一、css样式方式
/* 树节点icon改造 */.el-tree /deep/ .el-tree-node__expand-icon.expanded {-webkit-transform: rotate(0deg);transform: rotate(0deg);/* rotate 定义 2D 旋转,在参数中规定角度。这里设置为0,就是清除原生小三角的90°旋转 */}/* 有子节点 且未展开 */.el-tree /deep/ .el-icon-caret-right:before {/* :before在该样式加载之前,替换图标 */background: url("../../../assets/folder.png") no-repeat;content: "";display: block;width: 16px;height: 16px;font-size: 16px;background-size: 16px;}/* 有子节点 且已展开 */.el-tree /deep/ .el-tree-node__expand-icon.expanded.el-icon-caret-right:before {background: url("../../../assets/folder-open.png") no-repeat;content: "";display: block;width: 16px;height: 16px;font-size: 16px;background-size: 16px;}/* 没有子节点 */.el-tree /deep/.el-tree-node__expand-icon.is-leaf::before {background: url("../../../assets/sql.png") no-repeat;content: "";display: block;width: 16px;height: 16px;font-size: 16px;background-size: 16px;}
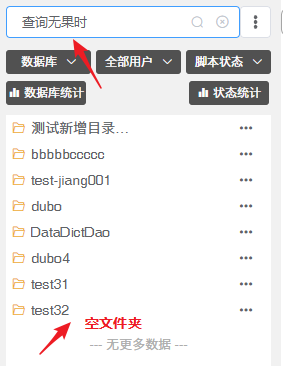
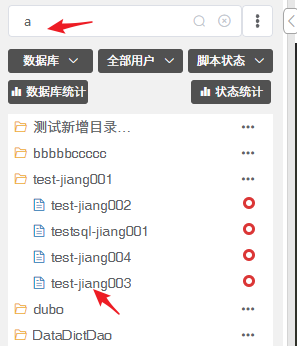
弊端:有一个bug是在筛选列表后,如果符合条件的脚本为0 ,则会遗留几个空文件夹📂,但因为没有子级,文件夹图标会显示成📄。用户点击📄相当于点击一个空的文件夹📂。
解决方案:后端在返回筛选后的脚本列表时如果目录的children字段的length为0,连目录级的数据也无需返回,但是这样新建的目录因为没有子级就无法显示了,所以如果用这种方式的话,给children添加一个永久的’’,让length永远不为0。
二、数据展示的方式
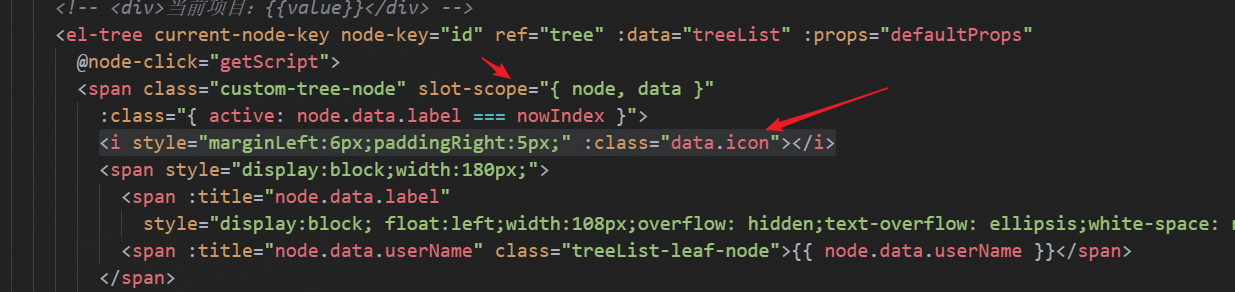
<el-tree current-node-key node-key="id" ref="tree" :default-expand-all="extend" :data="treeList":props="defaultProps" @node-click="getScript"><span class="custom-tree-node" slot-scope="{ node }"><i style="marginLeft:6px;paddingRight:5px;" :class="data.icon"></i><span class="node-label"><div :title="node.data.label" class="node-label-item">{{ node.label }}</div></span>

这里的结构和第一种方案不一样,插槽span 下的第一个 就替代了原生图标,这里的data.icon,data就是后台返回的:data = “treeList”,而插槽中树节点node中还有很多像node.extended(是否展开状态,布尔值)这样的属性所以这个 中的:class 已经转交给后台返回的data中的icon 字段控制了。比如说,在一级目录层的数据中icon:”el-icon-folder” 这个图标就会显示成文件夹📂。这个时候加入node.extended做判断的话,就可以控制展开和折叠时的文件夹图标样式了。比如:class = “[node.extended?data.icon1:data.icon2]” 。这里重点注意子级目录的icon1和icon2 都要用同一个名称比如”el-icon-document”
也可以不用后台添加icon字段,前端完全写死也可以
<i style="marginLeft:6px;paddingRight:5px;" :class="[data.isLeaf?'el-icon-document':(!node.expanded?'el-icon-folder':'el-icon-folder-opened')]"></i>// data.isLeaf表示是否是目录级或脚本 node.expanded 表示是否展开
:class在有多个样式的时候,可以用数组格式表示,并且用双引号包裹 :class = “[a,b,三元?表达:式]”
这里要注意一点,原有的el-tree会携带一个三角形的icon,要先清除掉该样式
/* 树节点icon改造 */.el-tree /deep/ .el-tree-node__expand-icon.expanded {/* 不让icon在展开时旋转角度-webkit-transform: rotate(0deg);transform: rotate(0deg);/* rotate 定义 2D 旋转,在参数中规定角度。这里设置为0,就是清除原生小三角的90°旋转 */}.el-tree /deep/ .el-tree-node__expand-icon {/* 清除原生的三角形icon*/display: none;}.el-tree /deep/ .el-icon-folder {/* 折叠状态的文件夹样式 */color: #efb336;}.el-tree /deep/ .el-icon-folder-opened {/* 展开状态的文件夹样式 */color: #efb336;}.el-tree /deep/ .el-icon-document {/* 叶子级的文件样式 */color: #2a86bb;}
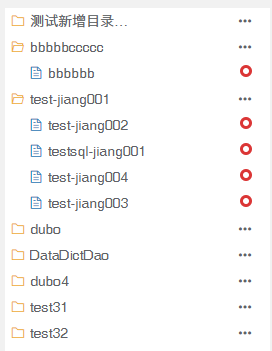
最终效果: