[TOC]
认识组件化开发
组件化开发
Vue 的组件化
前面我们的 createApp 函数传入了一个对象App,这个对象其实本质上就是一个组件,也是我们应用程序的根
组件;
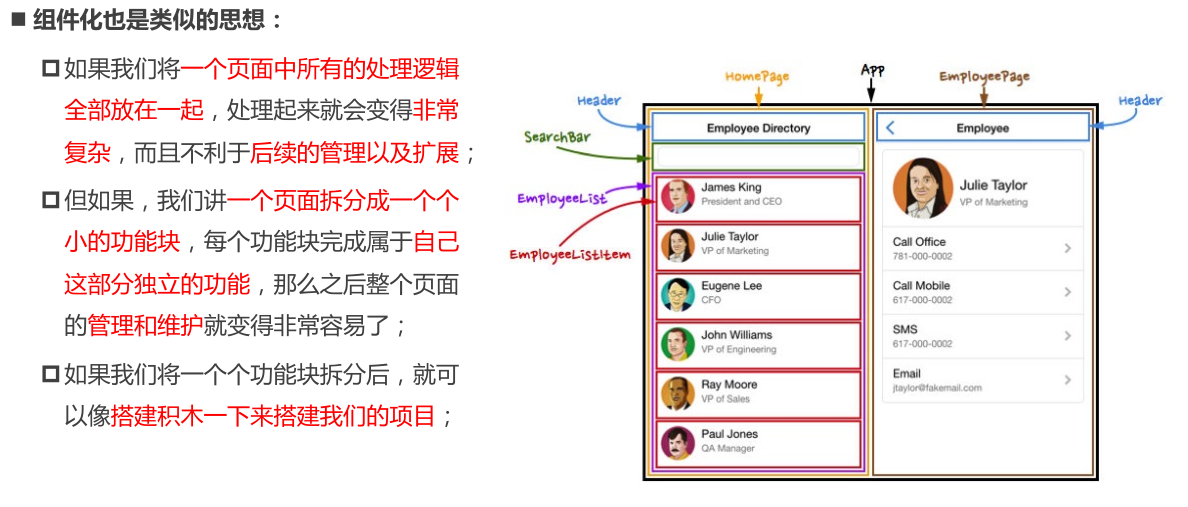
组件化提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用;
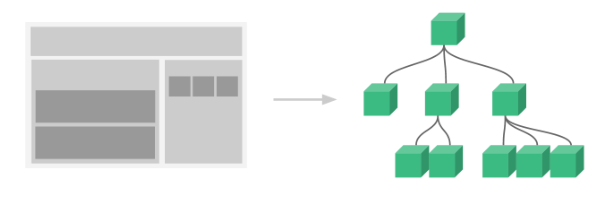
任何的应用都会被抽象成一颗组件树;
注册组件的方式
注册组件分成两种:
- 全局组件:在任何其他的组件中都可以使用的组件;
- 局部组件:只有在注册的组件中才能使用的组件
注册全局组件
createApp 函数有返回值 app,APP 全局组件需要使用我们全局创建的 app 来注册组件,通过 component 方法传入组件名称、组件对象即可注册一个全局组件了;之后,我们可以在 App 组件的 template 中直接使用这个全局组件: ```html
{{ message }}
<a name="lLwGA"></a>
## 注册局部组件
全局组件往往是在应用程序一开始就会全局组件完成,那么就意味着如果某些组件我们并没有用到,也会一起被注<br />册:造成包很大,影响体验。<br />比如我们注册了三个全局组件:ComponentA、ComponentB、ComponentC;在开发中我们只使用了ComponentA、ComponentB,如果ComponentC没有用到但是我们依然在全局进行了注册,那么就意味着类似于webpack这种打包工具在打包我们的项目时,我们依然会对其进行打包;<br />这样最终打包出的JavaScript包就会有关于ComponentC的内容,用户在下载对应的JavaScript时也会增加包的大小;<br />**所以在开发中我们通常使用组件的时候采用的都是局部注册:**<br />局部注册是在我们需要使用到的组件中,**通过**`**components**`** 属性选项来进行注册;**<br />比如之前的App组件中,我们有data、computed、methods等选项了,事实上还可以有一个components选<br />项;该 components 选项对应的是一个对象,对象中的键值对是 组件的名称: 组件对象;html
{{ info }}
组件的名称
在通过 **app.component** 注册全局组件的时候,第一个参数是组件的名称,定义组件名的方式有两种:
方式一:使用kebab-case(短横线分割符)
- 当使用 kebab-case (短横线分隔命名) 定义一个组件时,也必须在使用这个自定义元素时使用短横线分割的形式。例如
<my-component-name>;
方式二:使用PascalCase(驼峰标识符)
- 当使用 PascalCase (首字母大写命名) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。也就是说
<my-component-name>和<MyComponentName>都是可接受的;
而注册局部组件的时候,components 对象属性只能写驼峰式,所以使用的时候也就能使用驼峰或者短横线两种方式。
Vue 的开发模式
单文件的特点
在这个组件中我们可以获得非常多的特性: