2020 年突如其来的一场疫情让直播带货成为中国新的经济生产力。随着直播业务的发展,目前京东直播后台产品(即主播开播渠道)已有 2 个主要平台,分别是京东直播操控台电脑版 + OBS 推流软件和京东直播操控台手机版。在实际产研过程中,尽管是面向同样的用户群,但两个后台的功能设计和研发时间是不同步的,容易出现功能体验不一致等问题。在本文中,笔者尝试以京东直播实物抽奖工具为例对本次跨平台的设计过程进行复盘。如对内容有更好的建议,欢迎交流及指正。
1. 需求分析
项目背景:
2020 年突如其来的一场疫情让直播带货成为中国新的经济生产力。在这个时代背景下,京东直播业务也得到快速发展。为了提高直播间观看人数,吸引用户并延长其在直播间的观看停留时间,平台推出了一款直播间倒计时实物抽奖工具。商家可以在直播后台配置不同的实物奖品,用户在客户端参与抽奖并等待开奖。在开奖倒计时结束后会在客户端和主播段统一公开中奖名单。商家会根据名单和联系地址为中奖用户邮寄礼物。本次设计中包含了客户端、主播端电脑版和主播端手机版。
以下是两端的交互逻辑:

图源:笔者自绘
项目痛点:
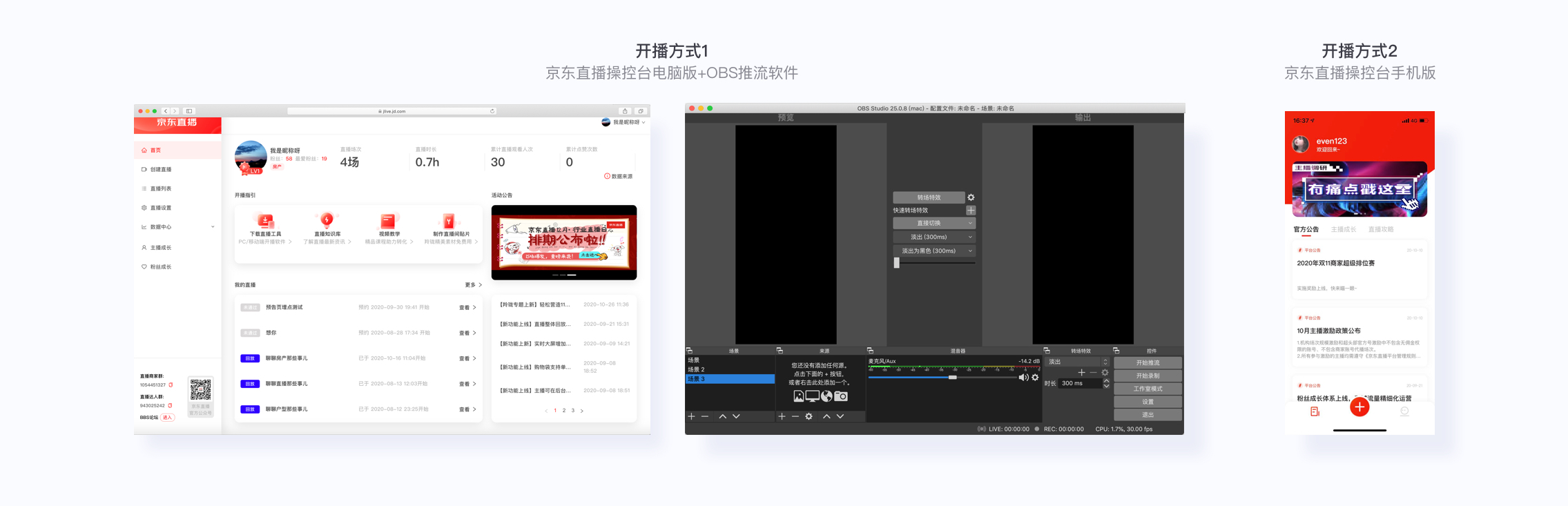
目前京东直播的后台产品(即主播开播渠道)已有 2 个主要平台,分别是京东直播操控台电脑版 + OBS 推流软件和京东直播操控台手机版。

图源:笔者自绘
在实际产研过程中,尽管是面向同样的用户群,但两个后台的功能设计和研发时间是不同步的,容易出现功能体验不一致等问题。在本文中,笔者尝试以京东直播实物抽奖工具为例对本次跨平台的设计过程进行复盘。如对内容有更好的建议,欢迎交流及指正。
项目目标:
保证直播后台的电脑端和手机端功能体验一致,使用过程流畅。同时,将跨平台设计的方法进行总结沉淀,为后续类似项目提供设计思路。
2. 设计方法
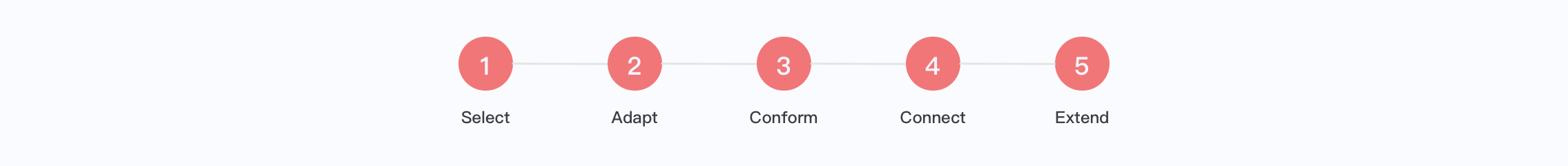
在 2017 年苹果开发者大会 WWDC 中,苹果设计师 Cas Lemmens 曾分享在苹果内部是如何进对他们的全家桶设备(手表、手机、平板电脑、笔记本、电视等)进行跨平台设计。完整的设计流程包括了以下 5 步,平台选择、平台功能取舍、协调体验一致、平台链接、功能拓展[1]。

图源:苹果 WWDC2017
首先是 “平台选择”,我们需要了解每个平台的能力和使用场景,并根据此来决定产品的目标平台。然后是 “平台功能取舍”,即基于平台的设备特性,对我们希望实现的功能进行权衡与取舍。接着是 “体验协调一致”,即在品牌和平台人机规范之间找到平衡,保证 App 外观和操作体验的一致性。然后是 “平台连接”,即如何在不同设备之间实现功能连接,并保证无缝和轻松的体验。最后是 “功能拓展”,讨论如何实现跨设备之间的功能互补,构建更健全的体验生态。
下面介绍这套跨平台设计流程是如何为本次两个版本的直播后台实物抽奖功能设计提供参考思路。
3. 设计实践
步骤一:根据功能特性,选择目标平台
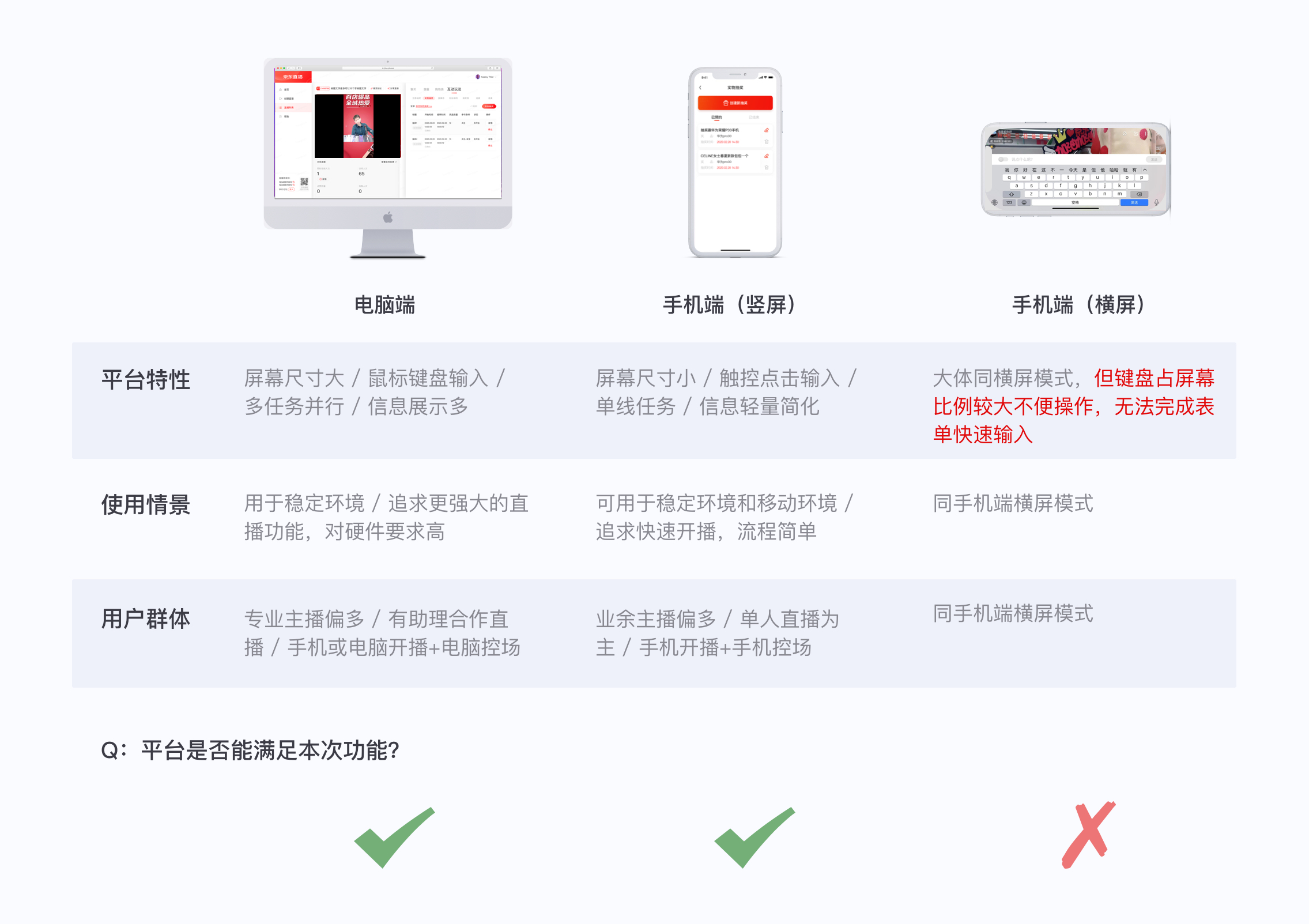
首先我们对后台实物抽奖这个功能特性进行剖析,选择它最适合的目标平台。抽奖功能的使用场景是快速录入抽奖活动信息和查看中奖名单,这需要平台有快速、高度精确度的输入能力。此外,由于业务广泛,出现了如农场直播等会移动改卖货场所的场景,对平台也产生了一定的可移动要求。结合上述的本功能需要的平台能力,对不同平台特质进行分析来判断是否能满足功能预期。通过下图汇总两个端三个模式的功能差异点:

图源:笔者自绘
根据上述分析评估后,我们能确认手机端横屏模式下键盘占比过大,无法满足主播快速完成表单输入的要求。因此,实物抽奖功适合在电脑端和移动端竖屏模式中使用,不适合在移动端横屏模式中使用。
步骤二:进行不同平台中的功能取舍
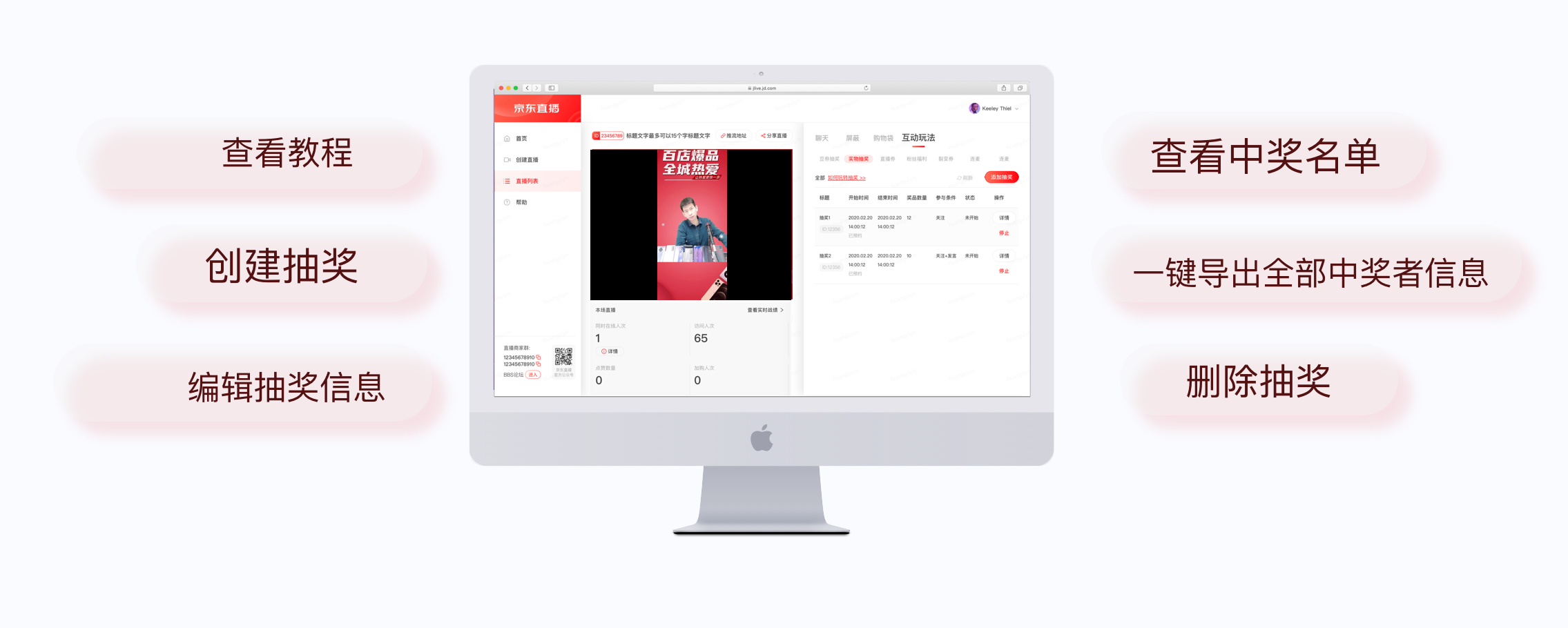
这一步是需要面向目标平台,根据产品功和操作复杂程度对功能进行取舍。实物抽奖功能包括查看操作教程、创建抽奖、编辑抽奖信息、查看中奖名单、一键导出全部中奖者信息。这些所有功能都可以在电脑端较流畅地实现。

图源:笔者自绘
但对于手机端而言,移动设备受到屏幕尺寸和单线操作流程限制,复杂功能需要被删减。查看教程功能需要前往教程页面再回到操作页面,若用户无法一次记住教程步骤可能还需要在不同页面中来回跳转,效率不高。因此,该功能不在手机端中进行保留。此外,一键导出全部中奖者信息在电脑端会自动生成 Excel 表格,信息量过多,也不符合用户在手机端进行轻量操作的特质。因此,我们在手机端仅保留了以下几个功能。

图源:笔者自绘
在完成两端功能的权衡与取舍后,可以开始进入功能具体方案设计的环节。
步骤三:保持跨平台体验一致性,并根据平台特性适配
不同平台中一致的元素如主色调,字体,icon 风格,和用户对话的语言语调等等,可以让用户从使用习惯上觉得熟悉,从而创造一致的产品体验[2]。同时,也需要结合电脑端、手机端不同的人机交互规范、使用场景和操作复杂程度对部分功能进行设计适配。下面通过几个具体案例进行详细说明。
a. 信息布局逻辑一致,降低用户认知成本
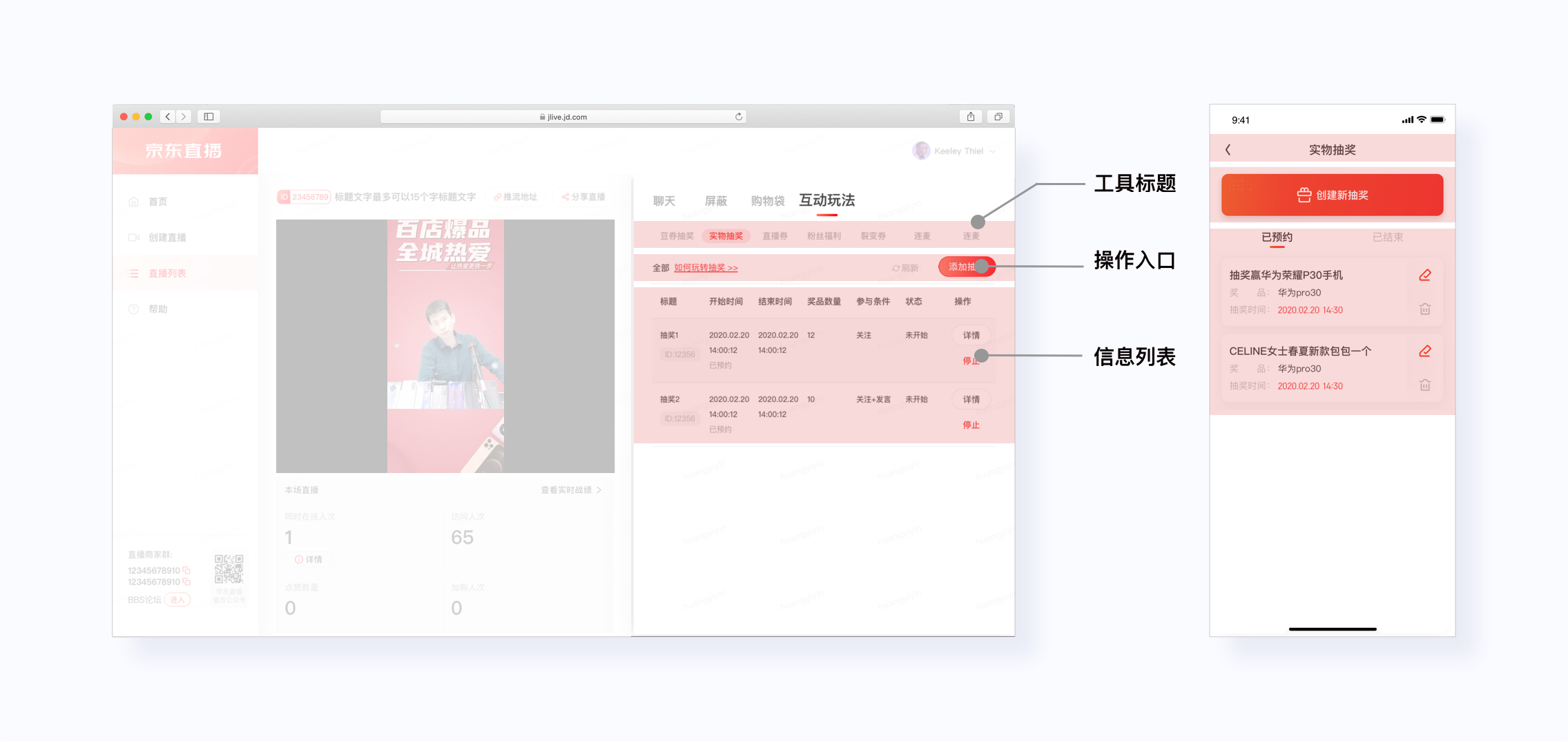
除了一致的品牌视觉元素外,相似的布局逻辑沿用到两个端可以减少用户重新学习的负担。以抽奖操控区为例,在两端界面中都有着相同的元素:功能名称、主操作按钮、信息列表。同时,针对可点击区域和按钮样式根据平台尺寸大小区别进行了调整,确保用户在不同平台使用产品时获得熟悉的产品体验,同时有最优的操作体验。

