默认配置文件 Pubspec.yaml
加载图片
要加载图片,可以使用 AssetImage类。例如,我们可以从上面的asset声明中加载背景图片:
Widget build(BuildContext context) {return new DecoratedBox(decoration: new BoxDecoration(image: new DecorationImage(image: new AssetImage('graphics/background.png'),),),);}
注意,AssetImage 并非是一个widget, 它实际上是一个ImageProvider,有些时候你可能期望直接得到一个显示图片的widget,那么你可以使用Image.asset()方法,如:
问题是😴 ImageProvider 不是Widget 那是什么东西呢??
Widget build(BuildContext context) {return Image.asset('graphics/background.png');}
使用默认的 asset bundle 加载资源时,内部会自动处理分辨率等,这些处理对开发者来说是无感知的。 (如果使用一些更低级别的类,如 ImageStream或 ImageCache 时你会注意到有与缩放相关的参数)
布局


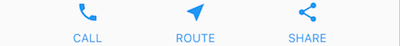
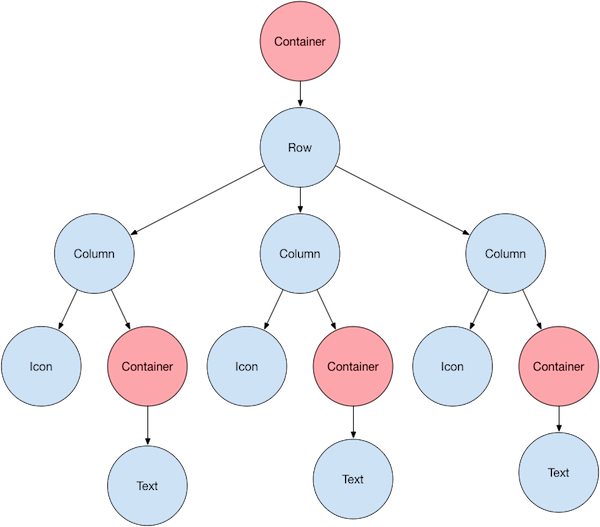
第二个截图显示了可视布局,可以看到有一排三列,其中每列包含一个图标和一个标签。

图上大部分应该和你预想的一样,但你可能会疑惑 containers(图上粉色显示的)是什么。Container 是一个 widget,允许你自定义其子 widget。举几个例子,如果要添加 padding、margin、边框或背景颜色,你就可以用上 Container 了。
在这个例子中,每个 Text widget 都被放在一个 Container 以添加 padding。整个 Row 也被放在一个 Container 中,以便添加 padding。
这个例子其余部分的 UI 由属性控制。通过 Icon 的 color 属性来设置它的颜色,通过 Text.style 属性来设置文字的字体、颜色、字重等等。列和行有一些属性可以让你指定子项垂直或水平的对齐方式以及子项应占用的空间大小。
3. 将可见 widget 添加到布局 widget
所有布局 widgets 都具有以下任一项:
- 一个
child属性,如果它们只包含一个子项 —— 例如Center和Container - 一个
children属性,如果它们包含多个子项 —— 例如Row、Column、ListView和Stack
将 Text widget 添加进 Center widget:
Row 和 Column 是水平和垂直布局的基本原始 widgets —— 这些低级 widgets 允许最大程度的自定义。 Flutter 还提供专门的、更高级别的 widgets,可能可以直接满足需求。例如,和 Row 相比你可能更喜欢 ListTile,这是一个易于使用的 widget,有属性可以设置头尾图标,最多可以显示 3 行文本;和 Column 相比你也可能更喜欢 ListView,这是一种类似于列的布局,但如果其内容太长导致可用空间不够容纳时会自动滚动。更多信息可以查看 通用布局 widgets。
响应式布局
LayoutBuilder
父 widget 管理 widget 的 state
一般来说父 widget 管理状态并告诉其子 widget 何时更新通常是最合适的。例如,IconButton 允许您将图标视为可点按的按钮。 IconButton 是一个无状态的小部件,因为我们认为父 widget 需要知道该按钮是否被点击来采取相应的处理。
在以下示例中,TapboxB 通过回调将其状态到其父类。由于 TapboxB 不管理任何状态,因此它继承自 StatelessWidget。
ParentWidgetState 类:

