0. 三思而后行
站在用户的角度
针对单个页面:有哪几个组件组成
- 每个组件的数据输入与输出:Query,Mutation等提前构思好
- 每个页面元素与其他元素之间的联动
- !!!这种联动是靠什么完成的!!! 提前设计好
- 没有复杂的组间数据那么可以不用大型的数据管理方案(类似redux)
最后 我们分析的结果 做成todolist 你自己放在issue里面或者写在本子上都行。
2. 常见的snippets
- Query、Mutation、ApolloClient
-
3. 消灭脏乱差
3.1 View层的代码
我们读代码都是从render开始,尽量在render中只使用view层的东西,把逻辑与css都拆分都其他地方去
- 对于view中驱动的函数,可以统一采用this.xxx.bind(null,parmas),而不用onClick={()=>{this.xxx(parmas)}}
- View层如果太多了,证明你的代码需要拆分成几个组件了
3.2 逻辑层的代码
- 事件驱动的函数名写清楚,onClick,onDelete,就别了把 加个名词在后面把
- 命令式的代码改一下,学一下pointfree风格的代码
-
4. 简单例子1

0.建立一个大概的认识
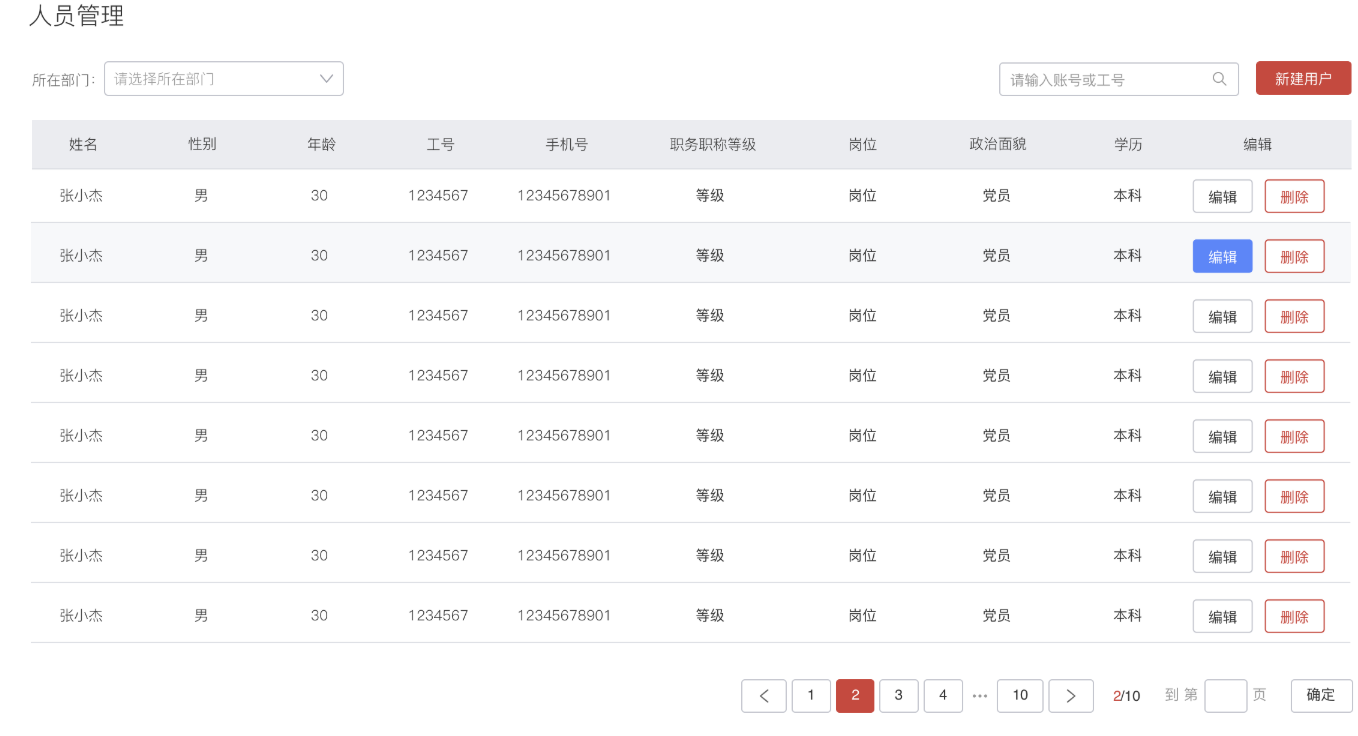
这是个人员的增删改查表
删除某一行,与后台交互之后是重新获取表,还是在本地操作?权衡点?
考虑因素是:数据的稳定性,操作的频率,操作的流畅性
查:按照什么字段来查?table如何去支持查询,是直接访问数据库还是就在本地查?
1.首先是一张数据表的Query
2.数据表支持编辑 Mutation:更新,删除
3.部门选择框Query =》影响数据表的结果
4.新建用户Mutation
5.用户查询框(输入)=》影响数据表的结果
6.此页面没有用到太多的组件,那么我们就将其容纳到一个page文件 index.js里面,然后将共享数据放在index.js的state里面就行了。5.稍复杂例子2

站在用户的角度
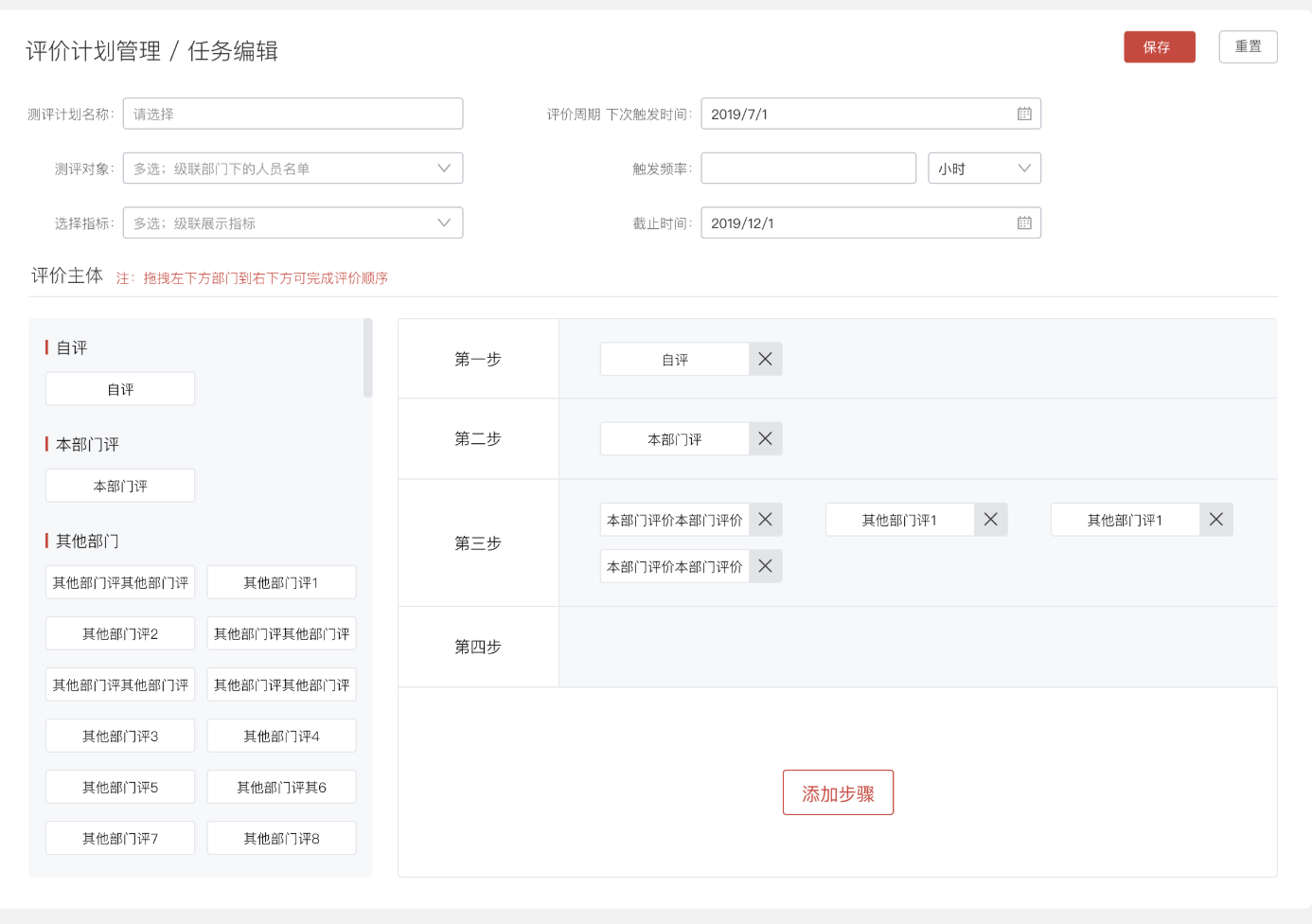
- 这是一个任务的编辑页面
- 那么需要上一个页面传入默认信息(数据1)
- 考虑到可能只传入一个ID过来,我们去QUERY后台(数据2)
- 输出这么多东西 必然有一个存数据的地方
- 这是一个任务的编辑页面
- 页面解析
- 上半部分是抬头,可合并到一个组件,也可以直接写在顶层
- 下半部分内容多,且复杂,适合单独拆分一个组件,并且需要将数据传递给父组件(共享数据3)
- 子组件输出一个评价顺序的对象
- 步骤行明显是一个由数据驱动的列表,并且列表中每一项都是一个单独的组件,并且也是拥有数据的(孙子数据)
所以这里面就有3层数据了,还在可控范围内。
- 数据方案
- 这里有三层数据了,而且随着需求变化或者考虑不全的问题,不太建议用状态提升
- 用新的context api挺好
- Apollo client的本地状态管理暂时不好用
- 更复杂的方案没必要,mobox没试过

