数据类型
1. number
1.1 整型和浮点型
- 所有数字都是以64位浮点数形式存储,整数也是如此
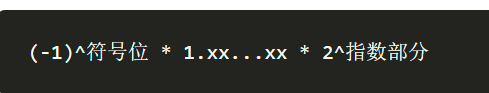
- 64位中:
- 第一位是符号位,0表示整数,1表示负数
- 第二位到第12位(共11位): 指数部分
- 第十三位到64位(共52位): 小数部分(有效数字)
- 符号位决定了数的正负,指数部分决定了数值的大小,小数部分决定了数值的精度
-
1.2 特殊数值
NaN
表示“非数字”
- typeof NaN; // number
- NaN不等于任何值,包含本身
-
Infinity
1.3 数值相关的全局方法
parseInt():
用于将字符串转化位整数
可以接收两个参数,第二个参数表示要解析值的进制,默认是10进制
parseFloat():
用于将字符串转为位浮点数
isNaN():
判断一个值是否为NaN
- isNaN只对数值有效,如果传入其他值会被先转为数值
- 如果传入字符串,字符串会先转为NaN,所以最后为true ```javascript function myIsNaN(value) { return typeof value === ‘number’ && isNaN(value); }
function myIsNaN(value) { return value !== value; } ```
isFinite():
返回一个布尔值,用于表示某个值是否为正常的数值