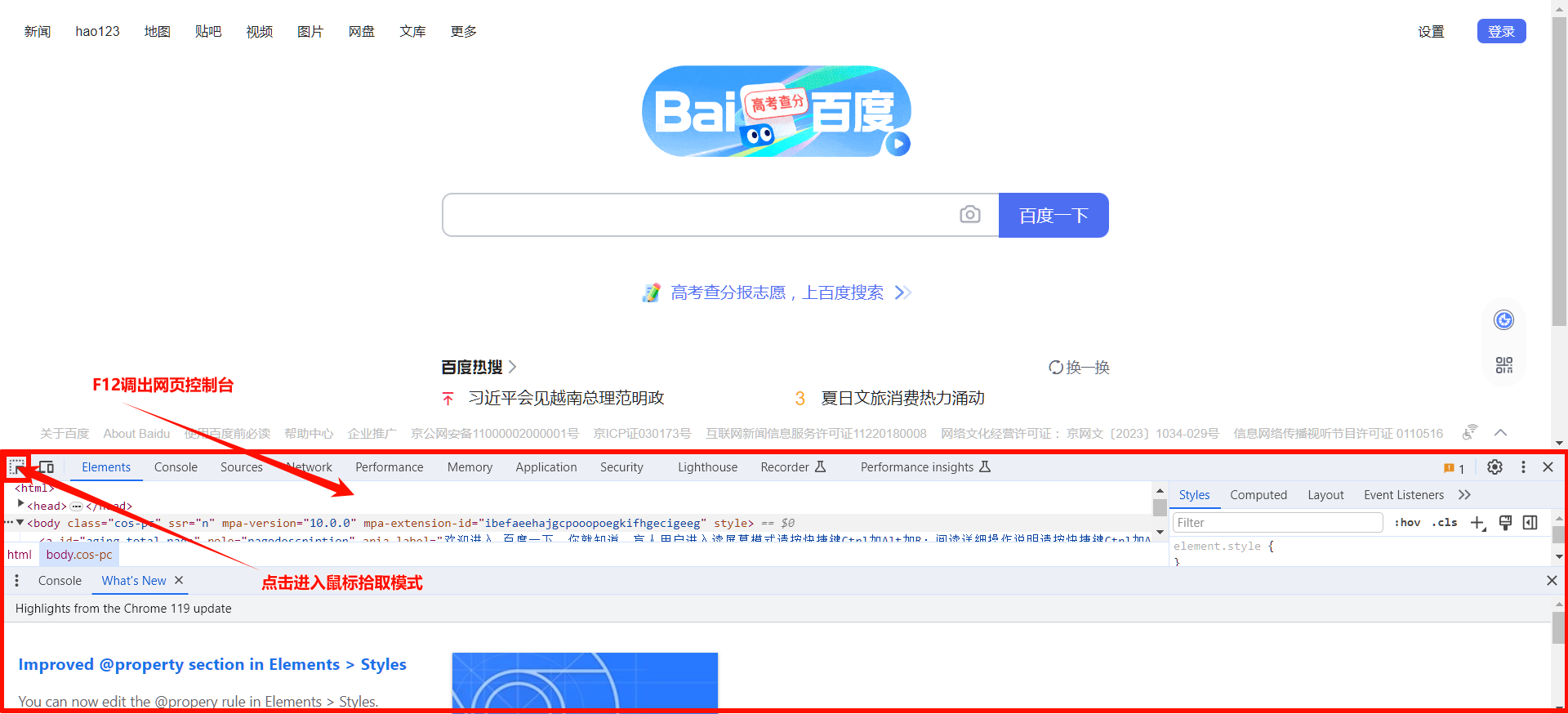
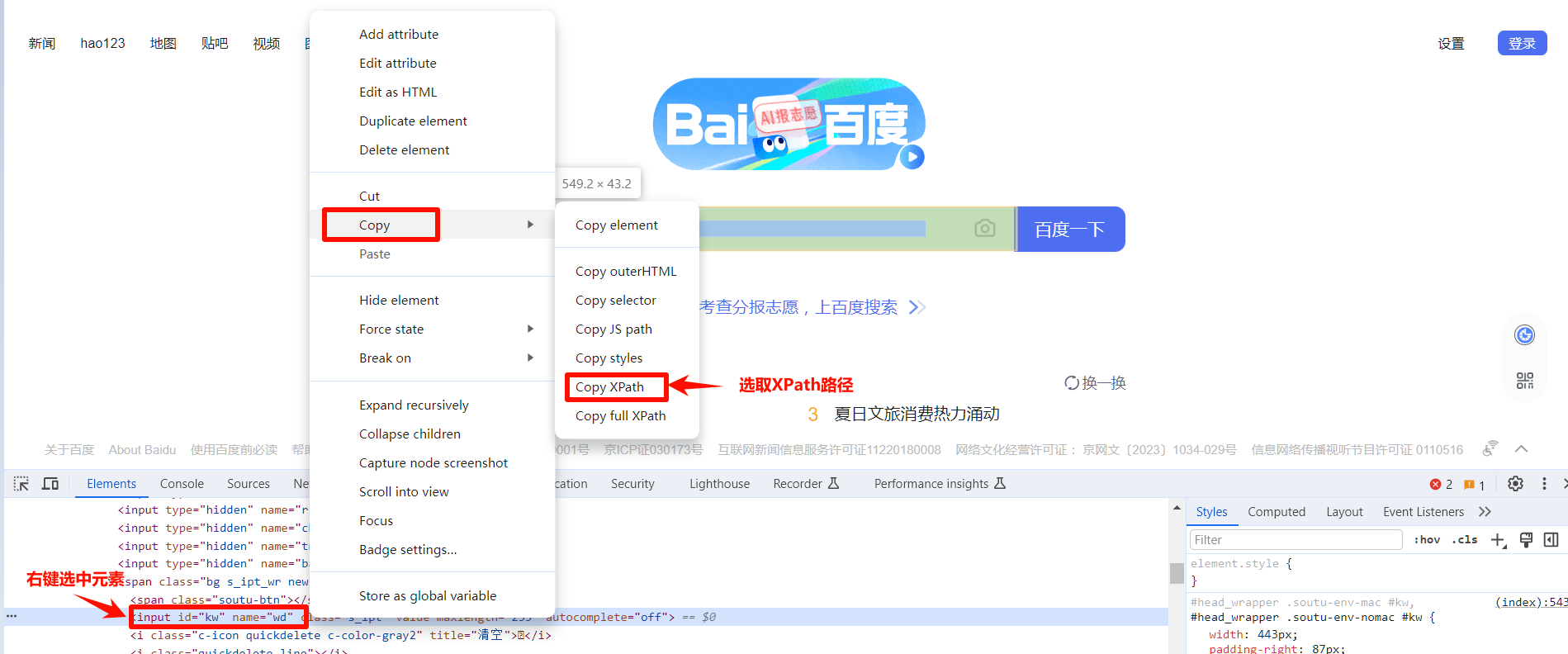
网页元素识别
通过chrome自带的F12调试工具,实现对网页元素的识别,识别后返回元素的xpath路径,学习掌握网页元素识别技巧详见xxx


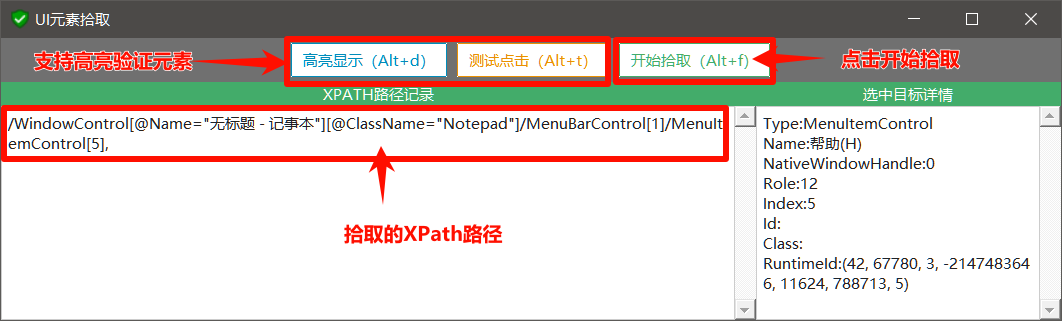
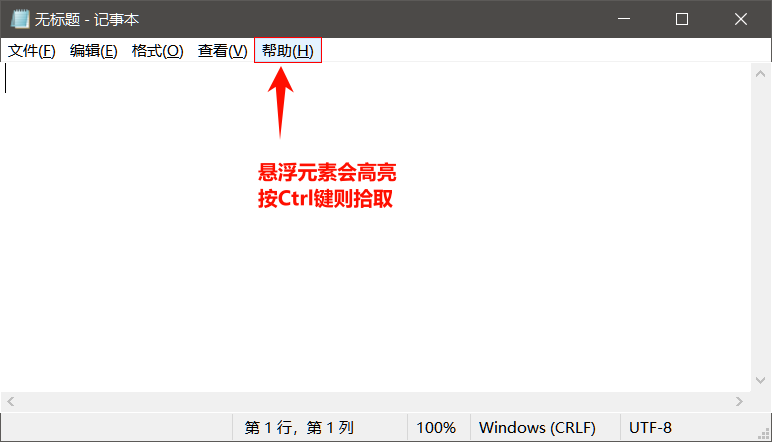
桌面元素识别
通过AutoBox自带的识别工具实现对桌面元素的拾取和识别,识别后返回元素的xpath路径



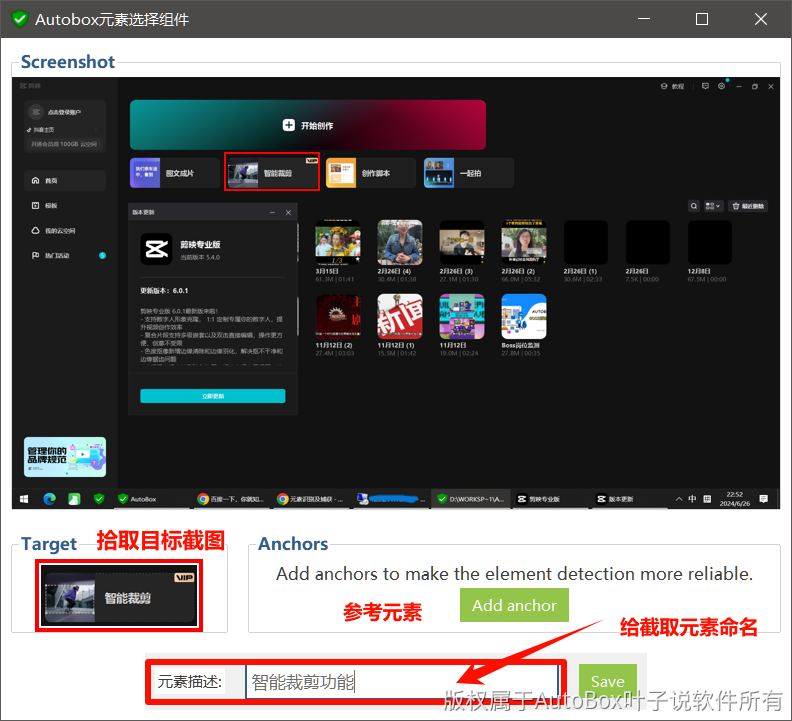
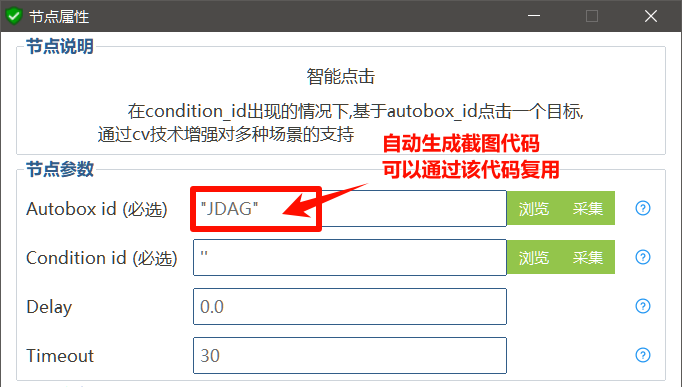
元素图像识别
通过AutoBox自带的图像识别功能进行识别,优势是操作简单有一定的鲁棒性,能定位任何看到的元素,没有底层限制


手机元素识别
通过AutoBox自带的获取手机目录树,结合vscode的xpath插件进行识别定位,也可以通过webedit等三方工具手机元素的识别获取(略)
像素坐标识别
通过像素坐标像素点和color进行识别,支持广泛识别场景,在游戏或者其他识别方式无法出来的时候用的较多(略)

