一、常见的App开发模式
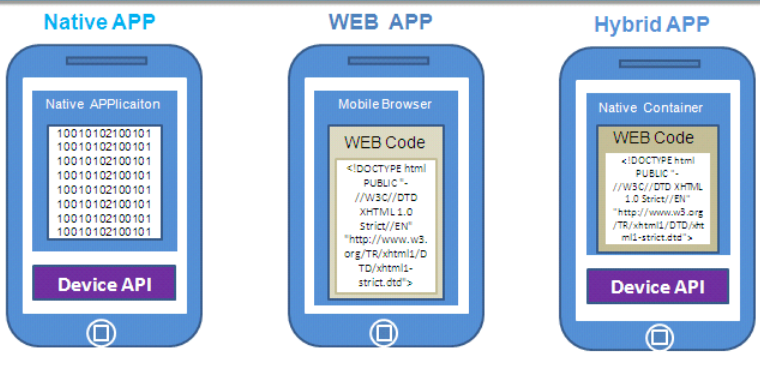
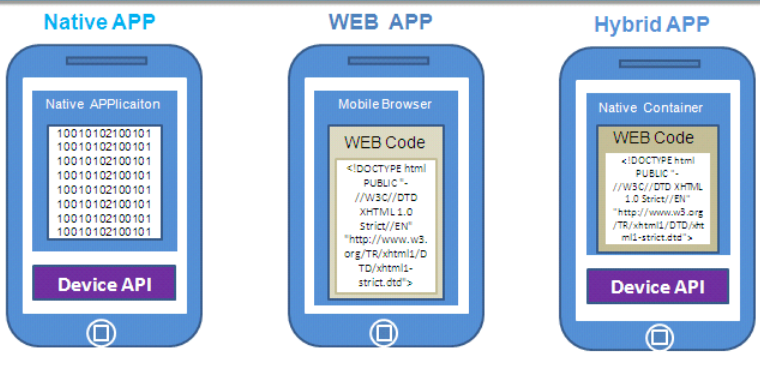
- webApp(H5App):采用html/css/js前端技术来实现的一些移动端的网页
- nativeApp:使用 iOS、Android 官方提供的工具、开发平台、配套语言进行手机App开发的方式;
- hybrid:使用前端已有的技术,HTML + CSS + JS ,然后再搭配一些相关的打包编译技术,就能够开发出一个手机App,安装到手机中进行使用。

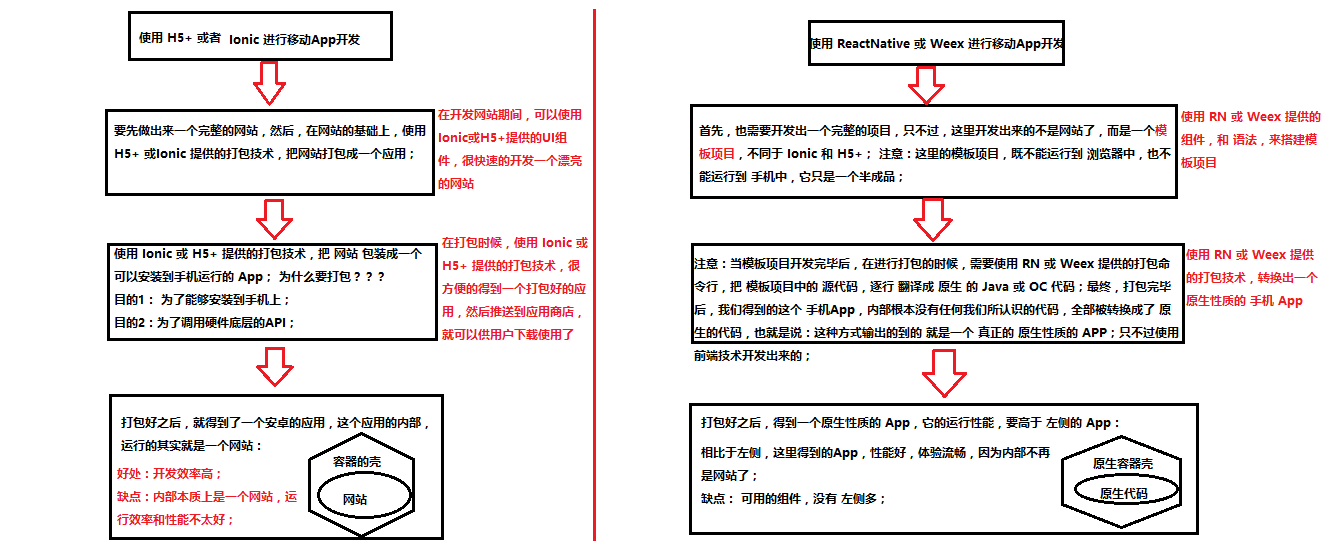
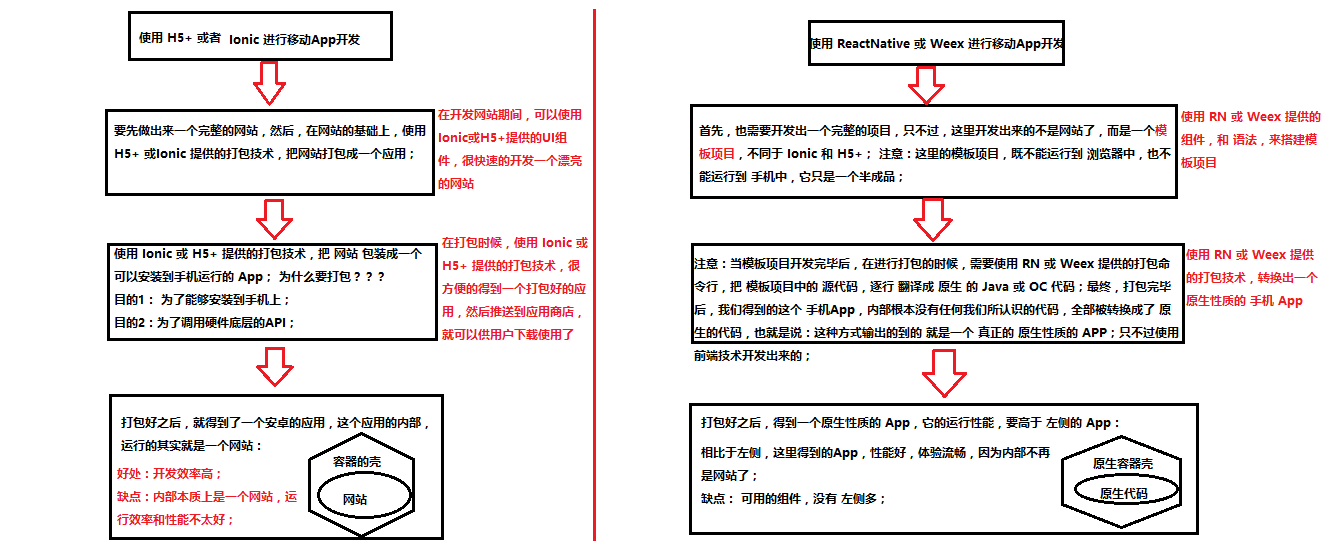
二、混合式开发技术选型
2-1 Angular/React(Vue) + Ionic
特点:- 对Angular支持好- 开发H5App、HybirdApp- 基于Cordova提供的打包命令打包成iOS、android端程序- 支持web、iOS、android(HybirdApp应用)
2-2 H5+
通过HBuilder提供的打包工具将webApp导包成iOS和android的安装程序云打包技术!开发HybirdApp
2-3 React + React Native
开发NativeApp提供编辑工具将js写的源代码编译成iOS、android端的代码坑多,目前还没有正式版Facebook正在重构react native源代码使用的是android和ios上的 原生控件
2-4 Vue + Weex(阿里)
开发NativeApp、WebApp提供打包工具打包成iOS和android应用程序有被弃用的可能
2-5 Flutter(google)
技术比较新,坑多基于dart语言开发的(不是用js)开发NativeApp没有使用iOS和android的原生组件,使用的是自己定义的Widgets(小控件)
2-6 React + Taro(京东)
一套源码,多端支持(微信/百度/支付宝/头条/QQ小程序、H5App、React Native)提供编译工具将源代码分别编译成各种小程序、H5、RN坑多、框架新、更新维护快、官方微信群活跃一般可以用来写各种小程序
2-7 Vue + uni-app
一套源码,多端支持(微信/百度/支付宝/头条/QQ小程序、H5App、NativeApp)提供编译工具将源代码分别编译成各种小程序、H5、NativeAppApp端使用H5+规范,H5+规范包括了html5plus、Native.js、weex国内有一定量的开发者,坑多,社区不够强大可以用来写各种小程序和H5App
2-8 Hippy(腾讯)
三、开发原生App和开发混合式App技术选型的区别