网页渲染方式
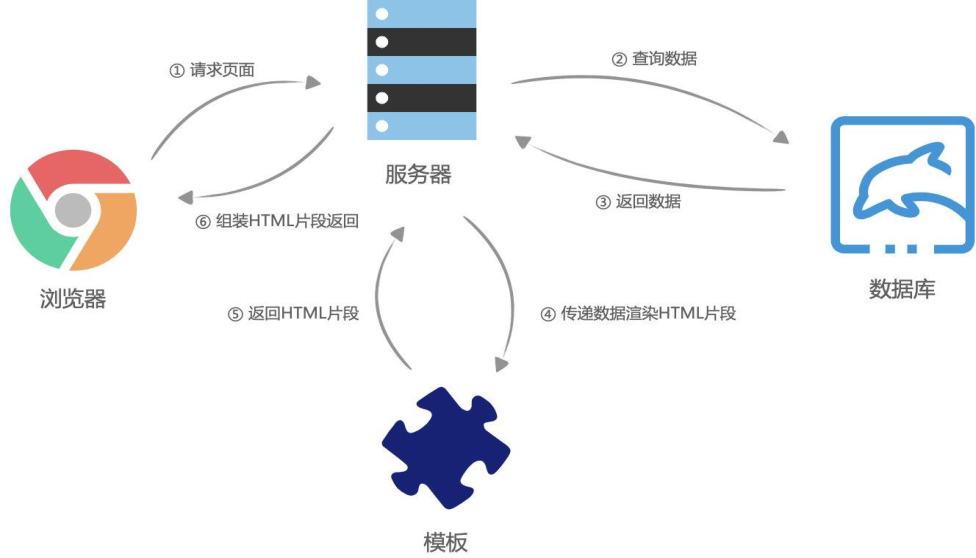
服务端渲染 SSR
服务端渲染的意思不是指服务器里装了个浏览器内核进行渲染页面,这里的渲染指的是组合的意思。
早期的网页都是通过后端渲染来完成的:服务器端渲染(SSR,server side render):
- 客户端发出请求 -> 服务端接收请求并返回相应组装好数据的完整HTML文档 -> 页面刷新,客户端加载新的HTML文档;
比如 JSP 就是服务端渲染。
服务端渲染的缺点:也就是返回完整页面的缺点。
- 页面数据改变就要重绘整个页面,用户体验不好。
-
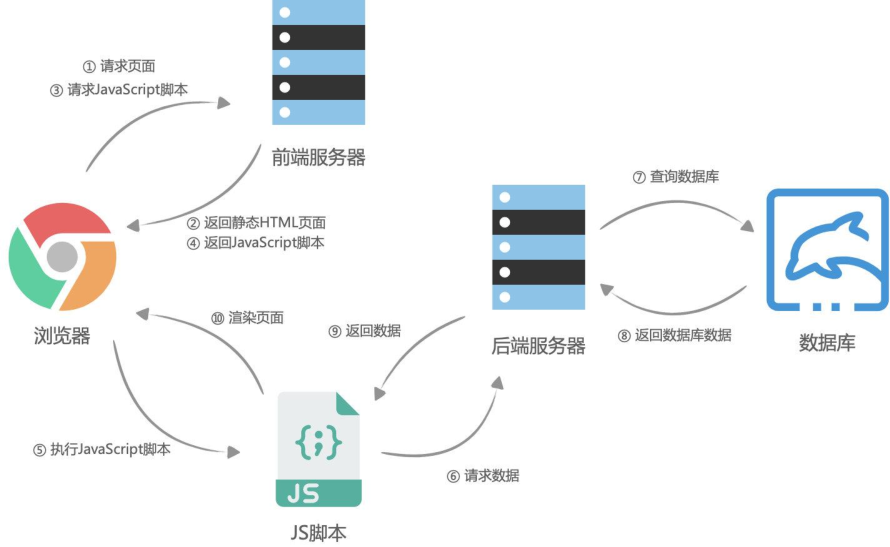
前后端分离 AJAX
为此我们希望实现在页面数据变动时,只向服务器请求新的数据,并且在阻止页面刷新的情况下,动态的替换页面中展示的数据,这就有了 ajax 的诞生。
AJAX是“Asynchronous JavaScript And XML”的缩写(异步的JavaScript和XML),是一种实现 无页面刷新 获取服务器数据的技术。
- AJAX最吸引人的就是它的“异步”特性,也就是说它可以在不重新刷新页面的情况下与服务器通信,交换数据,或更新页面。
Http协议的解析
什么是 http 协议
什么是HTTP呢?
超文本传输协议(英语:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议;
HTTP是万维网的数据通信的基础,设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
HTTP或者HTTPS协议请求的资源,由统一资源标识符(Uniform Resource Identifiers,URI)来标识;
- URI 统一资源标识符,就相当于命名,对这个东西进行标识。比如坤坤,我们都知道是哪个篮球少年。
- 标识一个东西,还可以通过定位,比如那时在那个演播室打篮球的人是坤坤,这就是 URL 统一资源定位符.
- URL 是 URI 的一种实现方式,是它的子集。
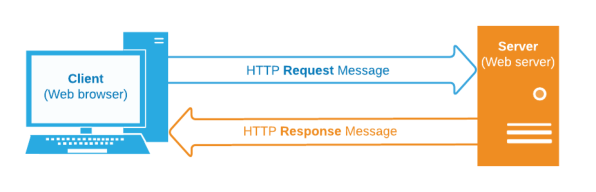
HTTP 协议的参与者是一个客户端(用户)和服务端(网站)。什么是客户端和网站?
客户端:
- 通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80);
- 我们称这个客户端为用户代理程序(user agent);比如浏览器是用户的代理。
- 作为了人类总不能发送请求吧,而人类可以让浏览器发送请求,所以浏览器是用户的代理程序。
服务器:
- 响应的服务器上存储着一些资源,比如HTML文件和图像。
- 我们称这个响应服务器为源服务器(origin server)
HTTP的组成
一次HTTP请求主要包括:请求(Request)和响应(Response)
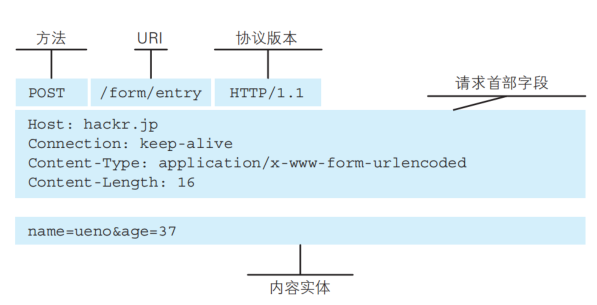
请求:
- 请求行
- 请求头,请求首部
- 空行
- 请求体

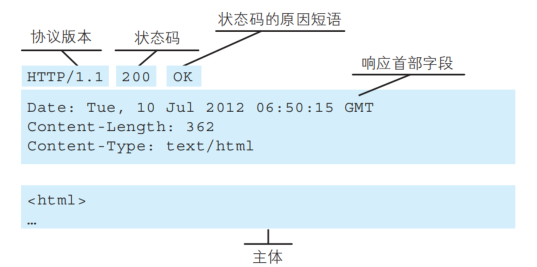
响应:
- 响应行
- 响应首部
- 空行
- 响应体
HTTP的版本
- HTTP/0.9
- 发布于1991年;
- 只支持GET请求方法获取文本数据,当时主要是为了获取HTML页面内容;
- HTTP/1.0
- 发布于1996年;
- 支持POST、HEAD等请求方法,支持请求头、响应头等,支持更多种数据类型(不再局限于文本数据) ;
- 但是浏览器的每次请求都需要与服务器建立一个TCP连接,请求处理完成后立即断开TCP连接,每次建立连接增加了性能损耗;
- HTTP/1.1(目前使用最广泛的版本)
- 发布于1997年;
- 增加了OPTIONS、PUT、DELETE、TRACE、CONNECT 五种 HTTP 请求方法;
- 采用持久连接(Connection: keep-alive),多个请求可以共用同一个TCP连接;
- 2015年,HTTP/2.0
- 2018年,HTTP/3.0
请求方式
GET
- 使用 GET 的请求应该只被用于获取数据。
- 传递参数长度受限制,因为传递的参数是直接表示在地址栏中,而特定浏览器和服务器对 url 的长度是有限制的。因此,GET 不适合用来传递私密数据,也不适合拿来传递大量数据。
-
POST
POST 把传递的数据封装在 HTTP 请求数据中,以名称 / 值的形式出现,可以传输大量数据,对数据量没有限制,也不会显示在 URL 中。
-
HEAD
HEAD 跟 GET 相似,不过服务端接收到 HEAD 请求时只返回响应头,不发送响应内容。所以,如果只需要查看某个页面的状态时,用 HEAD 更高效,因为省去了传输页面内容的时间。
比如在准备下载一个文件前,先获取文件的大小,再决定是否进行下载;
DELETE
OPTIONS
用于获取当前 URL 所支持的方法。若请求成功,会在 HTTP 头中包含一个名为 “Allow” 的头,值是所支持的方法,如“GET, POST”。
-
PUT
把一个资源存放在指定的位置上。
- 本质上来讲, PUT 和 POST 极为相似,都是向服务器发送数据,但它们之间有一个重要区别,PUT 通常指定了资源的存放位置,而 POST 则没有,POST 的数据存放位置由服务器自己决定。
关于 POST 和 PUT 的区别以及请求方法的幂等性,请参考文章:http 的 7 种请求方法和幂等性
TRACE
-
CONNECT
CONNECT 方法是 HTTP/1.1 协议预留的,建立一个到目标资源标识的服务器的隧道,将连接改为管道方式的代理服务器。
- 通常用于 SSL 加密服务器的链接与非加密的 HTTP 代理服务器的通信。
为什么会提出这么一组请求方式?
因为当初0.9版本时,只有get方式,比如查询一个用户和新建一个用户都是 get。这时就有一个问题,服务器很难判断这个请求是要我干嘛?我是返回一个用户呢还是创建一个用户呢,当然服务器可以看请求是否携带数据,或者查询接口和创建接口的 url 不一样来解决这个问题,但这总归是麻烦了。所以为了让服务器更好的判断请求的行为,就推出了一系列的方法。这样针对同一个 url /user,只需要改变请求方式,就能让服务器知道你是想查询用户还是新建用户。
请求头
content-length
accept-encoding
告知服务器,客户端支持的文件压缩格式,比如js文件可以使用gzip编码,对应 .gz文件;
accept
user-agent
Content-Type
请求头中有很多有用的信息,其中最关键的就是 content-type:这次请求携带的数据的类型。
常见的 Content-Type:
| Content-Type | 解释 |
|---|---|
| text/html | html 格式 |
| text/plain | 纯文本格式 |
| text/css | CSS 格式 |
| text/javascript | js 格式 |
| image/gif | gif 图片格式 |
| image/jpeg | jpg 图片格式 |
| image/png | png 图片格式 |
| application/x-www-form-urlencoded | POST 专用:普通的表单提交默认是通过这种方式。表示数据被编码成以 ‘&’ 分隔的键值对,同时以 ‘=’ 分隔键和值name=zs&age=18 |
| application/json | POST 专用:用来告诉服务端消息主体是序列化后的 JSON 字符串{"name":"zs","age":18} |
| text/xml | POST 专用:发送 xml 数据 |
| multipart/form-data | POST 专用:一般用来发送文件,当然也可以发送文本 |
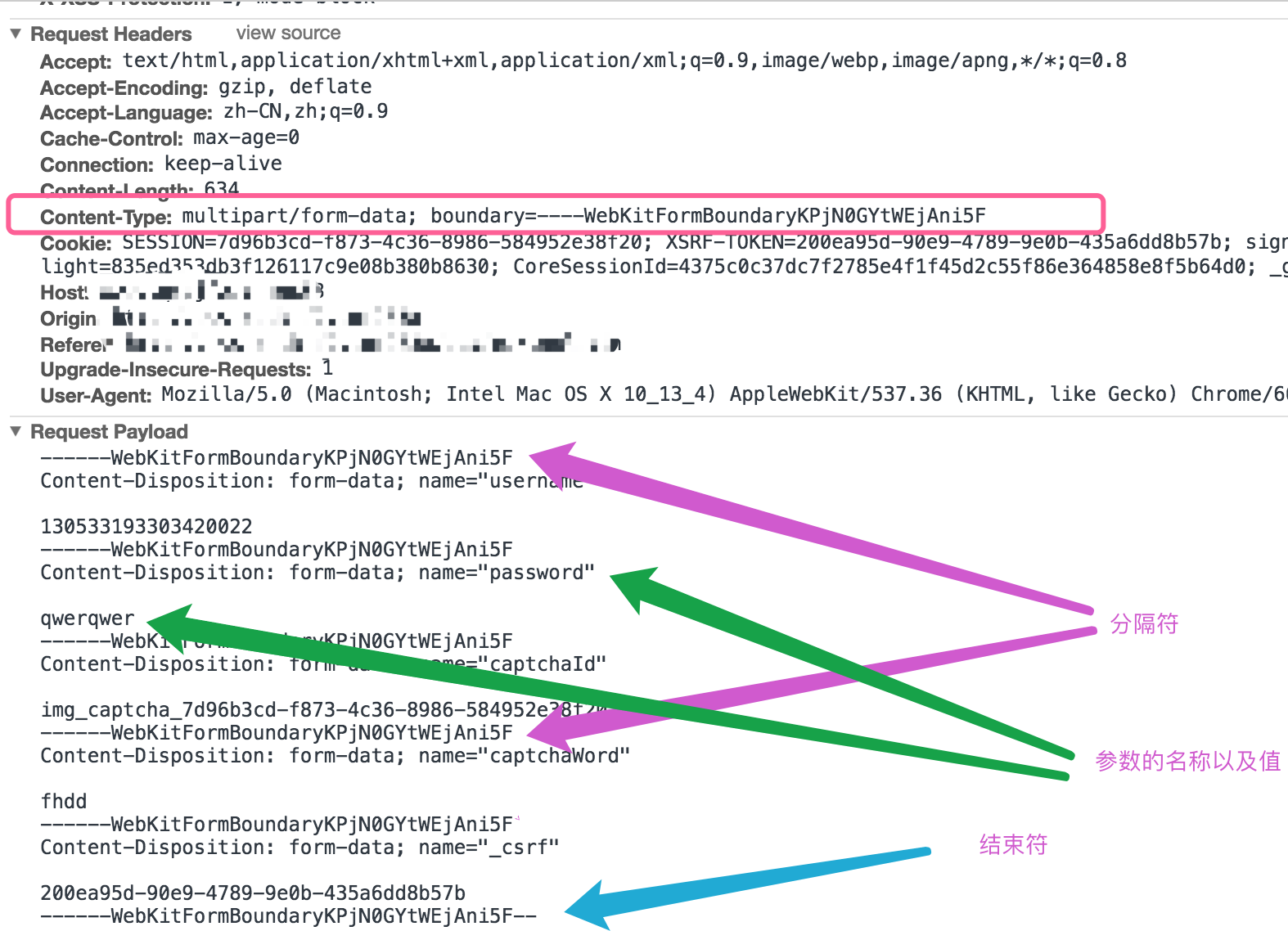
multipart/form-data
表单提交始终以 Content-Type: multipart/form-data 来发送数据,这个编码允许发送文件。
multipart/form-data 一般用来上传文件,并且会生成一个 boundary 边界字符串。
- boundary 是分隔符,分隔多个文件、表单项。如果不自己设置,默认由浏览器自动产生
boundary 在请求体中会放在每一个表单项前面,并且会在整个请求体末尾以 boundary 加上两个横杠**--**的方式结尾。
keep-alive
http是基于TCP协议的,但是通常在进行一次请求和响应结束后会立刻中断;
在http1.0中,如果想要继续保持连接:
- 浏览器需要在请求头中添加 connection: keep-alive;
- 服务器需要在响应头中添加 connection:keey-alive;
- 当客户端再次放请求时,就会使用同一个连接,直接一方中断连接;
在http1.1中,所有连接默认是 connection: keep-alive 的;
- 不同的Web服务器会有不同的保持 keep-alive的时间;
- Node中默认是5s中;
响应行
状态行也由三部分组成:服务器 HTTP 协议版本,响应状态码,状态码的文本描述
格式:HTTP-Version Status-Code Reason-Phrase CRLF
比如:HTTP/1.1 200 OK状态码
- 1xx:指示信息,表示请求已接收,继续处理
- 2xx:成功,表示请求已被成功接受,处理。
- 200 OK:客户端请求成功
- 201 Created:POST请求,创建了新的资源
- 204 No Content:无内容。服务器成功处理,但未返回内容。一般用在只是客户端向服务器发送信息,而服务器不用向客户端返回什么信息的情况。不会刷新页面。
- 206 Partial Content:服务器已经完成了部分 GET 请求(客户端进行了范围请求)。响应报文中包含 Content-Range 指定范围的实体内容
3xx:重定向
- 301 Moved Permanently:永久重定向,表示请求的资源已经永久的搬到了其他位置。
- 响应中会给出新的 url。
- 302 Found:临时重定向,表示请求的资源临时搬到了其他位置
- 303 See Other:临时重定向,应使用 GET 定向获取请求资源。303 功能与 302 一样,区别只是 303 明确客户端应该使用 GET 访问
- 307 Temporary Redirect:临时重定向,和 302 有着相同含义。POST 不会变成 GET
304 Not Modified:表示客户端发送附带条件的请求(GET 方法请求报文中的 IF…)时,条件不满足。返回 304 时,不包含任何响应主体。虽然 304 被划分在 3XX,但和重定向一毛钱关系都没有
一个 304 的使用场景:服务器告知浏览器缓存有效。
- 缓存服务器向服务器请求某一个资源的时候,服务器返回的响应报文具有这样的字段:Last-Modified:Wed,7 Sep 2011 09:23:24,缓存器会保存这个资源的同时,保存它的最后修改时间。
- 下次用户向缓存器请求这个资源的时候,缓存器需要确定这个资源是新的,那么它会向原始服务器发送一个 HTTP 请求(GET 方法),并在请求头部中包含了一个字段:If-Modified-Since:Wed,7 Sep 2011 09:23:24,这个值就是上次服务器发送的响应报文中的最后修改时间。
假设这个资源没有被修改,那么服务器返回一个响应报文:
HTTP/1.1 304 Not ModifiedDate:Sat, 15 Oct 2011 15:39:29(空行)(空响应体)
用 304 告诉缓存器资源没有被修改,并且响应体是空的,不会浪费带宽。
- 301 Moved Permanently:永久重定向,表示请求的资源已经永久的搬到了其他位置。
- 4xx:客户端错误
- 400 Bad Request:客户端请求有语法错误,服务器无法理解。
- 401 Unauthorized:请求未经授权,这个状态代码必须和 WWW-Authenticate 报头域一起使用。
- 403 Forbidden:服务器收到请求,但是拒绝提供服务
- 404 Not Found:请求资源不存在。比如,输入了错误的 url
- 415 Unsupported media type:不支持的媒体类型
5xx:服务器端错误,服务器未能实现合法的请求。
实例化 XHR 对象
const xhr = new XMLHttpRequest();- 监听 XMLHttpRequest 对象状态的变化,或者监听 onload 事件(请求完成时触发,就像 onclick 一样,点击时触发)
xhr.onreaderstatechange = () => {},xhr.onload = () => {}- 回调函数中可以获取响应的数据
xhr.response,这也是设计失败的地方,所有东西都挂载在一个 xhr 对象上。
- 回调函数中可以获取响应的数据
- 配置请求
xhr.open()open 这个名字取的真烂 - 发送请求
xhr.send()```javascript // 1.创建XMLHttpRequest对象 const xhr = new XMLHttpRequest()
// 2.监听状态的改变(宏任务) // 监听状态改变事件 xhr.onreadystatechange = function() { // console.log(xhr.response) if (xhr.readyState !== XMLHttpRequest.DONE) return // XMLHttpRequest.DONE 就是状态4
// 将字符串转成JSON对象(js对象)const resJSON = JSON.parse(xhr.response)
} // 或者监听 onload 事件 xhr.onload = function() { const resData = JSON.parse(xhr.response); }
// 3.配置请求open // method: 请求的方式(get/post/delete/put/patch…) // url: 请求的地址 // boolean: false 发送同步请求,默认 true,发送异步请求 xhr.open(“get”, “http://123.207.32.32:8000/home/multidata“)
// 4.发送请求(浏览器帮助发送对应请求) xhr.send()
<a name="DXMdT"></a>## xhr 对象状态变化对于一次请求来说 xhr 对象的状态一直在变化,注意不是 http 响应的状态。- onreadystatechange 事件监听了这个状态的变化。包括如下的状态:| **状态值** | **状态** | **描述** || --- | --- | --- || 0 | unsent | 代理被创建,但尚未调用 open() 方法。 || 1 | opened | open() 方法已经被调用。 || 2 | headers_received | send() 方法已经被调用,并且可以获得请求头和 xhr 状态。 || 3 | loading | 下载中,xhr.responseText 属性中已经包含部分数据了。 || 4 | done | 下载操作已经完成。 |0 状态一般不用管,意义不大。剩下的 4 个状态才是重点,可以**用**`**xhr.readstate**`**获取**。<a name="CqekX"></a>## xhr 其他事件监听除了onreadystatechange,onload 还有其他的事件可以监听- loadstart:请求开始。- progress: 一个响应数据包到达,此时整个 response body 都在 response 中。- abort:调用 xhr.abort() 取消了请求。- error:发生连接错误,例如,域错误。不会发生诸如 404 这类的 HTTP 错误。- load:请求成功完成。- timeout:由于请求超时而取消了该请求(仅发生在设置了 timeout 的情况下)。- loadend:在 load,error,timeout 或 abort 之后触发。<a name="Dli6S"></a>## 响应数据和响应类型`xhr.response`属性可以获取响应的数据,我们还可以通过`xhr.responseType`属性对响应数据的类型进行断言指定。- **断言成功就会自动解析数据**,比如 JSON 数据,响应的 JSON 字符串会自动转成 JavaScript 对象,供 response 属性获取。而不用手动去 JSON.parse()。- 如果断言失败 response 就为 null。响应的数据类型有三种:1. text:默认值2. json3. xml```javascriptconst xhr = new XMLHttpRequest()xhr.onload = function() {// const resJsonData = JSON.parse(xhr.response);const resJsonData = xhr.response}// 必须设置在发送请求之前xhr.responseType = "json"xhr.open("get", "http://123.207.32.32:8000/home/multidata")xhr.send()
responseType 和 responseText、responseXML 的区别:
- 早期通常服务器返回的数据是普通的文本和XML,所以我们通常会通过responseText、 responseXML来获取响应结果;
- 之后将它们转化成JavaScript对象形式;
HTTP 响应的状态 status
之前获取了 xhr 的状态,当然也能获取 http 的响应状态。
通过**xhr.status**获取状态码,**xht.statusText**获取状态码描述。
我们一般根据状态码来判断请求是否成功:
const xhr = new XMLHttpRequest()xhr.onload = function() {console.log(xhr.status, xhr.statusText)// 根据http的状态码判断是否请求成功if (xhr.status >= 200 && xhr.status < 300) {console.log(xhr.response)} else {console.log(xhr.status, xhr.statusText)}}xhr.onerror = function() {console.log("onerror", xhr.status, xhr.statusText)}xhr.responseType = "json"xhr.open("get", "http://123.207.32.32:8000/home/multidata")xhr.send()
GET/POST请求传递参数
常见的传递给服务器数据的方式有如下几种:
- 方式一:GET请求的query参数
- 方式二:POST请求 x-www-form-urlencoded 格式
- 方式三:POST请求 FormData 格式,post 默认格式
- 方式四:POST请求 JSON 格式
```javascript const xhr = new XMLHttpRequest() xhr.onload(() => {}) xhr.responseType = “json”const xhr = new XMLHttpRequest()xhr.onload(() => {})xhr.responseType = "json"xhr.open("get", "host?name=zs&age=18")xhr.send()
xhr.open(“post”, “http://123.207.32.32:1888/02_param/posturl“)
xhr.setRequestHeader(“Content-type”, “application/x-www-form-urlencoded”) // 请求体放在 send() 中 xhr.send(“name=why&age=18&address=广州市”)
<a name="lIZ3o"></a>### FormData 类客户端向服务器发送表单数据,需要使用 FormData 类。FormData 类用于捕获 HTML 表单,并使用 fetch 或其他网络方法提交。我们可以从 HTML 构建的表单中捕获表单数据进行提交:`new FormData(form)`。- 比如绑定一个按钮,点击按钮就获取表单 dom,通过 FormData 实例化出表单数据对象,然后请求中提交表单数据。- 因为表单数据提交默认就是 form-data 的数据格式,所以不用设置请求头的 content-type。```html<form class="info"><input type="text" name="username"><input type="password" name="password"></form><button class="send">发送请求</button><script>const formEl = document.querySelector(".info")const sendBtn = document.querySelector(".send")sendBtn.onclick = function() {const xhr = new XMLHttpRequest()xhr.onload(() => {})xhr.responseType = "json"xhr.open("post", "http://123.207.32.32:1888/02_param/postform")// formElement对象转成FormData对象const formData = new FormData(formEl) // 上传文件也和普通表单提交是一样的xhr.send(formData)}</script>
