如果没有使用 HMR,vite 就不知道怎么处理,就会刷新整个页面
框架集成一般都带有 hmr,没有集成框架,vite 需要做一些配置
vite HMR API
- 创建一个没有框架集成的项目
- main.js ```javascript import “./style.css”;
document.querySelector(“#app”).innerHTML = <h1>Hello Vite!</h1>
<a href="https://vitejs.dev/guide/features.html" target="_blank">Documentation12</a>;
- 修改代码```javascriptimport "./style.css";function render() {document.querySelector("#app").innerHTML = `<h1>Hello Vite!</h1><a href="https://vitejs.dev/guide/features.html" target="_blank">Documentation12</a>`;}render();
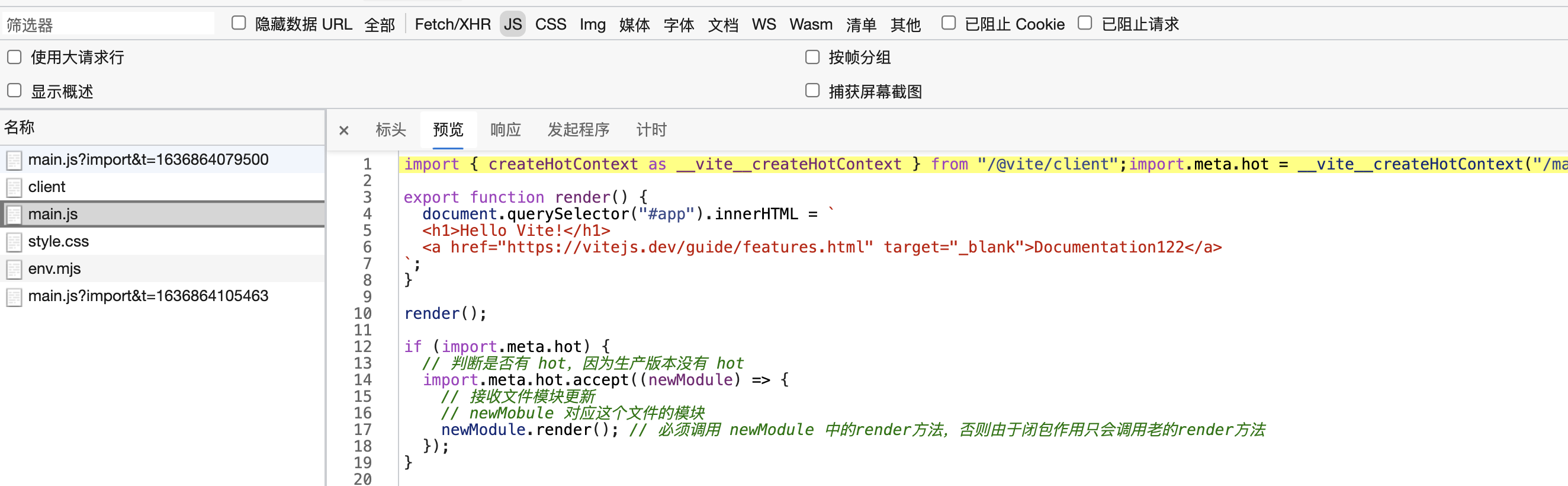
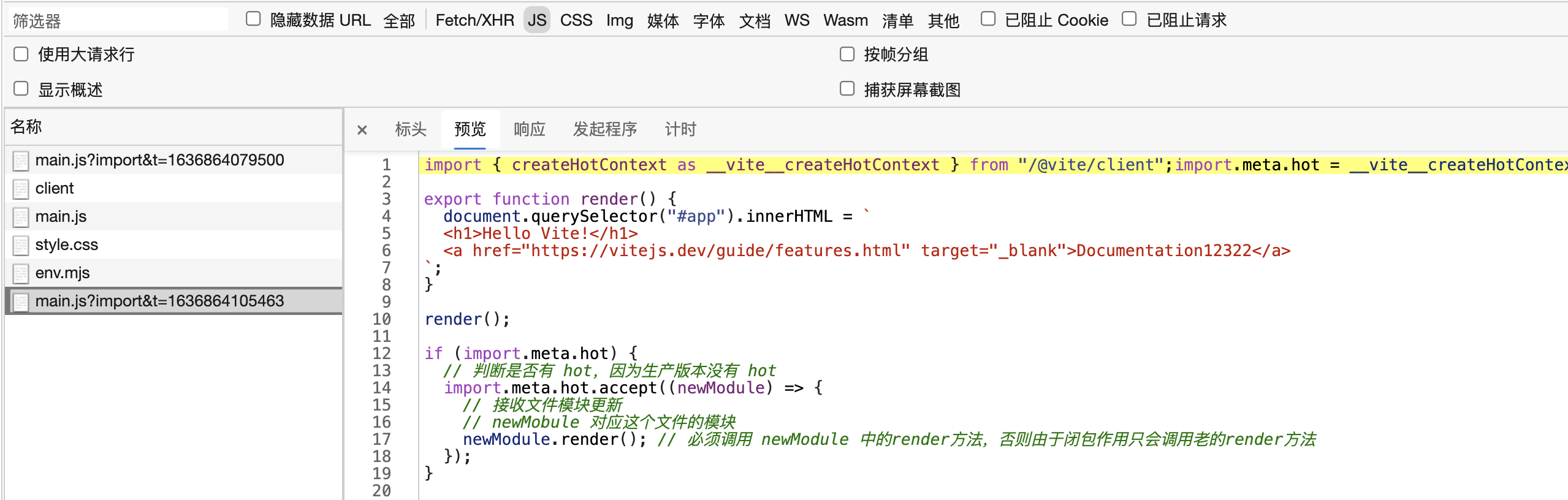
