比如,我想做一个格式刷的插件。
第一步,在 tinymce/plugins 目录下新建一个同名文件夹 dxyformat,创建两个 js 文件:plugin.js 和 plugin.min.js。
**
第二步,编写插件。
tinymce.PluginManager.add('dxyformat', function(editor, url) {var dxyFormatEvt = function() {console.log(editor)editor.formatter.register('dxycustomformat', {inline: 'span',styles: { color: 'blue' },})return editor.formatter.apply('dxycustomformat')}// 注册一个工具栏按钮名称editor.ui.registry.addButton('dxyformat', {text: 'DXY',onAction: function() {dxyFormatEvt()},})// 注册一个菜单项名称 menu/menubareditor.ui.registry.addMenuItem('dxyformat', {text: 'DXY',onAction: function() {dxyFormatEvt()},})})
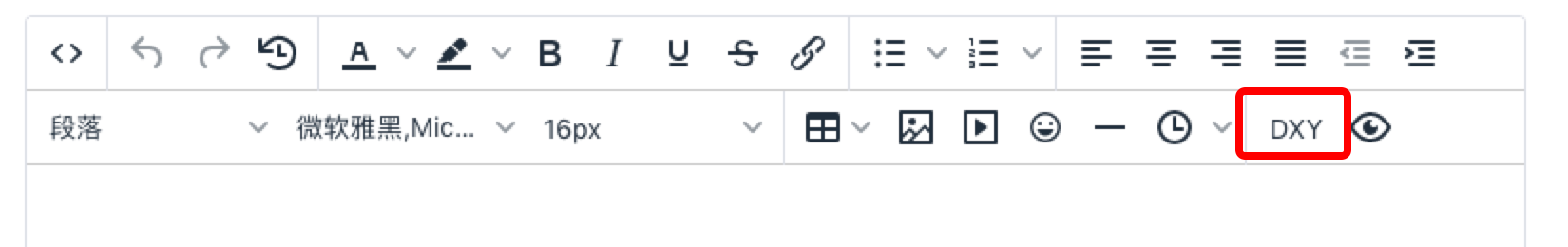
第三步,使用插件,比如在 toolbar 中使用。
export default {/*** 插件配置* 参考:https://www.tiny.cloud/docs/plugins/*/plugins: `dxyformat`, // 插件按需加载 字符串方式/数组方式/*** 工具栏配置* 参考:http://tinymce.ax-z.cn/general/basic-setup.php*/toolbar: ['preview',]}

