之前有一次看小米的公众号,碰巧当时我跟产品在纠结用什么样式会让用户学习成本低一点,而且还需要考虑怎样用户能快速找到自己想要的东西,而不仅仅是靠搜索,因为搜索功能除了对当前产品的转化率会有所提高外,并不会太大的带动相关商品转化率,所以就需要考虑如何通过交互样式以及特定的处理方法来提高相关商品的转化率,如果说只能带动当前单一 SKU 的转化,那确实对于运营方面也不是一个很理想的结果
包括像拼多多这样的 app ,虽然说真的用户对于产品的印象已经 low 到爆了,但是在交互方面以及产品转化方面甚至于包括运营都会有很大的借鉴的地方,甚至于做到了让你玩的玩的就消费了 [ 亲身经历:有一次为了研究拼多多的动效引流去向,莫名其妙的就把钱花了 ]
分类页的作用
**
分类是人类常用的一种思维方式和习惯,目的就是能够满足快速定位和查寻,比如家中把内衣、袜子、裤子、上衣分类放置就非常容易找到。
在产品中分类页的作用同样如此,就是帮助用户快速找到所需商品。搞清楚了分类页的作用,我们才能更好的设计它,任何页面的设计亦如此。
分类页的目的
**
一般说来,在购物类的 app 中,用户想要到达商品详情页的路径有以下 3 种:
**
- 通过搜索直达商品列表;
- 通过分类导航;
- 通过运营设定的特定模块到达(比如促销活动和专区)。
这三种路径基本上就涵盖了用户购物的的 3 种心态:
**
- 第 1 种路径可以有效满足用户明确知道自己要买哪个具体商品的需求;
- 第 2 种路径可以有效满足用户明确自己要买哪类商品但不知道具体要买哪个商品的需求;
- 第 3 种路径可以满足用户逛逛的心态。
而分类是把商品按照固有属性、适用人群、使用场景等作为区分标准,把符合统一标准的商品归类,提高查找商品效率的一种手段。
按照分类查找商品是人类最常用到的一种思维方式和习惯,这种习惯主要来源于人们在线下购物的方式。线下商场的商品都是实体的,需要占用三维的物理空间,无法像在网上一样可以通过搜索把商品相关信息展现在用户的眼前,商品是不会动的,用户需要改变自己的地理位置去走到商品所在位置,才能拿到商品,为了能够让用户快速找到自己的商品,商场就会按照一定的标准给商品分类,符合同类标准的商品会放在同一片区域,百货商场里面 1 楼是化妆品、 2 楼是女装、 3 楼男装、 4 楼箱包、 5 楼文体用品……
现在购物类的 app 的种类繁多( 这里以本地生活类为主 ),比如多点,叮咚买菜,每日优鲜这类 app ,因为菜品本身就是单品,而可能像女装一样,裤袋不一样就是另外一个单品,那么就需要用大类来对此进行分类,否则种类繁多,用户找起来会很累,很有负担,就只会剩下搜索去找相关类商品,买完就走了,所以这里我们既需要优化交互,也需要整个分类页的重构
案例参考

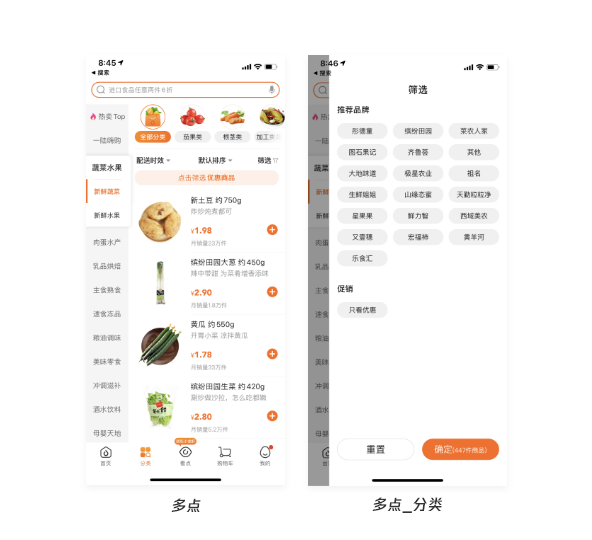
多点:
是将内容分为三级,一级为食用品类分为了一级,具体内容所属大类分为二级,二级衍生出的具体包装方式分为了三级页面,内容分类可以说是非常清晰,不过在视觉上分类有点过于抓眼球,但是对于我们的预想方式有所差异,于是借鉴了其分类方式

