您将学到什么
- 如何从命令行启动 Cypress
- 如何使用启动器开始您的测试之旅
- 如何选择测试类型
- 如何启动浏览器
cypress open
您可以使用以下命令之一从项目根目录打开 Cypress,具体取决于您使用的包管理器(npm、Yarn 或 pnpm):
- npm
- Yarn
- pnpm
npx cypress open
yarn cypress open
pnpm cypress open
片刻后,Cypress 启动器将会打开。
添加 npm 脚本
虽然每次都写出 Cypress 可执行文件的完整路径没有问题,但将 Cypress 命令添加到 package.json 文件的 scripts 字段中会更容易和清晰。
{ "scripts": { "cy:open": "cypress open" }}
现在,您可以像这样从项目根目录调用该命令:
npm run cy:open
… 然后 Cypress 就会立即打开。
注意
最佳实践
不要将 cypress 作为脚本的确切名称,特别是如果您使用 Yarn 作为包管理器。当在 Cypress 二进制文件上运行命令(例如 yarn cypress verify)时,Yarn 将引用同名的脚本,并且Cypress CLI 命令可能不会按预期工作。相反,请使用一个描述性且不含歧义的脚本名称,如 cy:open 或 cy:run。
CLI 工具
通过 npm 安装 Cypress,您还可以访问许多其他 CLI 命令。此外,Cypress 还是一个完全成熟的 JavaScript 库,您可以将其导入到您的 Node 脚本中。
启动器

