css样式
css,这个地方要注意,如果底部有tabbar,要把底部距离调高才行,不然会被覆盖住
.popup-content {padding: 10px 10px 80px 10px;}
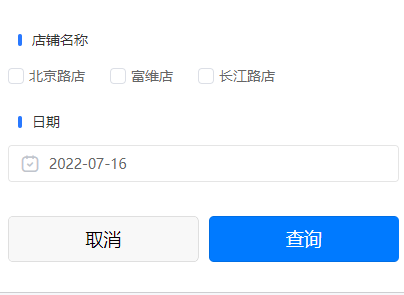
使用的uni-popup组件,搭配uni-section
<!-- 普通弹窗 --><uni-popup ref="popup" background-color="#fff"><view class="popup-content"><uni-section title="店铺名称" type="line"><uni-data-checkbox multiple v-model="shopname" :localdata="shopNames"></uni-data-checkbox></uni-section><uni-section title="日期" type="line"><uni-datetime-picker type="date" @change="dateChange" :clear-icon="false" v-model="date" /></uni-section><uni-section><uni-row :gutter="20"><uni-col :span="12"><button type="default" @click="add">取消</button></uni-col><uni-col :span="12"><button type="primary" @click="submit('dynamicForm')">查询</button></uni-col></uni-row></uni-section></view></uni-popup>