1.找参考
设计离不开参考。构图参考,色彩参考,灵感参考。好的参考和灵感是决定一张图成功与否的关键,所以 如果没有合适的灵感和参考,最好不要轻易开工,好的参考和灵感全靠平时积累。另外 参考不等于抄袭。不要照着参考做一摸一样的东西。而是去提炼出色彩 构图 并重新创造
**
2.字体与建模
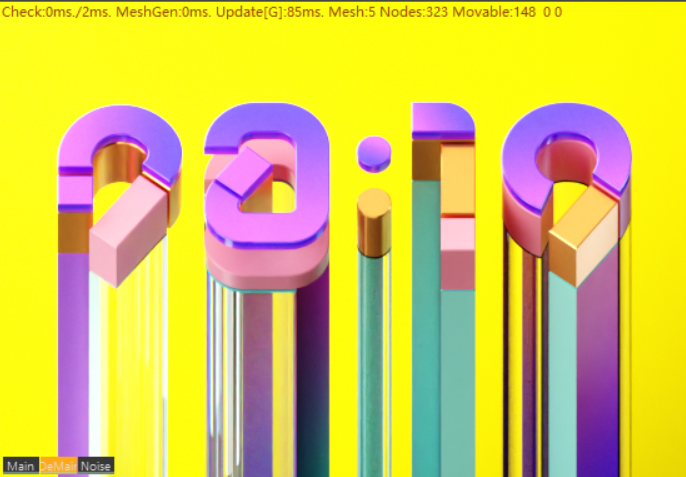
辨识度的问题,其实这一张出了两个方案。一个是高辨识度的 一个是图形化更多的。后来选了图形化更多的 因为我觉得这不是一个商业需求 而是更多的是需要构成和创意
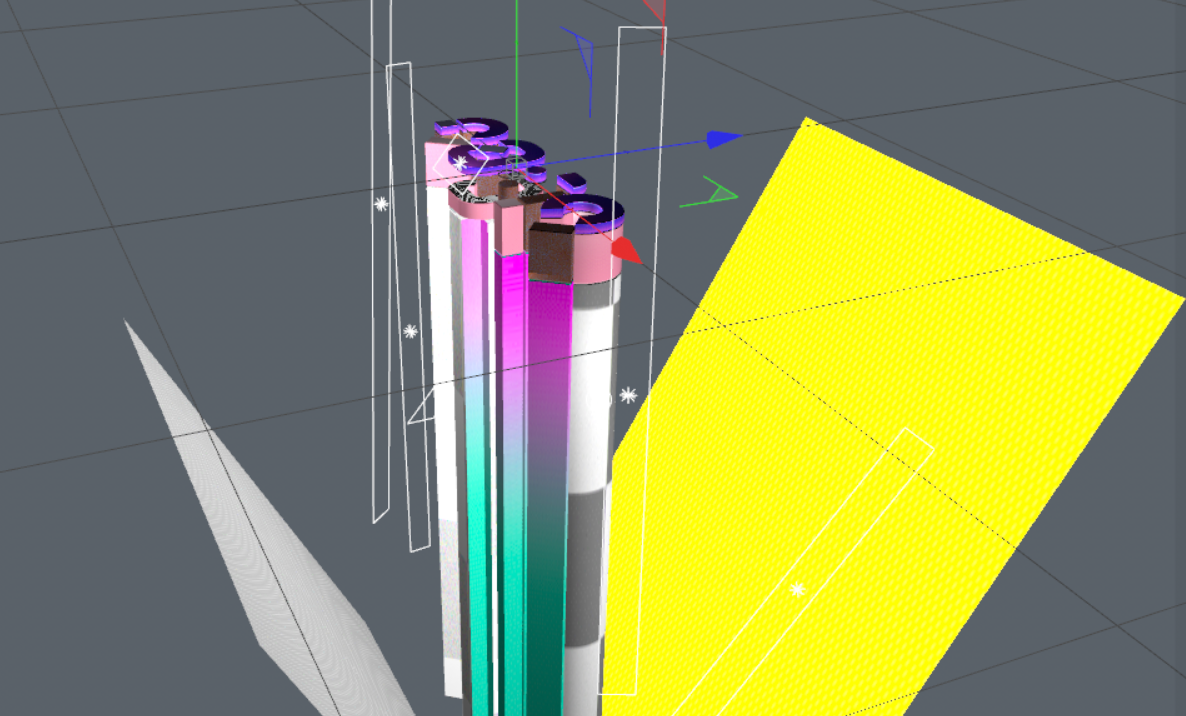
受到参考的灵感。我把字体图形切割成不同的块面 方便后期上不同的材质。
构图我纠结了挺久 等比透视这个是一开始就定好的。因为字体这种比较抽象的东西,使用等比透视更好出效果。但是具体怎么构图 我也实验了挺多次。
建模来说,我认为他们首先应该是遵循设计规律的 然后在此之上 可以有一些突破 破而立 如果太遵循平衡的规则 可能会失去节奏。所以一开始我使用的是呆板的建模。后来发现如果你想让其作为主体,那一定要有足够的变化。我开始大胆随机打乱这个秩序,基于构图的总平衡对物件进行删减。(材质也是一样 如果其为主体。那应该有至少三种不同类型的材质参与(大理石 塑料,玻璃,金属。贴图纹理))
