一、安装依赖
yarn add react-navigationyarn add react-navigation-stack
yarn add react-native-reanimated react-native-gesture-handler react-native-screens
二、配置文件
为了完成 react-native-screens 在 Android 上的安装, 请在android/app/build.gradle 中 dependencies 选项中添加下面这两行:
implementation 'androidx.appcompat:appcompat:1.1.0-rc01'implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.1.0-alpha02'

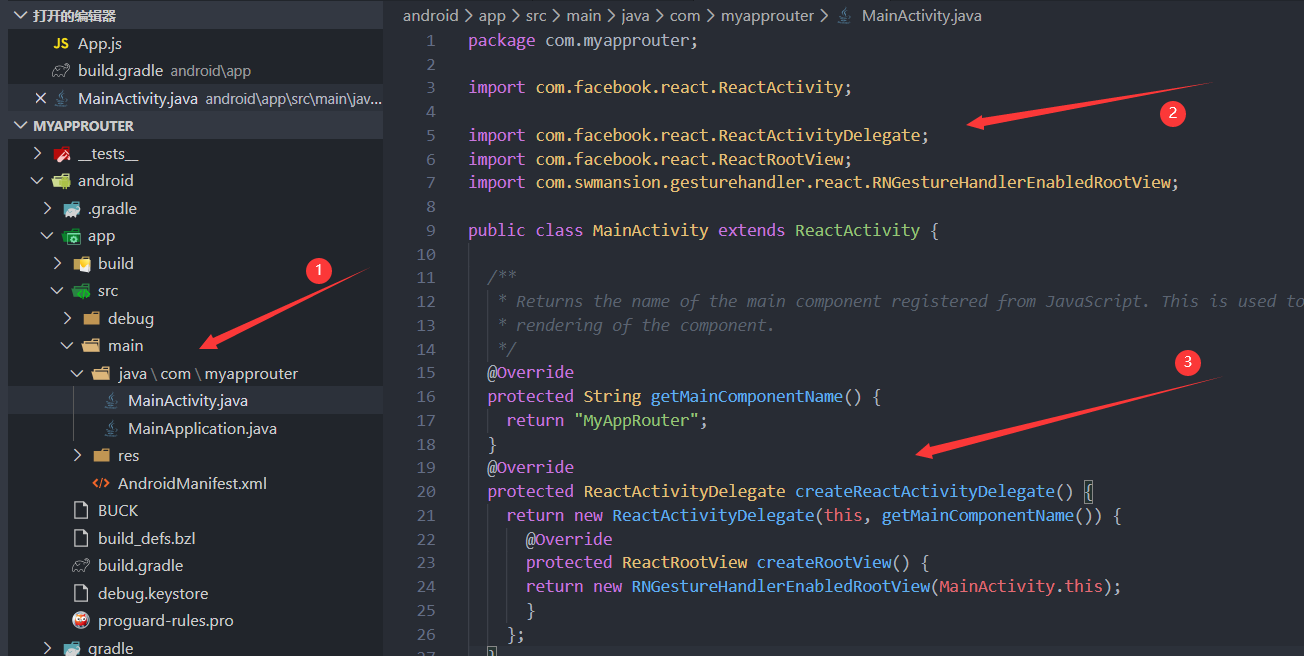
为了完成 react-native-gesture-handler 在 Android 上的安装,请在 MainActivity.java 中做如下修改: ```javascript import com.facebook.react.ReactActivityDelegate; import com.facebook.react.ReactRootView; import com.swmansion.gesturehandler.react.RNGestureHandlerEnabledRootView;
@Override protected ReactActivityDelegate createReactActivityDelegate() { return new ReactActivityDelegate(this, getMainComponentName()) { @Override protected ReactRootView createRootView() { return new RNGestureHandlerEnabledRootView(MainActivity.this); } }; }
- 在入口文件index.js中配置```javascriptimport 'react-native-gesture-handler'
三、拆分路由
3-1 routers文件夹下
//index.jsimport { createAppContainer } from 'react-navigation';import { createStackNavigator } from 'react-navigation-stack';import HomePage from '../views/HomePage';const AppNavigator = createStackNavigator({Home: {//配置主页组件screen: HomePage,},},{initialRouteName: "Home"});export default createAppContainer(AppNavigator);
3-2 views文件夹下
- 快捷键rnc一键生成 ```javascript //HomePage.js import React, { Component } from ‘react’; import { View, Text } from ‘react-native’;
export default class HomePage extends Component { constructor(props) { super(props); this.state = { }; }
render() {
return (
<a name="pzpqJ"></a>#### 3-3 app.js文件中```javascriptimport React from 'react';import Router from './routers'export default class App extends React.Component {render() {return <Router/>}}
四、路由跳转
路由页
const AppNavigator = createStackNavigator({Home: {screen: HomePage,},Detail:{screen:DetailPage}},{//路由重定向initialRouteName: "Home"});
主页
//跳转<View><Text> HomePage </Text><Buttontitle="Go to Details"onPress={() => this.props.navigation.navigate('Detail')}/></View>
4-1 跳转传值
- 需要将参数包装成一个对象,作为navigation.navigate方法的第二个参数传递给路由。如: this.props.navigation.navigate(‘RouteName’, { / params go here / })
- 读取页面组件中的参数的方法:this.props.navigation.state.params。
- Home页 ```javascript
toggleDetail=()=>{ this.props.navigation.navigate(‘Detail’,{id:”1234”}) }
- Detail页```javascriptcomponentDidMount(){//第一种console.log(this.props.navigation.state.params)//第二种console.log(this.props.navigation.getParam("id"))}
Tip:箭头函数直接跳转到了详情页,没有通过点击事件,需使用bind()
- Detail页
```javascript
{item.name}
handleDetail(id){ this.props.navigation.navigate(‘Detail’,{id:id}) console.log(id) }
<a name="P653A"></a>## 五、Welcome页到Home页```javascriptimport React, { Component } from 'react';import { View, Image, Dimensions, StyleSheet } from 'react-native';const { width, height } = Dimensions.get('window');export default class WelcomePage extends Component {constructor(props) {super(props);this.state = {};}render() {return (<View><Image style={styles.image} source={require("../assets/20190923165901_ayfoo.jpg")}></Image></View>);}componentDidMount() {this.timer = setTimeout(() => {this.props.navigation.navigate('Home')}, 3000)}componentWillUnmount() {if (this.timer) {clearTimeout(this.timer)}};}const styles = StyleSheet.create({image: {width: width,height: height}})
5-1 路由页
思路:
创建两个栈,一个栈放欢迎页,一个栈放其他页面
import { createAppContainer, createSwitchNavigator } from 'react-navigation';import { createStackNavigator } from 'react-navigation-stack';import HomePage from '../views/HomePage';import DetailPage from '../views/DetailPage';import WelcomePage from '../views/WelcomePage';//创建第一个栈(欢迎页)const InitNavigator = createStackNavigator({Welcome: {screen: WelcomePage,navigationOptions: {header: null}}})//创建其他页面的栈const AppNavigator = createStackNavigator({Home: {screen: HomePage,navigationOptions: {headerTitle: '网易云音乐',headerLeft: null}},Detail: {screen: DetailPage,navigationOptions: {headerTitle: '详情页',}},},//全局配置{defaultNavigationOptions: {headerStyle: {backgroundColor: "#c20c0c",},headerTitleStyle: {color: "#fff"},headerTintColor: "#fff"}});//将两个栈配置在路由const router = createSwitchNavigator({Init: InitNavigator,App:AppNavigator},{initialRouteName:"Init",})export default createAppContainer(router);
六、底部导航配置
文件视图

安装依赖
yarn add react-navigation-tabs
routers文件夹下新建tabs.js ```javascript import React from ‘react’ import { createBottomTabNavigator } from ‘react-navigation-tabs’; import MusicPage from ‘../views/tabs/MusicPage’; import MvPage from ‘../views/tabs/MvPage’; import Ionicons from ‘react-native-vector-icons/Ionicons’;
const TabNavigator = createBottomTabNavigator(
{
Music: {
screen: MusicPage,
navigationOptions: {
//底部标签名
tabBarLabel: “音乐”
}
},
Mv: MvPage
},
{
//配置底部导航Icon,导入React,Icon图标库
defaultNavigationOptions: ({ navigation }) => ({
tabBarIcon: ({ focused, horizontal, tintColor }) => {
const { routeName } = navigation.state;
let IconComponent = Ionicons;
let iconName;
if (routeName === ‘Music’) {
iconName = ios-home;
} else if (routeName === ‘Mv’) {
iconName = ios-options;
}
return
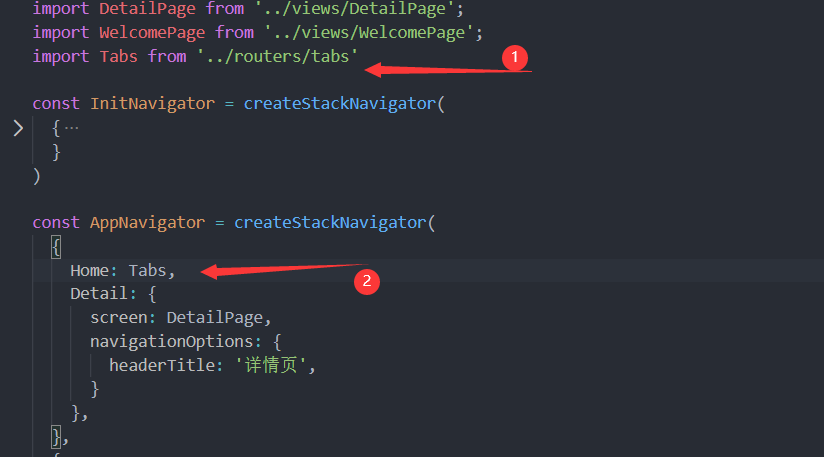
- View文件夹下新建Tabs文件夹装载底部导航页- 将Tabs导入到Home页- HomePage.js页装载Tabs```javascriptimport React, { Component } from 'react';import Tabs from '../routers/tabs'export default class HomePage extends Component {render() {return <Tabs/>}}
- 配置顶部导航标题 ```javascript import React from ‘react’ import { createBottomTabNavigator } from ‘react-navigation-tabs’; import MusicPage from ‘../views/tabs/MusicPage’; import MvPage from ‘../views/tabs/MvPage’; import Ionicons from ‘react-native-vector-icons/Ionicons’;
const TabNavigator = createBottomTabNavigator( { Music: { screen: MusicPage, navigationOptions: { tabBarLabel: “音乐” } }, Mv: MvPage }, { … navigationOptions:({navigation})=>{ const {routeName} = navigation.state.routes[navigation.state.index] if (routeName === ‘Music’) { return { headerTitle:”音乐” } } else if (routeName === ‘Mv’) { return { headerTitle:”Mv” } } } }, ); export default TabNavigator ```


