
After the release of 1.0, Ant Design Pro has received extensive attention and adoption in the industry. The number of stars on GitHub has increased all the way to 11,686 and hundreds of mid- and back-end applications powered by Ant Design Pro have also landed inside Ant Financial.
The development of 2.0 has been in progress for the past 8 months. With the help of 38 awesome contributors, we together nailed 600 commits, plenty of new features and an overall architecture upgrade. Now, we proudly announced Ant Design Pro 2.0. Specifically, we brought four new pages, multiple layouts to enrich the usage scenarios. We upgraded our scaffolding from roadhog to umi2, and added a cool setup drawer. Come and checkout the preview page here.
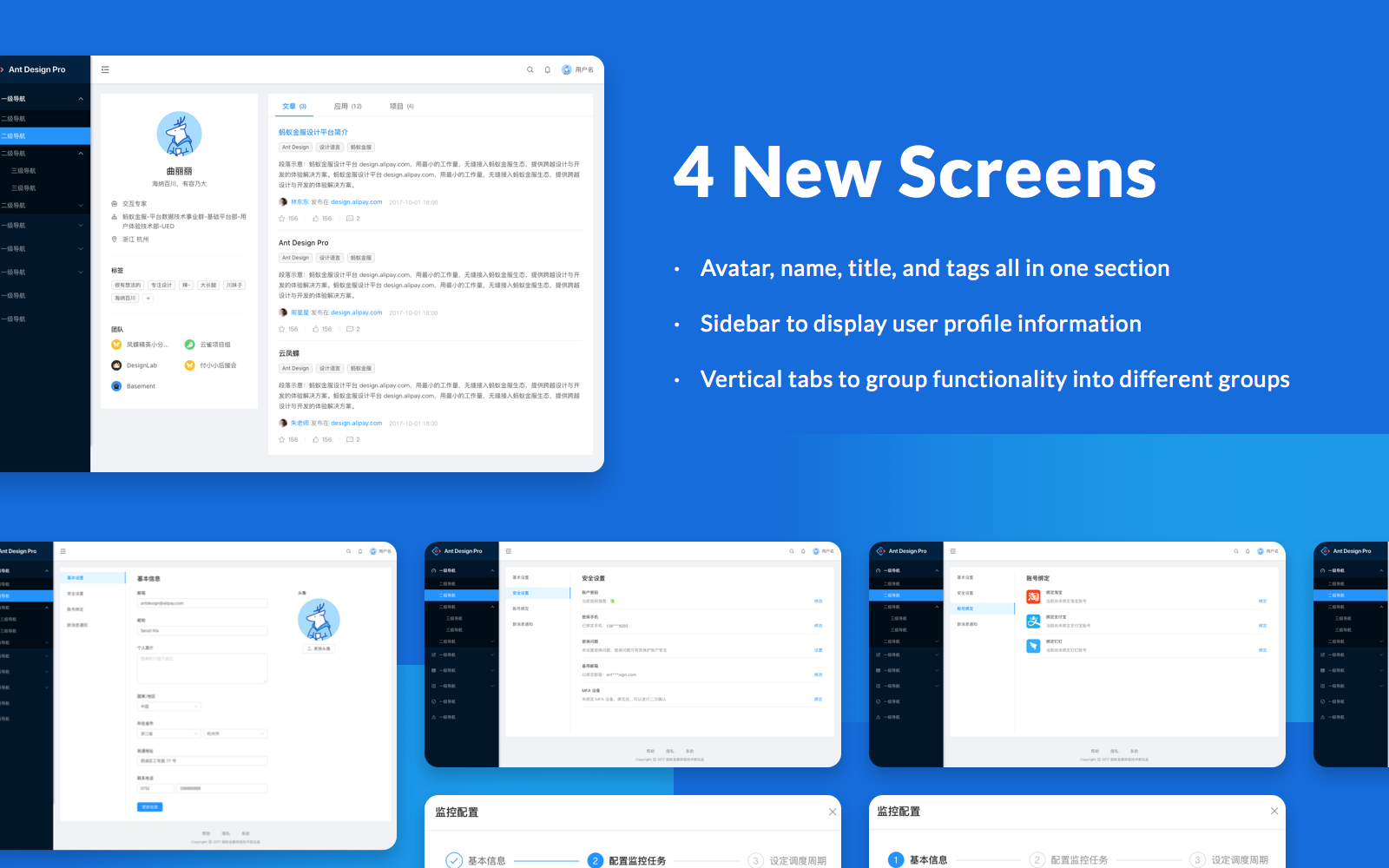
😘 New Pages
As the most influential web design specification of XiHu District, an elegant, beautiful and well-designed page has always been our biggest advantage. In V2, we also brought a series of page updates and optimizations, including:
Step-by-step Modal
Information entry Modal
Personal center
Personal settings

🎨 New layout and theme
In V2, we have a variety of layouts built in. You can combine a variety of pages to meet your requirement with simple configuration. There will be always one you like. To make it easier for everyone to see the results faster, we developed a cool setup drawer for switching theme with just few toggles. After confirming with the desired styles, you can copy the settings code and set them as default. Changing theme was never so easy! More importantly, the whole process is online and you never need to restart the scaffolding process. Just relax and enjoy easy and immediate theme switching!

⚡ Scaffolding using umi

umi is based on routing, supports next.js-like conventional routing, and various advanced routing functions, such as routing-level on-demand loading. Then with a complete plugin system, covering every life cycle from source code to build product, umi is able to support various functional extensions and business needs, currently umi have almost 50+ plugins in both community and inside company.
umi is the basic front-end framework of Ant Financial, and has served hundreds or thousands of applications directly or indirectly, including java, node, mobile app, Hybrid app, pure front-end assets app, CMS app, and more. umi has served our internal users very well and hopes that he can also serve external users well.
It has following features:
📦 Out of box,built-in react、react-router, etc
🏈 Next.js like and full featured routing conventions, also support configured routing
🎉 Complete plugin system, covering every lifecycle from source code to production
🚀 High performance, support PWA, route level code splitting, etc via plugin
💈 Support static export, , adapt to various environments, such as console app, mobile app, egg, Alipay wallet, etc
🚄 Fast dev startup, support enable dll and hard-source-webpack-plugin with config
🐠 Compatible IE9, based on umi-plugin-polyfills
🍁 Support TypeScript, including d.ts definition and
umi test🌴 Deep integration with dva, support duck directory, automatic loading of model, code splitting, etc
🐱 On-demand loading support
On-demand loading becomes super easy in V2. Just do the following config in babel-plugin-import:
{libraryName: 'ant-design-pro',libraryDirectory: 'lib',style: true,camel2DashComponentName: false,}
You can use Ant Design Pro components like antd, and we strongly recommend that you use this method to significantly reduce the size of your bundle package.
jimport { Result } from 'ant-design-pro';ReactDOM.render(<Result type="success" />, mountNode);
🌏 Internationalization best practices
V2 provides internationalization best practices based on umi-plugin-locale. You only need to put the corresponding js file (like en-US.js/zh-CN.js) in src/locales, and internationalization related capabilities will be available in the code!
import {formatMessage,setLocale,getLocale,FormattedMessage,} from 'umi/locale';export default () => {return <div><FormattedMessage id="test" /></div>}
🥇 What’s Next
In the future we will pay more attention to performance and ease of use of Ant Design Pro. And with the help of umi, we’ll try to make some exploration in component materialization. Further more, we’ll continue to improve documentation to reduce the cost of use. Better looking and easy of use has been and will always be our direction and we’ll keep fighting for it.
🤝 Special thanks
Thanks to every contributors who filed bugs, opened PRs, responded to issues, wrote documentation, and more! Special thanks to the following community partners @yoyo837 @xiaohuoni @zhangxiuling @kaoding, and definitely all the 38 contributors who have opened PRs for V2. Your participation has made the pro V2 release a reality.
If you encounter any problems when using Ant Design Pro V2, feel free to file a new issue on GitHub.
Thanks for your time. Grab and install it, give it a try! 🎉
😘 At last
Another thing worth to mention, our team are working on a Knowledge Collaboration product name 『语雀』(meanings lark bird can talk), we also publish this article and chinese version there you can go by. The product is still in beta and not good for English users now which we are working hard to improve on going.

