属性
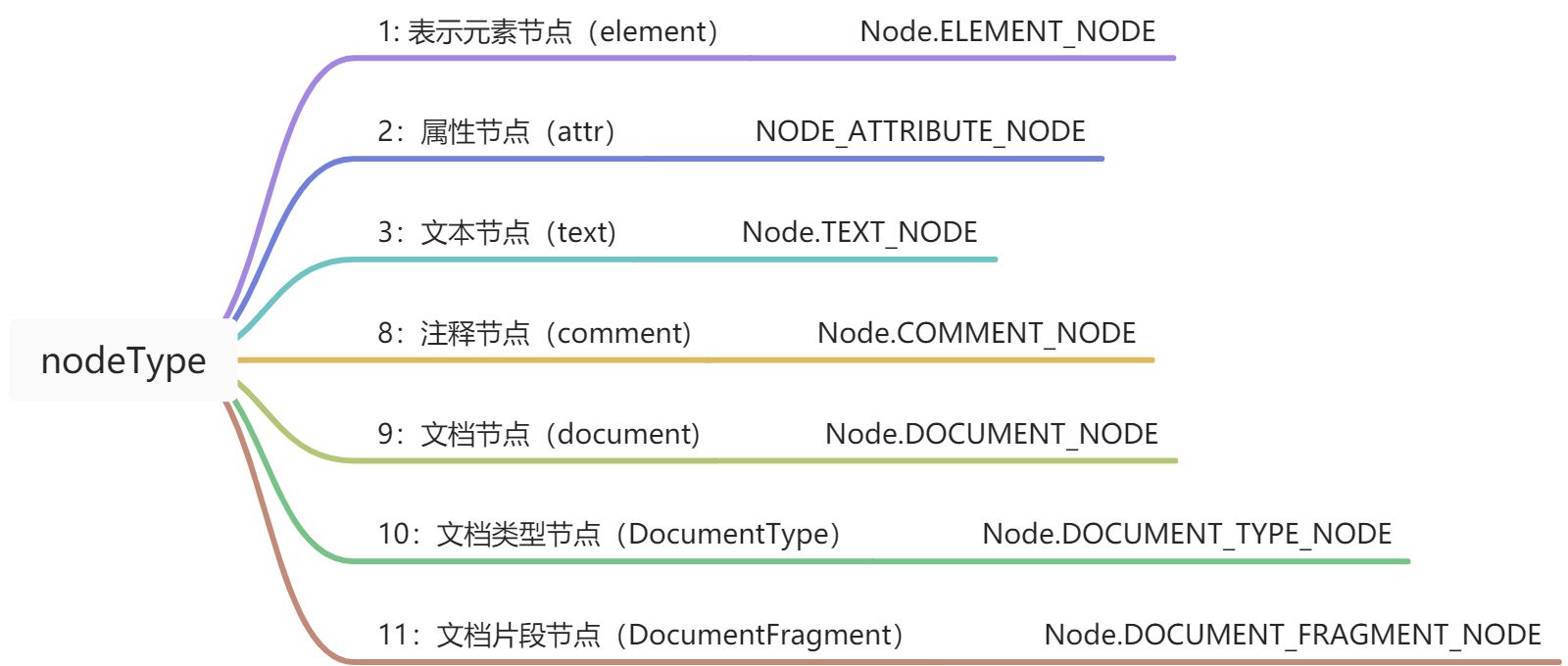
nodeType
- Node.prototype.nodeType
- 属性返回一个整数值,表示节目类型
nodeName
- nodeName返回节点的名称
nodeValue
- 返回字符串,表示当前节点本身的文本值,该属性可读写
- 只有文本节点(text),注释节点(comment),属性节点(attr)有文本值
-
textContent
textContent属性返回当前节点和它所有后代节点的文本内容- 会自动忽略当前节点内部的HTML标签,返回所有文本内容
- 设置该属性的值时,会自动对HTML标签转义
- 文本节点、注释节点、属性节点的
textContent值和nodeValue值相同 - 其他类型节点会将每个子节点的内容连接在一起返回,如果没有内容返回null
document和doctype的textContent属性为null要读取整个文档的内容,使用
document.documentElement.textContentbaseURI
返回一个字符串,表示当前网页的绝对路径
document.baseURI-
ownerDocument
返回当前节点所在的顶层文档对象,即
document对象var d = p.ownerDocument;d === document; // true
nextSibling
-
previousSibling
-
parentNode
返回当前节点的父节点
- 父节点可能是:element、document、documentfragment
- document和documentfragement的父节点是null
-
parentElement
返回当前元素的父元素节点
-
lastChild和firstChild
-
childNodes
返回一个类数组的对象(
NodeList集合),包含当前节点的所有子节点- 除了元素节点外,返回值还包含文本节点和注释节点
-
isConnected
-
方法
appendChild
appendChild接收一个节点对象作为参数,将其作为最后一个子节点,插入当前节点var p = document.createElement("p");document.body.appendChild(p);
如果参数是DOM中已经存在的节点,
appendChild方法会将其从原来的位置,移动到新位置var div = document.getElementById("myDiv");document.body.appendChild(div);
如果参数是
DocumentFragment节点,那么插入的是DocumentFragment所有子节点,而不是DocumentFragment节点本身,返回是一个空的DocumentFragment节点hasChildNodes
hasChildNodes方法返回一个布尔值,表示当前节点是否有子节点cloneNode
cloneNode方法用于克隆一个节点- 该方法接收一个布尔值为参数,表示是否同时克隆子节点
- 返回值是一个克隆出的新节点
- 克隆后的节点会拷贝该节点的所有属性,但是会丧失
addEventListener方法和on-属性 - 该方法返回的节点不在文档中
-
insertBefore
insertBefore用于将某个节点插入父节点内部的指定位置var insertedNode = parentNode.insertBefore(newNode,referenceNode);
如果要插入的节点是当前DOM现有的节点,则将该节点从原有的位置移除,插入新的位置
如果要插入的节点是
DocumentFragment类型,那么插入的将是DocumentFragment的所有子节点,而不是DocumentFragment节点本身,返回值将是一个空的DocumentFragment节点removeChild
removeChild方法接收一个子节点作为参数,用于从当前节点移除该子节点,返回值是移动的子节点var divA = document.getElementById("a");divA.parentNode.removeChid(divA);
移除当前节点的所有子节点
var elem = document.getElementById("top");while(elem.firstChild){elem.removeChild(elem.firstChild);}
replaceChild
用于将一个新的节点替换当前节点的某一个子节点
var repalceNode = parentNode.replaceChild(newChild,oldChild);
replaceChild接收两个参数,第一个参数newChild是用来替换的新节点,第二个参数oldChild是将要替换走的子节点返回值是替换走的那个节点
oldChildvar divA = document.getElementById("divA");var newSpan = document.createElement("span");newSpan.textContent = "hello world";divA.parentNode.replaceChild(newSpan,divA);
contains
contains方法返回一个布尔值,表示参数节点是否满足以下三个条件之一: