vue项目的创建- vue cli3
> vue create projectName
npm install -g cnpm --registry=https://registry.npm.taobao.org
配置
自定义配置:起别名
es6的箭头函数
使用场景: 经常函数作为另外一个函数的参数时使用
基本使用:
1.定义函数方式const aaa = function() {}2.对象字面量中定义函数const obj = {bbb:function(){},ccc(){}}3. es6的箭头函数const ddd = (params...) => {}
vue的data属性和data()区别
- 在大型项目中data会造成数据污染(data是全局的)
- 将data封装成一个函数,我们在实例化组件的时候只是调用了这个函数生成的数据副本,这就避免了数据污染。
compute属性
vue的this理解
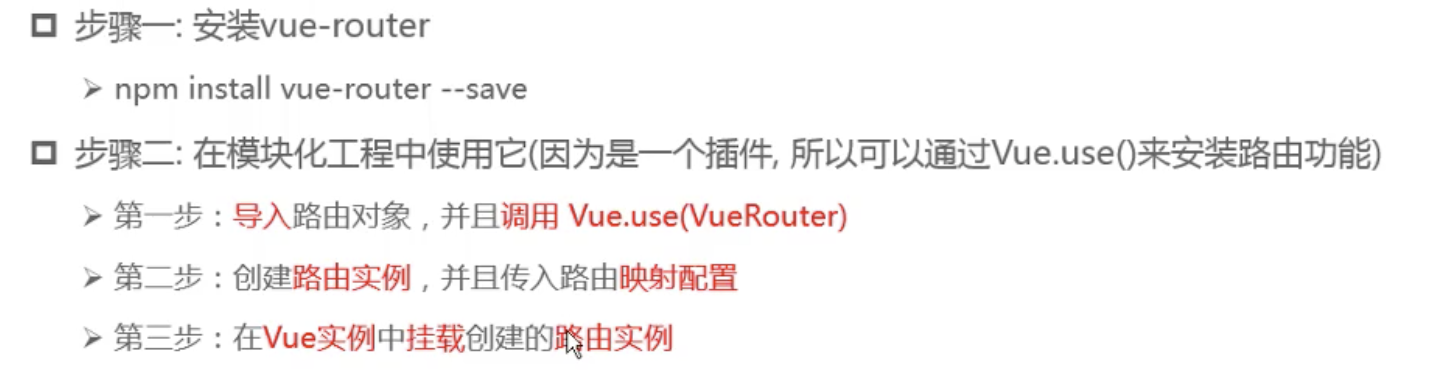
路由和映射关系
URL的hash和History5的模式
可以通过浏览器F12,console 演示
location.hash
history.pushState 类似入栈,多次push,显示的是最后一个
history.replaceState 浏览器就不会显示返回按钮
history.back 类似出栈,就会将pushState的一个一个弹出
history.forward向前
history.go方法 history.go(-1)等价于history.back,history.go(1)等价于history.forwardvue-router
router-link的属性
tag属性
默认pushState,可以替换成replace属性
active-class
路由由代码跳转动态路由(掌握)
$router 和 $routevue-router打包文件解析
路由的懒加载
路由的嵌套
路由的传参
params
配置特殊的动态路由
query导航守卫
监听跳转过程,在某个监听函数做想做的事情
全局,路由,组件keep-alive遇见vue-router
keep-alive是vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染
router-view案例-TabBar
封装成独立组件,slot插槽
flex布局: 水平分布,挨着边
图片svg格式的
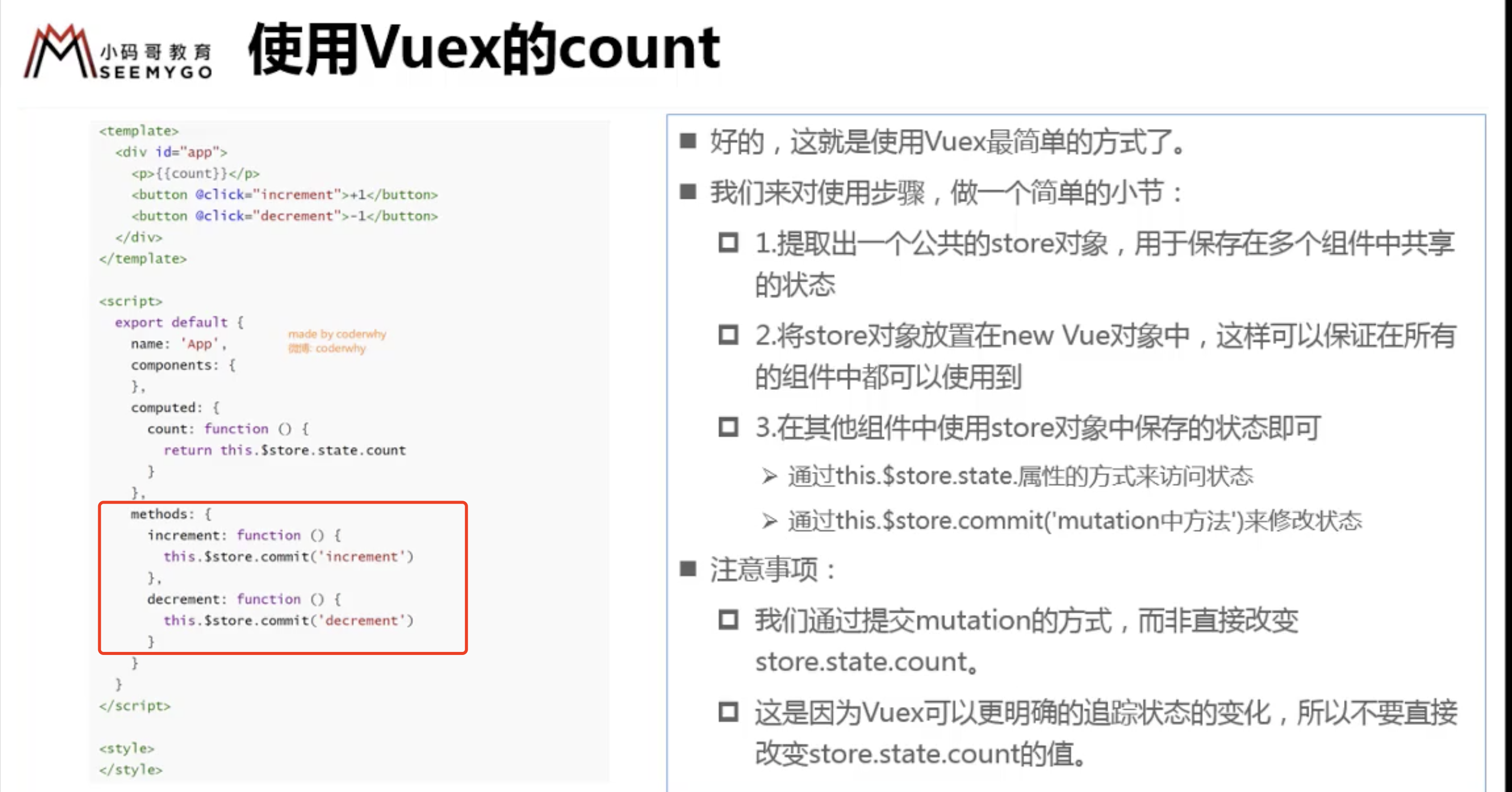
Vuex
看官方图
- 管理多个页面共享的数据放入到vuex
action: 异步操作
mutations: 同步操作
state: 状态字段
vue.js devtools
5个核心概念
State
单一状态树
Getters
Mutation
同步操作代码
Vue.set()方法,可以添加属性,将其添加到响应式去除掉
删除某个属性:
非响应式: delete state.info.age
响应式: Vue.delete
类型常量:
commit调用
Action
异步操作代码
dispatch调用
结果回调: Promise 或者 传参为函数
Module
axios
axios.spread
全局配置
前置知识
ES6相关
- Promise
其他待了解知识点
betterscoll
data(),data属性,compute属性理解
vue项目的部署
VUE的继续突破
mixins
css样式学习
http 请求方式的不同 https://www.jianshu.com/p/c1737c09f9e5
VUE首次加载优化
Gzip压缩
nginx 配置文件 在http中添加配置
vue项目中安装 压缩插件
npm install compression-webpack-plugin@6.0.0 -D -S