3.灯光与材质
灯光上,我希望字体主体上呈现较为自然的灯光。所以使用了摄影棚的HDRI。但是尽管如此,金属反射物的细节还是不尽如人意。所以我另外用了4-6个小灯补光,用于勾勒理想的反射细节。
可以看到,除了细节灯光,我还对着背景补了一盏灯光,我希望左上角会亮一点。不把它放在正中心是因为我希望灯光不均匀反而能呈现一定自然的效果
我在字体的下方放置了一个灰色挡光板。这样能呈现一个由暗到亮的渐变。我也去保持灯光不会过曝。三维渲染中,确保图片的细节呈现非常重要。包括对贴图分辨率的控制以及图片的噪点和锐度,这一点稍后再说
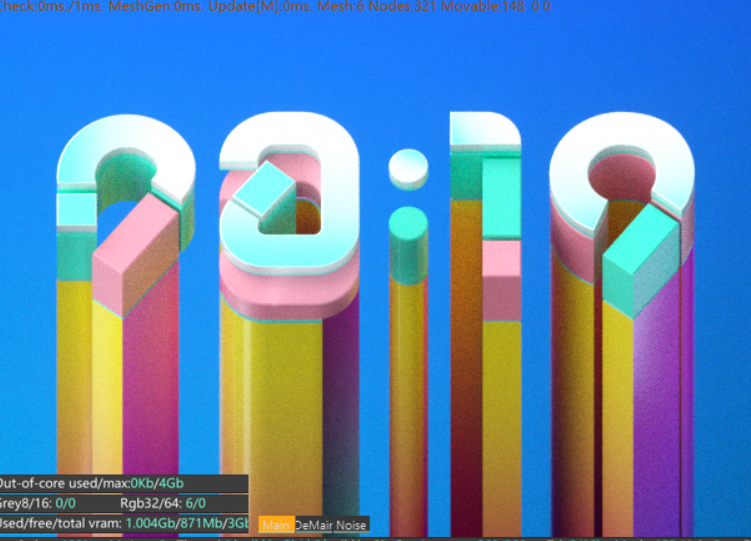
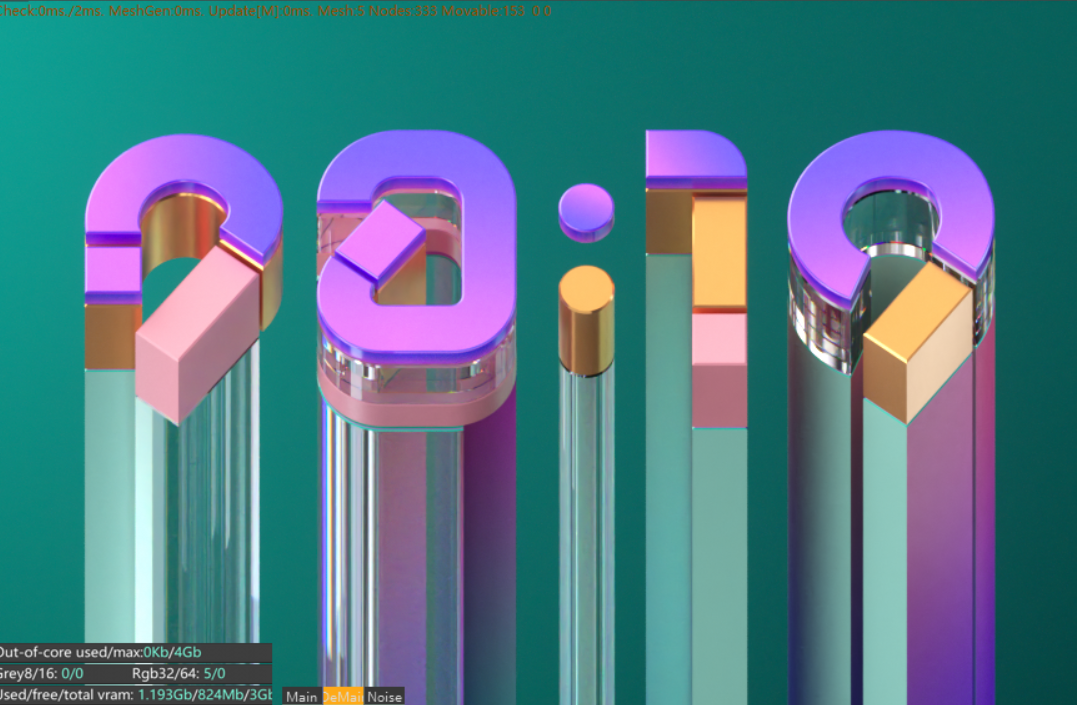
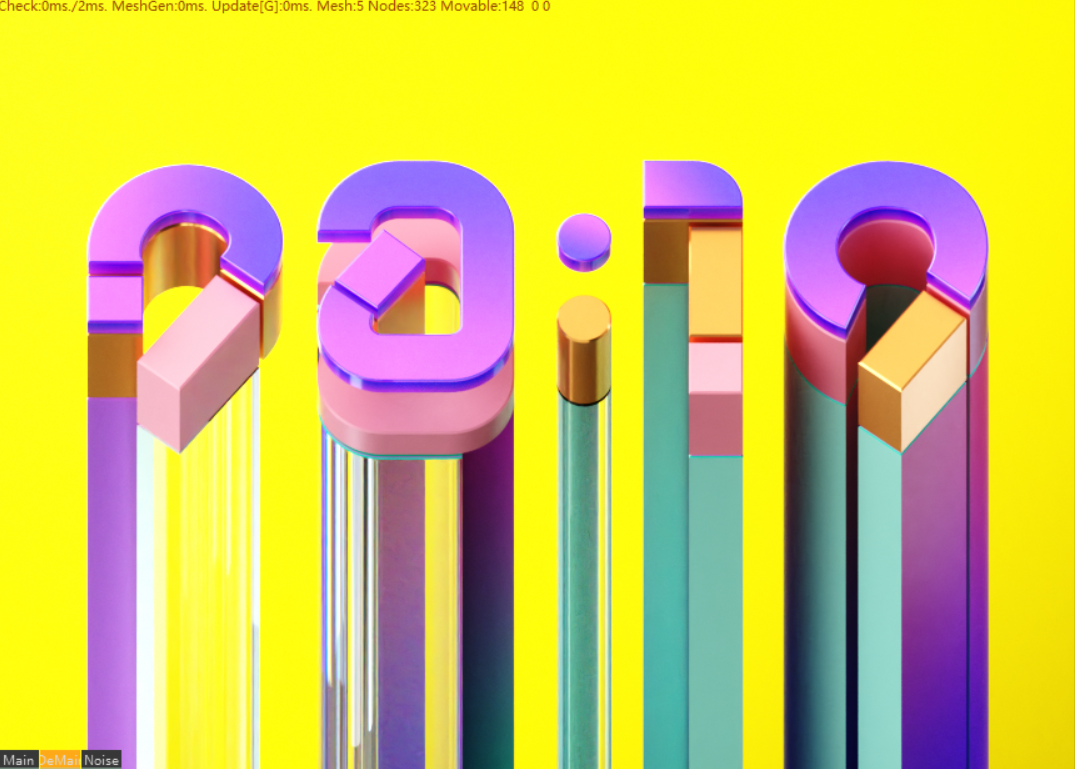
在材质上 我纠结了很久 主要纠结的点在于配色。我反复试错了4个版本。
事后回看 我还是走了不少弯路。一开始应该有一个明确的配色参考。由于是新年 我不希望场景太冷。所以希望尽量暖色占主导。
主色调有两个 一个是背景的颜色 一个是字体第一层的颜色 想的是这两个在占比上占绝对地位 然后辅以其他模块自由搭配辅助色。
顶部的渐变是无意中试出来的 也算是增加了特殊性。然后我开大了它的ior这样能让他反射更多光线。而底座我没有开太高。然后开高的粗糙,因为较低的粗糙容易给人廉价塑料的质感。
最后我在底座加入了透明的元素 因为我觉得有点闷。希望背景能比较好的融合进来。
最后的点睛之笔是字体的纹理,这儿由于不是商业作品 我使用了pinteret上比较好看的纹理 其实一般纹理是有套路的 要不就是这种墨水混合 要不就是等高线 还有点 格子以及反应扩散纹理。
黑白两色 打破了画面的平衡 让画面的中心集中于此 它是最特殊的 同时也是精心设计的






4.锐化渲染与后期处理的重要性,以及octane的lut
这儿要强调锐度和无噪点的自然渐变对完成度的影响,像这种偏图形构成一点的图。如果常规渲染的话 画面是有很多噪点的,所以一定要降噪。我这儿用的是AE自带的降噪 降完后我加了锐化 锐化对完成度也有非常重要的影响。以及 我使用了octane的lut 这一步其实也可以放在最后AE去做。不过在日常渲染中为了节省时间和快速看效果 我使用了自带的。这个能对色彩和对比做微调。能快速找到画面合适的后期效果。
5.排版
排版更多为了仪式感,同时也丰富了画面的构成结构。当然设计师在这一点上基本都有各自的喜好和经验,就不赘述了。

