参考:官方文档-发起网络请求。
axios模块化二次封装
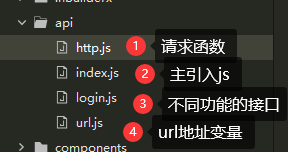
模块化设计请求
1、http.js文件封装请求Promise函数
/*** 拦截器配置*/uni.addInterceptor('request', {// request 触发前invoke(req) {console.log("拦截器-请求前的数据:", req);return req;},//请求成功后success(res) {console.log("拦截器-请求成功后:", res);},//请求失败fail(err) {console.log('"拦截器-请求失败后', err)},// 请求完成后complete(resp) {/**//token验证失败r.code = 100; //前端如果发现是100就跳转登录页*/console.log('拦截器-请求完成后', resp)}})/*** GET方法封装* @param {String} url 请求地址* @param {Object} data 请求的数据*/export function GET(url, data) {return new Promise((resolve, reject) => {uni.request({url,method: 'GET',data: data || {},header: {//添加token请求头'Authorization': uni.getStorageSync('token')},success: (res) => {resolve(res.data)},fail: (err) => {reject(err)}})})}/*** POST方法封装* @param {String} url 请求地址* @param {Object} data 请求的数据*/export function POST(url, data) {return new Promise((resolve, reject) => {uni.request({url: url,method: 'POST',data: data || {},header: {'content-type': 'application/json',//添加token请求头'Authorization': uni.getStorageSync('token')},success: (res) => {resolve(res.data)},fail: (err) => {reject(err)}})})}
2、集中管理定义url地址变量
/*** API接口地址* RESTful风格接口地址*/// 前缀const prefix = 'http:127.0.0.1:8888'export const URLS = {//用户管理login: {in: prefix + '/users/login', //登录out: prefix + '/users/logout', //退出登录},//系统设置setting: {roles: prefix + '/roles', //角色users: prefix + '/users', //用户menu: prefix + '/menu', //菜单region: prefix + '/region', //地区depts: prefix + '/depts', //部门rolePermissions: prefix + '/rolePermissions', //角色权限webset: prefix + '/siteset/webset', //网站配置elicon: prefix + '/elicon', //el-element图标jwt: prefix + '/jwt', //JWT token密钥},}
3、模块接口js文件中引入http.js和url.js
import {GET,POST} from '@/api/http.js'//引入地址变量import {URLS} from "@/api/url.js"export default {//用户登录login(p) {return POST(`${URLS.login.in}`, p)}}
4、index.js文件引入各个模块接口js文件
/*** 这里数据请求的唯一入口*/import login from '@/api/login.js'export default {login,}
5、main.js引入我们封装的index.js文件,并在vue上全局挂载
// 设置一个全局请求参数$apiimport api from '@/api/index.js'Vue.prototype.$api = api
6、在项目中通过this.$api进行调用
async submit() {let valid = await this.$refs.form.validate()if (!valid) returnconsole.log('this.form', this.form);let res = await this.$api.login.login(this.form)console.log('登录后的返回信息', res);}

