Web项目延伸与完善
1、登陆—-显示用户名
UserServlet 程序中保存用户登录的信息:
修改 login_succuess_menu.jsp
还要修改首页 index.jsp 页面的菜单 :
2、登出—-注销用户
- 销毁 Session 中用户登录的信息(或者销毁 Session)
- 重定向到首页(或登录页面)。
UserServlet 程序中添加 logout 方法
/*** 注销* @param req* @param resp* @throws ServletException* @throws IOException*/protected void logout(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException {// 1、销毁 Session 中用户登录的信息(或者销毁 Session)req.getSession().invalidate();// 2、重定向到首页(或登录页面)。resp.sendRedirect(req.getContextPath());}
修改“注销”的菜单地址:
<a href="userServlet?action=logout">注销</a>
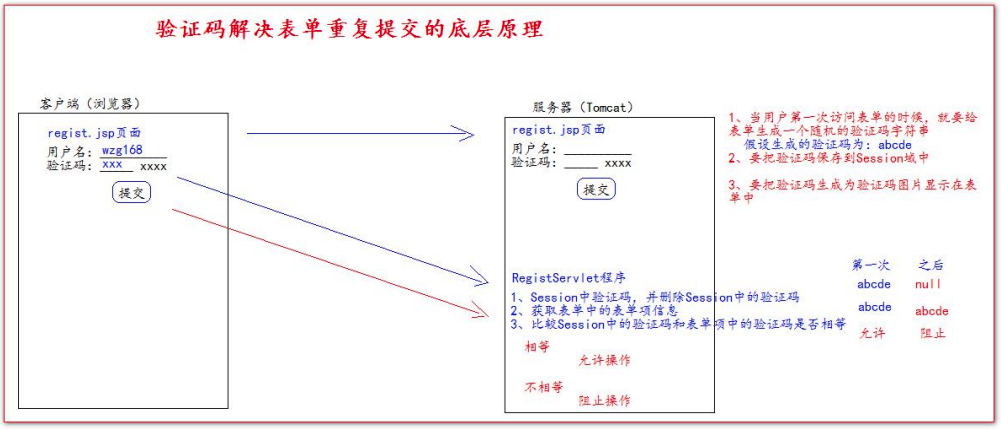
3、表单重复提交之——-验证码
表单重复提交有三种常见的情况:
- 提交完表单。服务器使用请求转来进行页面跳转。这个时候,用户按下功能键 F5,就会发起最后一次的请求。 造成表单重复提交问题。
解决方法:使用重定向来进行跳转 - 用户正常提交服务器,但是由于网络延迟等原因,迟迟未收到服务器的响应,这个时候,用户以为提交失败, 就会着急,然后多点了几次提交操作,也会造成表单重复提交。
- 用户正常提交服务器。服务器也没有延迟,但是提交完成后,用户回退浏览器。重新提交。也会造成表单重复提交

4、谷歌 kaptcha 图片验证码的使用
谷歌验证码 kaptcha 使用步骤如下:
- 导入谷歌验证码的 jar 包
kaptcha-2.3.2.jar 在 web.xml 中去配置用于生成验证码的 Servlet 程序
<servlet><servlet-name>KaptchaServlet</servlet-name><servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class></servlet><servlet-mapping><servlet-name>KaptchaServlet</servlet-name><url-pattern>/kaptcha.jpg</url-pattern></servlet-mapping>
在表单中使用 img 标签去显示验证码图片并使用它
<form action="http://localhost:8080/tmp/registServlet" method="get">用户名:<input type="text" name="username" > <br>验证码:<input type="text" style="width: 80px;" name="code"><img src="http://localhost:8080/tmp/kaptcha.jpg" alt="" style="width: 100px; height: 28px;"> <br><input type="submit" value="登录"></form>
在服务器获取谷歌生成的验证码和客户端发送过来的验证码比较使用
@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException {// 获取 Session 中的验证码String token = (String) req.getSession().getAttribute(KAPTCHA_SESSION_KEY);// 删除 Session 中的验证码req.getSession().removeAttribute(KAPTCHA_SESSION_KEY);String code = req.getParameter("code");// 获取用户名String username = req.getParameter("username");if (token != null && token.equalsIgnoreCase(code)) {System.out.println("保存到数据库:" + username);resp.sendRedirect(req.getContextPath() + "/ok.jsp");} else {System.out.println("请不要重复提交表单");}}
切换验证码
// 给验证码的图片,绑定单击事件$("#code_img").click(function () {// 在事件响应的 function 函数中有一个 this 对象。这个 this 对象,是当前正在响应事件的 dom 对象// src 属性表示验证码 img 标签的 图片路径。它可读,可写// alert(this.src);this.src = "${basePath}kaptcha.jpg?d=" + new Date();});
5、购物车模块
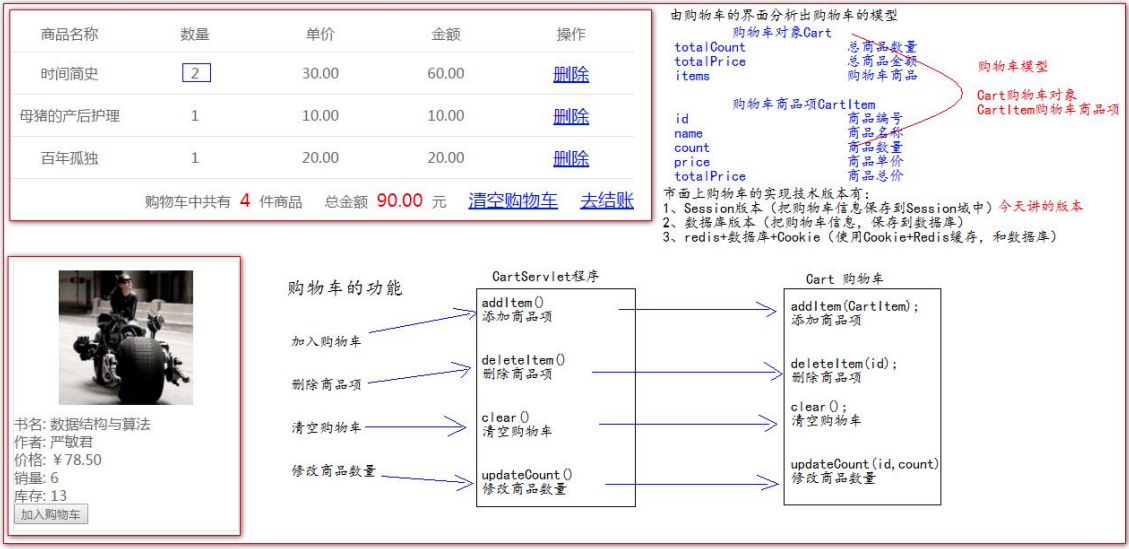
5.1、模块分析

5.2、购物车模型编写
5.2.1、购物车模型
/*** 购物车的商品项*/public class CartItem {private Integer id;private String name;private Integer count;private BigDecimal price;private BigDecimal totalPrice;/*** 购物车对象*/public class Cart {// private Integer totalCount;// private BigDecimal totalPrice;/*** key 是商品编号,* value,是商品信息*/private Map<Integer,CartItem> items = new LinkedHashMap<Integer,CartItem>();/*** 添加商品项** @param cartItem*/public void addItem(CartItem cartItem) {// 先查看购物车中是否已经添加过此商品,如果已添加,则数量累加,总金额更新,如果没有添加过,直接放到 集合中即可CartItem item = items.get(cartItem.getId());if (item == null) {// 之前没添加过此商品items.put(cartItem.getId(), cartItem);} else {// 已经 添加过的情况item.setCount( item.getCount() + 1 ); // 数量 累加item.setTotalPrice( item.getPrice().multiply(new BigDecimal( item.getCount() )) ); // 更新总金额}}/*** 删除商品项*/public void deleteItem(Integer id) {items.remove(id);}/*** 清空购物车*/public void clear() {items.clear();}/*** 修改商品数量*/public void updateCount(Integer id,Integer count) {// 先查看购物车中是否有此商品。如果有,修改商品数量,更新总金额CartItem cartItem = items.get(id);if (cartItem != null) {cartItem.setCount(count);// 修改商品数量cartItem.setTotalPrice( cartItem.getPrice().multiply(new BigDecimal(cartItem.getCount() )) ); // 更新总金额}}public Integer getTotalCount() {Integer totalCount = 0;for (Map.Entry<Integer,CartItem>entry : items.entrySet()) {totalCount += entry.getValue().getCount();}return totalCount;}public BigDecimal getTotalPrice() {BigDecimal totalPrice = new BigDecimal(0);for (Map.Entry<Integer,CartItem>entry : items.entrySet()) {totalPrice = totalPrice.add(entry.getValue().getTotalPrice());}return totalPrice;}public Map<Integer, CartItem> getItems() {return items;}public void setItems(Map<Integer, CartItem> items) {this.items = items;}@Overridepublic String toString() {return "Cart{" +"totalCount=" + getTotalCount() +", totalPrice=" + getTotalPrice() +", items=" + items +'}';}}
5.2.3、购物车的测试
public class CartTest {@Testpublic void addItem() {Cart cart = new Cart();cart.addItem(new CartItem(1, "java从入门到精通", 1, new BigDecimal(1000),new BigDecimal(1000)));cart.addItem(new CartItem(1, "java从入门到精通", 1, new BigDecimal(1000),new BigDecimal(1000)));cart.addItem(new CartItem(2, "数据结构与算法", 1, new BigDecimal(100),new BigDecimal(100)));System.out.println(cart);}@Testpublic void deleteItem() {Cart cart = new Cart();cart.addItem(new CartItem(1, "java从入门到精通", 1, new BigDecimal(1000),new BigDecimal(1000)));cart.addItem(new CartItem(1, "java从入门到精通", 1, new BigDecimal(1000),new BigDecimal(1000)));cart.addItem(new CartItem(2, "数据结构与算法", 1, new BigDecimal(100),new BigDecimal(100)));cart.deleteItem(1);System.out.println(cart);}@Testpublic void clear() {Cart cart = new Cart();cart.addItem(new CartItem(1, "java从入门到精通", 1, new BigDecimal(1000),new BigDecimal(1000)));cart.addItem(new CartItem(1, "java从入门到精通", 1, new BigDecimal(1000),new BigDecimal(1000)));cart.addItem(new CartItem(2, "数据结构与算法", 1, new BigDecimal(100),new BigDecimal(100)));cart.deleteItem(1);cart.clear();System.out.println(cart);}@Testpublic void updateCount() {Cart cart = new Cart();cart.addItem(new CartItem(1, "java从入门到精通", 1, new BigDecimal(1000),new BigDecimal(1000)));cart.addItem(new CartItem(1, "java从入门到精通", 1, new BigDecimal(1000),new BigDecimal(1000)));cart.addItem(new CartItem(2, "数据结构与算法", 1, new BigDecimal(100),new BigDecimal(100)));cart.deleteItem(1);cart.clear();cart.addItem(new CartItem(1, "java从入门到精通", 1, new BigDecimal(1000),new BigDecimal(1000)));cart.updateCount(1, 10);System.out.println(cart);}}
5.3、加入购物车功能的实现
CartServlet 程序中的代码
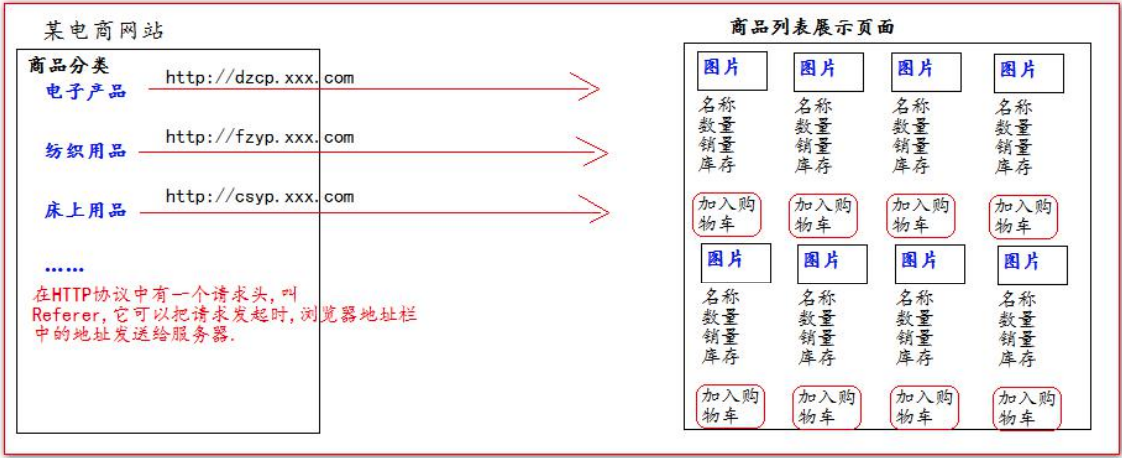
/*** 加入购物车* @param req* @param resp* @throws ServletException* @throws IOException*/protected void addItem(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException {// 获取请求的参数 商品编号int id = WebUtils.parseInt(req.getParameter("id"), 0);// 调用 bookService.queryBookById(id):Book 得到图书的信息Book book = bookService.queryBookById(id);// 把图书信息,转换成为 CartItem 商品项CartItem cartItem = new CartItem(book.getId(),book.getName(),1,book.getPrice(),book.getPrice());// 调用 Cart.addItem(CartItem);添加商品项Cart cart = (Cart) req.getSession().getAttribute("cart");if (cart == null) {cart = new Cart();req.getSession().setAttribute("cart",cart);}cart.addItem(cartItem);System.out.println(cart);System.out.println("请求头 Referer 的值:" + req.getHeader("Referer"));// 重定向回原来商品所在的地址页面resp.sendRedirect(req.getHeader("Referer"));}
index.jsp 页面 js 的代码
<Script type="text/javascript">$(function () {// 给加入购物车按钮绑定单击事件$("button.addToCart").click(function () {/*** 在事件响应的function函数中,有一个 this 对象,这个 this 对象,是当前正在响应事件的 dom 对象* @type {jQuery}*/var bookId = $(this).attr("bookId");location.href = "http://localhost:8080/book/cartServlet?action=addItem&id=" + bookId;});});</Script>
如何跳回添加商品的页面:
5.4、购物车的展示
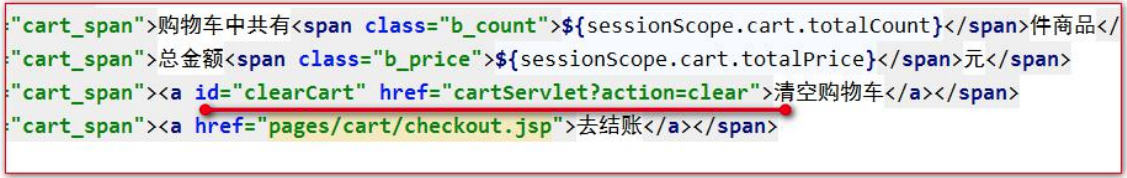
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><%@ page contentType="text/html;charset=UTF-8" language="java" %><!DOCTYPE html><html><head><meta charset="UTF-8"><title>购物车</title><%-- 静态包含 base 标签、css 样式、jQuery 文件 --%><%@ include file="/pages/common/head.jsp"%></head><body><div id="header"><img class="logo_img" alt="" src="static/img/logo.gif" ><span class="wel_word">购物车</span><%--静态包含,登录 成功之后的菜单 --%><%@ include file="/pages/common/login_success_menu.jsp"%></div><div id="main"><table><tr><td>商品名称</td><td>数量</td><td>单价</td><td>金额</td><td>操作</td></tr><c:if test="${empty sessionScope.cart.items}"><%--如果购物车空的情况--%><tr><td colspan="5"><a href="index.jsp">亲,当前购物车为空!快跟小伙伴们去浏览商品吧!!!