也可以直接通过 js 创建一个表单数据的对象,然后使用以下方法增加表单项数据进行提交:
- formData.append(name, value)
- formData.append(name, blob, fileName)
- formData.set(name, value)
- formData.set(name, blob, fileName) ```javascript const formData = new FormData(); formData.append(‘key1’, ‘value1’); formData.append(‘key2’, ‘value2’);
xhr.send(formData)
让我们在这里注意两个特点:- set 方法会移除具有相同名称(name)的字段,而 append 不会。- 要发送文件,需要使用三个参数的语法,最后一个参数是文件名,一般是通过 <input type="file"> 从用户文件系统中获取的。其他方法是:- formData.delete(name)- formData.get(name)- formData.has(name)<a name="WXmie"></a>### JSON 数据注意:请求体要传一个 json 字符串,不能直接传对象,服务器可不能理解 JavaScript 对象。之前 axios 能直接写 js 对象,是因为 axios 封装使用了 JSON.stringify()。```javascriptconst xhr = new XMLHttpRequest()xhr.onload(() => {})xhr.responseType = "json"xhr.open("post", "http://123.207.32.32:1888/02_param/postjson")xhr.setRequestHeader("Content-type", "application/json")xhr.send(JSON.stringify({name: "why", age: 18, height: 1.88}))
超时时间timeout和取消请求
在网络请求的过程中,为了避免过长的时间服务器无法返回数据,通常我们会为请求设置一个超时时间:timeout。
- 当达到超时时间后依然没有获取到数据,那么这个请求会自动被取消掉;
- 默认值为0,表示没有设置超时时间;
另外,用户当然也能点击取消按钮以取消请求。
const xhr = new XMLHttpRequest()xhr.onload = function() {console.log(xhr.response)}xhr.onabort = function() {console.log("请求被取消掉了")}xhr.responseType = "json"// 1.超市时间的设置xhr.ontimeout = function() {console.log("请求过期: timeout")}// timeout: 浏览器达到过期时间还没有获取到对应的结果时, 取消本次请求// xhr.timeout = 3000xhr.open("get", "http://123.207.32.32:1888/01_basic/timeout")xhr.send()// 2.手动取消结果const cancelBtn = document.querySelector("button")cancelBtn.onclick = function() {xhr.abort()}
XHR的进阶和封装
function hyajax({url,method = "get",data = {},headers = {}, // tokensuccess,failure} = {}) {// 1.创建对象const xhr = new XMLHttpRequest()// 2.监听数据xhr.onload = function() {if (xhr.status >= 200 && xhr.status < 300) {success && success(xhr.response)} else {failure && failure({ status: xhr.status, message: xhr.statusText })}}// 3.