优点:
- 安卓上支持热更新
- 性能较好
- 在ios和android上没有兼容的问题
1. 组件分类:
- StatelessWidget
表示无状态的组件, 当创建的 widget 不需要管理任何形式的内部 state 时 - StatefulWidget
表示有状态的组件, 当创建一个能随时间动态改变的 widget,并且不依赖于其初始化状态
区别:
- Stateful widget 可以拥有状态,这些状态在 widget 生命周期中是可以变的,而 Stateless widget 是不可变的。
- Stateful widget 至少由两个类组成:
一个 StatefulWidget 类。
一个 State 类; StatefulWidget 类本身是不变的,但是 State 类中持有的状态在 widget 生命周期中可能会发生变化
- Container: flutter开发中使⽤用频率最⾼高,它组合的widget,内部有绘制widget、定位widget、尺⼨寸
widget。
- color:
Colors.red:取得正常颜⾊色 Colors.red[300]:代码.3透明度的颜⾊色,等同于Colors.red.shade300
Color(0X11111111)、Color.fromARGB(a, r, g, b)、Color.fromRGBO(r, g, b, opacity)
child: 子组件(Container里面没有子控件的时候它会填充整个屏幕,如果有子控件,Container就会自动适应子控件⼤小,并且一个Container只能容纳一个子控件,如果想容纳多个,需要设置Row、Column、Satck); | 方式 | 排列方式 | | —- | —- | | Row | 水平方向排列子控件 | | Column | 垂直方向排列子控件 | | Stack | 堆叠的方式排列子控件 | | IndexStack | 堆叠的方式排列子控件,通过index控制器显示哪个子控件 | | warp | 可以让子控件自动换行的控件 |
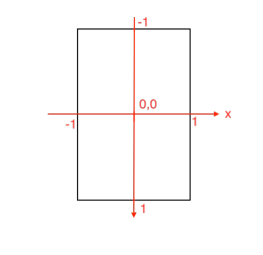
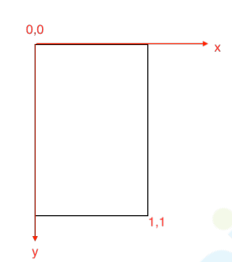
Aligment:对Container内部的子控件布局(Alignment、FractionalOffset、AligmentDirectional) 注:x轴从左往右递增、y轴从上往下递增 | 方式 | 排列方式 | | —- | —- | | Alignment | x、y轴(-1,1) | | FractionalOffset | x、y轴(0, 1) | | AligmentDirectional | 与TextDirection有关 |
Alignment:
FractionalOffset:
- constraints:布局属性,主要讲的是怎么确定控件的⼤大⼩小,其中经常使⽤用的就是BoxConstraint;
BoxConstraints.expand()的作用是让子控件完全平铺显示在父控件上
- Margin:其使用和RN类似,其使用在相邻的控件之间,主要用EdgeInsets
| 方式 | 排列方式 |
|---|---|
| EdgeInsets.all() | 设置上下左右的间距,距离相同 |
| EdgeInsets.symmetric() | 设置垂直和⽔水平⽅方向上的距离 |
| EdgeInsets.fromLTRB() | 设置left, top, right,bottom边距 |
| EdgeInsets.only() | ⽤用于设置哪些是⾮非零的,不不设置默认是零 |
- padding:用于设置主控件与内部空间之间的间距,和Margin一样主要用EdgeInsets
- decoration:其主要用于设置边框、圆⻆角、阴影等,主要用BoxDecoration(注:如果设置了
decoration,则color不可以使用)
Image:显示图片的widget。
- Image.asset:获取本地图片,注意ymal文件的设置
- Image.file: 加载一个本地图片,比如相册中的图片
- Image.network:获取网络图片
注:如果需要设置placeholder,则使⽤用FadeInImage
2. 路由
MaterialPageRoute 继承自 PageRoute 类,PageRoute 类是一个抽象类,表示占有整个屏幕空间的一个模态路由页面,它还定义了路由构建及切换时过渡动画的相关接口及属性。
3. Flutter 调试
debugPrint(args); debugDumpApp();