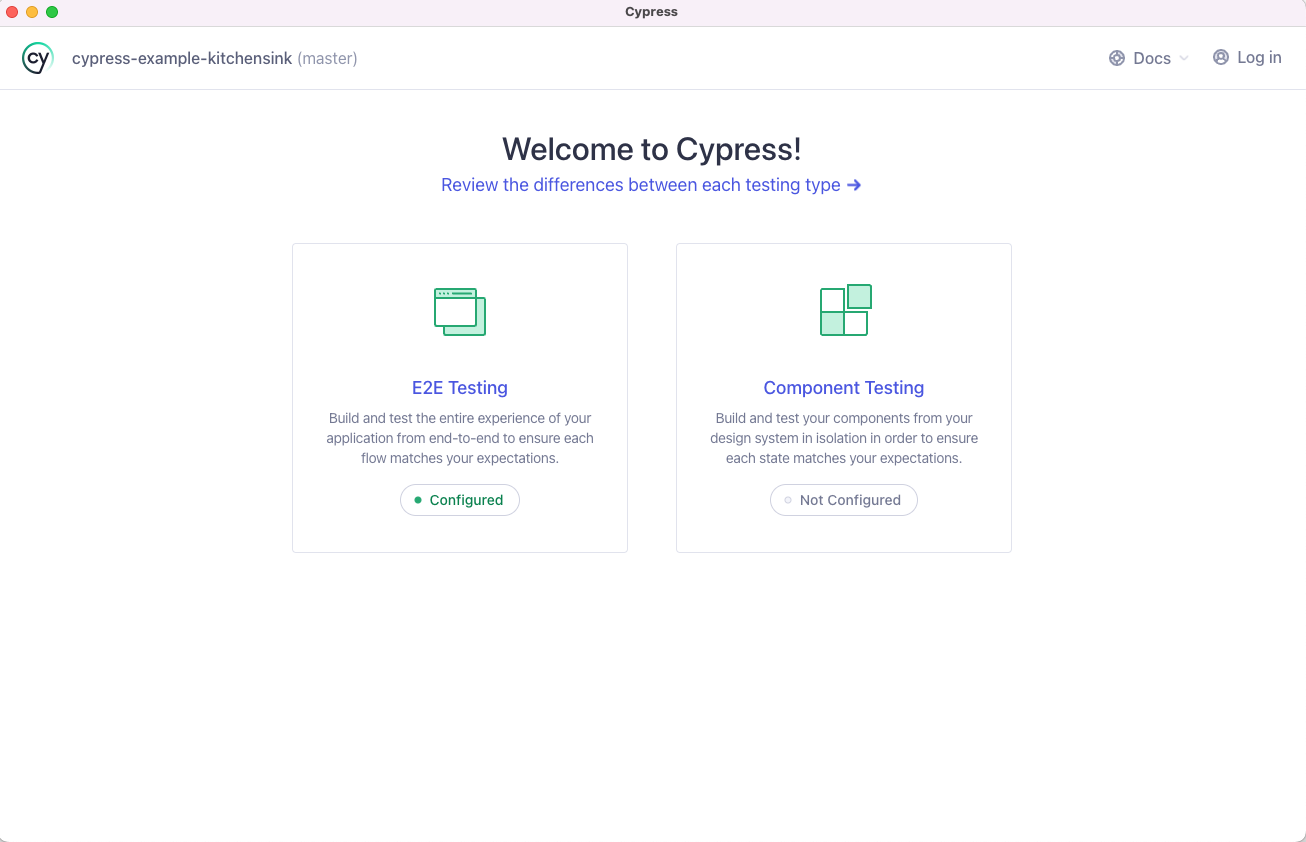
打开 Cypress 后,您的测试之旅将从启动器开始。它的任务是引导您完成在开始编写第一个测试之前需要完成的决策和配置任务。
如果这是您第一次使用 Cypress,它将按顺序引导您完成以下步骤。
选择测试类型
启动器首先向您提出了最重要的决定:我应该进行什么类型的测试?端到端(E2E)测试,其中我运行整个应用程序并访问页面进行测试?还是组件测试,其中我挂载应用程序的单个组件并在隔离环境中对它们进行测试?
要了解有关这个关键决定的更多背景信息,请阅读有关测试类型的内容。或者,如果您不确定您想要哪种类型,并且只是想继续进行您的测试之旅,那就暂时选择 E2E - 您随时可以以后更改!
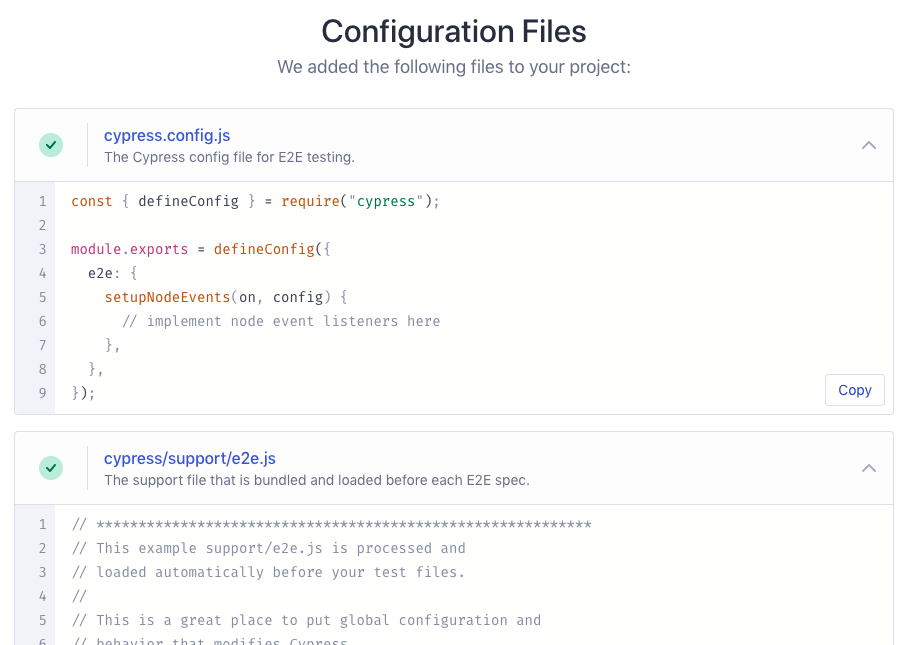
快速配置

在下一步中,启动器将为您选择的测试类型生成一组适当的配置文件,并列出更改供您审查。要了解有关生成配置的更多信息,请查阅 Cypress 配置参考文档,或者您可以向下滚动并点击“继续”。
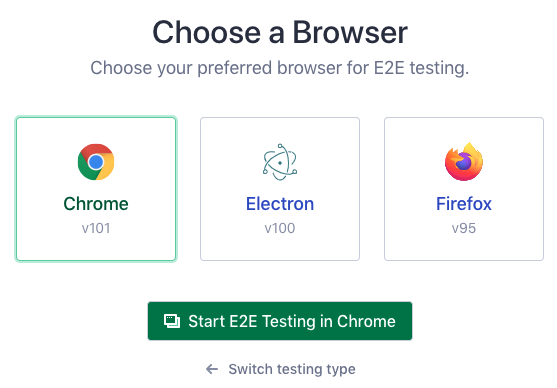
启动浏览器

最后,您将看到 Cypress 在您的系统上找到的兼容浏览器列表。要了解更多关于您在这里的选择的信息,请参阅我们的启动浏览器指南。再次强调,不用担心,您随时可以切换浏览器。现在,点击“开始”按钮吧!

