一、函数节流与函数防抖
1.1 相关理解
- 事件频繁触发可能造成的问题?
- 一些浏览器事件:window.onresize、window.mousemove等,触发的频率非常高,会造成界面卡顿
- 如果向后台发送请求,频繁触发,对服务器造成不必要的压力
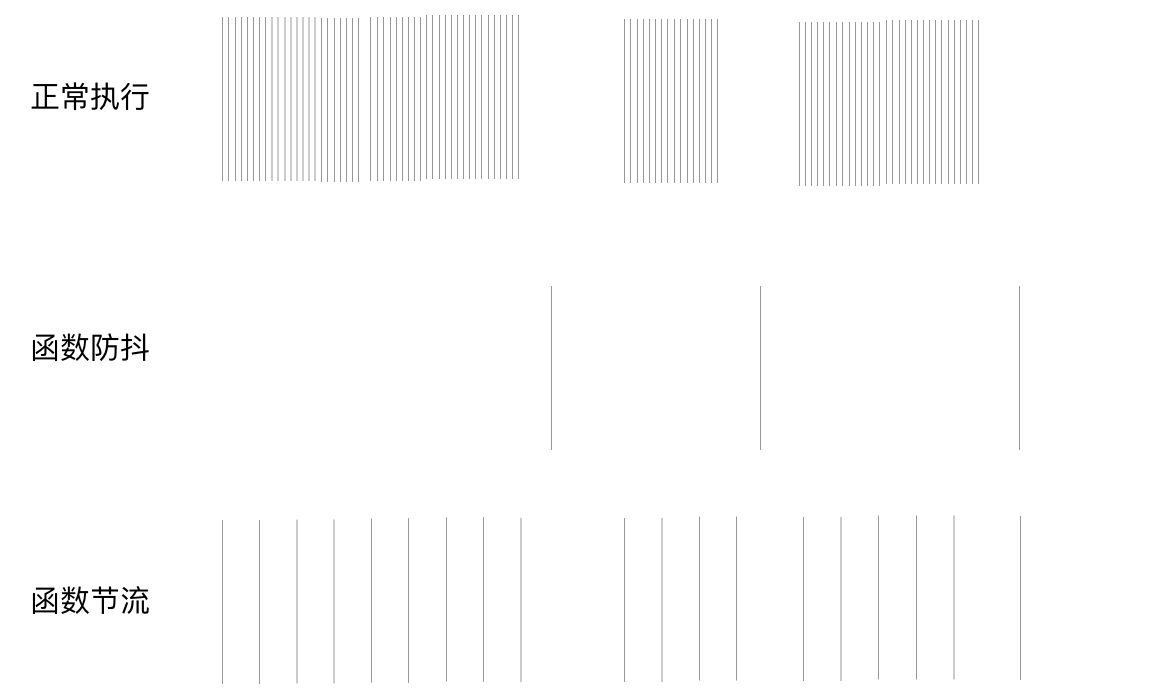
函数节流(throttle)
- 理解:
- 在函数需要频繁触发时: 函数执行一次后,只有大于设定的执行周期后才会执行第二次
- 适合多次事件按时间做平均分配触发
- 场景:
- 窗口调整(resize)
- 页面滚动(scroll)
- DOM 元素的拖拽功能实现(mousemove)
- 抢购疯狂点击(click)
- 理解:
函数防抖(debounce)
- 理解:
- 在函数需要频繁触发时: 在规定时间内,只让最后一次生效,前面的不生效。
- 适合多次事件一次响应的情况
- 场景:
- 输入框实时搜索联想(keyup/input)
- 理解:
区别函数节流与防抖
1.2 api说明
throttle() 节流
- 语法: throttle(callback, wait)
- 功能: 创建一个节流函数,在 wait 毫秒内最多执行
callback一次
debounce() 防抖
- 语法: throttle(callback, wait)
- 功能: 创建一个节流函数,在 wait 毫秒内最多执行
callback一次 */ export function throttle(callback, wait) { let start = 0 // 返回一个事件监听函数(也就是节流函数) return function (event) { console.log(‘throttle event’) // 只有当距离上次处理的时间间隔超过了wait时, 才执行处理事件的函数 const current = Date.now() if ( current - start > wait) {
} } } ```callback.call(this, event) // 需要指定this和参数start = current
函数防抖:
```javascript /* 实现函数防抖 - 语法: debounce(callback, wait)
功能: 创建一个防抖动函数,该函数会从上一次被调用后,延迟
wait毫秒后调用callback*/ export function debounce (callback, wait) { // 用来保存定时器任务的标识id let timeoutId = -1 // 返回一个事件监听函数(也就是防抖函数) return function (event) { console.log(‘debounce event’) // 清除未执行的定时器任务 if (timeoutId!==-1) {clearTimeout(timeoutId)
} // 启动延迟 await 时间后执行的定时器任务 timeoutId = setTimeout(() => {
// 调用 callback 处理事件callback.call(this, event)// 处理完后重置标识timeoutId = -1
1.4 测试
```html <!DOCTYPE html>
```