
在装修过程中,
你是否因为预算超支而头疼?
你是否因为施工进度延期而焦虑?
你是否会怀疑工人偷工减料,施工品质不达标?
如何避免这些问题?一直是我们与消费者想要解决的。基于此,被窝家装《客户服务手册》应运诞生,希望通过专业、生动的内容传递知识,提升用户参与度,打造一个公开透明、标准化的全新家装体验,增加信赖的同时提升品牌形象。

图 1 被窝客户服务手册
阅读现状
现今是一个信息爆炸的时代,消费者习惯了碎片化信息获取的方式,通 **常是感兴趣的读,抓重点的读,非必要的不读。** 可能除了吃药的时候会读说明书外,其余的时候根本不会去读枯燥的文字内容。消费者想要、也习惯了简单、低成本的方式获取信息,这就需要设计师系统性地管理设计内容。
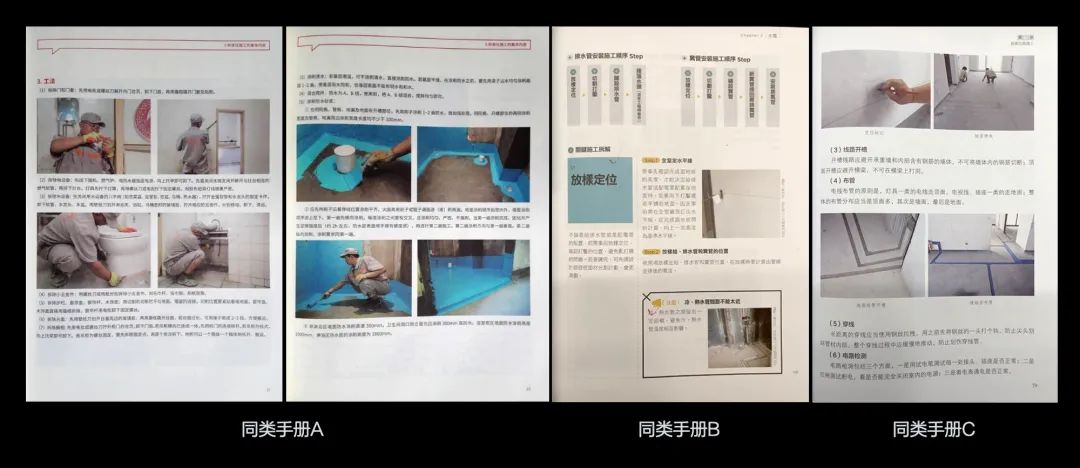
回到工具书设计,以《标准化家装施工红宝书》为例:它有着扎实严谨的内容,目标人群是装修从业人员以及部分用户,优点是专业、功能性强 ,缺点是内容密集、长字段,阅读门槛高。显然此类工具书设计不能满足普通用户对家装工具书的阅读习惯,那么我们该怎么做?

图 2 同类工具书内容编排
为「可读」而设计
这是我们的设计目标,在满足品牌性、专业性的前提下,提升「可读性」,**让信息快速、准确、有一定意义的传播给消费者,进而加强品牌认知。**
什么是可读性
可读性字面意思就是作品适合于阅读的程度。如广播是否适合于听众收听的程度,电视图像适合于消费者的程度。指书报杂志或文章内容吸引人的程度;读物所具有的阅读和欣赏的价值。
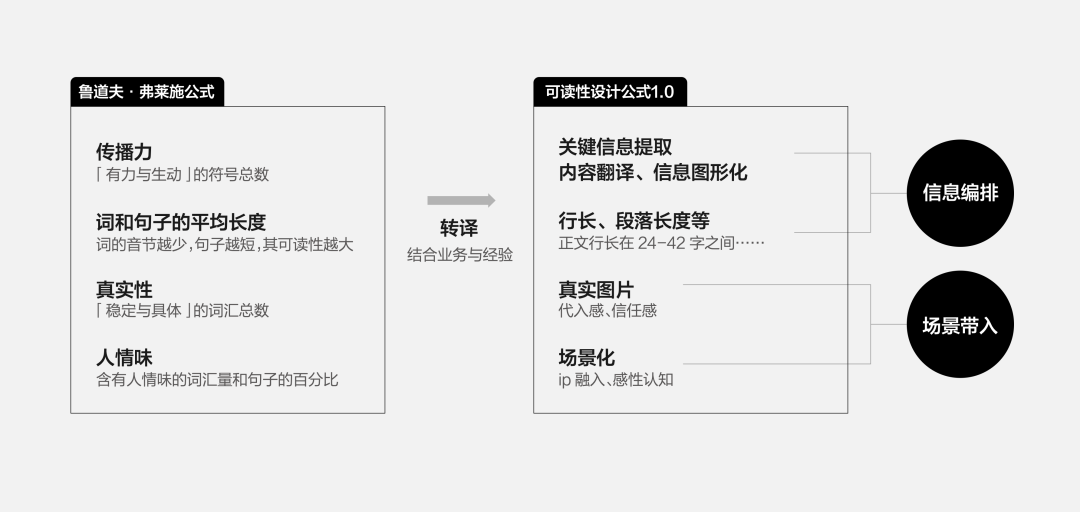
那么我们要如何提升复杂信息的可读性呢?基于鲁道夫 · 弗莱施(针对文字可读性)公式,结合业务与经验,我们「转译」出了可读性设计公式 1.0 版本:

图 3 可读性设计公式
基于公式结合实际需求我们进行了如下工作:
信息编排
提升「可读性」
1. 清晰、准确的信息传递
信息的编排是以内容本身的逻辑性为前提的,只有自己先读懂才能更好的管理信息;《服务手册》内容的专业性,就更需要去设计师本身读懂内容,将内容 “转译” 成用户更容易接受的“白话”,降低消费者的认知门槛。 同时也是信息层级划分的前提:
1.1 信息层级划分
通常一个版面中的元素和信息是多样的,如《服务手册》中包含:图片、标题、小标题、正文、注解、页眉、页脚等等。

图 4 手册不同信息层级字号、颜色
如果缺乏对比关系,消费者就需要逐行阅读,体验必然不好。在这我们根据「倒金字塔设计原则」,首先呈现重要信息,然后是其它信息,重要性依次排序,进而让阅读变得高效。 信息层级划分的形式有:大小、粗细、字体 、颜色等。以大小为例,《服务手册》中采用了斐波那契数列(无限接近于黄金比例 1.618)的倍率关系,在区分不同信息的同时体现数学之美。

图 5 服务手册中信息层级的倍率关系
1.2 间距的倍率关系 / 留白
光有信息层级就够了么?当然不行,还需要间距、留白。举个例子:如果你与他人距离为 1cm,和距离 1m 相比,哪一个会更加舒适?
信息同理,消费者在单位时间内的阅读量,注意力有限 **。信息需要化整为零,分块依次阅读,消费者也需要短暂的休息来缓解一段时间专注所造成的疲惫。** 这正是间距的作用,间距能够使复杂的信息被拆分,有节奏的阅读,进而提升阅读体验。

图 6 服务手册间距中的倍率关系
其实关于间距,在版式设计上有一个通用原则:

图 7 版式通用间距原则,可根据实际情况调整
2. 增加节奏感,提升信息吸引力
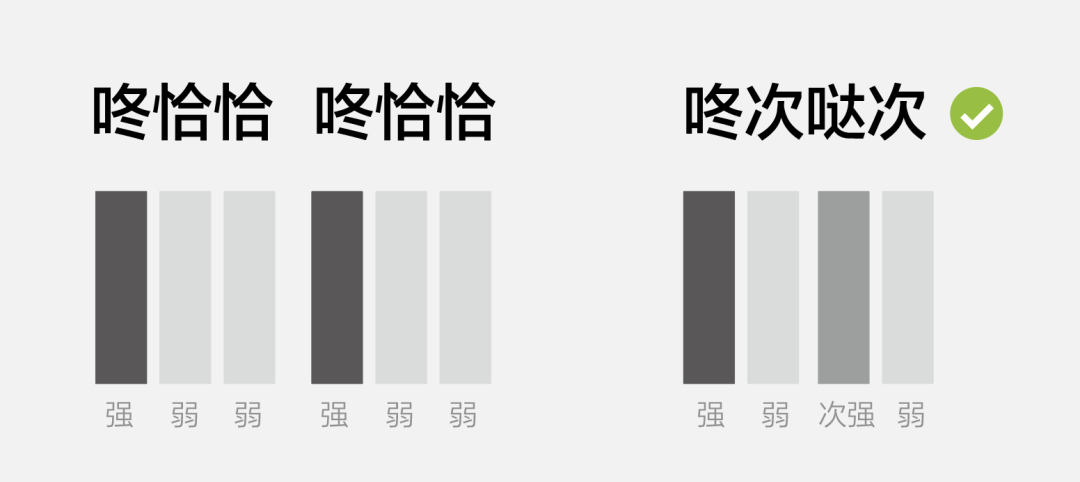
什么是节奏?我们上班,本来是两点一线,但是中间我突然要去商场,其实就产生了节奏变化;又如乐章,咚恰恰和咚次哒次的节奏对比,明显右侧的更富有节奏变化,也更吸引我们。

图 8 音乐节奏为例
信息编排同理,我们是如何提升页面节奏感的?
2.1 关键信息提取
举个例子:

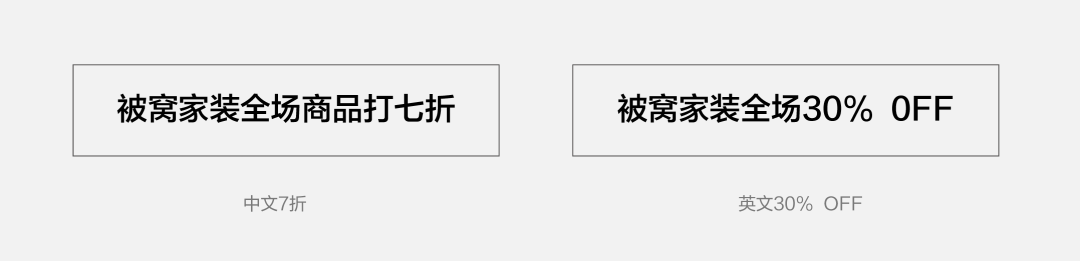
在同等字号色彩中,用户通常容易注意到的是数字及英文部分。因为在国内的阅读习惯中,数字与英文是作为图形去理解的。因此我们可以将重要信息,通过符号化的方式去表达,吸引用户的注意力。

图 9 关键信息提取在实际中的应用
2.2 丰富版面变化
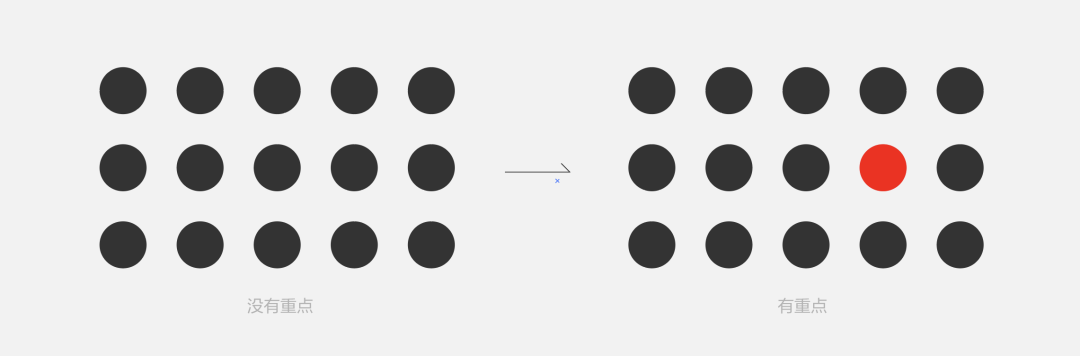
当我们看惯了某种样式时,就会产生视觉疲劳。如同画面中的圆形图案,它们每一个长得都一样,没有什么特别的,一旦一个元素产生了变化,情况就完全不同了。它的独特感就被周围的元素衬托出来了,成为了全场的焦点。也就是差异化、陌生化,进而吸引消费者的注意力。同理,当画册中有太多重复布局时,我们需要在重要页面中打破这种规律。增加画册的节奏与呼吸感。



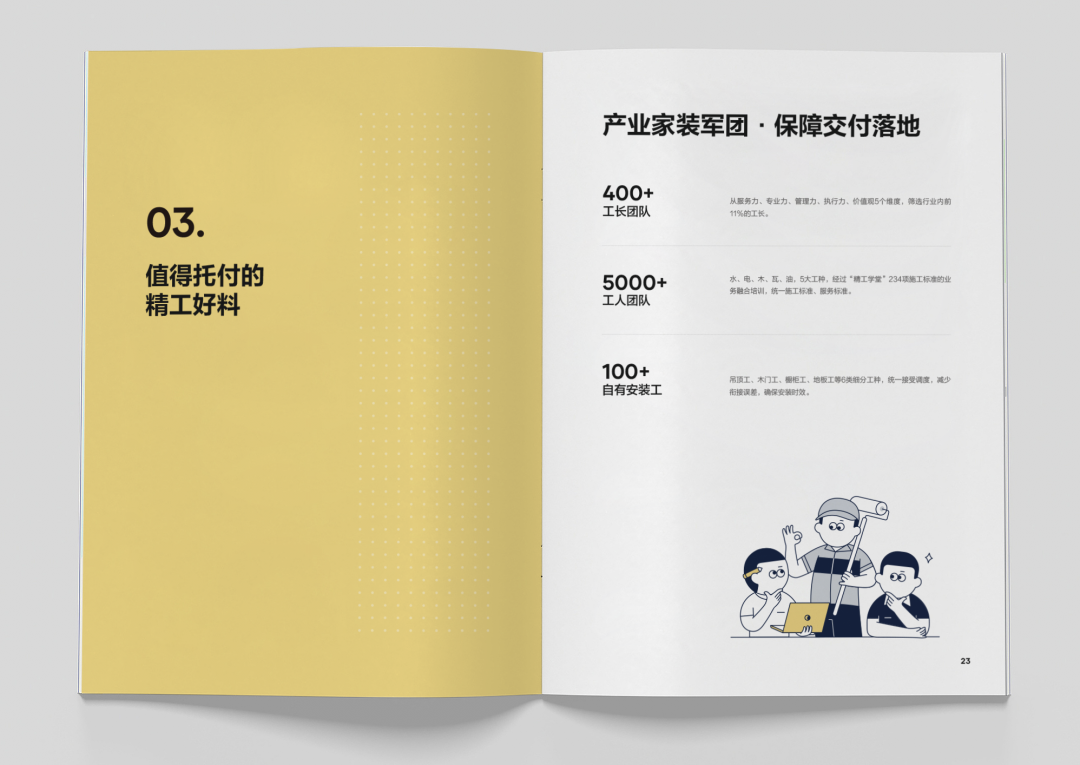
图 10《服务手册》黄色间隔页面,增加节奏感
以上,通过清晰、准确的信息传递及舒适的间距留白处理,我们完成了基本的信息编排设计,满足了消费者的基本阅读体验。那么,关于「可读性」我们还能做些什么呢?
场景带入
提升「可读性」
验收环节是为了发现问题并解决问题,是装修过程中的重要一环,那么我们要如何提高这部分内容的「可读性」?
1. 信息图形化
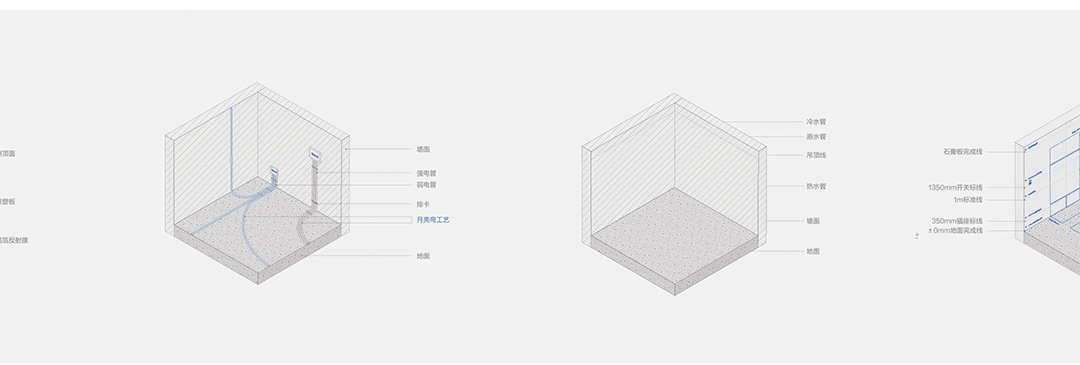
相较于文字信息大家会先注意到图片,其实这是大脑和眼睛获取信息的基本规律:先从形状上分辨事物的类型,再去确认细节信息。 基于此,我们在《服务手册》中,用线性图的形式将点位信息直接整合在其中(线性图能在还原场景的同时降低对点位的干扰性),清晰、直观的展示点位信息,用图片代替文字的形式高效传递信息。

图 11 卫生间点位信息,处理方式
2. 工艺图「可读性」设计
工艺,是区分装修好坏的一个重要因素,如何让用户读 “懂” 工艺的优点就变得尤为重要。那么我们是如何呈现的?

图 12 不同表达方式的优缺点
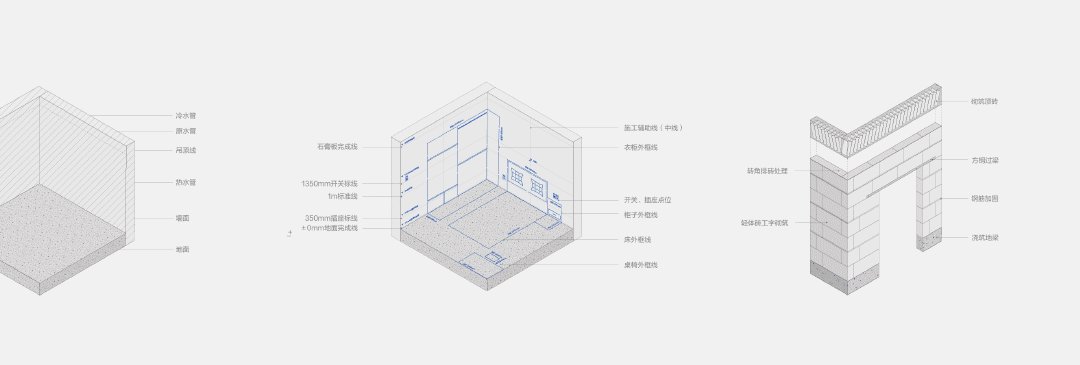
分析场景的工艺图展现方式后,我们觉得以轴测图为主,展示工艺结构,与空间关系;实景图 + 文字介绍为辅将用户拉到现实,体现材料细节及落地效果,增强消费者的信赖感。

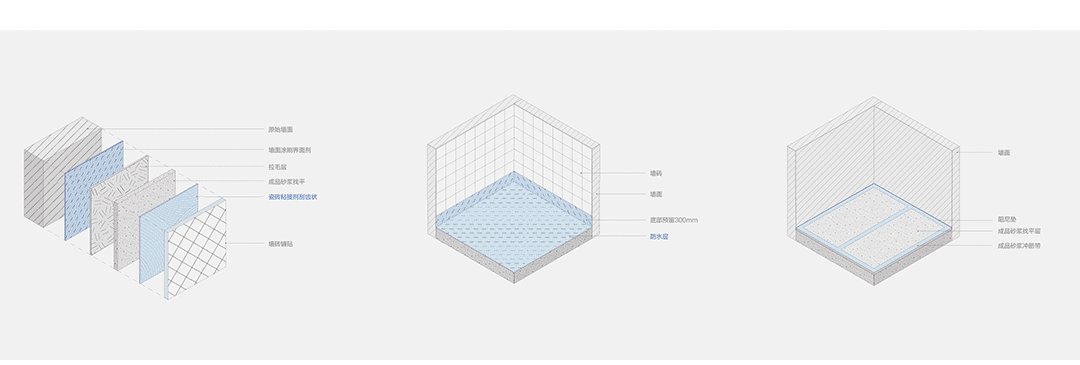
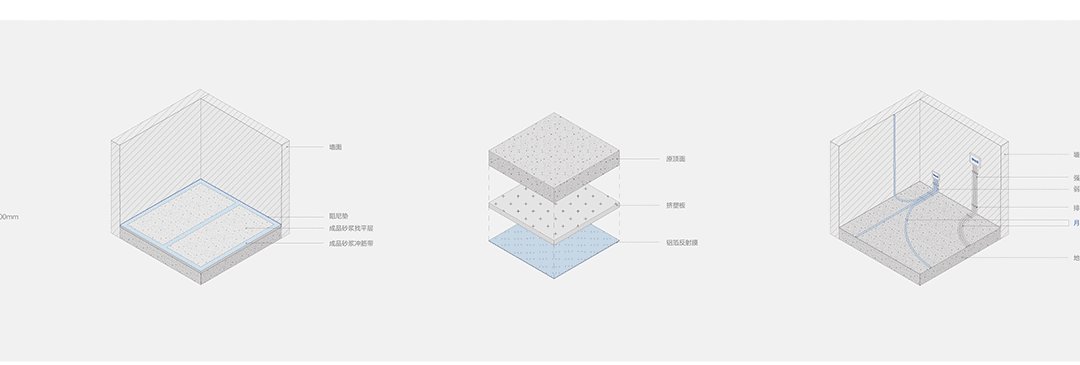
图 13 部分工艺图展示

图 14 工艺图实际应用效果
3. 品牌 IP 融入
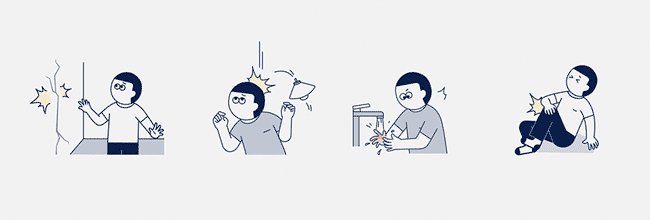
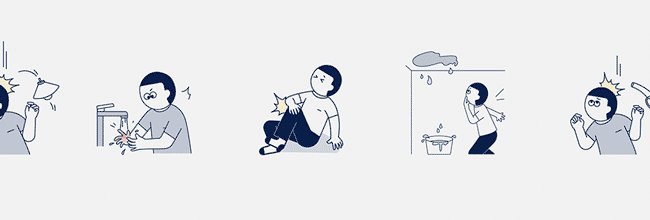
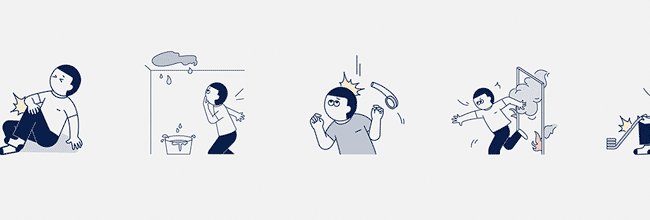
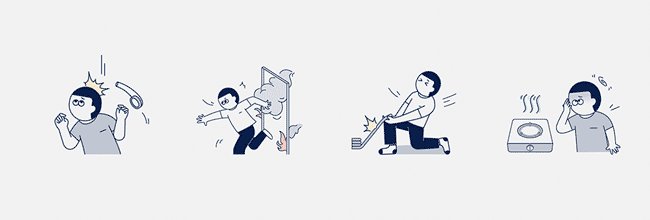
我们选择 IP 形象作为场景状态的切入点,如:燃气中毒、花洒脱落等,结合实际内容,表现用户痛点。 一方面,将用户注意力集中到验收问题本身,另一方面,产生共鸣,拉近消费者与 ip 的距离,让 ip 作 为品牌的种子植入用户心智。

