0. 属性传值
对于稍微复杂一点的、尤其视图层级比较深的 UI 样式,一个属性可能需要跨越很多层才能传递给子组件,这种传递方式就会导致中间很多并不需要这个属性的组件也需要接收其子 Widget 的数据,不仅繁琐而且冗余。
1. InheritedWidget
InheritedWidget 是 Flutter 中的一个功能型 Widget,适用于在 Widget 树中共享数据的场景。通过它,我们可以高效地将数据在 Widget 树中进行跨层传递。
class CountContainer extends InheritedWidget {//方便其子Widget在Widget树中找到它static CountContainer of(BuildContext context) => context.inheritFromWidgetOfExactType(CountContainer) as CountContainer;final int count;CountContainer({Key key,@required this.count,@required Widget child,}): super(key: key, child: child);// 判断是否需要更新@overridebool updateShouldNotify(CountContainer oldWidget) => count != oldWidget.count;}
class _MyHomePageState extends State<MyHomePage> {@overrideWidget build(BuildContext context) {//将CountContainer作为根节点,并使用0作为初始化countreturn CountContainer(count: 0,child: Counter());}}class Counter extends StatelessWidget {@overrideWidget build(BuildContext context) {//获取InheritedWidget节点CountContainer state = CountContainer.of(context);return Scaffold(appBar: AppBar(title: Text("InheritedWidget demo")),body: Text('You have pushed the button this many times: ${state.count}',),);}
可以看到 InheritedWidget 的使用方法还是比较简单的,无论 Counter 在 CountContainer 下层什么位置,都能获取到其父 Widget 的计数属性 count,再也不用手动传递属性了。
不过,InheritedWidget 仅提供了数据读的能力,如果我们想要修改它的数据,则需要把它和 StatefulWidget 中的 State 配套使用。我们需要把 InheritedWidget 中的数据和相关的数据修改方法,全部移到 StatefulWidget 中的 State 上,而 InheritedWidget 只需要保留对它们的引用。
class CountContainer extends InheritedWidget {...final _MyHomePageState model;//直接使用MyHomePage中的State获取数据final Function() increment;CountContainer({Key key,@required this.model,@required this.increment,@required Widget child,}): super(key: key, child: child);...}
class _MyHomePageState extends State<MyHomePage> {int count = 0;void _incrementCounter() => setState(() {count++;});//修改计数器@overrideWidget build(BuildContext context) {return CountContainer(model: this,//将自身作为model交给CountContainerincrement: _incrementCounter,//提供修改数据的方法child:Counter());}}class Counter extends StatelessWidget {@overrideWidget build(BuildContext context) {//获取InheritedWidget节点CountContainer state = CountContainer.of(context);return Scaffold(...body: Text('You have pushed the button this many times: ${state.model.count}', //关联数据读方法),floatingActionButton: FloatingActionButton(onPressed: state.increment), //关联数据修改方法);}}
2. Notification
Notification 是 Flutter 中进行跨层数据共享的另一个重要的机制。如果说 InheritedWidget 的数据流动方式是从父 Widget 到子 Widget 逐层传递,那 Notificaiton 则恰恰相反,数据流动方式是从子 Widget 向上传递至父 Widget。这样的数据传递机制适用于子 Widget 状态变更,发送通知上报的场景。
class CustomNotification extends Notification {CustomNotification(this.msg);final String msg;}//抽离出一个子Widget用来发通知class CustomChild extends StatelessWidget {@overrideWidget build(BuildContext context) {return RaisedButton(//按钮点击时分发通知onPressed: () => CustomNotification("Hi").dispatch(context),child: Text("Fire Notification"),);}}
class _MyHomePageState extends State<MyHomePage> {String _msg = "通知:";@overrideWidget build(BuildContext context) {//监听通知return NotificationListener<CustomNotification>(onNotification: (notification) {setState(() {_msg += notification.msg+" ";});//收到子Widget通知,更新msg},child:Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text(_msg),CustomChild()],//将子Widget加入到视图树中));}}
3. EventBus

- 属性传值:单页面同一个视图树中使用,或者通过构造方法将值传递过去,有点直接将值带过去,不需要过多的操作,缺点是多层级的Widget需要一层层的传值,效率很低;中间一层忘了传整个下游都中断,而且中间某一个层级修改了数据,上层无法及时更新;
- InheritedWidget:主要体现是下层Widget主动去向上层拿数据,实现相对复杂,缺点传值方向的单一;
- Notification:与InheritedWidget相反,主要体现推数据,针对性强,具体通知给哪个Widget明确,不需要跨多层实现,缺点实现起来相对繁琐点,传值方向单一;
- EventBus:订阅关系,针对性强,全局使用,缺点是不同的事件需要定义不同的实体,传递时要区分哪个事件传递给哪个控件,销毁Widget时不能忘记取消订阅;
Provider
我们可以发现,通过观察者模式来实现跨组件状态共享有一些明显的缺点:
- 必须显式定义各种事件,不好管理
- 订阅者必须需显式注册状态改变回调,也必须在组件销毁时手动去解绑回调以避免内存泄露。
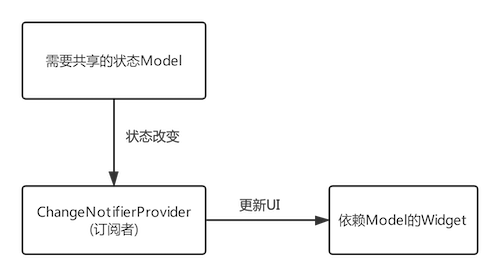
在Flutter当中有没有更好的跨组件状态管理方式了呢?答案是肯定的,那怎么做的?我们想想前面介绍的InheritedWidget,它的天生特性就是能绑定InheritedWidget与依赖它的子孙组件的依赖关系,并且当InheritedWidget数据发生变化时,可以自动更新依赖的子孙组件!利用这个特性,我们可以将需要跨组件共享的状态保存在InheritedWidget中,然后在子组件中引用InheritedWidget即可,Flutter社区著名的Provider包正是基于这个思想实现的一套跨组件状态共享解决方案。

现在Flutter社区已经有很多专门用于状态管理的包了,在此我们列出几个相对评分比较高的:
| 包名 | 介绍 |
|---|---|
| Provider & Scoped Model | 这两个包都是基于InheritedWidget的,原理相似 |
| Redux | 是Web开发中React生态链中Redux包的Flutter实现 |
| MobX | 是Web开发中React生态链中MobX包的Flutter实现 |
| BLoC | 是BLoC模式的Flutter实现 |

