main.js基本模板
import Vue from 'vue'import App from '@/App'Vue.config.productionTip = falsenew Vue({el:'#app',render:h=>h(app)})
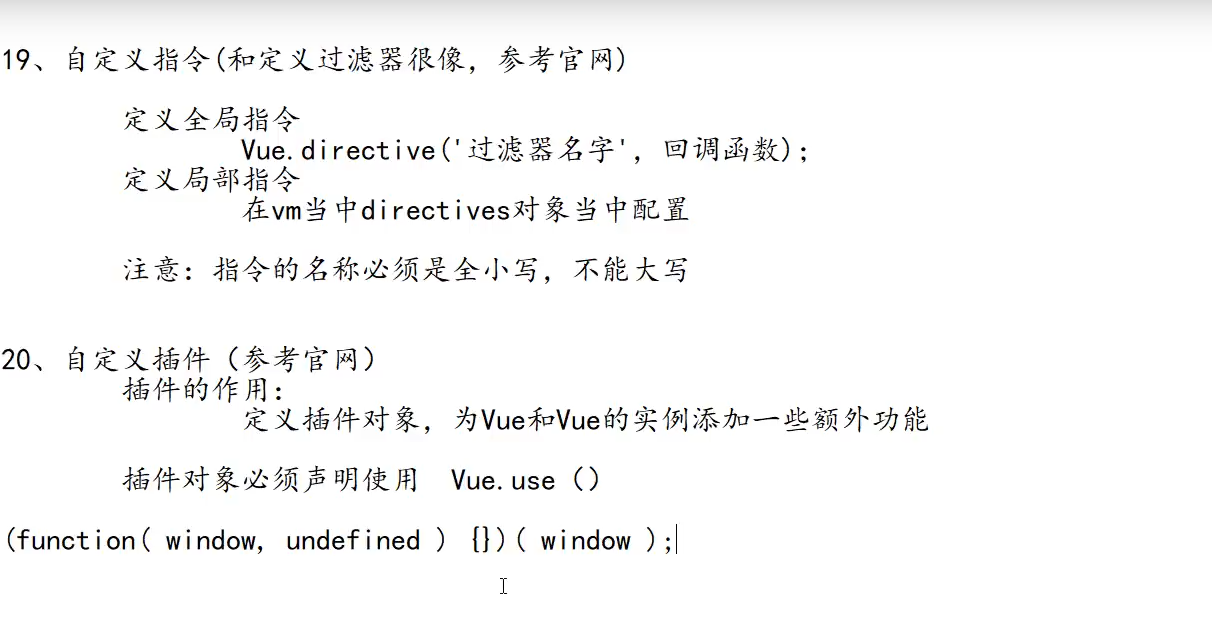
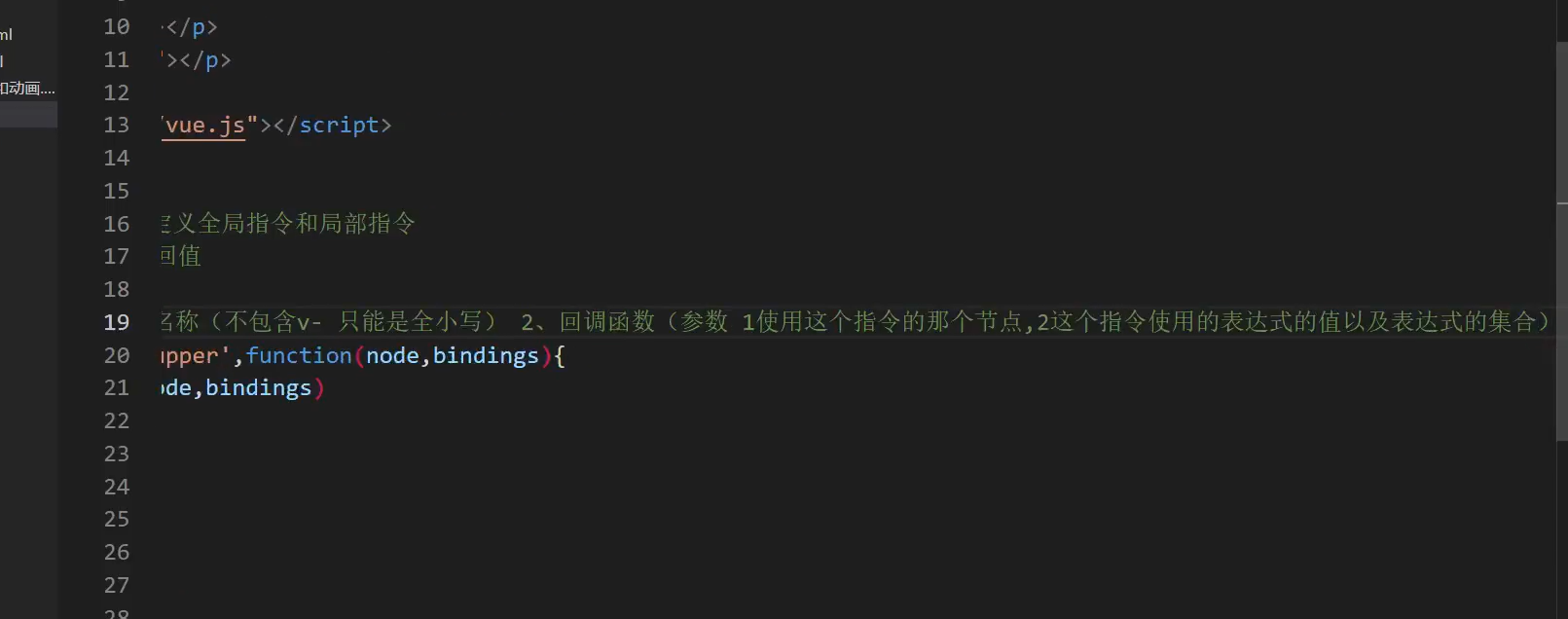
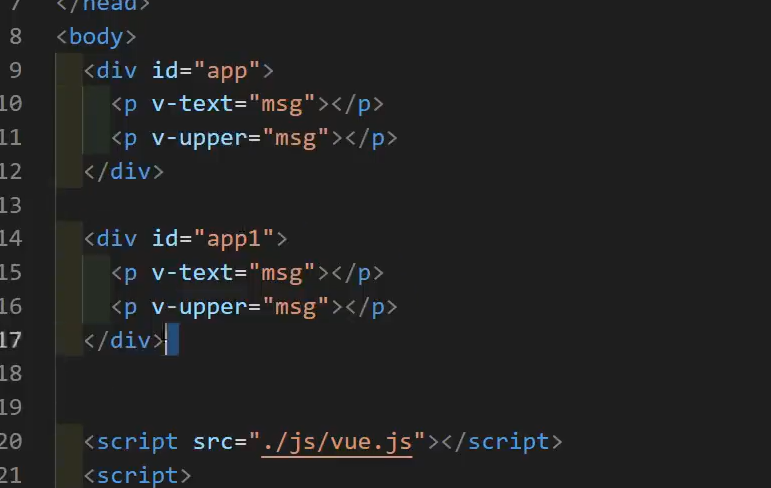
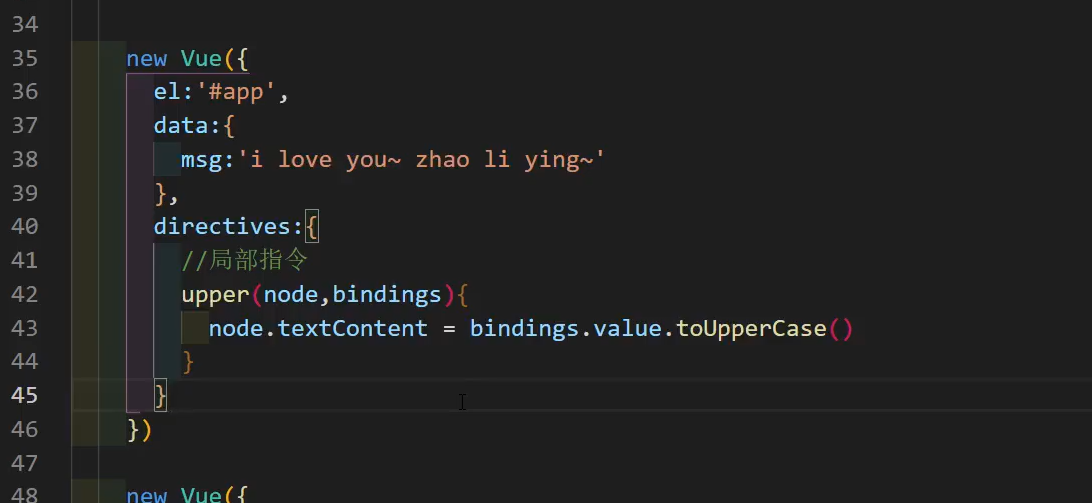
自定义指令


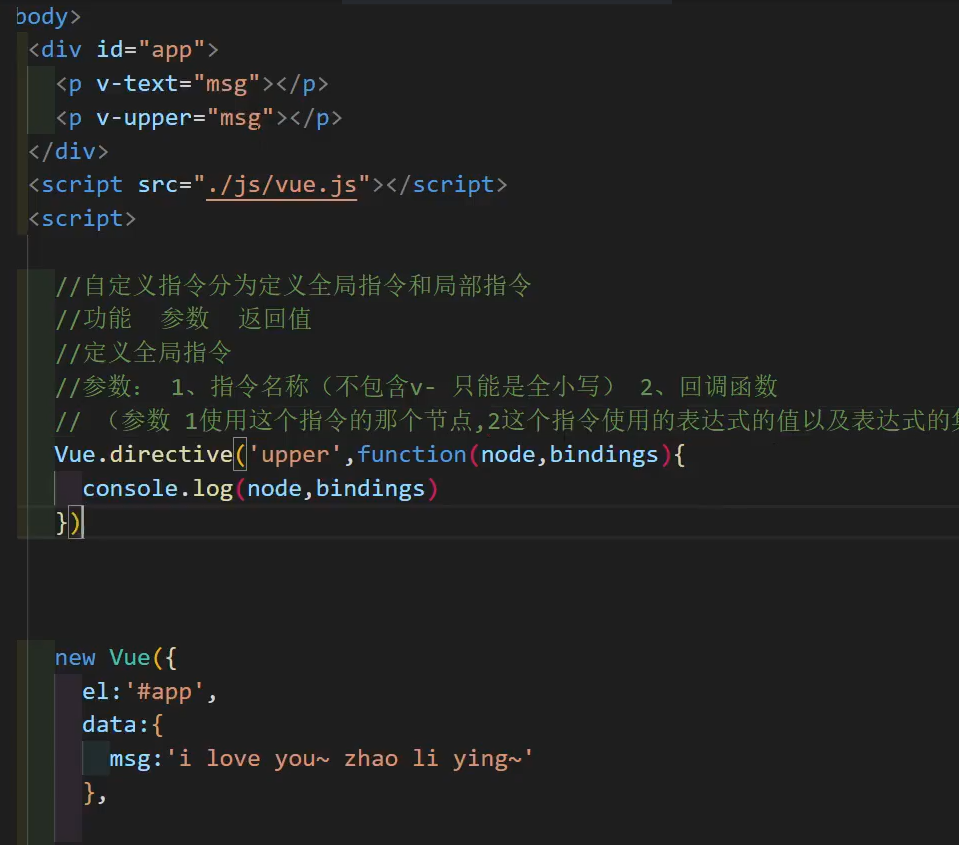
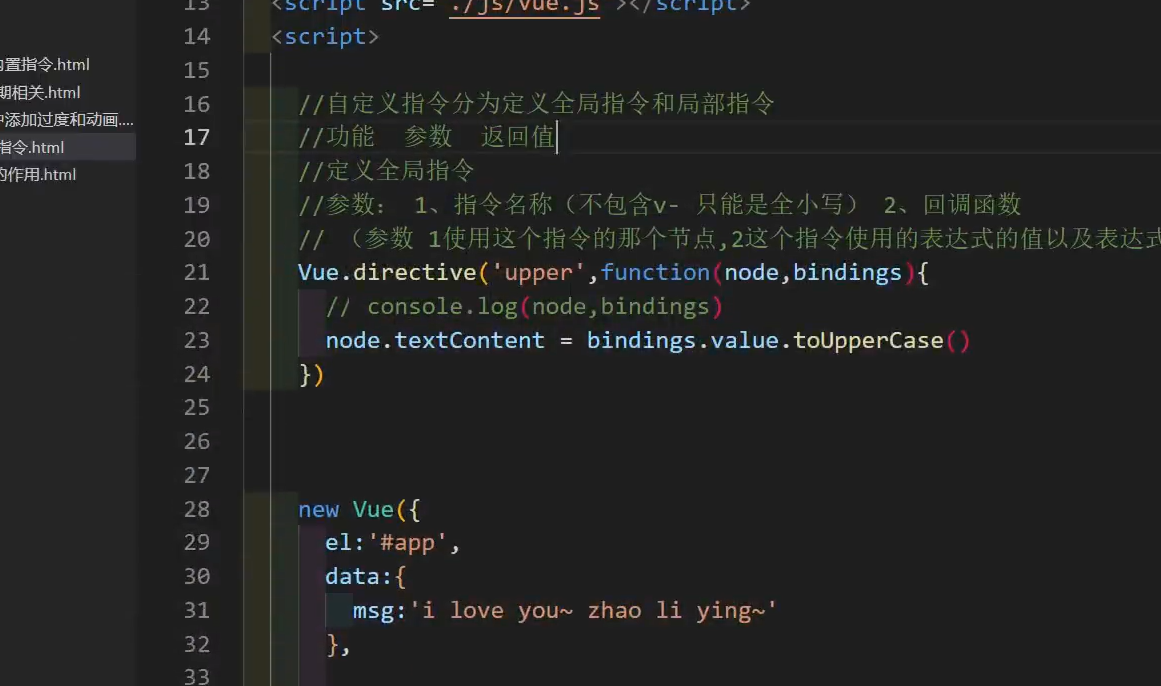
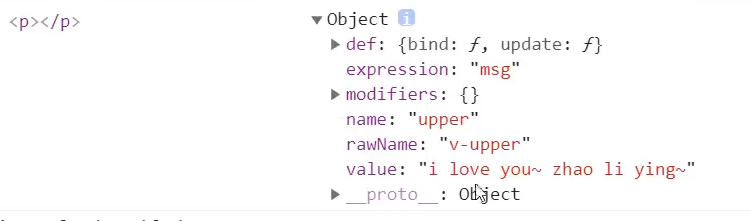
自定义表达式v-upper//自定义指令包括全局指令和局部指令//功能 参数 返回值//定义全局指令//参数 1、指令名称 (不包含v- 只能全是小写) 2、回调函数回调函数(参数1:使用这个指令的那个节点 参数二:这个指令使用的表达式以及表达式的集合)Vue.directive('upper',function(node,bindings){console.log(node,bindings)node.textContent = bindings.value.toUpperCase()})






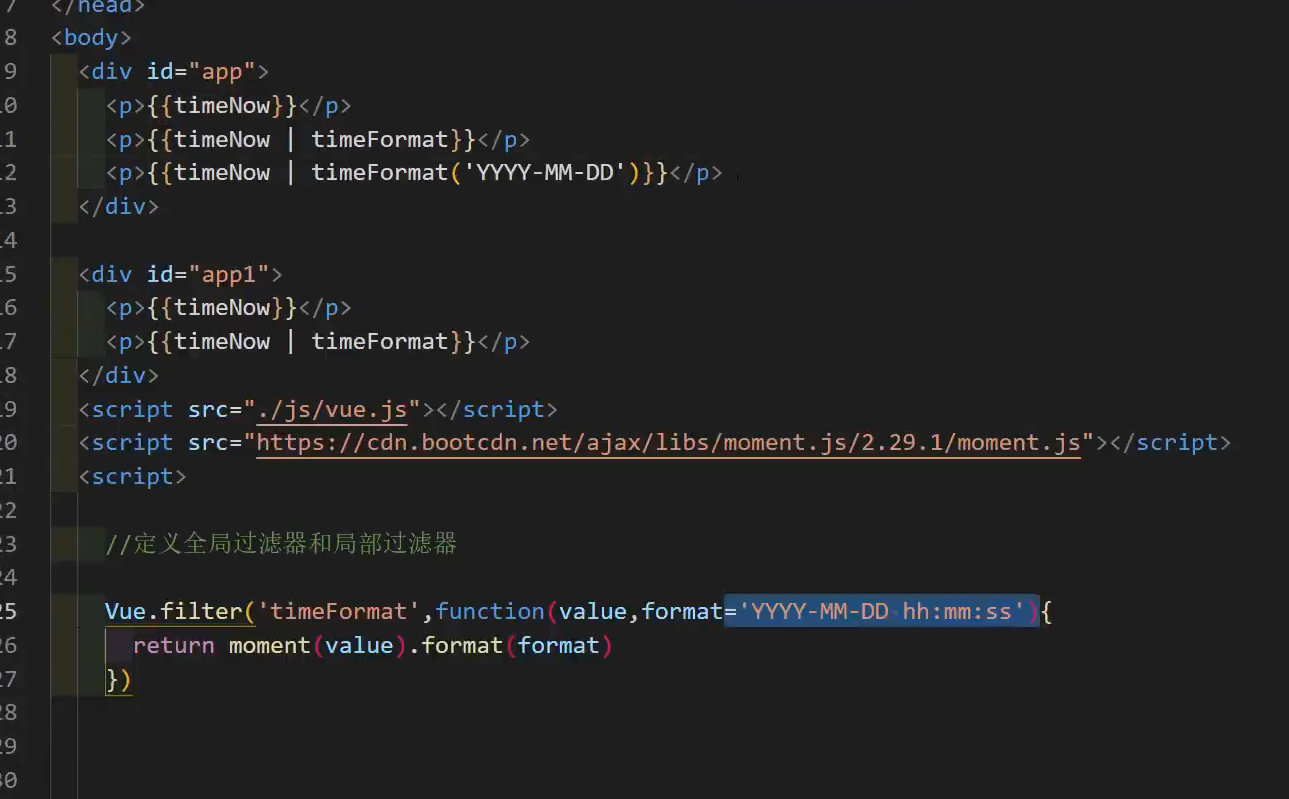
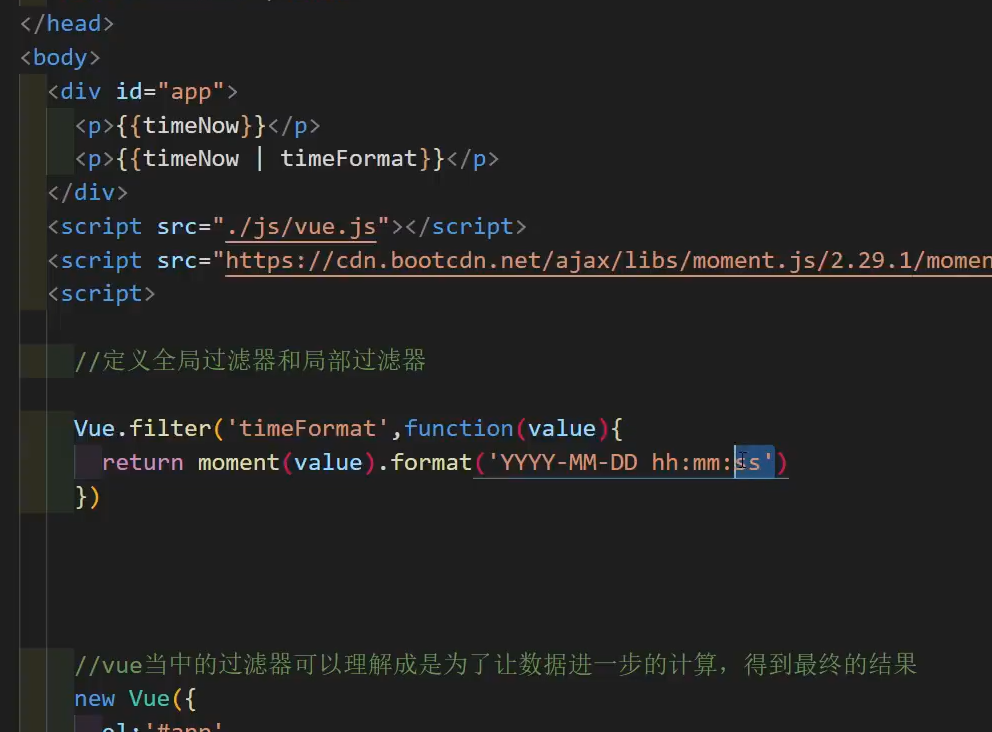