图源:笔者自绘
b. 操作流程一致,增加熟悉感
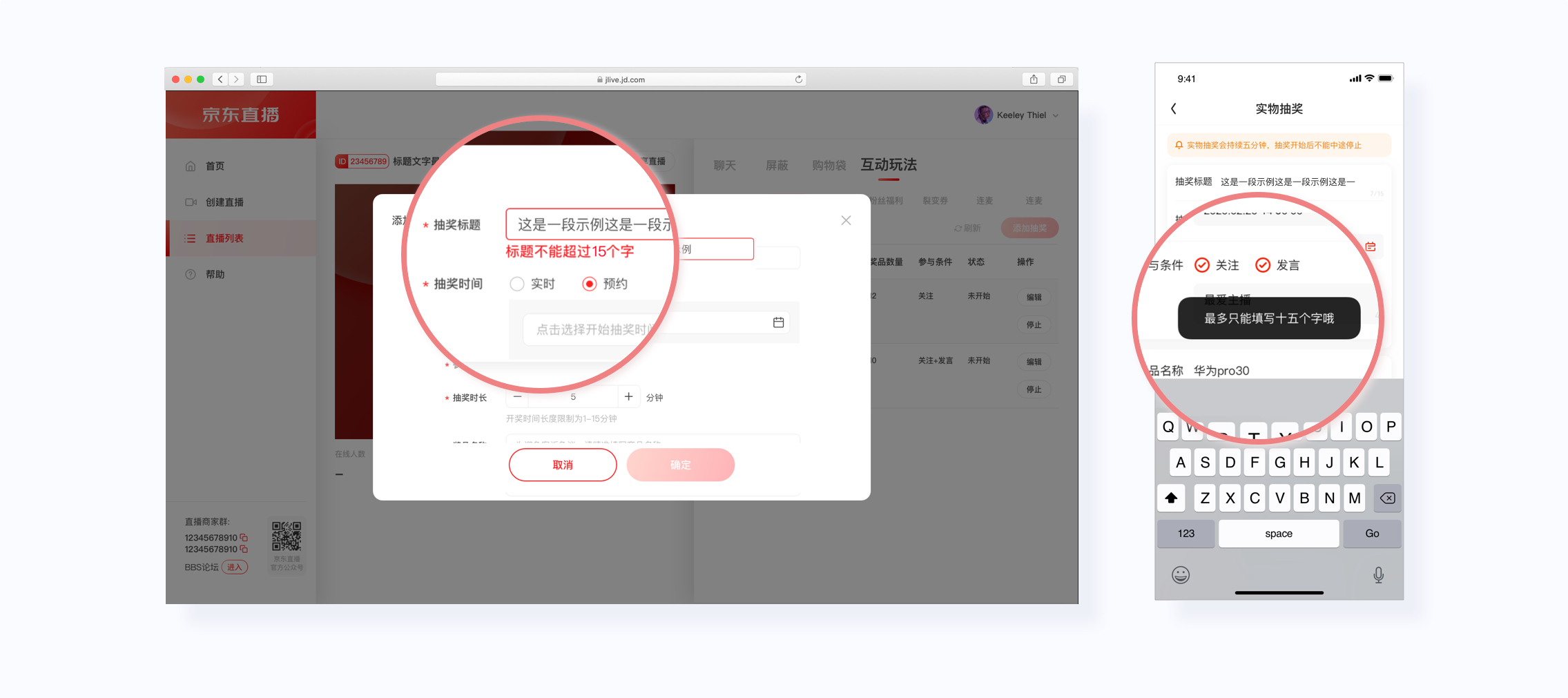
确保两端核心功能的操作流程是相同的,有助于培养用户对产品熟悉的使用习惯。以表单填写为例,为了提高用户表单填写的效率,两端在输入时都有相同的校验逻辑和报错提示,保证使用的流畅性。针对字数限制的字段,在超出限制后进行实时提醒,避免在表单提交时出现大规模报错导致的焦虑情绪。

图源:笔者自绘
c. 结合手机端单线任务特性,增强操控感
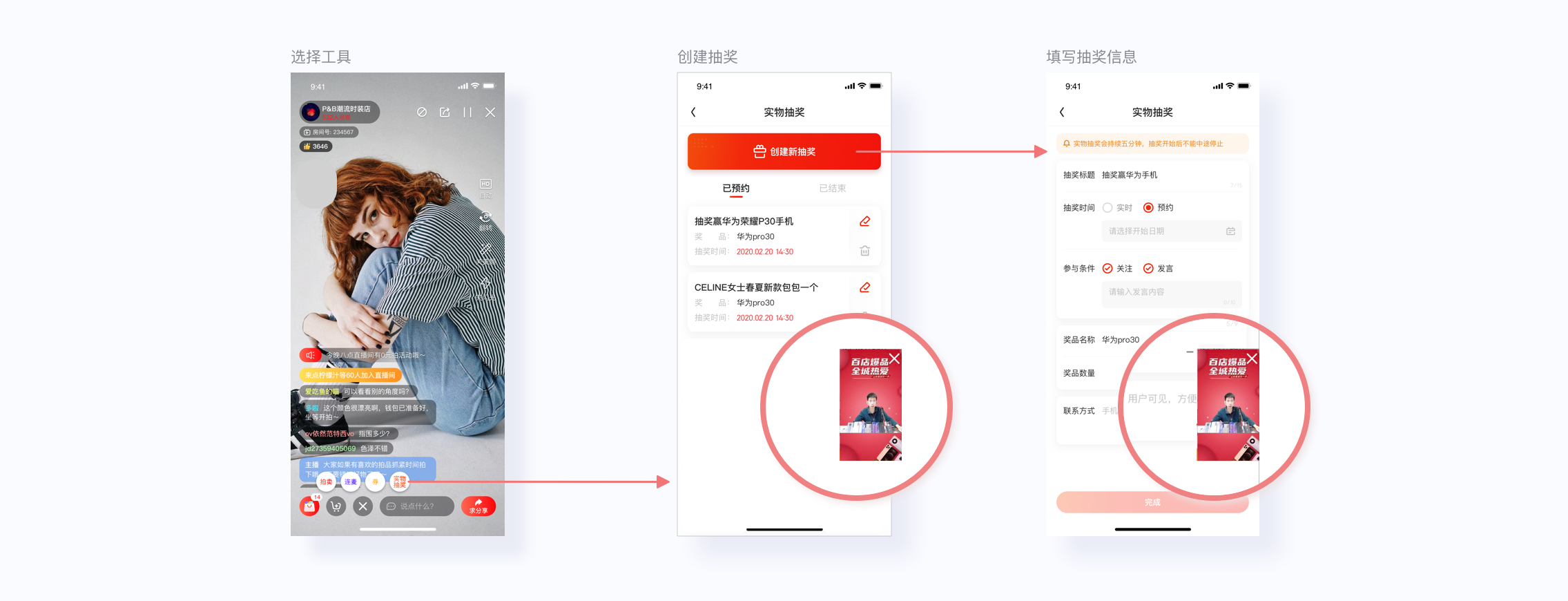
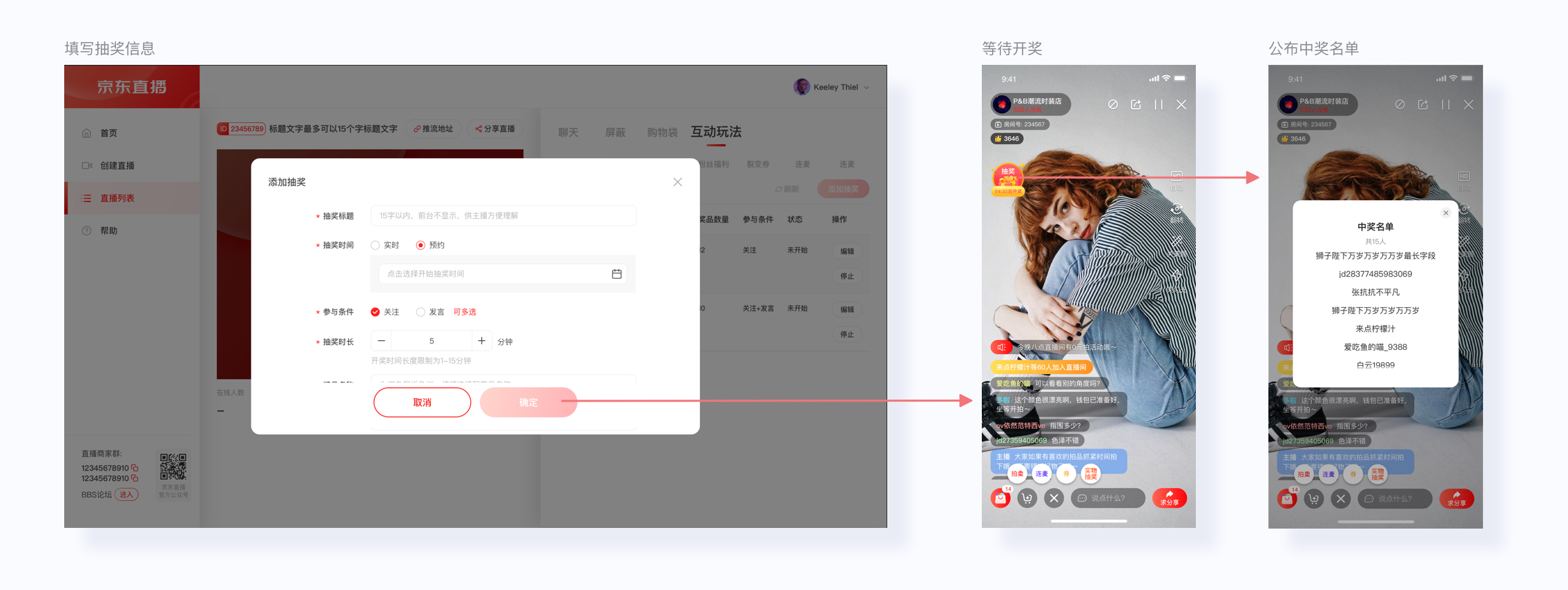
手机平台的单线任务特性限制了用户每次只能在一个窗口聚焦一个任务,需进行适配优化来满足用户多任务并行的需求。以表单填写为例,当主播在直播中进行抽奖配置,手机中新的填写页面会对当前直播画面进行全覆盖。这可能会让主播对自身在直播中的画面失去操控感。为了改进这一体验,我们建议在直播中填写配置信息的场景增加右下角的直播小窗口画面。