</a></td></tr></c:if><c:if test="${not empty sessionScope.cart.items}"><%--如果购物车非空的情况--%><c:forEach items="${sessionScope.cart.items}" var="entry"><tr><td>${entry.value.name}</td><td>${entry.value.count}</td><td>${entry.value.price}</td><td>${entry.value.totalPrice}</td><td><a href="#">删除</a></td></tr></c:forEach></c:if></table><%--如果购物车非空才输出页面的内容--%><c:if test="${not empty sessionScope.cart.items}"><div class="cart_info"><span class="cart_span">购物车中共有<span class="b_count">${sessionScope.cart.totalCount}</span>件商品</span><span class="cart_span">总金额<span class="b_price">${sessionScope.cart.totalPrice}</span>元</span><span class="cart_span"><a href="#">清空购物车</a></span><span class="cart_span"><a href="pages/cart/checkout.jsp">去结账</a></span></div></c:if></div><%--静态包含页脚内容--%><%@include file="/pages/common/footer.jsp"%></body></html
5.5、删除购物车商品项
CartServlet 程序
/*** 删除商品项* @param req* @param resp* @throws ServletException* @throws IOException*/protected void deleteItem(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException{// 获取商品编号int id = WebUtils.parseInt(req.getParameter("id"), 0);// 获取购物车对象Cart cart = (Cart) req.getSession().getAttribute("cart");if (cart != null) {// 删除 了购物车商品项cart.deleteItem(id);// 重定向回原来购物车展示页面resp.sendRedirect(req.getHeader("Referer"));}}
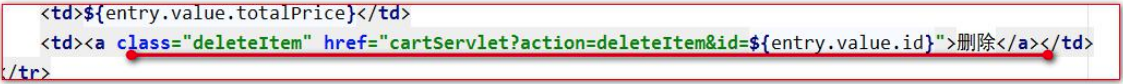
购物车/pages/cart/cart.jsp 页面的代码:
删除的请求地址:
删除的确认提示操作:
<script type="text/javascript">$(function () {// 给 【删除】绑定单击事件$("a.deleteItem").click(function () {return confirm("你确定要删除【" + $(this).parent().parent().find("td:first").text() +"】吗?")});});</script>
5.6、清空购物车
CartServlet 程序
/*** 清空购物车* @param req* @param resp* @throws ServletException* @throws IOException*/protected void clear(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException{// 1 获取购物车对象Cart cart = (Cart) req.getSession().getAttribute("cart");if (cart != null) {// 清空购物车cart.clear();// 重定向回原来购物车展示页面resp.sendRedirect(req.getHeader("Referer"));}}
cart.jsp 页面的内容
给清空购物车添加请求地址,和添加 id 属性:
清空的确认提示操作:
// 给清空购物车绑定单击事件$("#clearCart").click(function () {return confirm("你确定要清空购物车吗?");})
5.7、修改购物车商品数量
CartServlet 程序
/*** 修改商品数量* @param req* @param resp* @throws ServletException* @throws IOException*/protected void updateCount(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException{// 获取请求的参数 商品编号 、商品数量int id = WebUtils.parseInt(req.getParameter("id"),0);int count = WebUtils.parseInt(req.getParameter("count"), 1);// 获取 Cart 购物车对象Cart cart = (Cart) req.getSession().getAttribute("cart");if (cart != null) {// 修改商品数量cart.updateCount(id,count);// 重定向回原来购物车展示页面resp.sendRedirect(req.getHeader("Referer"));}}
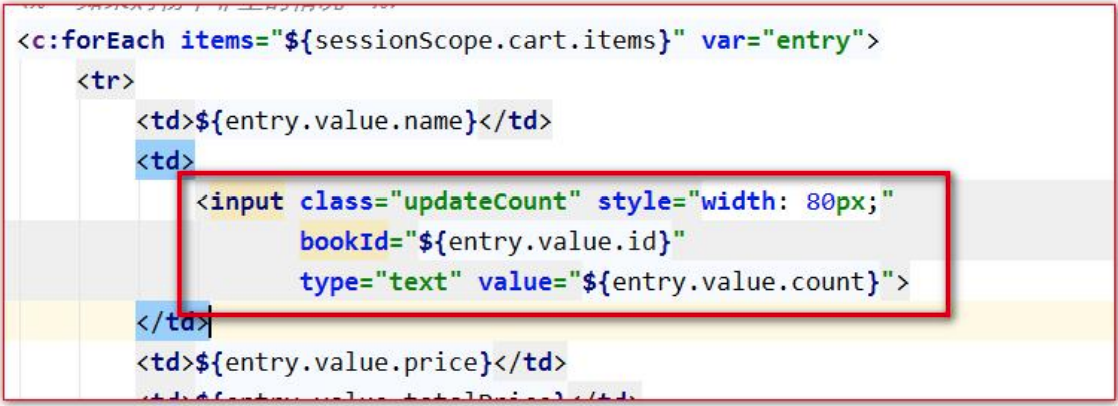
修改 pages/cart/cart.jsp 购物车页面:
修改商品数量 js 代码:
// 给输入框绑定 onchange 内容发生改变事件$(".updateCount").change(function () {// 获取商品名称var name = $(this).parent().parent().find("td:first").text();var id = $(this).attr('bookId');// 获取商品数量var count = this.value;if ( confirm("你确定要将【" + name + "】商品修改数量为:" + count + " 吗?") ) {//发起请求。给服务器保存修改location.href = "http://localhost:8080/book/cartServlet?action=updateCount&count="+count+"&id="+id;} else {// defaultValue 属性是表单项 Dom 对象的属性。它表示默认的 value 属性值。this.value = this.defaultValue;}});
5.8、首页、购物车数据回显
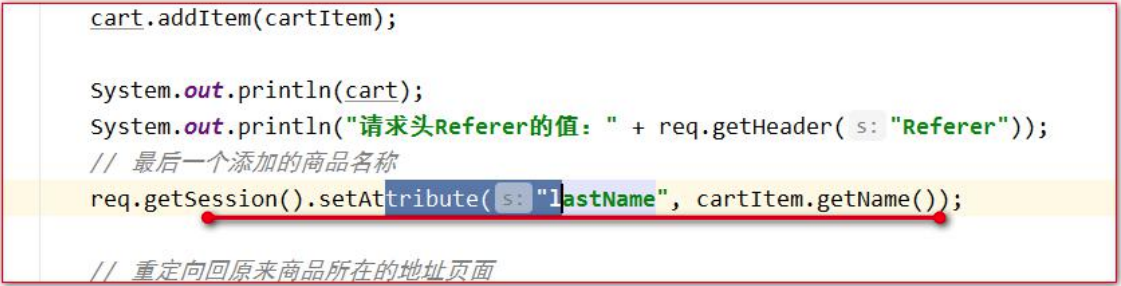
在添加商品到购物车的时候,保存最后一个添加的商品名称

在 pages/client/index.jsp 页面中输出购物车信息:
<div style="text-align: center"><c:if test="${empty sessionScope.cart.items}"><%--购物车为空的输出--%><span> </span><div><span style="color: red">当前购物车为空</span></div></c:if><c:if test="${not empty sessionScope.cart.items}"><%--购物车非空的输出--%><span>您的购物车中有 ${sessionScope.cart.totalCount} 件商品</span><div>您刚刚将<span style="color: red">${sessionScope.lastName}</span>加入到了购物车中</div></c:if></div>
6、订单模块
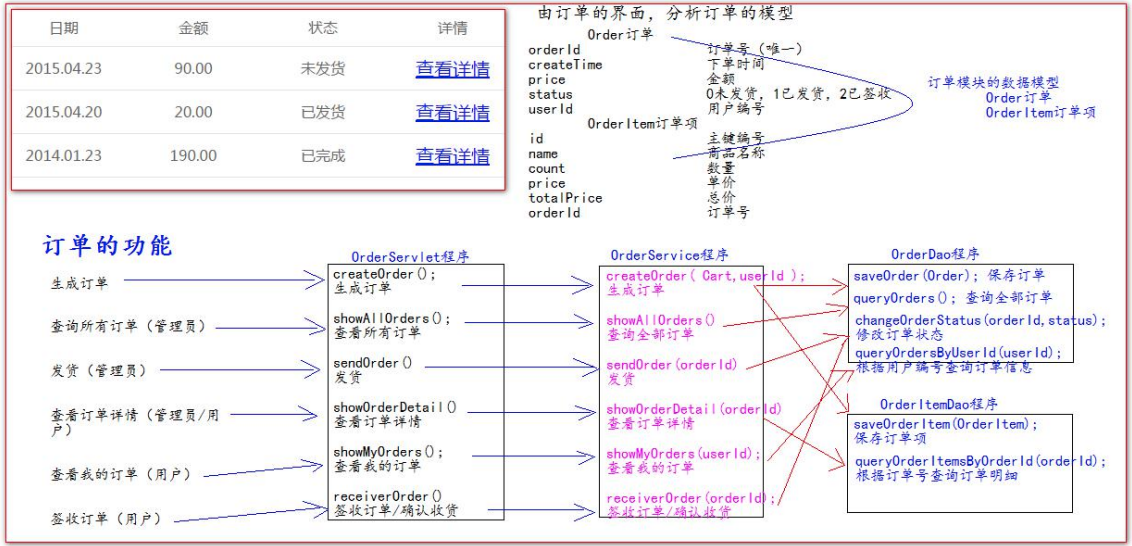
6.1、订单模块分析

6.2、订单模块的实现
6.2.1、创建订单模块的数据库表
use book;create table t_order(`order_id` varchar(50) primary key,`create_time` datetime,`price` decimal(11,2),`status` int,`user_id` int,foreign key(`user_id`) references t_user(`id`));create table t_order_item(`id` int primary key auto_increment,`name` varchar(100),`count` int,`price` decimal(11,2),`total_price` decimal(11,2),`order_id` varchar(50),foreign key(`order_id`) references t_order(`order_id`));
6.2.2、创建订单模块的数据模型
/*** 订单*/public class Order {private String orderId;private Date createTime;private BigDecimal price;// 0 未发货,1 已发货,2 表示已签收private Integer status = 0;private Integer userId;/*** 订单项*/public class OrderItem {private Integer id;private String name;private Integer count;private BigDecimal price;private BigDecimal totalPrice;private String orderId;
6.2.3、编写订单模块的 Dao 程序和测试
OrderDao 接口:
public interface OrderDao {public int saveOrder(Order order);}
OrderDao 实现:
public class OrderDaoImpl extends BaseDao implements OrderDao {@Overridepublic int saveOrder(Order order) {String sql = "insert into t_order(`order_id`,`create_time`,`price`,`status`,`user_id`) values(?,?,?,?,?)";return update(sql,order.getOrderId(),order.getCreateTime(),order.getPrice(),order.getStatus(),order.getUserId());}}
OrderItemDao 接口:
public interface OrderItemDao {public int saveOrderItem(OrderItem orderItem);}
OrderItemDao 实现:
public class OrderItemDaoImpl extends BaseDao implements OrderItemDao {@Overridepublic int saveOrderItem(OrderItem orderItem) {String sql = "insert into t_order_item(`name`,`count`,`price`,`total_price`,`order_id`) values(?,?,?,?,?)";return update(sql,orderItem.getName(),orderItem.getCount(),orderItem.getPrice(),orderItem.getTotalPrice(),orderItem.getOrderId());}}
测试
public class OrderDaoTest {@Testpublic void saveOrder() {OrderDao orderDao = new OrderDaoImpl();orderDao.saveOrder(new Order("1234567891",new Date(),new BigDecimal(100),0, 1));}}public class OrderItemDaoTest {@Testpublic void saveOrderItem() {OrderItemDao orderItemDao = new OrderItemDaoImpl();orderItemDao.saveOrderItem(new OrderItem(null,"java 从入门到精通", 1,new BigDecimal(100),new BigDecimal(100),"1234567890"));orderItemDao.saveOrderItem(new OrderItem(null,"javaScript 从入门到精通", 2,new BigDecimal(100),new BigDecimal(200),"1234567890"));orderItemDao.saveOrderItem(new OrderItem(null,"Netty 入门", 1,new BigDecimal(100),new BigDecimal(100),"1234567890"));}}
6.2.4、编写订单模块的 Service 和测试
OrderService 接口
public interface OrderService {public String createOrder(Cart cart,Integer userId);}
OrderService 实现类
public class OrderServiceImpl implements OrderService {private OrderDao orderDao = new OrderDaoImpl();private OrderItemDao orderItemDao = new OrderItemDaoImpl();@Overridepublic String createOrder(Cart cart, Integer userId) {// 订单号===唯一性String orderId = System.currentTimeMillis()+""+userId;// 创建一个订单对象Order order = new Order(orderId,new Date(),cart.getTotalPrice(), 0,userId);// 保存订单orderDao.saveOrder(order);// 遍历购物车中每一个商品项转换成为订单项保存到数据库for (Map.Entry<Integer, CartItem>entry : cart.getItems().entrySet()){// 获取每一个购物车中的商品项CartItem cartItem = entry.getValue();// 转换为每一个订单项OrderItem orderItem = new OrderItem(null,cartItem.getName(),cartItem.getCount(),cartItem.getPrice(),cartItem.getTotalPrice(),orderId);// 保存订单项到数据库orderItemDao.saveOrderItem(orderItem);}// 清空购物车cart.clear();return orderId;}}
测试
public class OrderServiceTest {@Testpublic void createOrder() {Cart cart = new Cart();cart.addItem(new CartItem(1, "java从入门到精通", 1, new BigDecimal(1000),new BigDecimal(1000)));cart.addItem(new CartItem(1, "java从入门到精通", 1, new BigDecimal(1000),new BigDecimal(1000)));cart.addItem(new CartItem(2, "数据结构与算法", 1, new BigDecimal(100),new BigDecimal(100)));OrderService orderService = new OrderServiceImpl();System.out.println( "订单号是:" + orderService.createOrder(cart, 1) );}}
6.2.5、编写订单模块的 web 层和页面联调
修改 OrderService 程序:
public class OrderServiceImpl implements OrderService {private OrderDao orderDao = new OrderDaoImpl();private OrderItemDao orderItemDao = new OrderItemDaoImpl();private BookDao bookDao = new BookDaoImpl();@Overridepublic String createOrder(Cart cart, Integer userId) {// 订单号===唯一性String orderId = System.currentTimeMillis()+""+userId;// 创建一个订单对象Order order = new Order(orderId,new Date(),cart.getTotalPrice(), 0,userId);// 保存订单orderDao.saveOrder(order);// 遍历购物车中每一个商品项转换成为订单项保存到数据库for (Map.Entry<Integer, CartItem>entry : cart.getItems().entrySet()){// 获取每一个购物车中的商品项CartItem cartItem = entry.getValue();// 转换为每一个订单项OrderItem orderItem = new OrderItem(null,cartItem.getName(),cartItem.getCount(),cartItem.getPrice(),cartItem.getTotalPrice(),orderId);// 保存订单项到数据库orderItemDao.saveOrderItem(orderItem);// 更新库存和销量Book book = bookDao.queryBookById(cartItem.getId());book.setSales( book.getSales() + cartItem.getCount() );book.setStock( book.getStock() - cartItem.getCount() );bookDao.updateBook(book);}// 清空购物车cart.clear();return orderId;}}
OrderServlet 程序:
public class OrderServlet extends BaseServlet {private OrderService orderService = new OrderServiceImpl();/*** 生成订单** @param req* @param resp* @throws ServletException* @throws IOException*/protected void createOrder(HttpServletRequest req, HttpServletResponse resp) throwsServletException, IOException {// 先获取 Cart 购物车对象Cart cart = (Cart) req.getSession().getAttribute("cart");// 获取 UseridUser loginUser = (User) req.getSession().getAttribute("user");if (loginUser == null) {req.getRequestDispatcher("/pages/user/login.jsp").forward(req,resp);return;}Integer userId = loginUser.getId();// 调用 orderService.createOrder(Cart,Userid);生成订单String orderId = orderService.createOrder(cart, userId);// req.setAttribute("orderId", orderId);// 请求转发到/pages/cart/checkout.jsp// req.getRequestDispatcher("/pages/cart/checkout.jsp").forward(req, resp);req.getSession().setAttribute("orderId",orderId);resp.sendRedirect(req.getContextPath()+"/pages/cart/checkout.jsp");}}
修改 pages/cart/cart.jsp 页面,结账的请求地址:
修改 pages/cart/checkout.jsp 页面,输出订单号:
7、使用 Filter 过滤器实现权限检查
使用 Filter 过滤器拦截/pages/manager/所有内容,实现权限检查
Filter 代码
public class ManagerFilter implements Filter {@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {HttpServletRequest httpServletRequest = (HttpServletRequest) servletRequest;Object user = httpServletRequest.getSession().getAttribute("user");if (user == null) {httpServletRequest.getRequestDispatcher("/pages/user/login.jsp").forward(servletRequest,servletResponse);} else {filterChain.doFilter(servletRequest,servletResponse);}}@Overridepublic void destroy() {}}
web.xml 中的配置
<filter><filter-name>ManagerFilter</filter-name><filter-class>com.atguigu.filter.ManagerFilter</filter-class></filter><filter-mapping><filter-name>ManagerFilter</filter-name><url-pattern>/pages/manager/*</url-pattern><url-pattern>/manager/bookServlet</url-pattern></filter-mapping>
8、JSON与AJAX操作
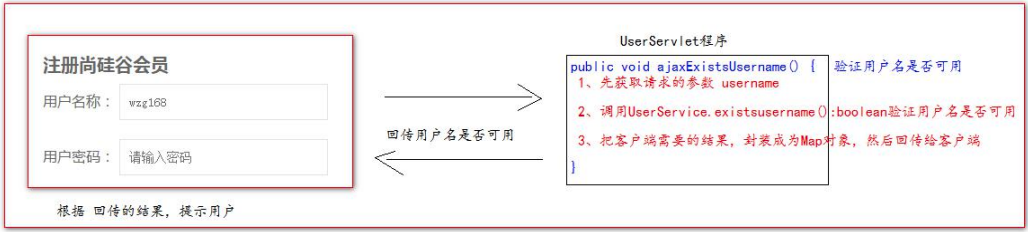
使用 AJAX 验证用户名是否可用

UserServlet 程序中 ajaxExistsUsername 方法:
protected void ajaxExistsUsername(HttpServletRequest req, HttpServletResponse resp) throwsServletException, IOException {// 获取请求的参数 usernameString username = req.getParameter("username");// 调用 userService.existsUsername();boolean existsUsername = userService.existsUsername(username);// 把返回的结果封装成为 map 对象Map<String,Object> resultMap = new HashMap<>();resultMap.put("existsUsername",existsUsername);Gson gson = new Gson();String json = gson.toJson(resultMap);resp.getWriter().write(json);}
