
距离 Pro 的上个版本发布已经过去了 8 个月,Pro 也进行了许多的迭代,但是大部分更新仍然以修复 bug 为主。在此期间我们遇到了许多使用 Pro 的痛点,也在思考如何能够解决这些问题。与此同时整个前端业界也在发生着变化,随着业务的复杂化,微前端已经呼之欲出。类似阿里云的控制台这样的上百页面,几百位开发者共同协同的项目也会越来越多。Serverless 方兴未艾,前端上云也仍在探索,每天都有新的挑战。
v4 就是我们应对挑战的最新尝试,我们带来了 TypeScript,Layout 组件,区块等新特性,并且逐渐抽离 Pro 的组件到 Ant Design 中。同时我们也带了新的项目创建方式,显著的减少了冗余的代码。
🚀 快速开始
新建一个空的文件夹作为项目目录,并在目录下执行:
yarn create umi // or npm create umi
选择 ant-design-pro 就是 v4 的脚手架了。
Select the boilerplate type (Use arrow keys)❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block.app - Create project with a simple boilerplate, support typescript.block - Create a umi block.library - Create a library with umi.plugin - Create a umi plugin.
脚手架将会自动安装,然后运行即可跑起一个 Ant Design Pro V4 的项目!
yarnyarn start
🏆 TypeScript
在 v4 中,无论脚手架还是区块全部用 TypeScript 重构。TypeScript 对开发的提效无比明显,良好的生态,能极大的减少你的查询 API 的时间。更可杜绝的输错参数或者拼错变量名这种低级错误,更棒的是因其强大的类型的表达能力,你可以更轻松的读懂一个旧的项目。因为类型在一定情况下可以当成文档使用。
TypeScript 更大的优势在于简化了重构的难度。当你接手一份并不怎么健壮的遗留代码时,TypeScript 的静态类型检查会使你事半功倍。重构可能引发的类型错误,在开发时就可发现。比如升级 antd@2 到 antd@4,如果没有 TypeScript,很难想象你在上线时要承受多大的心理压力。
我们期望有一天你接手项目的时候,发现它使用了 Pro 的脚手架而使你感到安心。你可以快速上手,快速开发,并且使用相同的抽象模型和代码风格。为了更好地做到这一点,TypeScript 是必不可少的一环。
为了适应更多的情况,我们还额外提供了 JavaScript 的版本,在初始化项目的时候可以选择 JavaScript 的脚手架。
👎 JavaScript 丢失了很多特性,对编辑器也不够友好。我们强烈建议你优先尝试使用 TypeScript。
📦 Layout
在 v2 的版本中,开始一个新项目的流程一般都是:
- clone 项目
- 删除用不到的页面
- 开始开发
大部分参考页面你都不一定会用到,但是 Layout 是一定会保留的 😁。
Pro 的 Layout 的具有很多很棒的功能,无论是自动生成菜单,自动生成面包屑。各种美观的布局,即使是一个刚接触前端的同学,也可以为自己的项目快速搭建起一个框架。
但是强大也代表了繁琐,更加雪上加霜的是我们将所有的代码细节暴露给了每一个用户。虽然 Layout 看起来只是一个UI,但是逻辑却分散在多个文件中。对于开发者来说他可能只关注展示效果,但是为了修改一个小小的地方可能需要在好几个文件中跳转,还需要细心地观察数据的流向。对于开发者来说这是个很大困扰。更不用说繁琐的升级方式,几乎没有用户会在表现正常时升级 Layout。
为了解决这些问题 ,v4 中我们抽离了 Ant Design Pro Layout。现在它作为一个包重新登场,保留了原来几乎所有的功能!而使用起来只要短短几行代码:
import ProLayout from '@ant-design/pro-layout';render(<ProLayoutlogo={<img src="https://demo.com/logo.png" />}layout="sidemenu"navTheme="dark"fixSiderbarlocale="zh-CN"/>, document.getElementById('root'));
也许你的代码已经成型很久,但是没关系,你也可以快速的接入。而且它只与 antd 耦合。这意味着它可以支持所有的脚手架。
在可定制性方便我们提供了非常非常多的 render 方法,你几乎可以自定义 render 任何的块 menu、header、footer 甚至是 title。在 api 方面也是靠拢 antd 的成熟方案。如果你熟悉 antd 的,用起来就会像一个强大的 antd 的组件一样,没有上手成本。如果你想立马尝试,看这里 )@ant-design/pro-layout。 欢迎点赞吐槽。或者发起 PR。
🐱 组件
Pro 中提供了一系列的组件。在 v4 中,我们将他们删除,他们将会逐步的沉淀到 Ant Design 中去,在 Ant Design 中他们会得到更好的支持,更棒的社区,以及更加健壮完善的 api。
有一些你现在就可以开始使用 Descriptions、PageHeader、Typography ,这些组件可以满足非常多的页面展示需求。Pro 中那些偏重业务的组件,我们倾向于使用区块来进行安装。
🎯 区块 (Block)
在 v4 中我们将 Pro 的资产分成了两块,Layout 和 Pages ,所有的界面都是这两部分组成的。我们将 Layout 组件化来提供开发效率,而区块就是我们对 Pages 提效的解决方案。每个区块都是一个页面 ,它可以带着自己的状态,本地化,甚至是 mock 数据和 server。基于 umi 的能力可以让它们方便快速的集成在脚手架中。
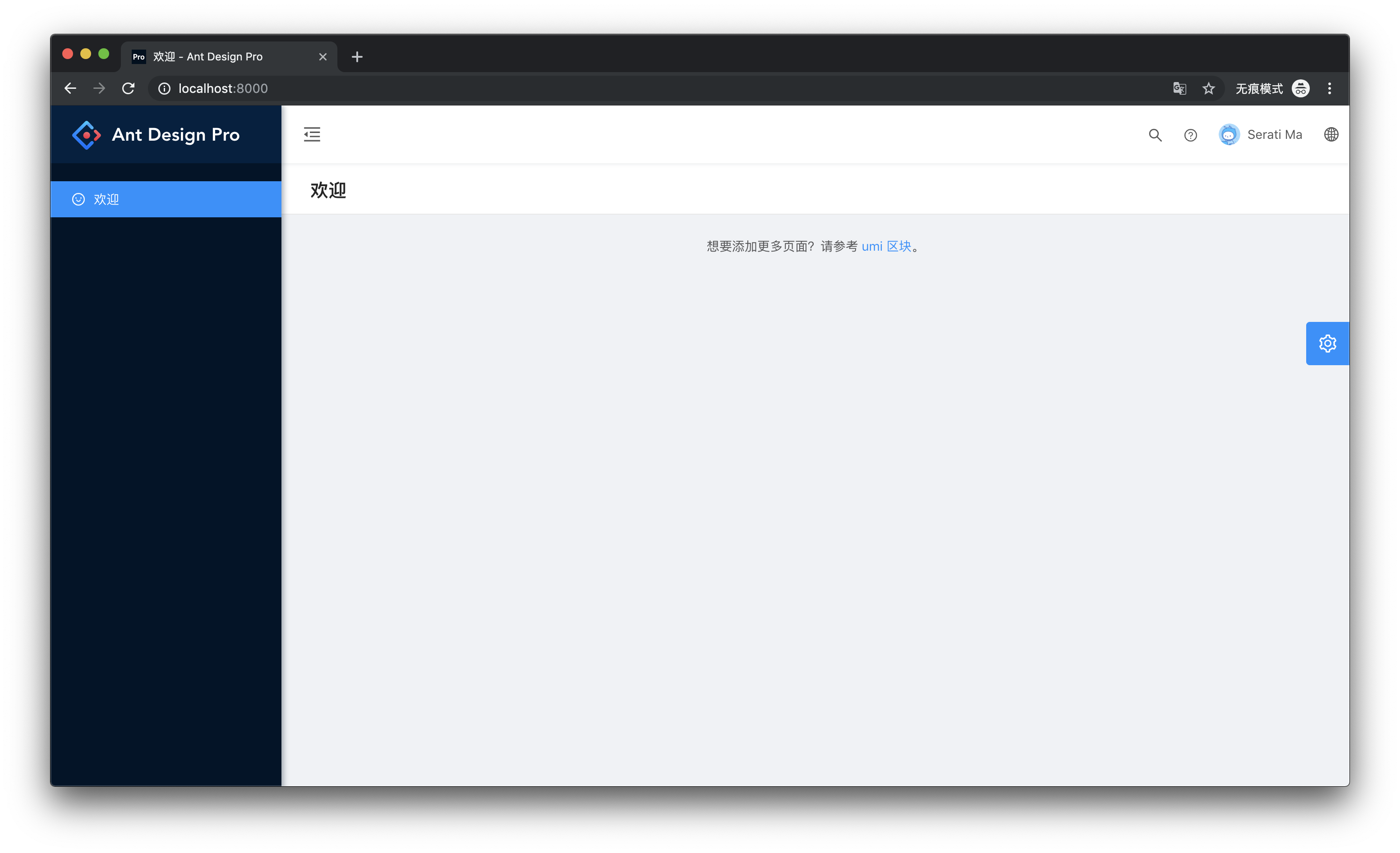
由于区块的特性,你新建的项目都会非常简洁,没有多余依赖,没有你用不到的一堆页面。它看起来是这样的:

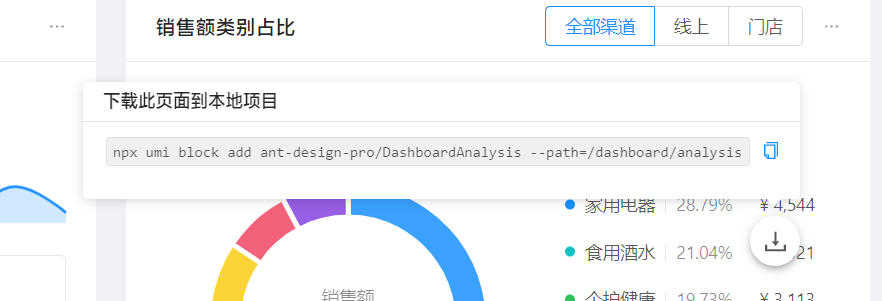
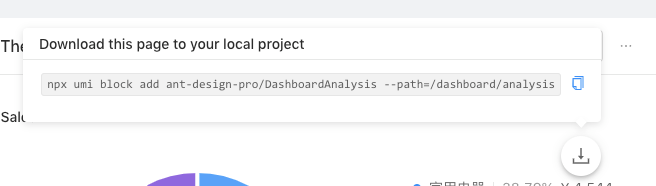
如果你需要 Pro 中的页面,你可以通过区块快速添加。在 Pro 的演示网站中我们增加了一个按钮,当你希望使用这个页面到项目中,你可以通过点击并拷贝下面这行代码,将这个区块下载到你的项目中去。就像去商场购买一件商品一样简单:

如果你全都要(WOW!) ,你可以在项目中运行 npm run fetch:blocks ,我们的脚本将会下载所有 Pro 中区块到项目中,方便你进行演示。
在带来好处的同时区块也造成了一些问题, 最为显著的就是冗余的代码量,这将会是我们未来工作的重点。
✨ 升级到 v4
Ant Design Pro 4.0 兼容了 2.0 的所有特性,从 2.0 升级到 4.0 不需要要做任何改动。在 Ant Design Pro 4.0 中,我们将 Layout 抽离成了单独的组件。你可以选择将其替换成最新的组件。
npm i @ant-design/pro-layout --save
于 src/layouts 目录下,删除 BasicLayout.js 和 BasicLayout.less。用 新版 BasicLayout.tsx 替换掉。
如果你修改了原
BasicLayout,记得将更改的逻辑应用到替换后的文件中。
🧩 Ant Design 4.0
与此同时我们也在紧锣密鼓的筹划下一个 Ant Design 的大版本,预计在 2019 年 Q4 发布 Ant Design 4.0 版本 🍻,我们计划在 4.0 中解决一些饱受诟病的问题。
- 面向未来,放弃老的浏览器和 React 15,兼容即将到来的 React 17。
- 最大程度向下兼容。
- 关键组件重构重做。
- 性能更好、体积更小。
你可以在这篇 Ant Design 4.0 看到完整的路线图。
🥇 展望未来
从 2017 年 10 月 29 日 年 @afc163 发布了第一个版本以来,到现在的 2019 年 Pro 发生了很多的改变,底层框架修改为 umi,代码组织方式改为区块,完全的拥抱的 TypeScript,可以说已经和当初那个 Pro 已经不是同一个脚手架了,Ant Design 也发布了 4.0 的规划,在未来 Ant Design Pro 和 Ant Design 也将不断迭代下去。无论代码如何改变,我们的初心和愿景不会改变,提升每一位用户的开发效率,为每个用户带来最极致的开发体验。
🌚 还有一件事
随着各大操作系统和浏览器支持 dark 模式。Ant Design Pro 和 Ant Design 也在做一些开发来支持 dark 主题,这个方案现在还不够完善,如果你想尝鲜,欢迎安装试用。
🤝 特别鸣谢
感谢所有提交错误、发起PR、回复问题、编写文档等的人!特别感谢这两位社区伙伴 @xiaohuoni @imhele,他们承担了很大一部分的 v4 开发工作。
如果你在使用 Ant Design Pro 时遇到任何问题,可随时在 GitHub 提交问题。
感谢你的阅读,敬请安装、尝试。 🎉

Ant Design Pro v4 is Here
It has been 8 months since the last release of Pro. We keep updating, but most of them are focused on bug fix. During this time we have encountered many pain points using Pro and are also thinking about how to solve these problems. At the same time, the entire front-end industry is also changing. With the complexity of the business, the micro-front end has come to the fore. Hundreds of pages like Alibaba Cloud’s console will have more and more collaborative projects. Serverless is in the ascendant, and the cloud on the front end is still being explored with new challenges every day.
V4 is our latest attempt to meet the challenge. We bring TypeScript, Layout component, blocks and move components from Pro to Ant Design. At the same time, we also brought new ways to create projects, significantly reducing redundant code.
🚀 Quick Start
Create a new empty folder as the project directory and execute follow command in it:
yarn create umi // or npm create umi
Choose ant-design-pro:
Select the boilerplate type (Use arrow keys)❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block.app - Create project with a simple boilerplate, support typescript.block - Create a umi block.library - Create a library with umi.plugin - Create a umi plugin.
The Ant Design Pro scaffolding will be installed automatically.
✨ Upgrade to v4
Ant Design Pro 4.0 is compatible with all the features of 2.0, and there is no need to make any changes to upgrade from 2.0 to 4.0. In Ant Design Pro 4.0, we striped the Layout into separate component. You can choose to replace it with the latest one.
npm i @ant-design/pro-layout --save
Under the src/layouts directory, remove BasicLayout.js and BasicLayout.less. Replace it with the new version of BasicLayout.tsx.
If you modified the original
BasicLayout, remember to apply the changed logic to the replaced file.
🏆 TypeScript
In v4, both scaffolding and blocks are refactored with TypeScript. TypeScript is incredibly effective for development, and a good ecology can greatly reduce the time of your query API. It can also eliminate the wrong parameters, or misspelling variable names. Even better, because of its powerful type of expressiveness, you can read an old project more easily. Because the type can be used as a document under certain circumstances.
The greater advantage of TypeScript is that it simplifies the difficulty of refactoring. TypeScript’s static type checking will make you more productive when you take over a less robust legacy code. Refactoring can cause type errors that can be discovered at development time. For example, upgrading antd@2 to antd@4, if you don’t have TypeScript, it’s hard to imagine how much psychological pressure you have to take when you go online.
We hope that one day when you take over the project, you will find that it uses Pro’s scaffolding to make you feel at ease. You can get started quickly, develop quickly, and use the same abstract model and code style. To do this better, TypeScript is an essential part.
For non-Typescript users, we also provide an additional version of JavaScript. You can choose JavaScript scaffolding when you initialize your project.
👎 JavaScript loses a lot of features and is not friendly enough for editors. We strongly recommend that you give priority to using TypeScript.
📦 Layout
In the v2 version, the process for starting a new project is generally:
- Clone project
- Delete unused pages
- Start development
Most of the reference pages are not necessarily used, but Layout is definitely reserved 😁.
Pro’s Layout has a lot of great features. For example, automatically generated menus, breadcrumbs and a variety of beautiful layouts. Even a new to the front end developer can also quickly build a framework for his project.
But the power is also cumbersome. Even worse, we exposed all the code details to every user. Although Layout seems to be just a UI, the logic is spread across multiple files. For developers, may only focus on the display effect, but in order to modify a small place may need to jump in several files, but also need to carefully observe the flow of data. This is a big problem for developers. Not to mention the cumbersome upgrade method, almost no users will upgrade the layout when the performance is normal.
In order to solve these problems, we extracted the layout in v4. Now it re-debuts as a package, retaining almost all of its original features! Just use a few lines of code:
import ProLayout from '@ant-design/pro-layout';render(<ProLayoutlogo={<img src="https://demo.com/logo.png" />}layout="sidemenu"navTheme="dark"fixSiderbarlocale="zh-CN"/>, document.getElementById('root'));
Maybe your code has been in shape for a long time, but it doesn’t matter, you can also access it quickly. And it is only coupled with antd. This means it can support all scaffolding.
In terms of customizability, we provide a very large number of render methods. You can almost customize render any block menu, header, footer or even title. In terms of api, it is close to the mature solution of antd. If you are familiar with antd, it will be used like a powerful antd component without the cost of getting started.
If you want to try it immediately, look here @ant-design/pro-layout. Welcome to like, spit or initiate PR.
🐱 Component
A range of components are available in v2. But in v4, we removed them and moved to antd gradually. In antd, they get better support, a better community, and a more robust api.
There are some components you can start using right now, such as Descriptions, PageHeader, Typography. These components can meet a very large number of page display needs. For those components which are heavily business-oriented, we tend to use blocks for installation.
🎯 Block
In v4 we split Pro’s assets into two pieces, Layout and Pages. All interfaces are composed of these two parts. We’ve componentized Layout to provide development efficiency, and blocks are our solution for Pages. Each block is a page that can take its own state, localize, and even mock data and server. Umi-based capabilities allow them to be easily and quickly integrated into scaffolding.
Due to the feature of the block. Your new project will be very concise, with no extra dependencies, and no bunch of pages you can’t use. It looks like this:
If you need a page from Pro, you can add it quickly via the block. In Pro’s demo site we have added a button. When you want to use this page into your project, you can download this block into your project by clicking and copying the following line of code. It’s as simple as going to the mall to buy a product:

If you want it all (wow!), you can run npm run fetch:blocks in your project, and our script will download all the Pro blocks to the project for your presentation.
Blocks also cause problems while bringing benefits. The most significant is the amount of redundant code, which will be the focus of our future work.
🧩 Ant Design 4.0
We expect to release the Ant Design 4.0 release in Q4 this year 🍻. The main objectives are:
- facing the future
- Maximum backward compatibility
- Faster and smaller
You can see detailed expansion instructions here.
🥇 Looking to the future
Since the release of the first version of @afc163 on October 29, 2017, there have been many changes to the Pro in 2019.
The underlying framework was modified to umi, the code organization was changed to block, and the TypeScript was completely embraced.
It can be said that the Pro has changed dramatically.
Ant Design also released the 4.0 plan, as a huge version upgrade, 4.0 will solve some of the problems that have been criticized. Includes From rewrites, more new components, more powerful performance, and so on.
Ant Design Pro and Ant Design will continue to iterate in the future. But no matter how the code changes, our initial intentions and vision will not change. That is to bring the most extreme development experience and improve the development efficiency for each user.
🌚 one more thing
Most browsers already support dark mode. Ant Design Pro and Ant Design are also do some work on the dark theme. Current solution may not reach the expect, but you can still have a try.
🤝 Special Thanks
Thanks to everyone who found bugs, initiated PR, replied to questions, and wrote documentation! Special thanks to the two community partners @xiaohuoni @imhele, who have undertaken a large part of the v4 development work.
If you have any problems using Ant Design Pro, feel free to submit a question on GitHub.
Thank you for reading, please install and try. 🎉