图源:笔者自绘
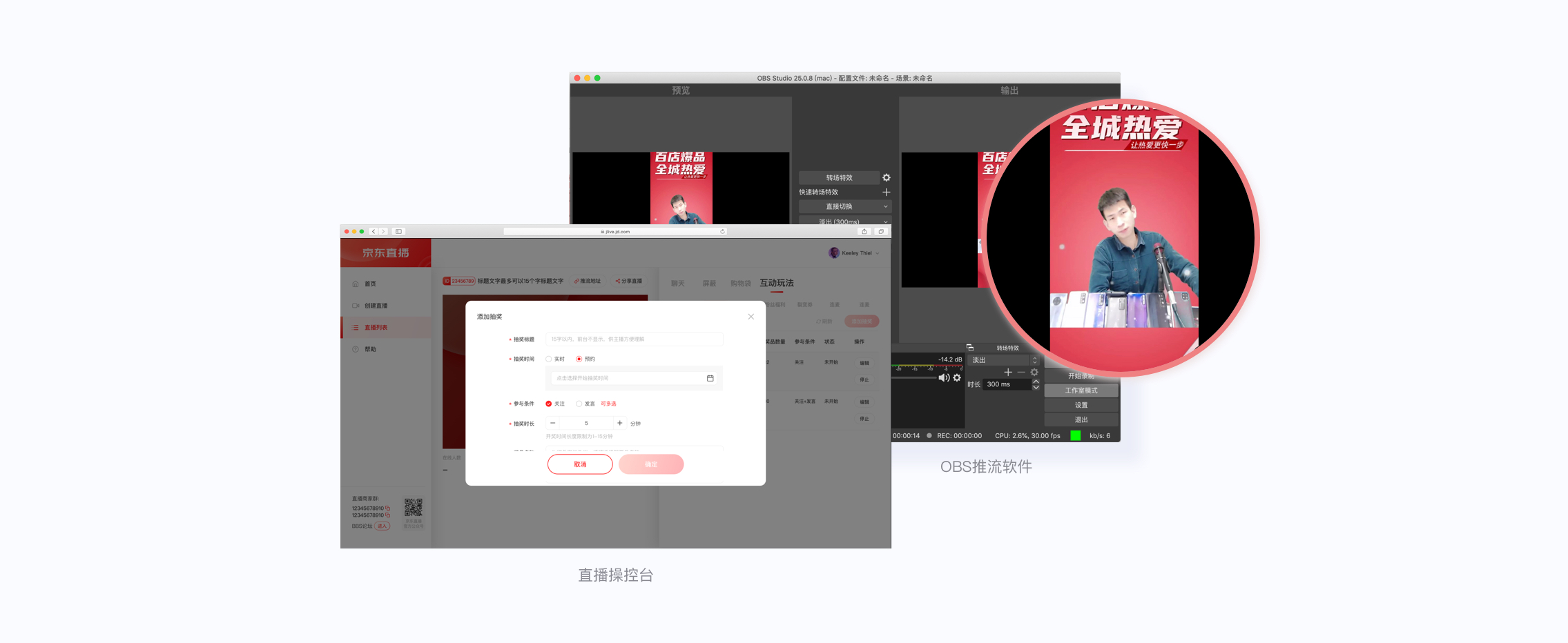
而针对同一个功能,由于电脑端可以同时支持多窗口多任务操作,尽管填写弹窗的弹出可能会遮挡操控台的直播画面,但主播也能通过电脑多窗口实时看到 OBS 软件的窗口推流画面,因此无需增加小窗口。

图源:笔者自绘
d. 根据手机端系统操作习惯,加入快捷操作方便承接后续场景
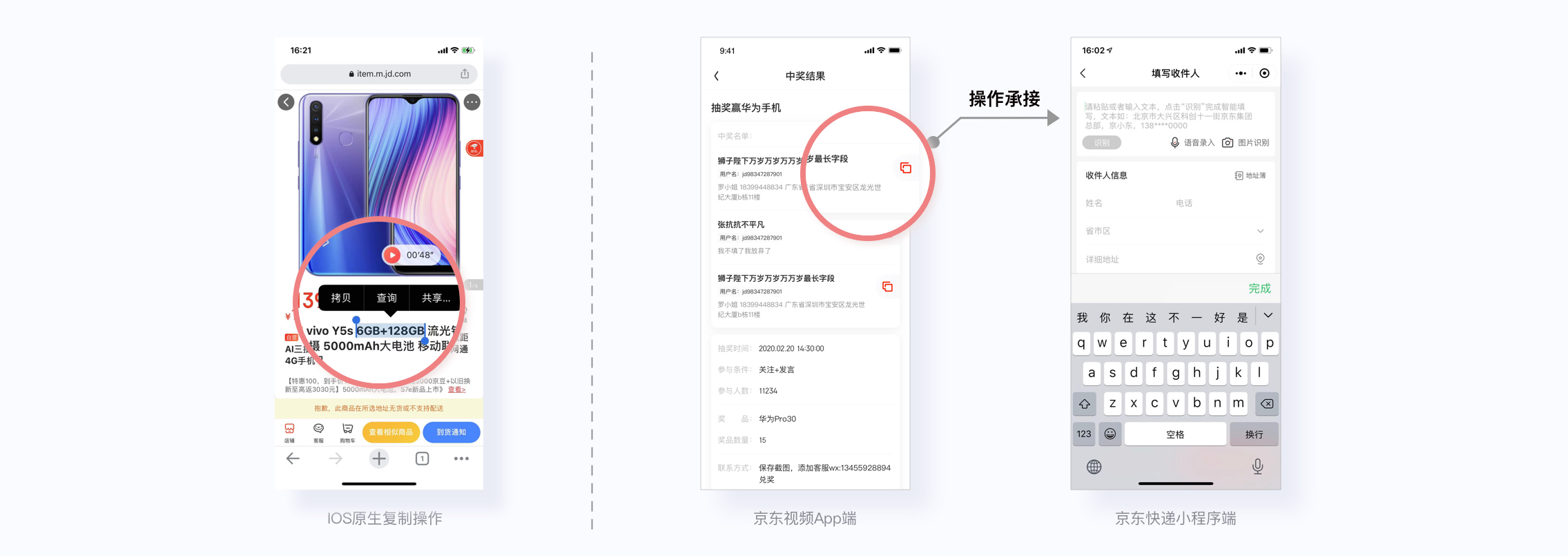
以查看中奖名单为例。在直播结束后,主播需要查看在回放中查看中奖名单和收货地址、联系快递公司并为粉丝邮寄奖品。从设备平台能力的角度,手机端 IOS 原生系统复制文字功能需要先长按,进行框选文字后再复制。结合现在的快递小程序 / App 来看,很多产品已经支持粘贴长文本自动识别信息的功能。我们对用户提供了一键复制用户收货信息的按钮,更方便承接到后续寄件场景。