设置类型xhr.responseType = "json"// 4.open方法if (method.toUpperCase() === "GET") {const queryStrings = []for (const key in data) {queryStrings.push(`${key}=${data[key]}`)}url = url + "?" + queryStrings.join("&")xhr.open(method, url)xhr.send()} else {xhr.open(method, url)xhr.setRequestHeader("Content-type", "application/json")xhr.send(JSON.stringify(data))}return xhr}// 调用者hyajax({url: "http://123.207.32.32:1888/02_param/get",method: "GET",data: {name: "why",age: 18},success: function(res) {console.log("res:", res)},failure: function(err) {// alert(err.message)}})
// 练习hyajax -> axiosfunction hyajax({url,method = "get",data = {},timeout = 10000,headers = {}, // token} = {}) {// 1.创建对象const xhr = new XMLHttpRequest()// 2.创建Promiseconst promise = new Promise((resolve, reject) => {// 2.监听数据xhr.onload = function() {if (xhr.status >= 200 && xhr.status < 300) {resolve(xhr.response)} else {reject({ status: xhr.status, message: xhr.statusText })}}// 3.设置类型xhr.responseType = "json"xhr.timeout = timeout// 4.open方法if (method.toUpperCase() === "GET") {const queryStrings = []for (const key in data) {queryStrings.push(`${key}=${data[key]}`)}url = url + "?" + queryStrings.join("&")xhr.open(method, url)xhr.send()} else {xhr.open(method, url)xhr.setRequestHeader("Content-type", "application/json")xhr.send(JSON.stringify(data))}})promise.xhr = xhrreturn promise}
Fetch的使用详解
Fetch可以看做是早期的XMLHttpRequest的替代方案,它提供了一种更加现代的处理方案:
- 比如返回值是一个Promise,提供了一种更加优雅的处理结果方式
- 在请求发送成功时,调用resolve回调then;
- 在请求发送失败时,调用reject回调catch;
- 比如不像XMLHttpRequest一样,所有的操作都在一个对象上;
fetch函数的使用:
- input:定义要获取的资源地址,可以是一个URL字符串,也可以使用一个Request对象(实验性特性)类型;
init:其他初始化参数
fetch 返回的 promise 就使用内建的 Response class 对象来对响应头进行解析;
- 在这个阶段,我们可以通过检查响应头,来检查 HTTP 状态以确定请求是否成功;
- 如果 fetch 无法建立一个 HTTP 请求,例如网络问题,亦或是请求的网址不存在,那么 promise 就会 reject;
- 异常的 HTTP 状态,例如 404 或 500,不会导致出现 error;
我们可以在 response 的属性中看到 HTTP 状态:
- status:HTTP 状态码,例如 200;
- ok:布尔值,如果 HTTP 状态码为 200-299,则为 true;
第二阶段,为了获取 response body,我们需要使用一个其他的方法调用。
response.text()—— 读取 response,并以文本形式返回 response;response.json()—— 将 response 解析为 JSON; ```javascript //1.fetch发送get请求 //1.1.未优化的代码 fetch(“http://123.207.32.32:8000/home/multidata").then(res => { // 1.获取到response const response = res// 2.获取具体的结果 response.json().then(res => {
console.log("res:", res)
}) }).catch(err => { console.log(“err:”, err) })
//1.2. 优化方式一: fetch(“http://123.207.32.32:8000/home/multidata").then(res => { // 1.获取到response const response = res // 2.获取具体的结果 return response.json() }).then(res => { console.log(“res:”, res) }).catch(err => { console.log(“err:”, err) })