Vue过滤器
定义
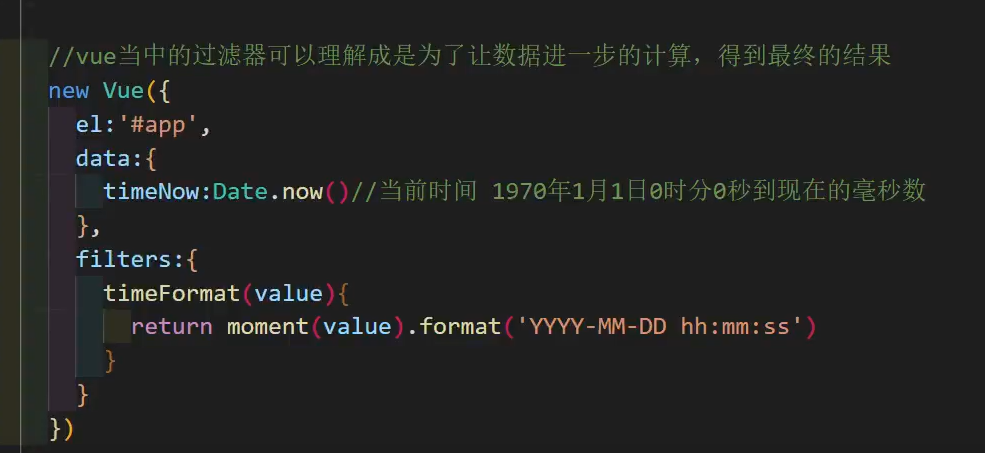
Vue中的过滤器可以理解为让数据进行进一步的计算,得到最终的结果
//使用双花括号取值<div id = "app"><p>{{timeNow}}</p><p>{{timeNow | timeFormat}}</p> //相当于前者的时间传给后者,后者做个一个格式化的操作Vue.filter('timeFormat',function(value)){return moment(value).format('YYYY-MM-DD hh:mm:ss')}data:{timeNow:Date.now() //当前时间,1970年开始的毫秒数}
注意
要学会从网上的组件库中找到合适的开发组件;


自定义过滤器和自定义指令的作用范围是相当接近的,如上图所示。