一、动画原理
二、过渡类名
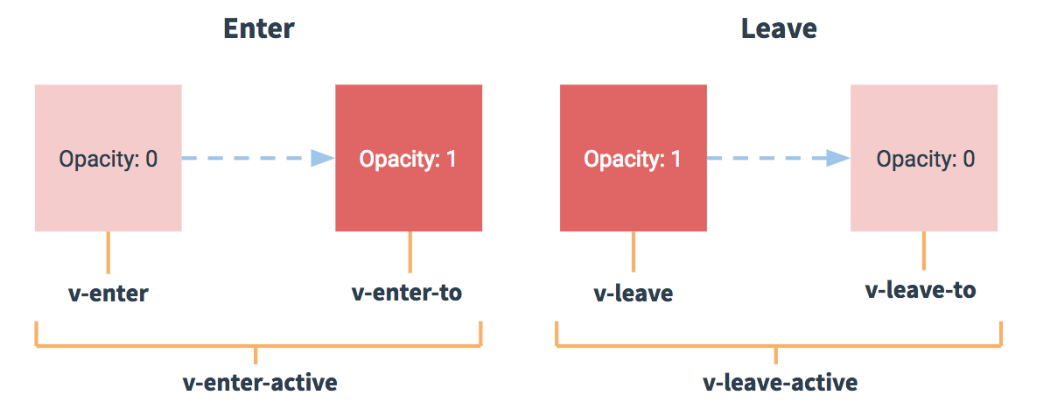
在进入/离开的过渡中,会有 6 个 class 切换。
v-enter: 表示从隐藏到显示v-enter-active: 监听动画v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。v-leave: 从显示到隐藏v-leave-active:监听动画v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。
三、示例 点击隐藏 点击显示
<template><div class="home"><transition><p v-if="isShow">hello world</p></transition><button @click="handleClick">toggle</button></div></template>
<script>export default {name: 'home',data(){return {isShow:true}},methods:{handleClick(){this.isShow = !this.isShow;}}}</script><style scoped>.v-leave{opacity: 1;}.v-leave-active,.v-enter-active{transition: opacity 4s;}.v-leave-to{opacity: 0;}.v-enter{opacity: 0;}</style>