- 集成 hmr ```javascript import “./style.css”;
export function render() {
document.querySelector(“#app”).innerHTML = <h1>Hello Vite!</h1>
<a href="https://vitejs.dev/guide/features.html" target="_blank">Documentation12322</a>;
}
render();
if (import.meta.hot) { // 判断是否有 hot,因为生产版本没有 hot import.meta.hot.accept((newModule) => { // 接收文件模块更新 // newMobule 对应这个文件的模块 newModule.render(); // 必须调用 newModule 中的render方法,否则由于闭包作用只会调用老的render方法 }); } ```
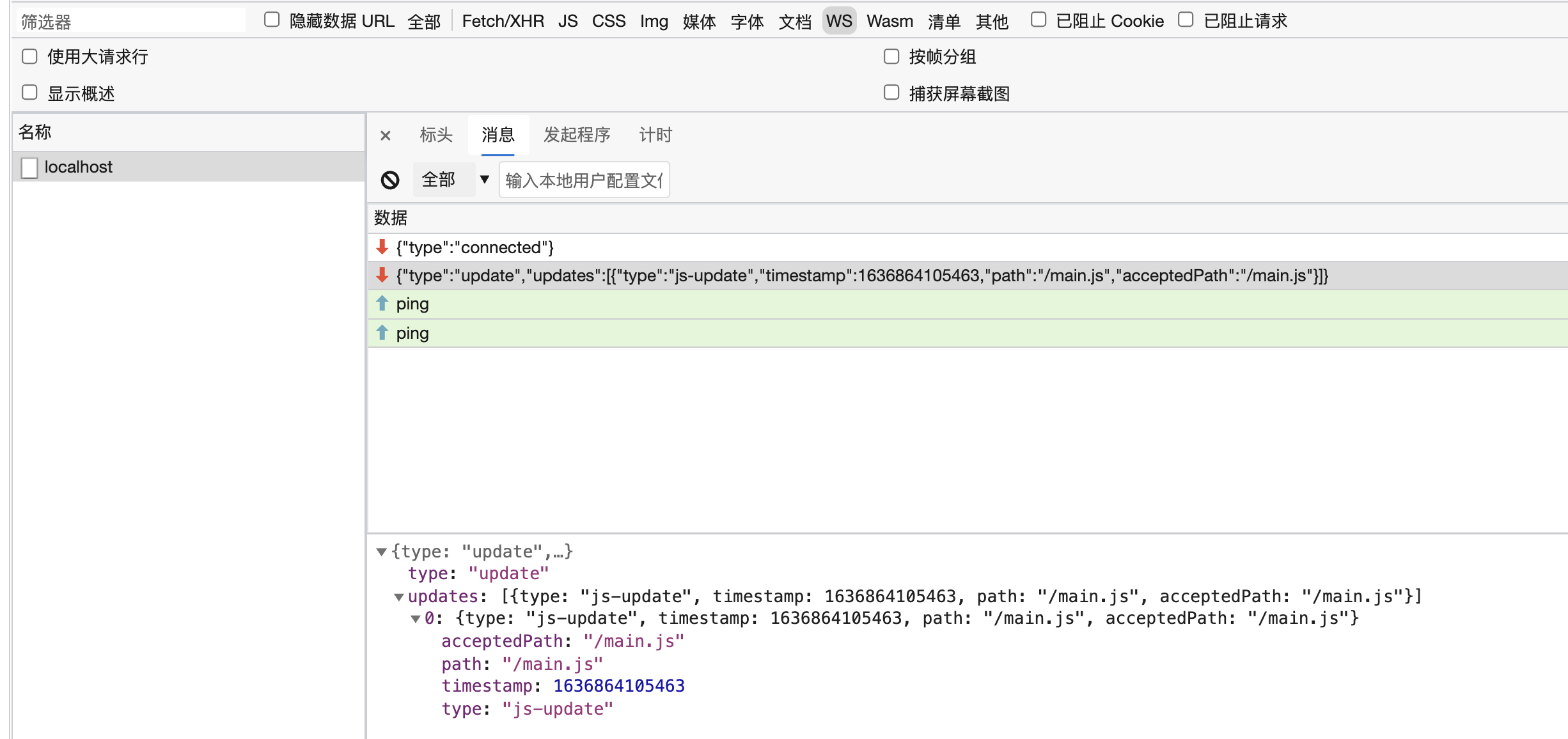
原理
- 浏览器中,连接了 webScoket,当我们更新 dom 时,会收到一条信息,通知我们更新

- http中会触发对应 文件 请求,新的文件会替换旧的文件