图 15 以 ip 为主的场景插图
人物状态分为正面和负面两种,在此选用负面状态,突出安全隐患对生活的影响,进而引起用户注意。

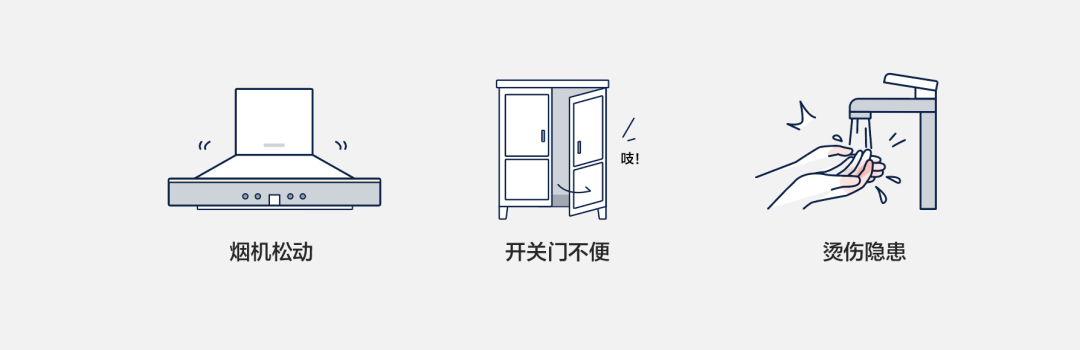
图 16 以物体为主的场景插图
在没有 IP 出现的场景中增加动作线及装饰线,拟声词等有场景感的词汇,让静态的画面 “动” 起来,将消费者带入其中。

图 17 手册中的实际应用
阅读跟看视频最大的区别在于,阅读会给读者想象空间。通过信息图形化,ip 融入等手段都是为了让用户在阅读时多一些想象的空间,让本来枯燥的文字内容变得有趣,能与消费者的日常生活产生联系感。 进而消减阅读的疲劳感。
写在最后
「服务手册」改善了传统工具书内容传递的方式,以提升「可读性」为核心,通过正确的信息编排、增加变化、融入情感化设计,让信息快速、准确、有一定意义的传播给消费者,进而提升品牌认知。
其实关于版式设计,我们还梳理了相应的规范,如《信息层级间的倍率关系》、《颜色使用规范》、《常用设计元素》等,这些规范一方面:帮设计师做减法,保持统一的调性,让消费者面对不同的物料有统一的品牌认知;另一方面:为设计师减负,有更多的时间针对不同场景,创造更多让用户感到惊喜的设计。 其实,本手册还存在一些优化的空间,如装订形式:验收表格部分,做成「拉出式」会更方便验收,但由于成本等限制,没能实现。书籍设计,除设计本身外,装订方式及印刷工艺也很重要,只有多方面的了解才能更好的把控设计产出。
被窝服务手册设计是一种新型「工具书」信息表达方式的探索,旨在为此类内容的物料提供一种设计方法。伴随着家装、家居业务的发展,我们将会持续在信息传达上做更多的探索和尝试。
- E N D -

刘立智 / 高级视觉设计师
有效比看起来好,更重要
身怀大 “智” 的设计师


感觉好看就点个 在看 **👇**

