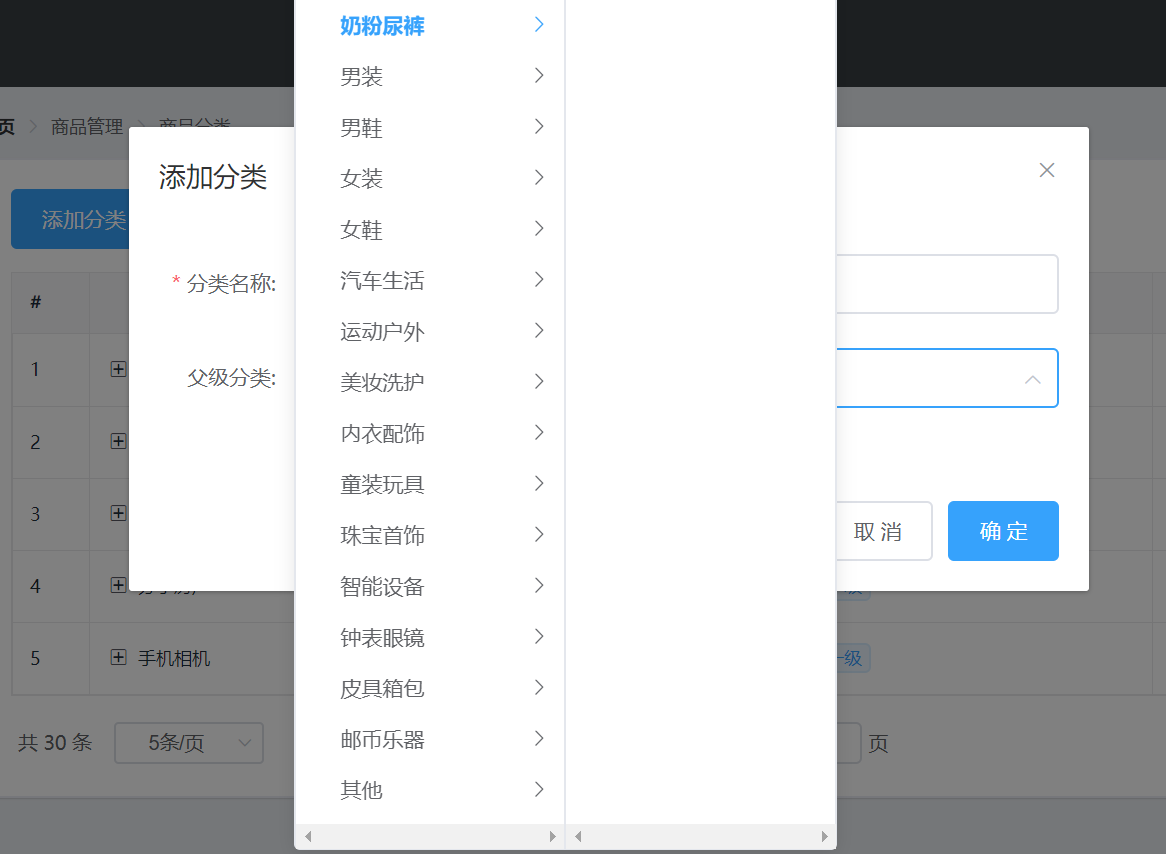
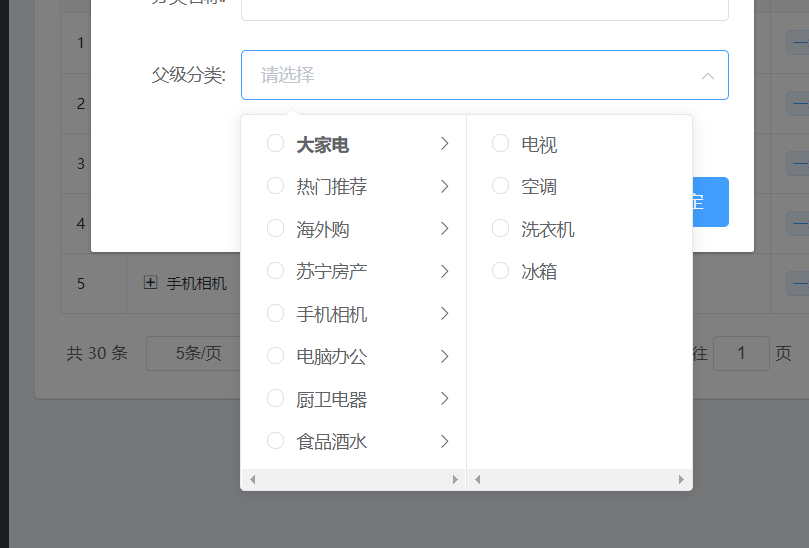
一、关于Cascader级联选择器不能滚动,而是全部显示出来了


需要在全局的css样式中给el-cascader-panel添加高度
.el-cascader-panel{height: 300px;}
二、关于在vue-cli脚手架中使用CDN引入element-ui不成功的坑
在前端开发过程中,为了减少最后打包出来的体积,我们会用到cdn引入一些比较大的库来解决。
在之前配置element-ui时,根据官网提供的方法,配置了按需加载,如下:
<!-- element-ui 的样式表文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css" /><!-- element-ui 的 js 文件 --><script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script>
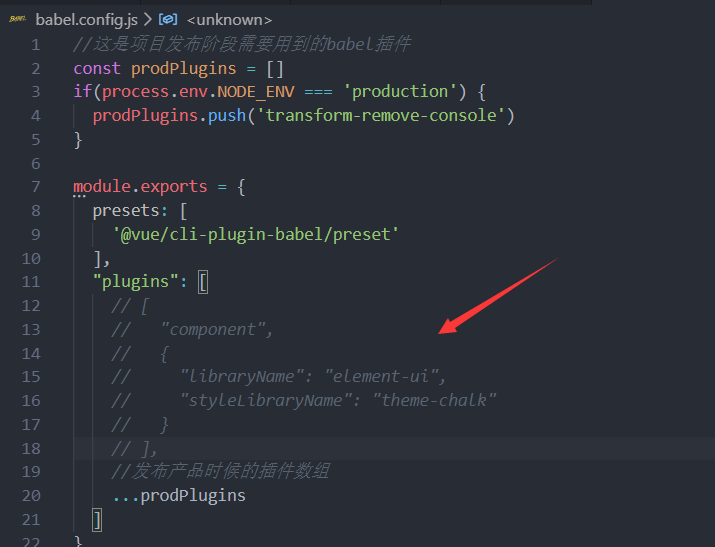
解决办法:将babel.config.js文件里按需导入的element移除掉
三、局部引入message自动弹出,无法显示
将Vue.use(Message)更改为如下
Vue.component(Message)Vue.prototype.$message = Message
四、el-input 触发不了 @key.enter事件
解决方案:使用@key.center.native
<el-input v-model="form.loginName"placeholder="账号"@keyup.enter.native="doLogin"></el-input>

