
作为服务几十万经纪人的贝壳B端SaaS产品,在设计过程中我们积累了丰富的B端设计经验,逐渐沉淀出我们的Ke.Design设计语言体系。在不断摸索的过程中,我们又提出交互模式库的概念,它是对KEEN设计语言体系的进一步完善和丰富,是我们以点带面地提升全局体验的一种新的尝试。目前交互模式库还正在搭建过程中,本文将与大家分享我们为什么要构建交互模式库,以及B端交互模式库构建的基本思路和方式。
01 为什么需要交互模式库
1.B端基础交互模式需高度收敛
对贝壳B端的主要SaaS产品A+来说,涵盖功能体量极大,功能设计和开发成本高,但大部分功能中的交互其实都集中在录入编辑、搜索筛选等几类典型的交互模式上,具备提炼通用交互模式的前提条件。并且,横向收敛的交互方式可以让经纪人形成稳定的操作习惯,降低认知负担。但现状通常是,同一类型的交互在不同功能的设计实现上各自为战,缺少横向的对标统一,容易给使用者造成复杂、混乱的感受。
2.交互标准可视化、可索引
不同于UI组件的是,交互流程很多是不直观可见的,就好比我们定义一个搜索框的样式可能很简单,但一个搜索流程中串联的一系列交互动作就很难一眼看到了。正由于不可见,也使得大家对同类问题细节的处理多多少少会带有个人偏好差异,很难做到体验的深度一致性。交互模式库就是要把这种不可见的交互流程可视化,让大家直观看到哪些交互是已经被固化下来的,目前的交互细节是如何定义的,无论是设计师、产品经理还是开发人员都无需进行重复脑力和体力劳动。
3.对UI组件库的应用和补充

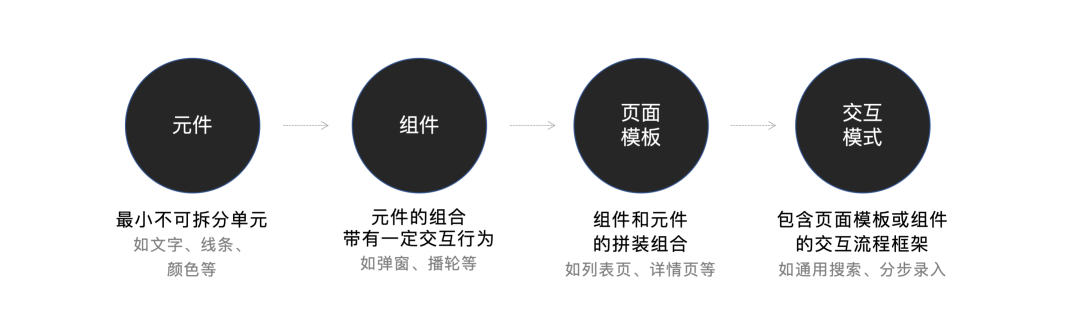
图1 交互模式与UI组件的关系
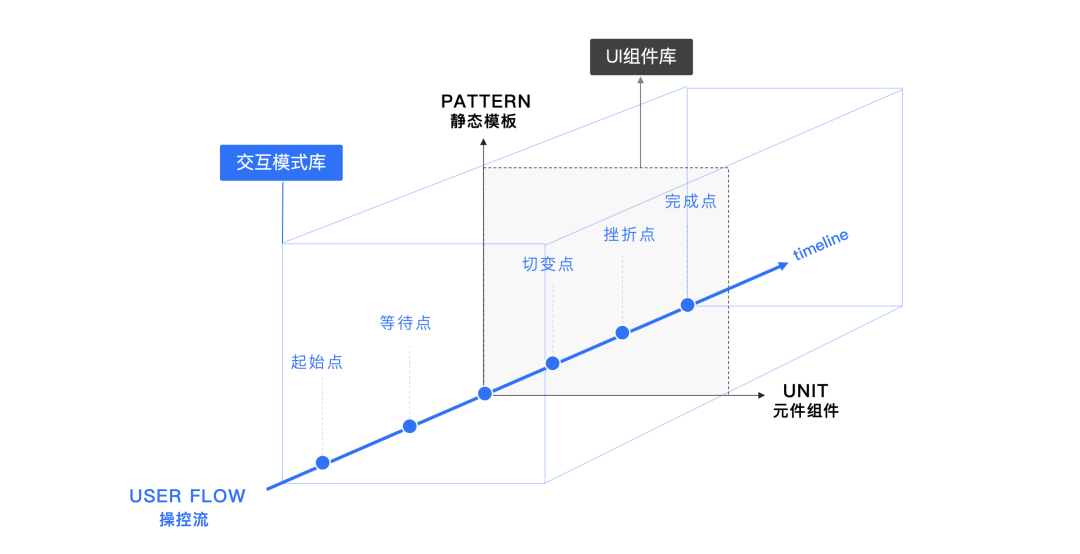
UI组件库的概念我们并不陌生,交互模式库则是对UI元件组件库的延展应用,不同的是它更加贴近实际需求场景。通过加入时间线Z轴,把我们已有的组件和页面串联起来,通过定义过程中更多维度的交互动作和状态,让整个交互流的体验变得立体统一。比如作为提示组件我们已有各种弹窗、tips,但做一个通用新手引导流程,tip要怎么用?出现和消失规则如何?做一个录入流程时,不同的校验反馈如何提示?各表单项在录入过程中又有哪些规则和限制?这些都涉及动态的交互过程,需要通过对交互模式的定义来规范。
图2 交互模式库的时间线
02 交互模式库是如何构建的
1.模式提取
我们的目标是做服务于贝壳房产垂类的交互模式,所以要明确哪些交互流程有必要被抽离成统一的模式。在对B端业务线200+核心交互流程进行梳理的过程中,我们从2个维度进行判断:
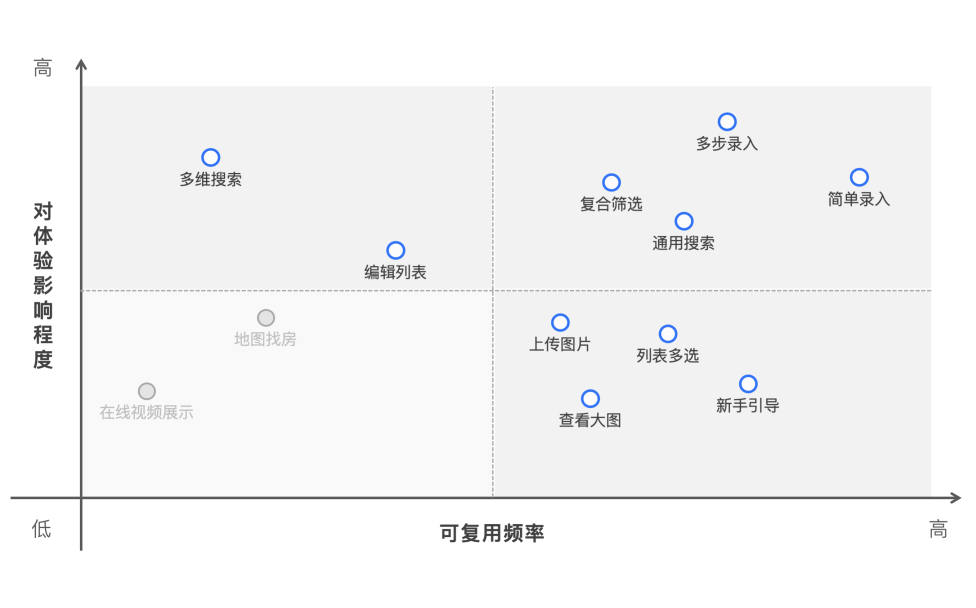
图3 模式提取的判断维度
1.1 可复用频率:
我们认为至少在3条以上主产品线有应用场景则有必要做模式抽离,复用频率越大的模式,节省设计开发成本收益更大,并且越可能出现由于设计不统一造成体验问题,更加需要被规范。
1.2 对体验的影响程度:
那些含有复杂交互细节的流程,通常对体验的操作效率、易理解性、容错性等有较大影响,但又难以通过UI静态页面完全体现的,则有必要沉淀封装为交互模式。比如我们有大量的各种表单类录入流程,会涉及到流程导航、表单项交互、嵌套子表单、校验反馈等诸多交互环节,若处理不当,不仅影响操作流畅度,还会增加出错概率及挫败感。通过对这样复杂流程的标准化封装能更大程度提升全局体验。
2.抽象归并&模式设计
2.1 如何做抽象—灵活性和一致性的博弈
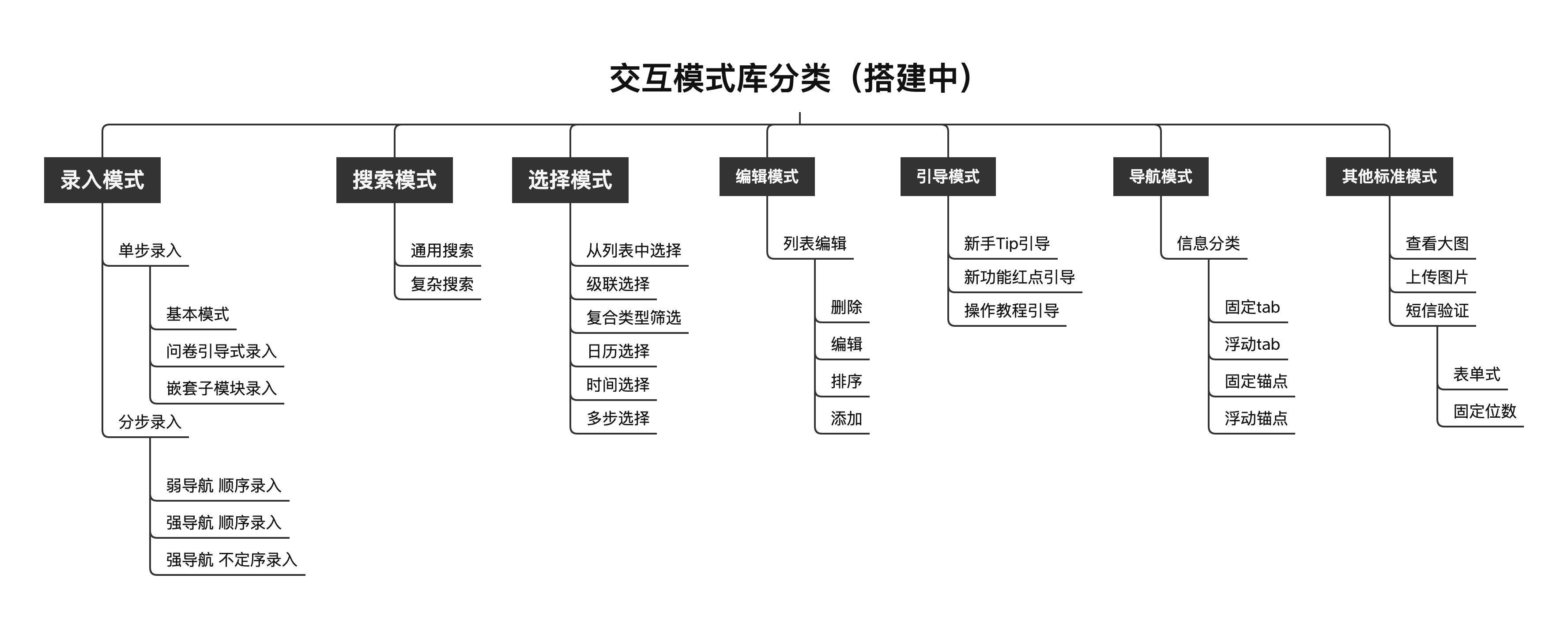
基于不同交互模式针对的行为目标不同,我们把交互模式分为7大类,包括:录入、搜索、选择、编辑、引导、导航、其他标准模式。对于每一个类型,将之前梳理的案例对应其中,经过组员的反复思考讨论,将之前的N种具象设计方案抽取共性做归并。这个过程是挑战最大的环节,因为匹配的使用场景越广泛,就意味着要对很多差异化细节做出取舍,这就要在设计的灵活性和一致性之间不断博弈。
图4 交互模式库分类(APP)
最开始针对同一类型我们会做出很多种模式,看似哪种都有必要保留,但最终发现可能只需要保留1-2种就可以满足80%的场景。比如对搜索模式,从最开始的5种模式,经过多次归并,最终只归结为2种模式,一种适用于为选中某一对象的通用搜索(搜经纪人、客户、小区、订单等),另一种适用于从多维度全局索引搜索(通过小区、商圈、关键字多维度搜房源)。
2.2 交互模式的定义与描述
交互模式需要定义什么?它和组件的边界在哪里?这也是我们反复思考的问题。我们认为交互模式通常定义的是为达到某一目的的流程框架,是个动态的过程,是带有状态切变的交互行为。而组件是流程框架下可以随意拼装的零件,交互模式和组件更像是装配图纸和零件的关系。所以我们从四个方面来描述一种交互模式的形态:
图5 交互模式的定义方式
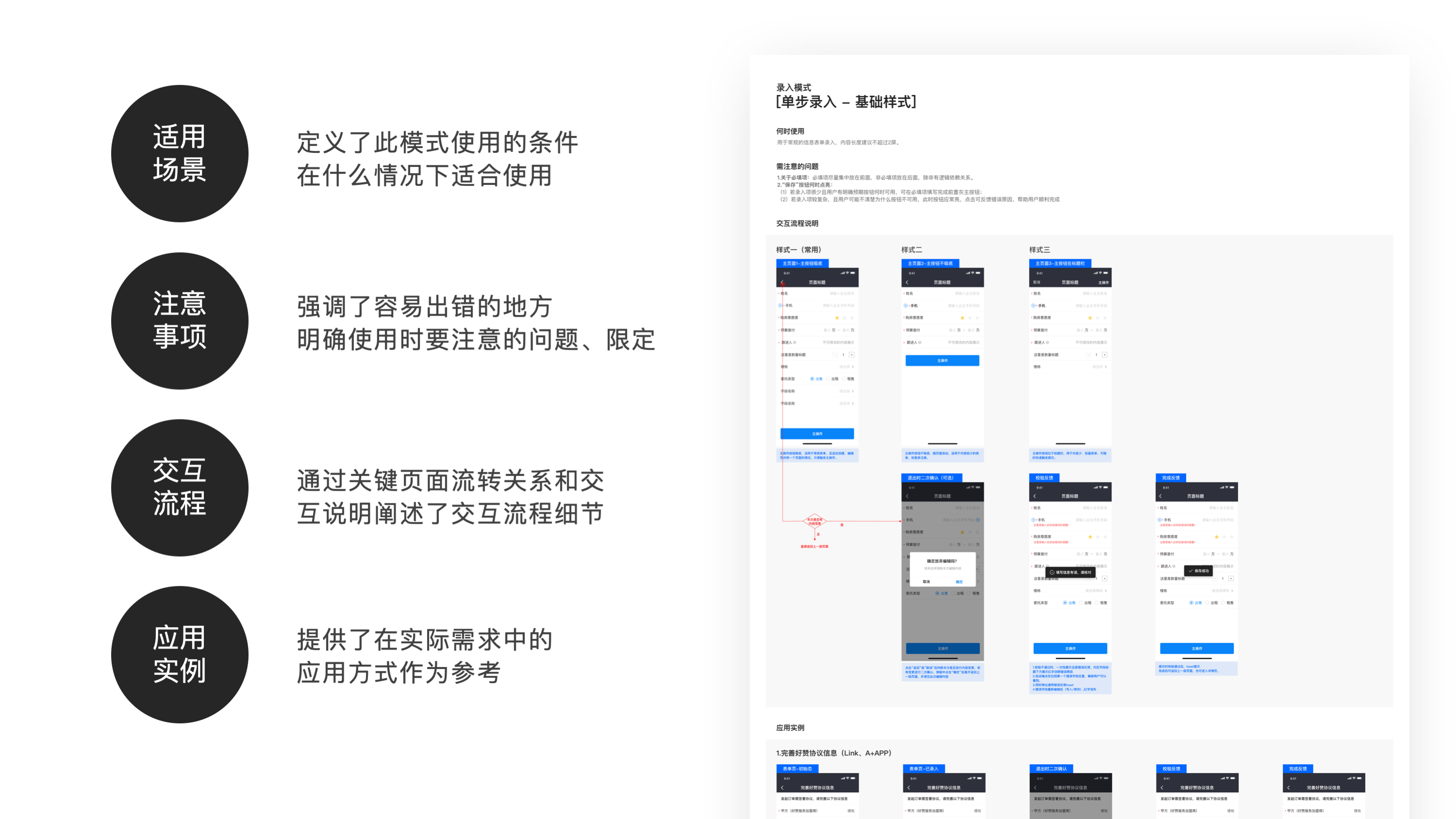
2.3 输出形态
【描述性文档】:作为设计师和产品经理、研发人员的参照,可用来索引查找适用的交互模式,或查看对某一模式的详细定义说明,未来会对已开发完成的模式进行代码的关联映射。待模式库打磨完成后,可通过KEEN官网或下载pdf来查看。
【动态demo】:最终交互模式库会和元件组件、页面模板一起打包到PC网页或APP演示demo中,可通过操作直观体验流程。
【作业文件】:对需要设计输出的设计师和产品经理,我们将提供Sketch及Axure文件,方便直接拖拽修改输出设计稿。
3.与需求共建,精细化打磨
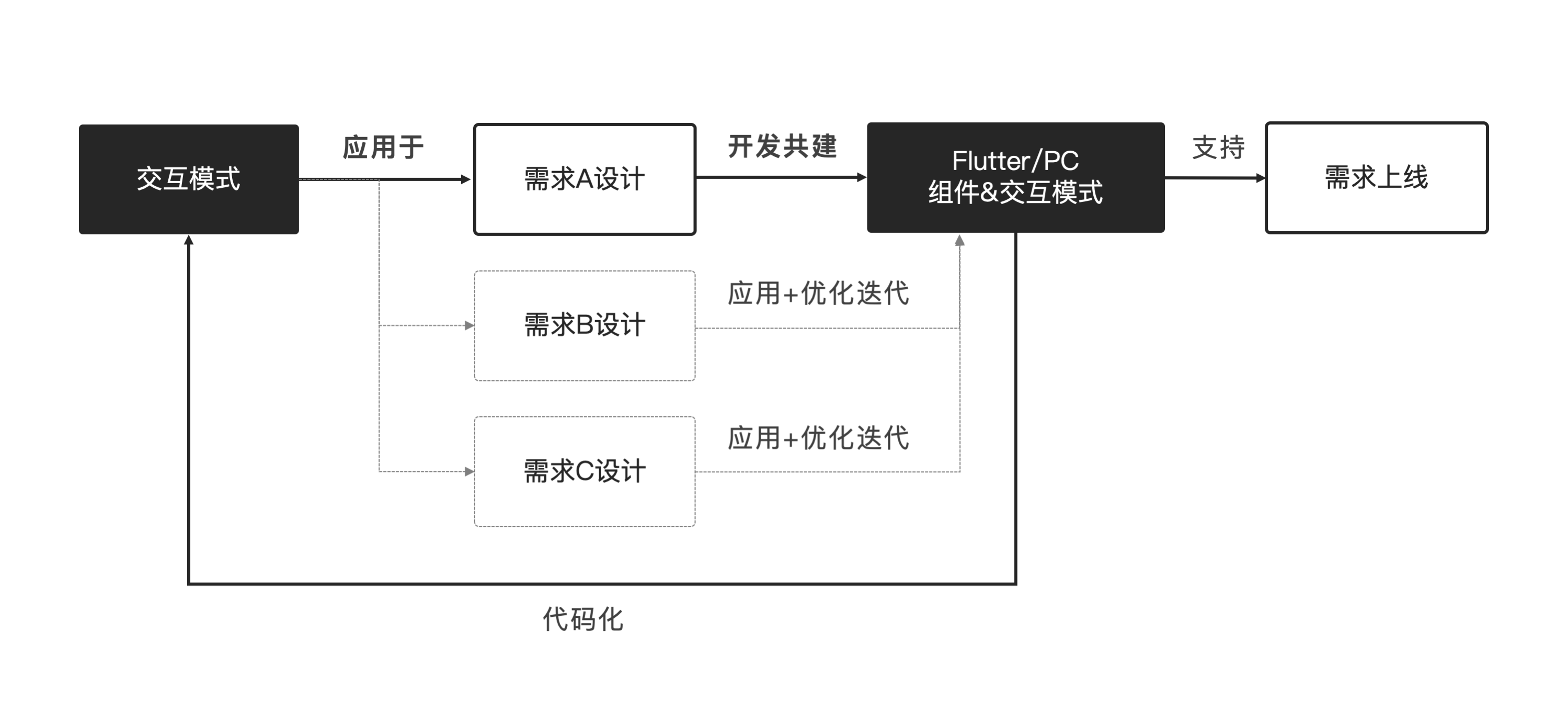
目前我们初步完成了7大类的30+交互模式设计,但这只是个起点,模式库的搭建是为了我们更好的“精修”每一种模式,先抽离,再打磨,不断做精细。之后我们将新需求的设计统一对标交互模式库,基于每一次的实际需求设计,同步优化和补充交互模式,然后随着新需求的开发,将模式代码化落地,这也是设计师与研发同学共建的过程。通常精细的体验一定需要更精细的细节设计和较高的开发成本,而交互模式库的不断打磨就能实现体验以点带面的全面提升。
图6 交互模式的持续打磨
03 结语关于模式化与创新
最后我想谈谈关于设计创新的问题。你可能会问,这些交互模式都可以标准化了,那交互设计师还有什么创新可做呢?做有价值的B端设计创新并不是容易的事情,所谓有价值是真的能为用户和业务带来正向改变,而不是无关痛痒的自嗨式设计。这需要设计师花大量的时间和精力,脚底沾泥的去洞察理解业务场景,更好的挖掘B端角色和行为特征,针对性的进行设计探索。交互模式库的作用,就是帮我们解决最基础层面的体验问题,以及在无设计师支持下的全盘体验能达到还不错的水平,相当于无形中提高了体验的下限。这样,设计师才能解放精力,去做更加有价值的B端设计创新。
还想详细了解B端交互模式的具体内容?请持续关注我们,一系列精彩内容已在路上。