图源:笔者自绘
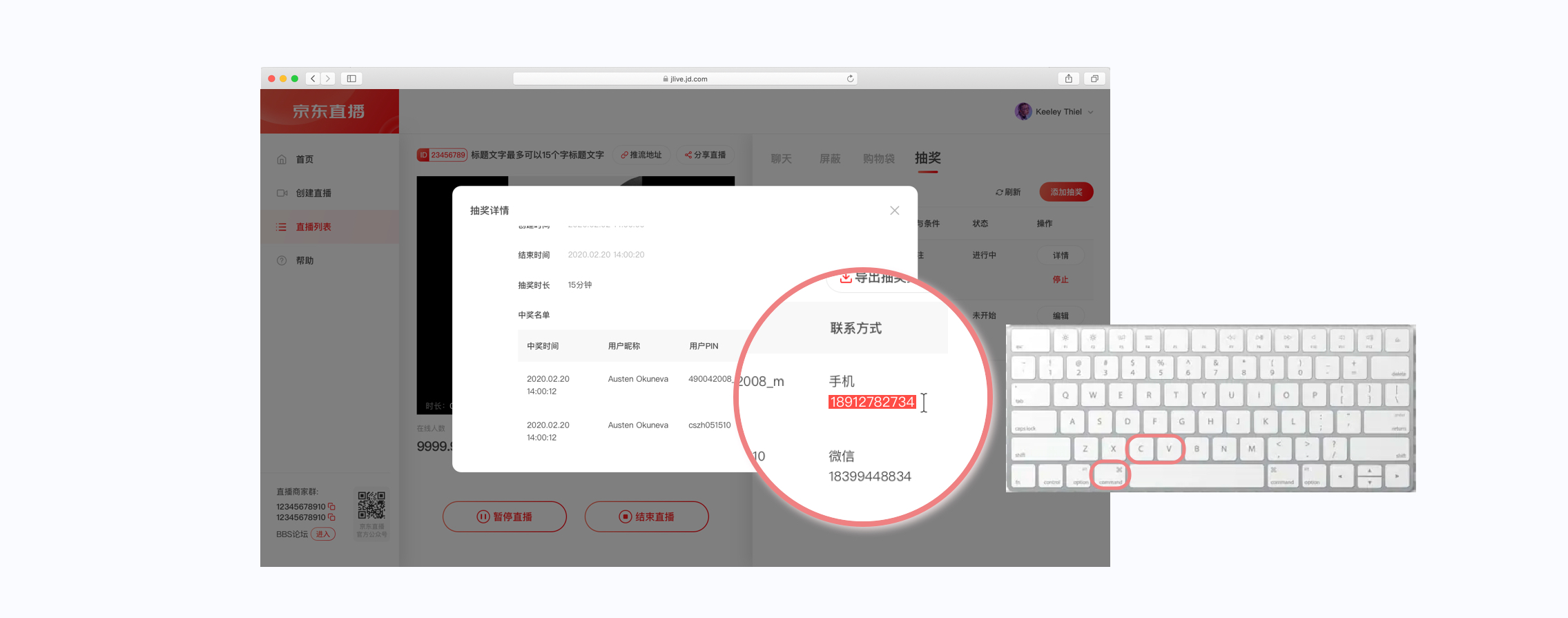
而在电脑端,用户已经习惯了使用鼠标选择文本,再用默认的键盘 ctrl+c 快捷键进行文本复制,则无需在界面中再额外增加一个复制按钮。

图源:笔者自绘
步骤四:多端体验联查,实现无缝连接
完成两端平台设计后,对多端进行联合走查,既要确保每个平台都符合各自平台内的设计规范,也要保证不同平台之间的体验一致。
a. 单平台功能体验一致
根据尼尔森十大可用性原则中的一致性与标准化原则,同一个产品中需要在产品的信息架构、功能名称内容、信息的视觉呈现等方面保持一致,让界面看上去熟悉,用户可以预期操作结果[3]。直播后台电脑端遵循着同一套设计规范,例如核心主按钮居右显示的设计原则。所以本次抽奖工具在创建页面架构时也与裂变券、连麦等其它几个互动工具保持一致,排列按钮顺序将主按钮放在了最右侧。

图源:笔者自绘
b. 跨平台体验无缝衔接
在涉及到多个平台的切换时,平台之间实时状态记录和同步能让用户更轻松地体验到跨平台的无缝衔接。上文中提到团队合作型的主播可能是手机开播 + 电脑控场模式。主播在手机端直播卖货时,助理可以在电脑端进行抽奖活动配置,生成抽奖活动后会在手机端和电脑端两边都可以看到开奖倒计时和中奖名单等。这样方便了主播在开奖后直接从手机端朗读中奖名单,保证了跨平台之间体验的完整性。

图源:笔者自绘
由于本次不涉及到针对电脑端和手机端差异的功能拓展和平台能力互补,经历了以上几个步骤(目标平台选择、关键功能取舍、流程保持一致、交互差异适配、多端体验联查)就结束了第一期的设计流程。
4. 用户跟踪反馈
项目上线后,交互小组发起了对京东直播互动工具的用户调研,收集到用户声音来推动我们打磨更好用的产品。以下列举几条较常见的用户反馈以及我们的回应。
反馈 1:

据商家反馈目前抽奖工具在关注方面效果比较好,但转化和其它方面未能很好地满足其商业需求。根据调研结果,同时考虑研发成本,我们正在计划和推动将商家的自定义条件如关注、评论、点赞次数、下单次数等互动门槛条件做成通用的插件形式,方便在后续开发其他互动工具时进行复用,节省研发成本。

图源:笔者自绘
反馈 2:

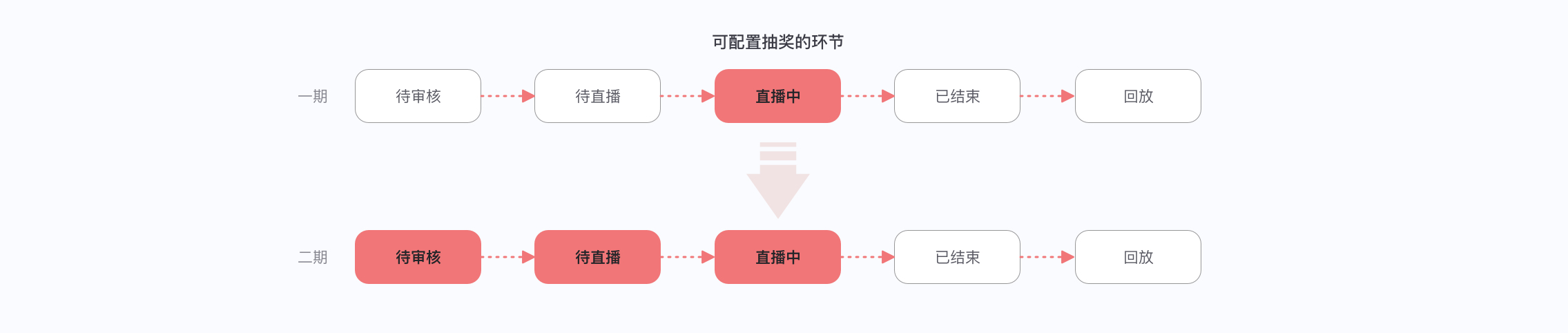
在一期开发时由于部分技术原因,抽奖配置只能在直播中阶段进行。在进行用户调研过程中,一些商家反馈希望能在待审核阶段对抽奖进行配置,这会更符合他们的操作习惯(即在待审核状态下进行商品配置及其它直播准备工作,等待开播)。同时,内部的技术问题也已解决,满足将抽奖配置流程前置到待审核阶段的条件。于是我们对流程也进行了二期优化。

图源:笔者自绘
5. 持续优化迭代
除了对产品进行用户调研外,我们还会通过走查内部后台数据和外部调研竞品来进行多维度的产品打磨。
a. 内部走查数据
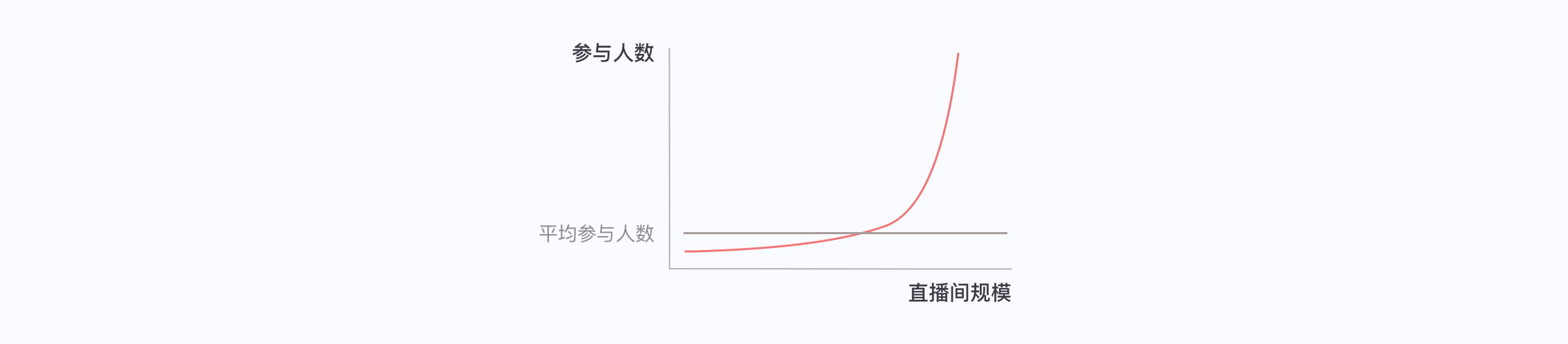
从后台的抽样数据来看,直播间平均每场实物抽奖的参与人数有一定的提升空间。影响抽奖参与人数的因素除了直播间本身的奖品丰厚程度、品牌背书、商品质量外,也与进入直播间流量大小有关。我们也在探索如何从各个资源渠道为直播间本身及其互动活动引入更多的流量,降低商家的投入产出比。

图源:笔者自绘
b. 外部调研竞品
在该功能推出后,走查部分外部产品也陆续发现了几种不同的倒计时实物抽奖玩法。其中的差异点例如在抽奖中加入行为任务可提高中奖几率、通过裂变传播增加抽奖次数可提高中奖几率等也为我们下一步迭代产品提供了新的思考方向。

图源:竞品截图
6. 总结回顾
在文章末尾一起来回顾本次实物抽奖功能设计中所用到的跨平台设计方法:
步骤一:根据功能特性,选择目标平台。
步骤二:进行不同平台中的产品功能取舍。
步骤三:保持平台体验一致性,并根据平台特性进行适配。
步骤四:多端体验联查,实现无缝连接。
步骤五:进行用户跟踪反馈,定期进行回访。
步骤六:内部走查数据和外部调研竞品,对问题进行持续优化。
7. 致谢
感谢在本次项目中合作的产品团队和被采访用户让项目得到了有效的推进,同时也感谢组内成员老王哥为此篇文章提出的热心和宝贵的建议。
8. 参考来源
1.《Designing across platform(跨平台设计)》,苹果 2017WWDC 开发者大会
2.《腾讯文档全平台系统设计》,腾讯 ISUX
3.《尼尔森十大可用性原则》,NN/g

