请求失败, url错误” failtureCallback(errMessage) } }, 3000); }
// main.js requestData(“kobe”, (res) => { console.log(res) }, (err) => { console.log(err) })
什么是promise?1. promise是一个类1. 当我们需要给予调用者一个承诺:待会我会给你回调数据时,就可以创建一个Promise对象1. 在通过new创建Promise对象时,我们需要传入一个回调函数,我们称之为exeutor1. 这个回调函数会被立即执行,并且给传入另外两个回调函数 `resolve,reject`1. 当我们调用`resolve`回调函数时,会执行then方法传入的回调函数1. 当我们调用`reject`回调函数时,会执行catch方法传入的回调函数promise的使用,异步请求的promise```javascript// request.jsfunction requestData(url,) {// 异步请求的代码会被放入到executor中return new Promise((resolve, reject) => {// 模拟网络请求setTimeout(() => {// 拿到请求的结果// url传入的是coderwhy, 请求成功if (url === "coderwhy") {// 成功let names = ["abc", "cba", "nba"]resolve(names)} else { // 否则请求失败// 失败let errMessage = "请求失败, url错误"reject(errMessage)}}, 3000);})}// main.jsconst promise = requestData("coderwhy")// then方法传入两个回调函数// 1. 第一个回掉函数,会在Promise执行resolve函数时,被回调// 1. 第二个回掉函数,会在Promise执行reject函数时,被回调promise.then((res) => {console.log("请求成功:", res)}, (err) => {console.log("请求失败:", err)})
promise的resolve
resolve函数的参数
- 普通的值或对象
- 传入一个Promise
- 那么当前的Promise的状态会由传入的Promise来决定,相当于状态进行了移交
- 传入一个对象,并且这个对象有实现then方法(thenable),那么也会执行该then方法,并且由该then方法决定状态
- thenable:当前的对象实现了then方法
- runable:当前的对象实现了run方法 ```javascript /**
- resolve(参数)
- 1> 普通的值或者对象 pending -> fulfilled
- 2> 传入一个Promise
- 那么当前的Promise的状态会由传入的Promise来决定
- 相当于状态进行了移交
- 3> 传入一个对象, 并且这个对象有实现then方法(并且这个对象是实现了thenable接口)
- 那么也会执行该then方法, 并且又该then方法决定后续状态 */
// 1.传入Promise的特殊情况 // const newPromise = new Promise((resolve, reject) => { // // resolve(“aaaaaa”) // reject(“err message”) // })
// new Promise((resolve, reject) => { // // pending -> fulfilled // resolve(newPromise) // }).then(res => { // console.log(“res:”, res) // }, err => { // console.log(“err:”, err) // })
// 2.传入一个对象, 这个兑现有then方法 new Promise((resolve, reject) => { // pending -> fulfilled const obj = { then: function(resolve, reject) { // resolve(“resolve message”) reject(“reject message”) } } resolve(obj) }).then(res => { console.log(“res:”, res) }, err => { console.log(“err:”, err) })
// eatable/runable const obj = { eat: function() {
}, run: function() {
} }
```
promise的三种状态
Promise的状态一旦确定下来,就是不可更改的