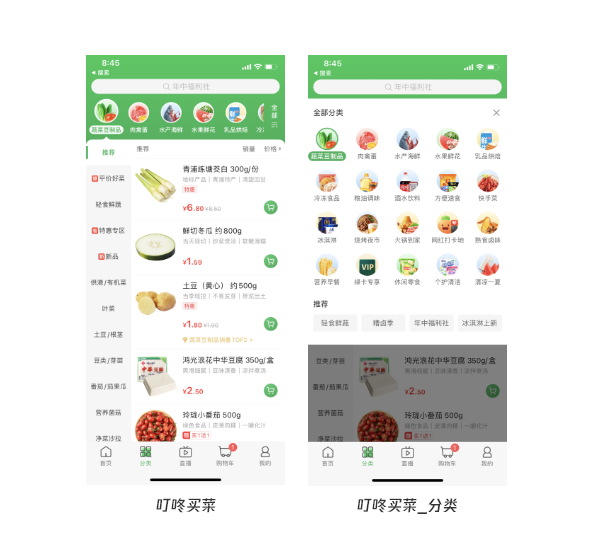
叮咚买菜:
在我个人角度看来,不管叮咚买菜这个是对于单品而言还是运营方面都做的很赞。
无论是优惠力度及口味特殊性,还是通过会员[绿卡]给人造成的心理第一感触都很到位,好比之前文章里提到的屏幕空间利用率,在有限的空间内几乎将所有的空间利用的都很完美,以及将推荐模块放置分类次级选项,不过就是 tab 方面的话还是感觉文字左对齐会显得工整些,这样内容展现多,但是多少会有些乱

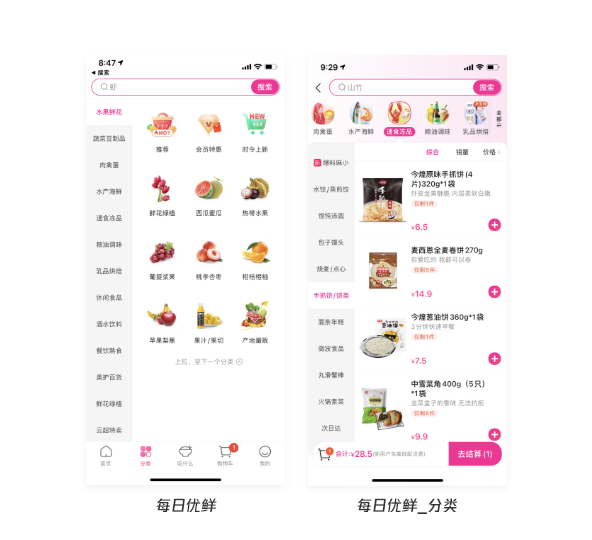
每日优鲜:
这里的设计手法其实蛮中意的,令我最感觉非常赞的一个交互就是,文字提示以及对应的行为操作时使用户不需要通过更长的操作路径去选择相邻的,可直接点击或者上划跳转

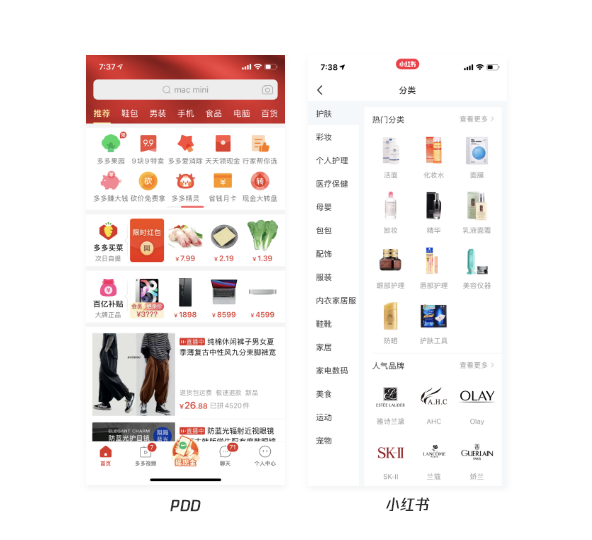
如上方案例所示,在分类页面的设计样式上,基本上都采用了标签+盒子的形式,只不过标签的样式采用了横式和竖式。一级类目数量不是很多的情况下,可以优先考虑横式标签样式,这样能够把更多的空间留给二级类目;在一级类目数量比较多的情况下,建议采用竖式标签的样式,这样方便用户快捷的进行一级类目的查找。看下面的例子,左边的例子采用横式的,右边的例子采用竖式的,在类目数量非常大的情况下,显然右边的样式会更高效一点;当然如果层级会有很多的话还需要通过更多的交互用来拓展。
实际产出
实际在最后的时候就是借鉴了叮咚买菜的设计手法,添加多个活动入口以及最近热门的(推荐栏目)放置二级次级筛选,在一定程度上帮助运营提升活动曝光了,再者就是借鉴了每日优鲜的交互方式,文字提示以及相应的操作使用户快速跳至最近的相邻 tab ,缩短拇指移动路线,最大程度上减少用户的操作成本

