- 这一次,我们将填空及选择题做成一个表,为什么哩,一是为了方便,减少表
- 还是以单元皮配为主,以后按天做题,可以小单元测试。
- 还是以错题为主。

-
实体
<Table Name="EnglishOption" Description="英语选项填空" RenderGenEntity="True"><Columns><Column Name="ID" DataType="Int32" Identity="True" PrimaryKey="True" Description="编号" /><Column Name="Grade" DataType="String" Description="年级" /><Column Name="Unit" DataType="String" Description="单元" /><Column Name="SubjectText" DataType="String" Description="题目" /><Column Name="SubjectType" DataType="String" Description="类型" /><Column Name="ChineseDescription" DataType="String" Length="200" Description="中文说明" /><Column Name="Analysis" DataType="String" Length="400" Description="解析" /><Column Name="OptionA" DataType="String" Length="400" Description="选项A" /><Column Name="OptionB" DataType="String" Length="400" Description="选项B" /><Column Name="OptionC" DataType="String" Length="400" Description="选项C" /><Column Name="OptionD" DataType="String" Length="400" Description="选项D" /><Column Name="Answers" DataType="String" Length="400" Description="答案" /><Column Name="Bei1" DataType="String" Length="400" Description="备注1" /><Column Name="Bei2" DataType="String" Length="400" Description="备注2" /><Column Name="TestNumbers" DataType="Int32" Description="测试次数" /><Column Name="ErrorNumbers" DataType="Int32" Description="错误次数" /><Column Name="CreateUser" DataType="String" Description="创建者" /><Column Name="CreateTime" DataType="DateTime" Description="创建时间" /><Column Name="UpdateTime" DataType="DateTime" Description="更新时间" /></Columns></Table>
生成实体


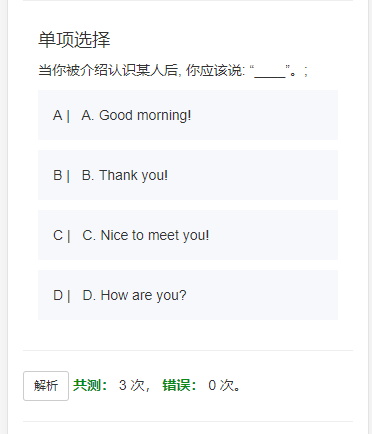
- 看来答案还是要输入大写的ABCD才行。
- 然后用最笨的办法,每个铵钮绑定一个CLICK,然后你懂的,别人做一个JS,我要做四个:)

