1. 模块简介
进入【首页】——点击【系统管理】——点击【前台路由配置】,进入前台路由配置界面
前台路由配置可实现多级菜单之间的页面跳转,与画面配合使用
2. 路由配置
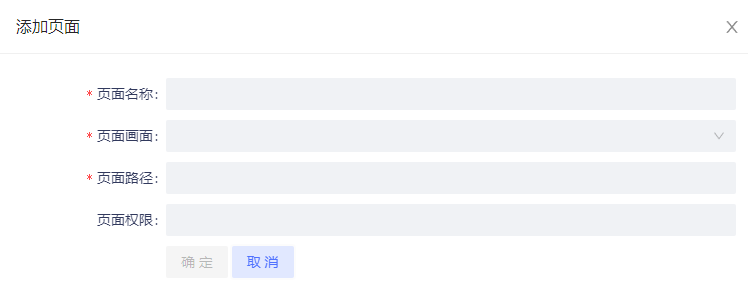
点击页面添加按钮,弹出页面添加弹窗,输入页面名称 属性配置说明
属性配置说明
页面名称:为父页面命名
页面画面:点击选择页面画面,选择的页面画面为画面管理中已创建的画面
注意:路由配置之前需提前配置相关画面,画面配置详见画面管理
画面管理
页面路径:页面路径设置后,输入路径直接跳转到该页面
父页面添加完毕后,可直接添加子页面,添加方式同父页面
3. 举例说明
下面我们设置一个路由配置,即页面中点击“顶部菜单栏”中的“业务中心”时,顶部菜单栏下面的内容区域弹出“右侧菜单配置”的菜单栏和内容,点击“右侧菜单配置”中的“业务部门A”时,右侧菜单配置页面中的内容区域弹出“子菜单栏”页面内容
3.1 画面中菜单url设置
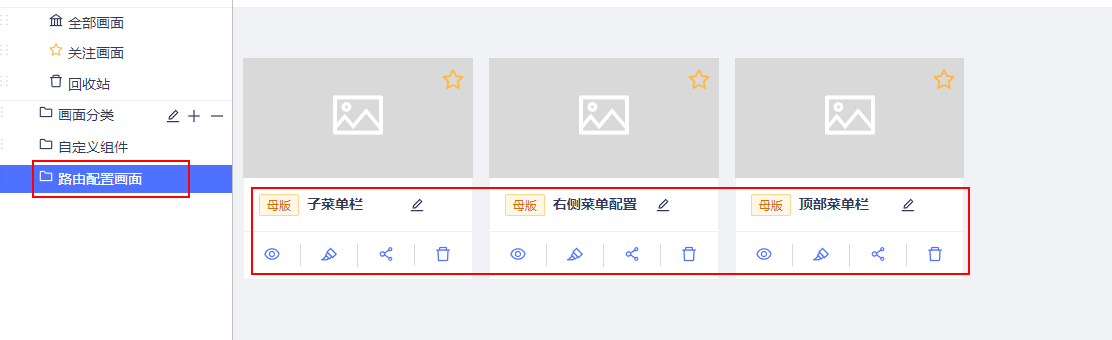
先在画面管理模块中建立三个画面,分别是 顶部菜单栏画面、右侧菜单配置画面和子菜单栏画面
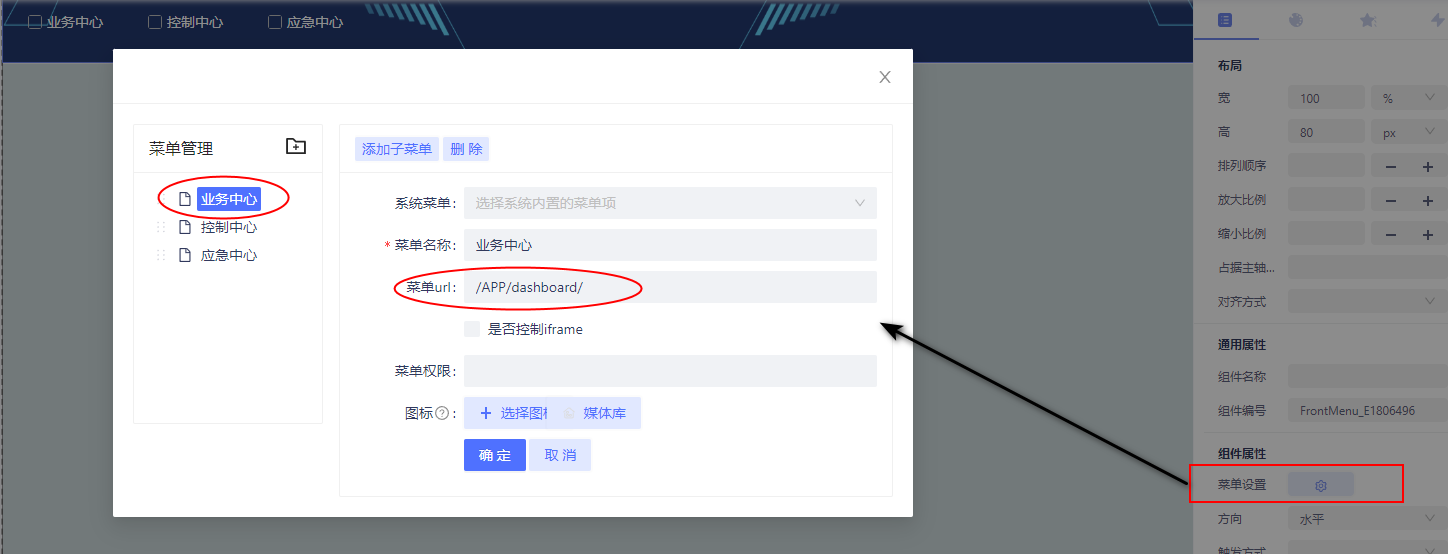
其中作为父级页面的顶部菜单栏在画面中设置时,菜单管理中的菜单url为/APP/dashboard/
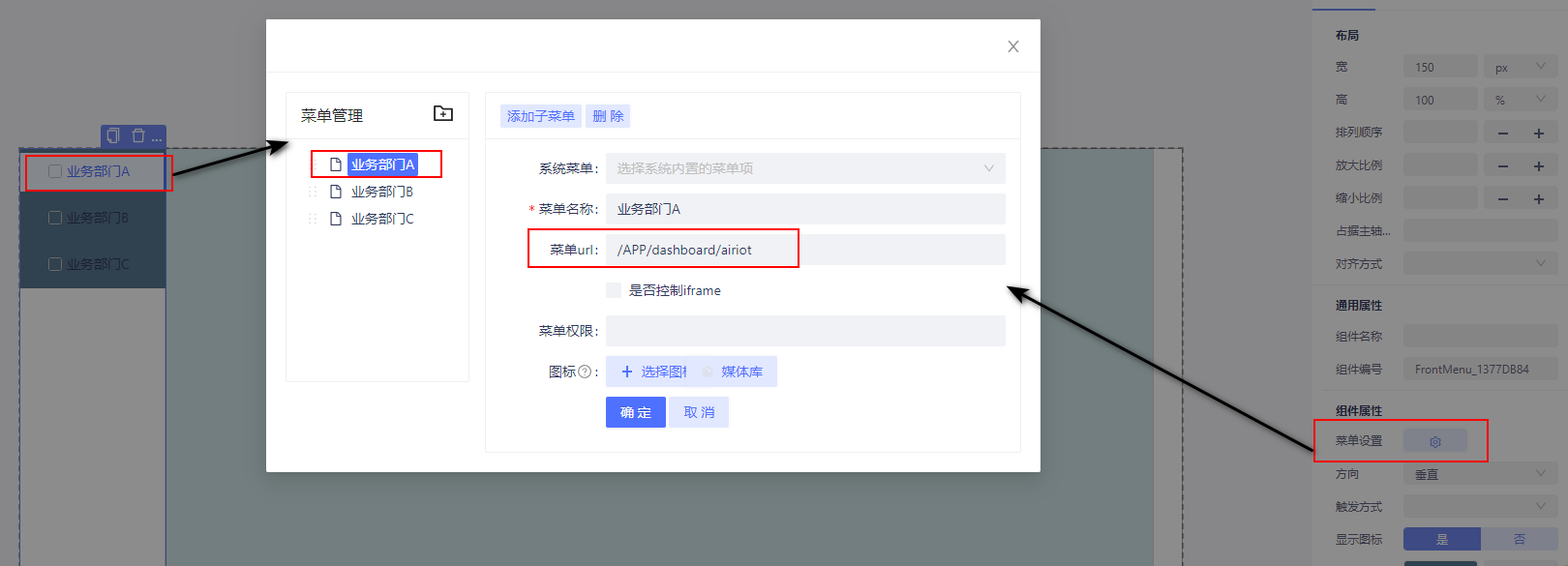
作为子页面的右侧菜单配置在画面中设置时,菜单管理中的菜单url为/APP/dashboard/airiot
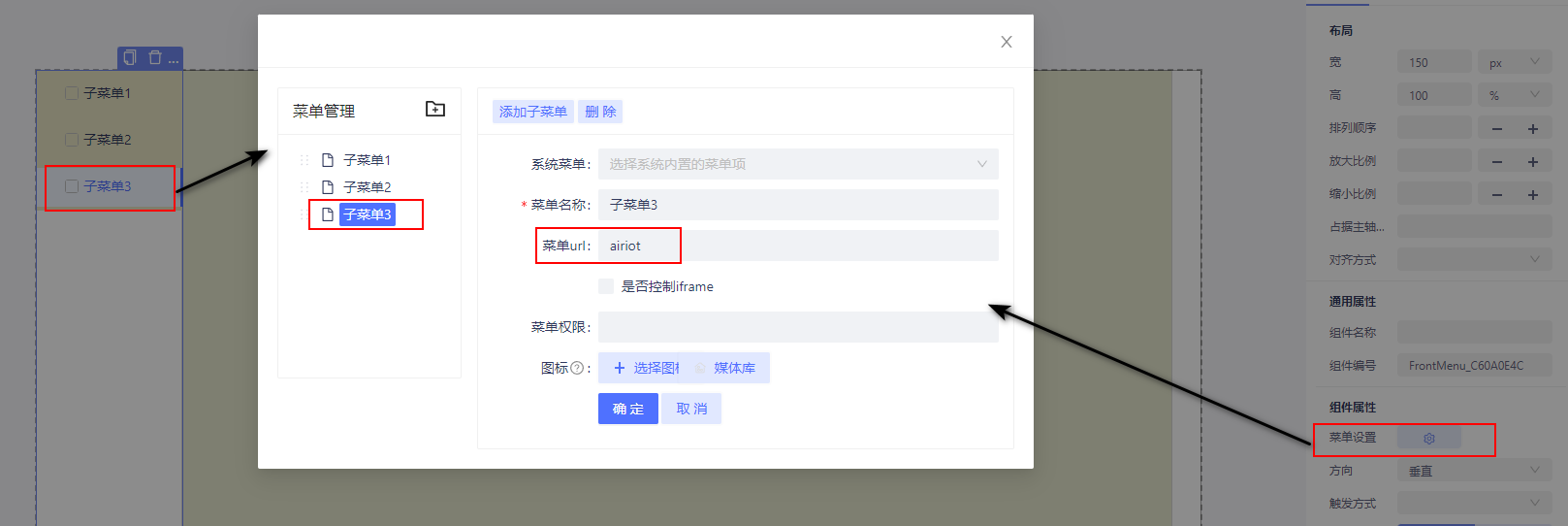
作为最后一级页面的子菜单栏在画面中设置时,菜单管理中的菜单url为airiot
注意,画面中的菜单url可根据需要自定义
3.2 定义路由配置中的页面路径
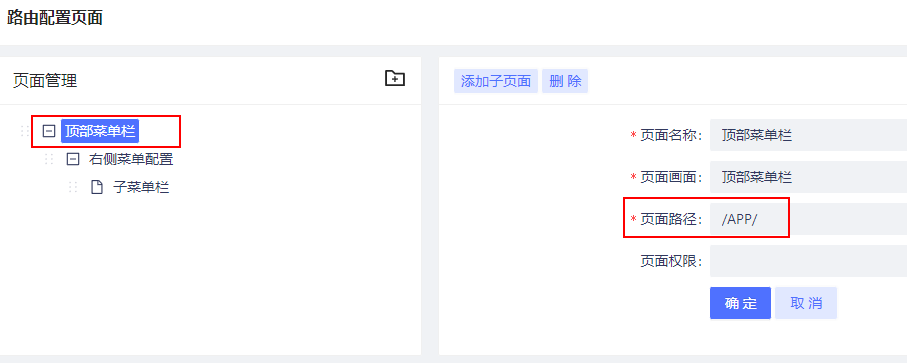
这里顶部菜单栏页面为父级页面,页面路径为/APP/
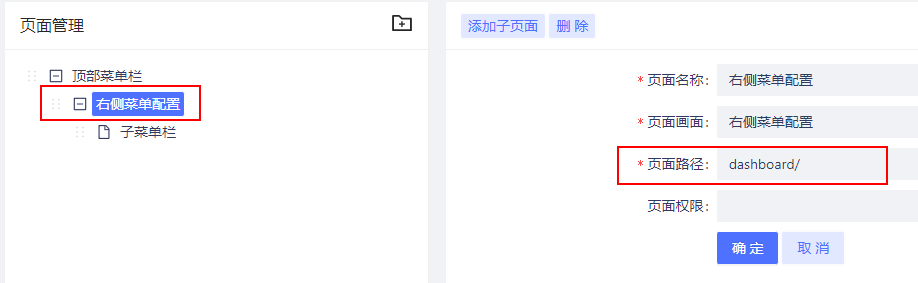
右侧菜单配置页面中的页面路径为dashbosrd/
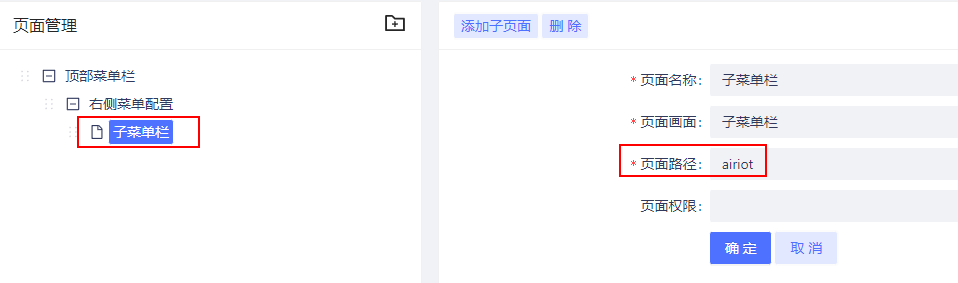
子菜单栏页面中的页面路径为airiot
注意:页面路径需要画面设置中菜单url相对应
3.3 效果展示
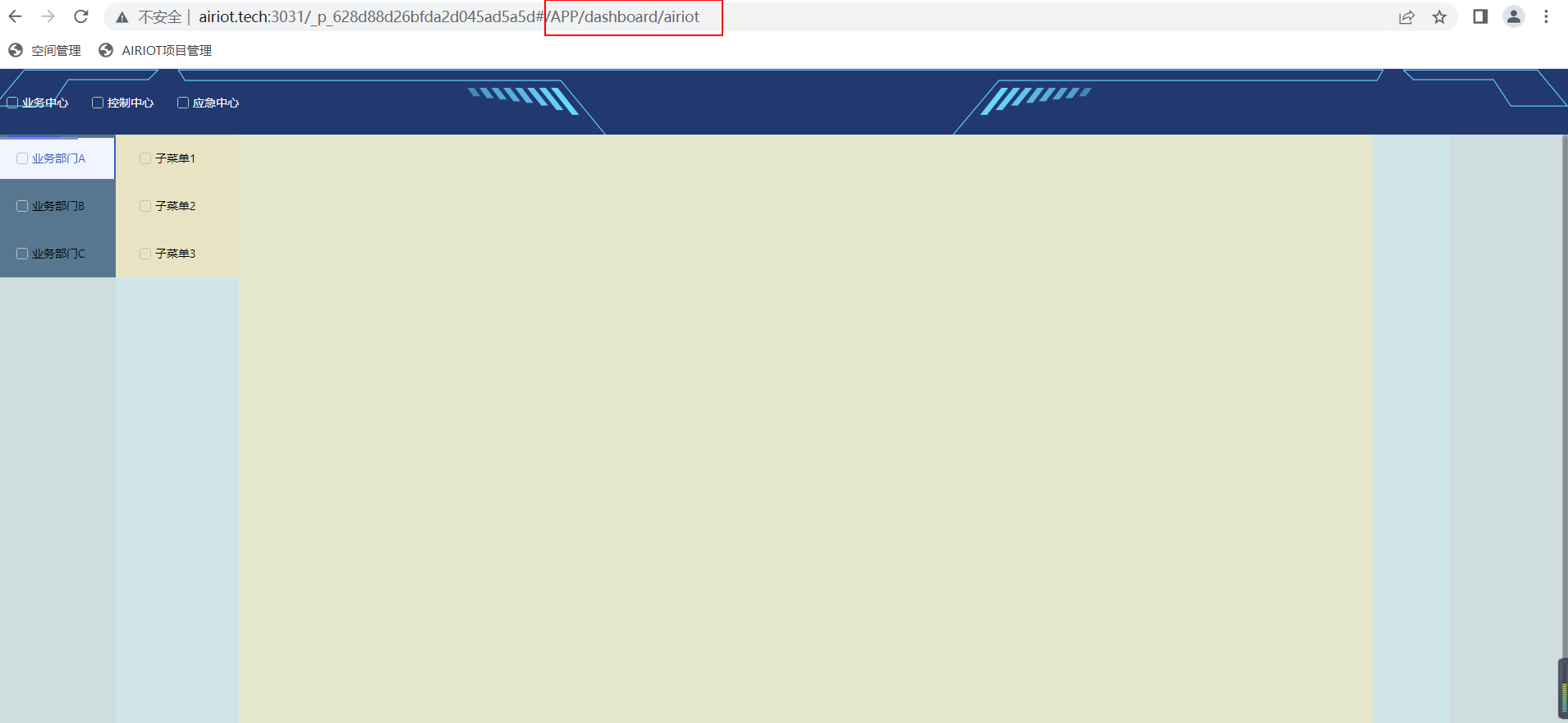
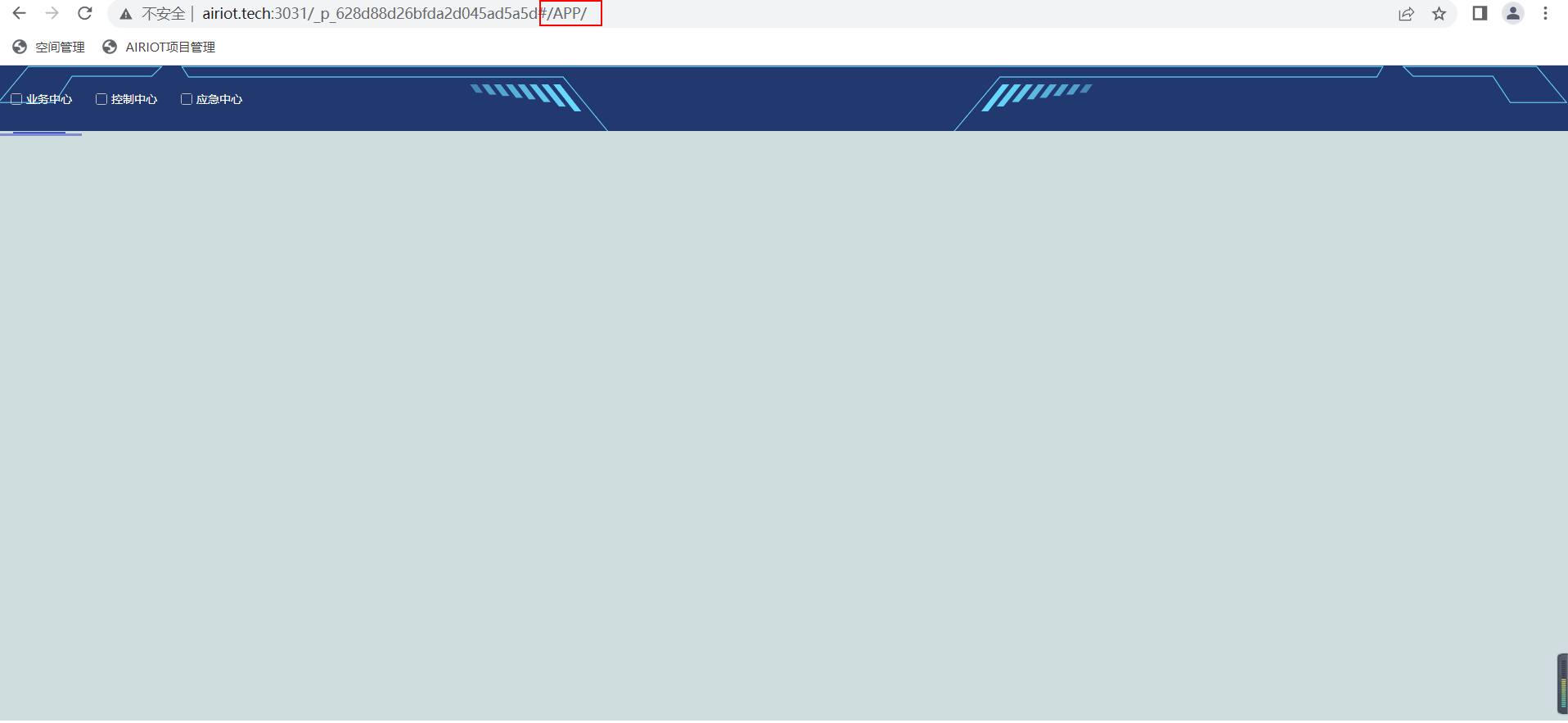
父级页面展示,在前台页面地址中输入/APP/
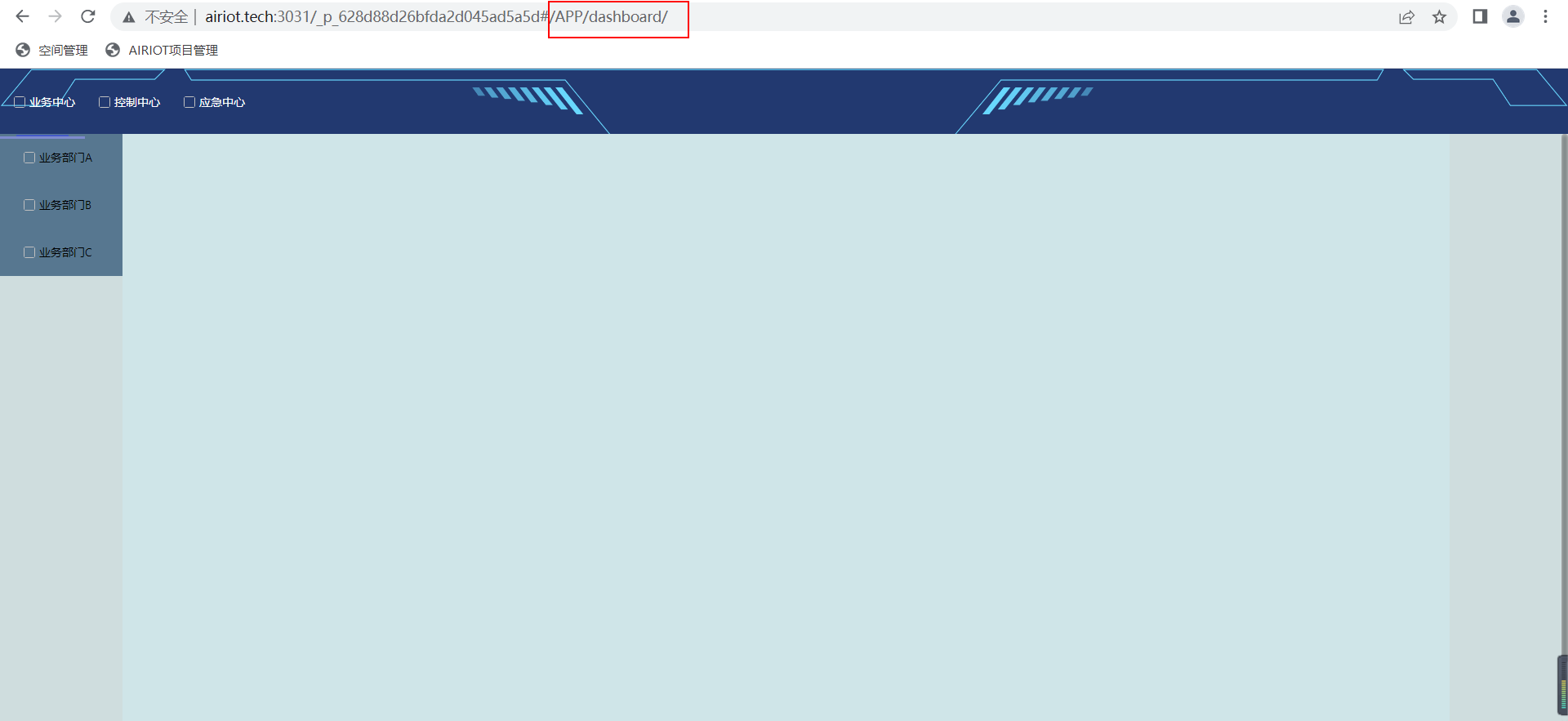
点击业务中心,内容区域嵌入其子级页面,此时的页面地址为/APP/dashboard/
点击业务部门A,右侧菜单配置页面内容区域嵌入其子级页面,此时的页面地址为/APP/dashboard/airiot