regist.jsp 页面中的代码:
$("#username").blur(function () {//1 获取用户名var username = this.value;$.getJSON("http://localhost:8080/book/userServlet","action=ajaxExistsUsername&username=" + username,function (data) {if (data.existsUsername) {$("span.errorMsg").text("用户名已存在!");} else {$("span.errorMsg").text("用户名可用!");}});});
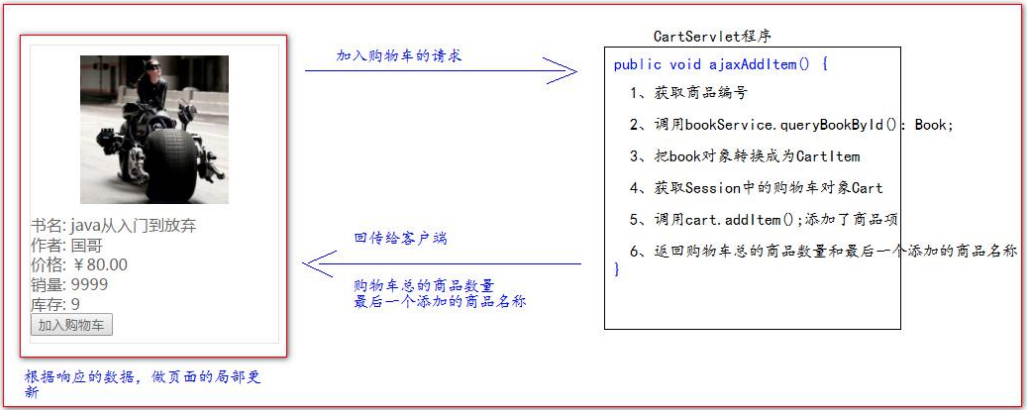
使用 AJAX修改把商品添加到购物车

CartServlet 程序:
protected void ajaxAddItem(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException {// 获取请求的参数 商品编号int id = WebUtils.parseInt(req.getParameter("id"), 0);// 调用 bookService.queryBookById(id):Book 得到图书的信息Book book = bookService.queryBookById(id);// 把图书信息,转换成为 CartItem 商品项CartItem cartItem = new CartItem(book.getId(),book.getName(),1,book.getPrice(),book.getPrice());// 调用 Cart.addItem(CartItem);添加商品项Cart cart = (Cart) req.getSession().getAttribute("cart");if (cart == null) {cart = new Cart();req.getSession().setAttribute("cart",cart);}cart.addItem(cartItem);System.out.println(cart);// 最后一个添加的商品名称req.getSession().setAttribute("lastName", cartItem.getName());//6、返回购物车总的商品数量和最后一个添加的商品名称Map<String,Object> resultMap = new HashMap<String,Object>();resultMap.put("totalCount", cart.getTotalCount());resultMap.put("lastName",cartItem.getName());Gson gson = new Gson();String resultMapJsonString = gson.toJson(resultMap);resp.getWriter().write(resultMapJsonString);}
pages/client/index.jsp 页面
html 代码:
<div style="text-align: center"><c:if test="${empty sessionScope.cart.items}"><%--购物车为空的输出--%><span id="cartTotalCount"> </span><div><span style="color: red" id="cartLastName">当前购物车为空</span></div></c:if><c:if test="${not empty sessionScope.cart.items}"><%--购物车非空的输出--%><span id="cartTotalCount">您的购物车中有 ${sessionScope.cart.totalCount} 件商品</span><div>您刚刚将<span style="color: red" id="cartLastName">${sessionScope.lastName}</span>加入到了购物车中</div></c:if></div>
javaScript 代码:
<Script type="text/javascript">$(function () {// 给加入购物车按钮绑定单击事件$("button.addToCart").click(function () {/*** 在事件响应的 function 函数 中,有一个 this 对象,这个 this 对象,是当前正在响应事件的 dom 对象* @type {jQuery}*/var bookId = $(this).attr("bookId");// location.href = "http://localhost:8080/book/cartServlet?action=addItem&id=" + bookId;// 发 ajax 请求,添加商品到购物车$.getJSON("http://localhost:8080/book/cartServlet","action=ajaxAddItem&id=" + bookId,function (data) {$("#cartTotalCount").text("您的购物车中有 " + data.totalCount + " 件商品");$("#cartLastName").text(data.lastName);})});});</Script>

