添加测试文件
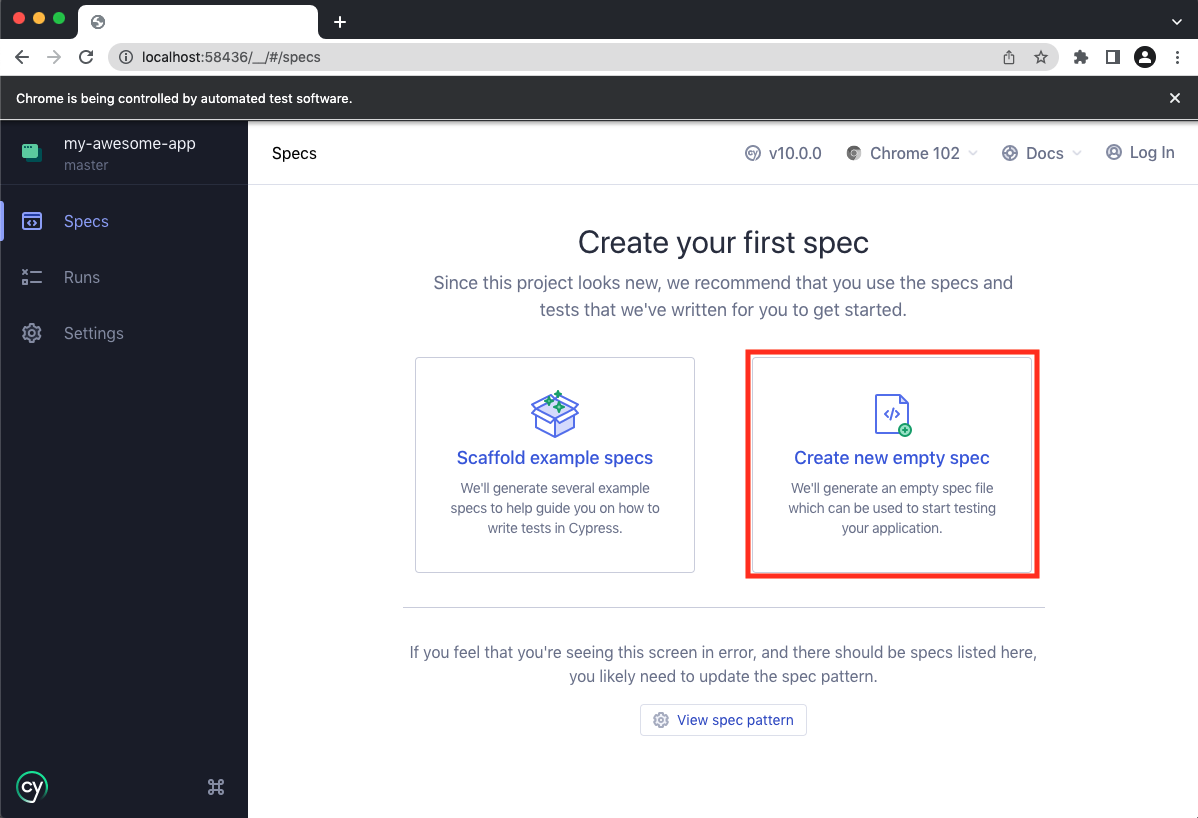
假设您已成功安装了 Cypress 并打开了 Cypress,现在是时候添加您的第一个测试了。我们将使用 创建新的空规范 按钮来完成这个操作。

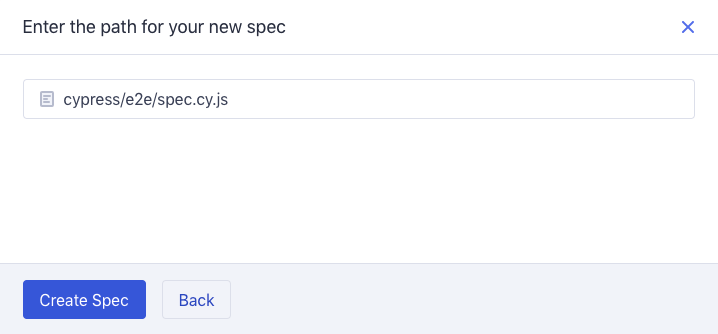
单击它后,您应该会看到一个对话框,您可以在其中输入新规范的名称。暂时接受默认名称即可。

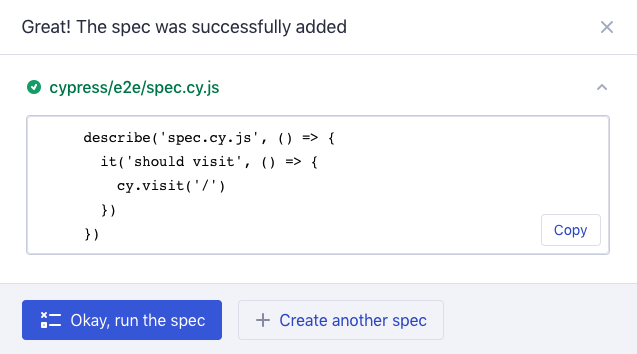
新生成的规范将显示在确认对话框中。请直接使用 ✕ 按钮关闭它。

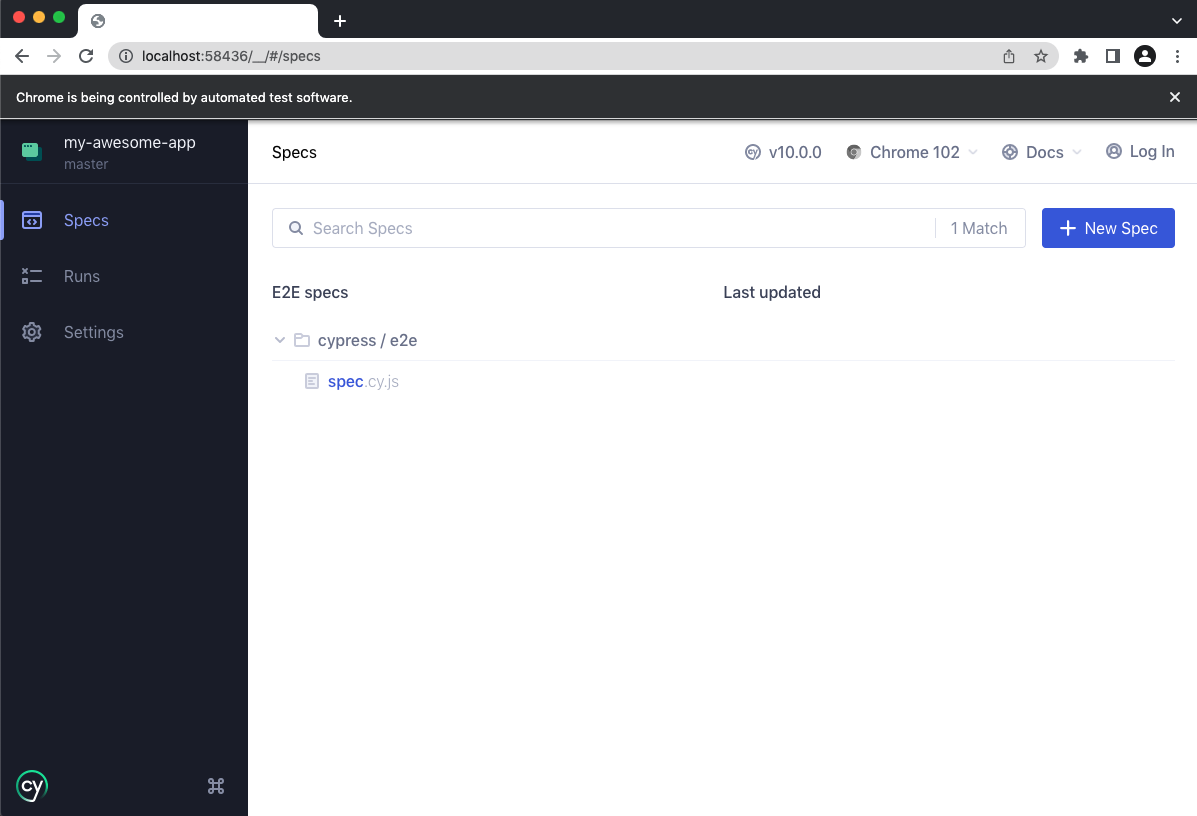
一旦我们创建了该文件,您应该立即在端到端规范列表中看到它。Cypress 会监视您的规范文件是否发生任何更改,并自动显示任何更改。

即使我们还没有编写任何代码 - 没关系 - 让我们点击您的新规范,看看 Cypress 是否会启动它。剧透:它可能会失败。别担心,这只是因为您还没有设置 Cypress 访问您应用程序中的页面!让我们尝试一些不同的方法。
编写您的第一个测试
现在是时候编写您的第一个测试了。我们将:
- 编写您的第一个通过的测试。
- 更新它以使其失败。
- 观察 Cypress 实时重新加载。
打开您喜欢的 IDE,并将您的规范内容替换为以下代码。
describe('我的第一个测试', () => {it('并不做太多事情!', () => {expect(true).to.equal(true)})})
一旦您保存了这个更改,您应该会看到浏览器重新加载。
虽然它并没有做任何有用的事情,但这是我们的第一个通过的测试!✅
在 命令日志 中,您将看到 Cypress 显示套件、测试和您的第一个断言(应该是以绿色显示通过的)。

请注意,Cypress 在右侧显示了关于这是默认页面的消息。Cypress 假设您希望访问互联网上的某个 URL - 但它也可以在没有这样做的情况下正常工作。
现在让我们编写我们的第一个失败的测试。
describe('我的第一个测试', () => {it('并不做太多事情!', () => {expect(true).to.equal(false)})})
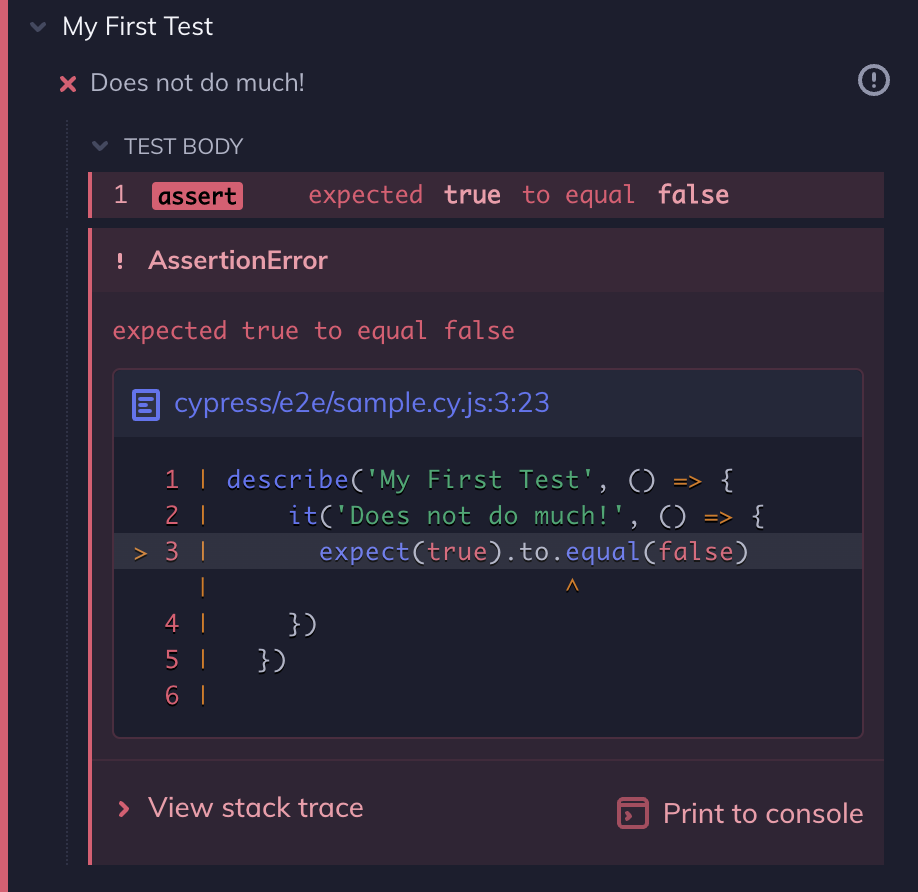
再次保存后,您将看到 Cypress 显示失败的测试为红色,因为 true 不等于 false。
Cypress 还会显示堆栈跟踪和断言失败的代码框架(如果可用)。您可以单击蓝色的文件链接以在您首选的文件打开器中打开发生错误的文件。要了解有关错误显示的更多信息,请阅读调试错误。

Cypress 为您提供了套件、测试和断言的可视化结构。很快,您还将看到命令、页面事件、网络请求等更多信息。
信息
describe、it 和 expect 是什么?
所有这些函数都来自 Cypress 预先安装的捆绑库。
Cypress 建立在这些流行的工具和框架之上,您 希望 已经有一些熟悉和了解。如果没有,也没关系。
使用 ESlint 吗?
查看我们的 Cypress ESLint 插件。
编写一个 真正的 测试
一个扎实的测试通常包括 3 个阶段:
- 设置应用程序状态。
- 执行操作。
- 对结果应用程序状态进行断言。
您可能也会看到这些阶段被表述为 “Given, When, Then”,或者 “Arrange, Act, Assert”。但是,这个想法是:首先将应用程序置于特定状态,然后在应用程序中执行一些导致其改变的操作,最后检查生成的应用程序状态。
今天,我们将狭义地看待这些步骤,并将它们清晰地映射到 Cypress 命令:
- 访问一个网页。
- 查询一个元素。
- 与该元素交互。
- 对页面上的内容进行断言。
第一步:访问一个页面
首先,让我们访问一个网页。在本示例中,我们将访问我们的Kitchen Sink应用程序,以便您可以尝试 Cypress,而无需担心找到要测试的页面。
我们可以将要访问的 URL 传递给 cy.visit()。让我们用下面的测试替换前面的测试,实际访问一个页面:
describe('我的第一个测试', () => {it('访问 Kitchen Sink 页面', () => {cy.visit('https://example.cypress.io')})})
保存文件并切换回 Cypress Test Runner。您可能会注意到几件事情:
- 命令日志现在显示了新的
VISIT操作。 - Kitchen Sink 应用程序已加载到 应用程序预览 窗格中。
- 尽管我们没有进行任何断言,但测试是绿色的。
VISIT显示了 蓝色的待定状态,直到页面加载完成。
如果此请求返回的状态码不是 2xx,例如 404 或 500,或者应用程序代码中存在 JavaScript 错误,测试将失败。

