创建应用
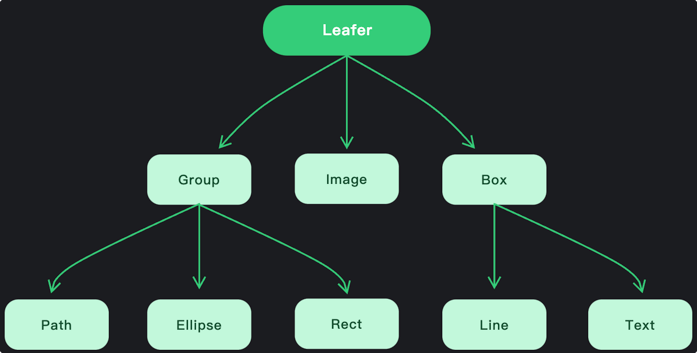
Leafer 实例是一个树状结构,Leafer 是根节点(提供了一系列的管理功能),可以往里面添加子元素,并且子元素可以通过 Group / Box 层层嵌套,组成一颗复杂的渲染树。

创建固定宽高的应用
应用默认自带窗口交互功能。
view 参数支持 window 、div、canvas 标签对象,注意 view 为 id 字符串时不用加 # 号。
ts
import { Leafer } from 'leafer-ui'new Leafer({view: 'id', // 支持 window 、div、canvas 标签对象, 可使用id字符串(不用加 # 号)width: 600, // 不能设置为 0, 否则会变成自动布局height: 600})
创建自适应布局的应用
当画布的父节点尺寸改变后会自动 resize, 了解自适应布局。
ts
import { Leafer } from 'leafer-ui'new Leafer({ view: window })// 等同于 { view: window, top:0, right: 0, bottom: 0, left: 0 }