//1.3. 优化方式二: async function getData() { const response = await fetch(“http://123.207.32.32:8000/home/multidata“) const res = await response.json() console.log(“res:”, res) }
getData()
<a name="Dh6Gr"></a>## POST 请求携带参数```javascriptasync function getData() {const formData = new FormData()formData.append("name", "why")formData.append("age", 18)const response = await fetch("http://123.207.32.32:1888/02_param/postform", {method: "post",body: formData})// 获取response状态console.log(response.ok, response.status, response.statusText)const res = await response.json()console.log("res:", res)}getData()
async function getData() {const response = await fetch("http://123.207.32.32:1888/02_param/postjson", {method: "post",headers: {"Content-type": "application/json"},body: JSON.stringify({ // 注意对象要转成 json 字符串name: "why",age: 18})})const res = await response.json()console.log("res:", res)}getData()
前端文件上传流程
文件上传的流程:前端向服务器发送文件,服务器接收到文件后保存到磁盘,并且返回一个 url 供前端获取这个文件。
上传文件一般使用表单向服务器发送数据。
XHR 和 fetch 都能上传文件,但是 fetch 无法监听上传进度。
<input class="file" type="file"><button class="upload">上传文件</button><script>const uploadBtn = document.querySelector(".upload")uploadBtn.onclick = function() {// 1.创建对象const xhr = new XMLHttpRequest()// 2.监听结果xhr.onload = function() {console.log(xhr.response)}// 监听上传进度xhr.onprogress = function(event) {console.log(event)}xhr.responseType = "json"xhr.open("post", "http://123.207.32.32:1888/02_param/upload")// 表单上传文件const fileEl = document.querySelector(".file")const file = fileEl.files[0] // 获取选中的文件const formData = new FormData() // 表单形式提交数据formData.append("avatar", file)xhr.send(formData)}</script>
<input class="file" type="file"><button class="upload">上传文件</button><script>const uploadBtn = document.querySelector(".upload")uploadBtn.onclick = async function() {// 表单const fileEl = document.querySelector(".file")const file = fileEl.files[0]const formData = new FormData()formData.append("avatar", file)// 发送fetch请求const response = await fetch("http://123.207.32.32:1888/02_param/upload", {method: "post",body: formData})const res = await response.json()console.log("res:", res)}</script>