cvte一面
Vue-Router相关:hash模式,#
箭头函数
箭头函数 + this代码输出题
如何改变this的指向
事件循环
事件循环代码输出题
会话cookie和持久化cookie有什么区别?
expire和max-age有什么区别?max-age是基于什么的?
cookie还有什么属性?
跨域cookie问题怎么解决?
Vue组件传值
promise相关,async await,generator
CSS:实现一个九宫格(grid,flex);实现一个点数为5的骰子(只有五个子元素)
场景题
背景:页面加载时,我们要会有一个loading,但页面加载很快,loading一闪而过。
问题:解决loading一闪而过
实现:我们要让loading加载0.5s后再进行其他渲染,如何实现?
算法
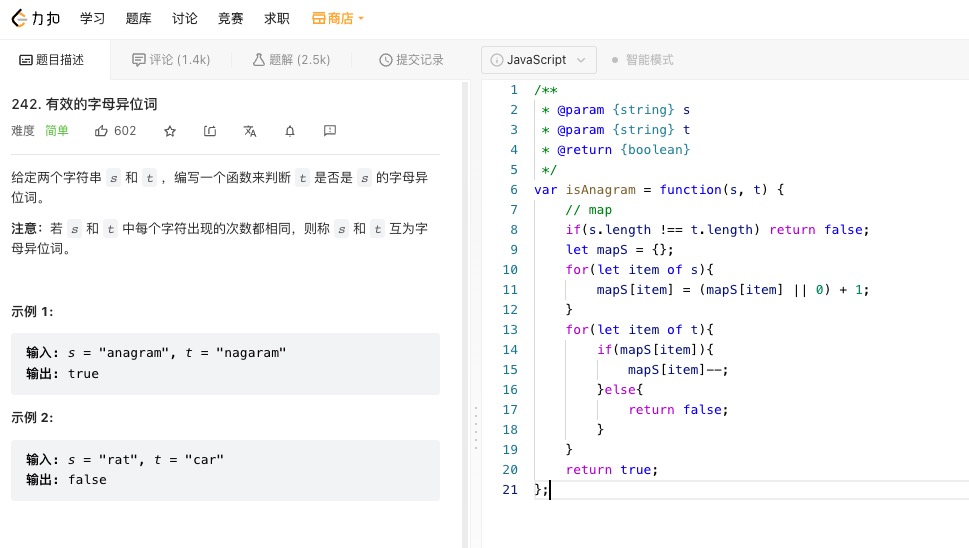
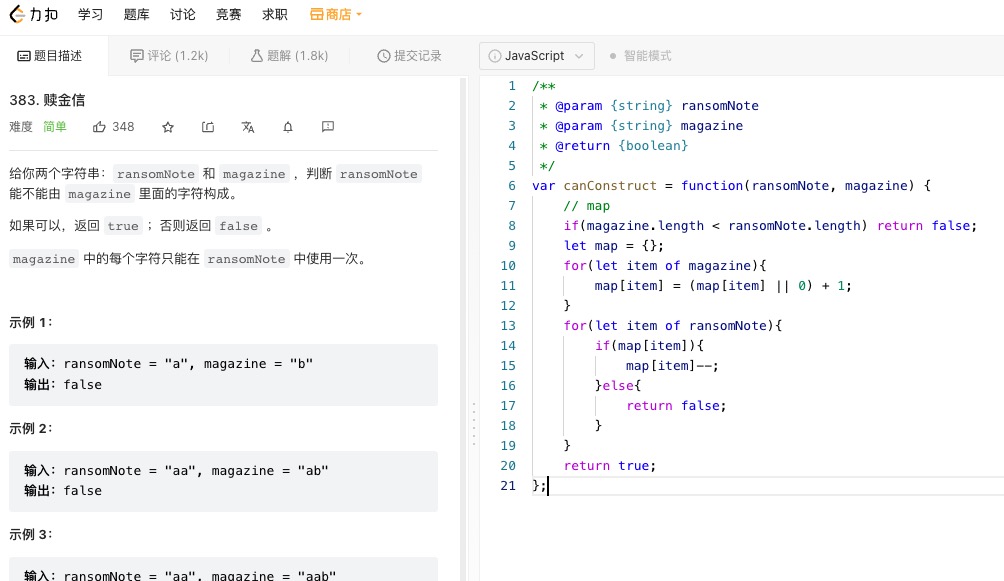
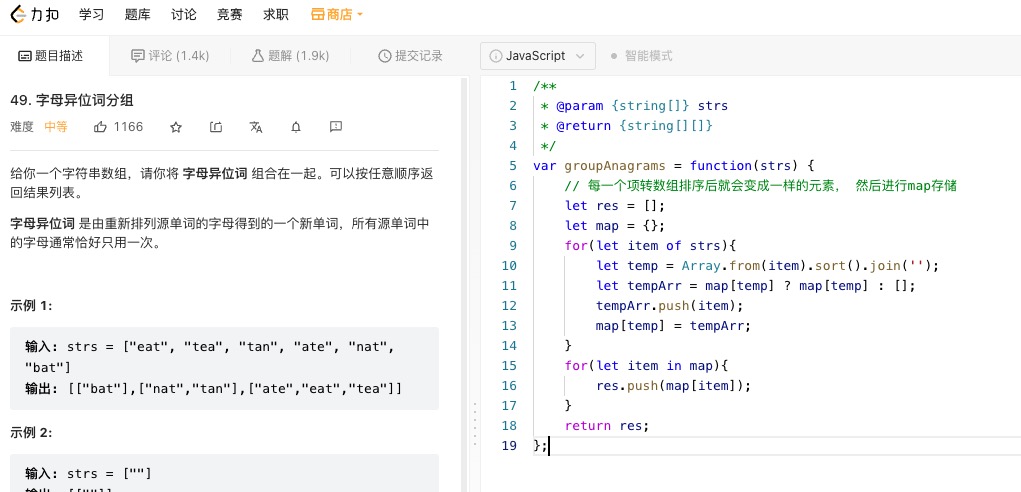
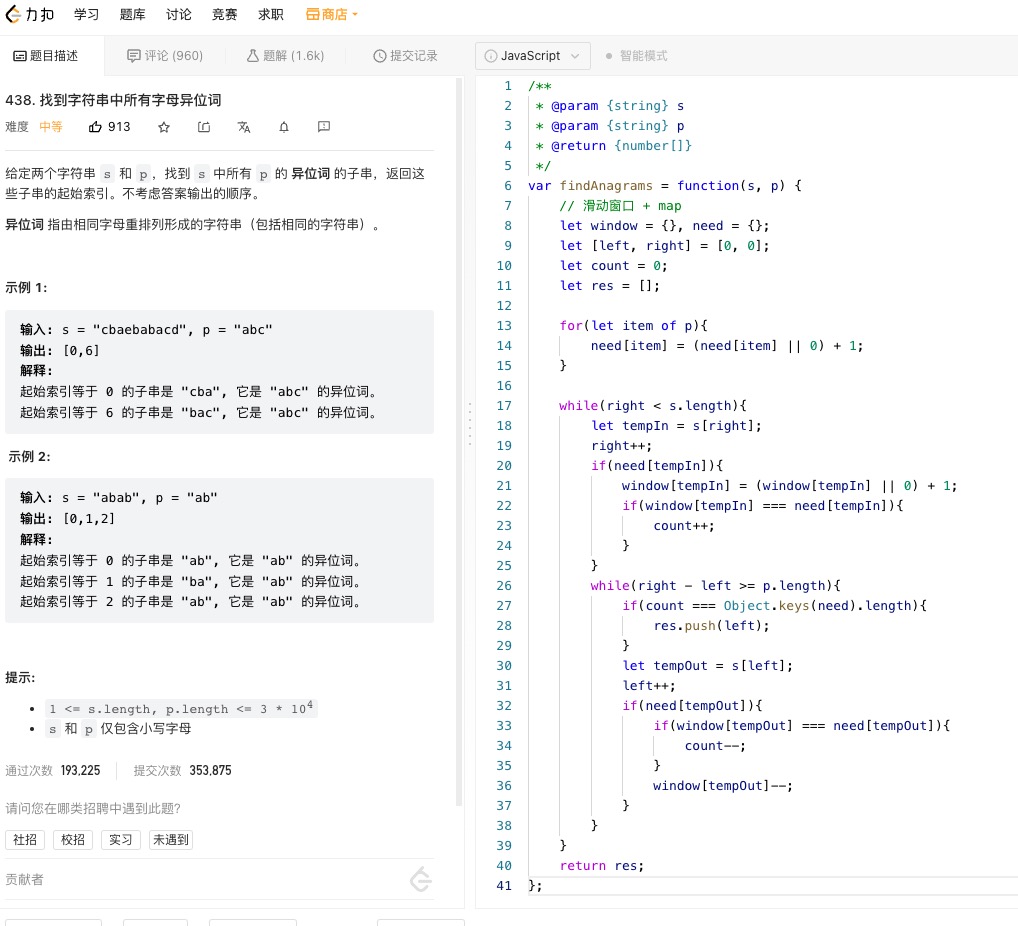
哈希表
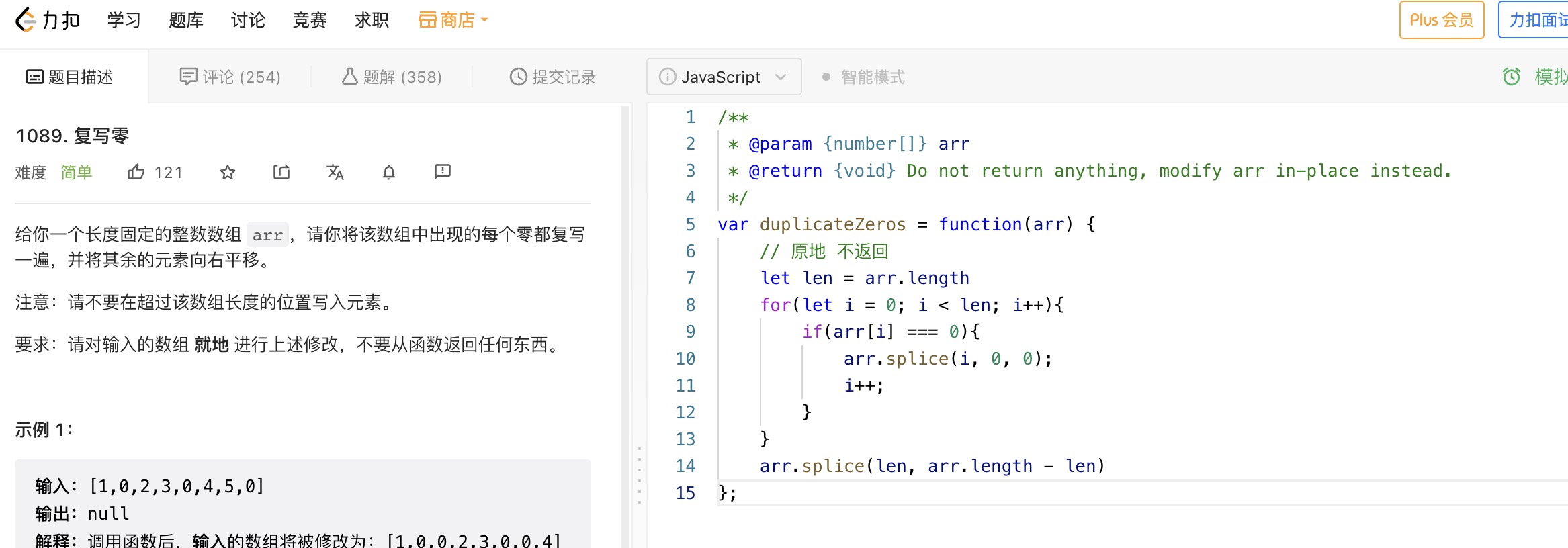
每日一题
手撕
// 数组扁平化,就是吧一个嵌套多层的数组array转换成只有一层的数组let arr = [1,2,[3,4,[5]]]// 方法一// 递归function myFlatten(arr){let resArray = [];// 遍历数组for(let i=0; i<arr.length; i++){if(Array.isArray(arr[i])){resArray = resArray.concat(myFlatten(arr[i]));}else{resArray.push(arr[i]);}}return resArray;}console.log(myFlatten(arr)); // [ 1, 2, 3, 4, 5 ]// 方法二 reducefunction myFlatten2(arr){return arr.reduce((pre, cur) => {return pre.concat(Array.isArray(cur) ? myFlatten2(cur) : cur);},[])}console.log(myFlatten2(arr)) // [ 1, 2, 3, 4, 5 ]// 方法三 扩展运算符 扩展运算符一次只能扩展一层function myFlatten3(arr){while(arr.some((item) => Array.isArray(item))){arr = [].concat(...arr);}return arr;}console.log(myFlatten3(arr)) // [ 1, 2, 3, 4, 5 ]