结构
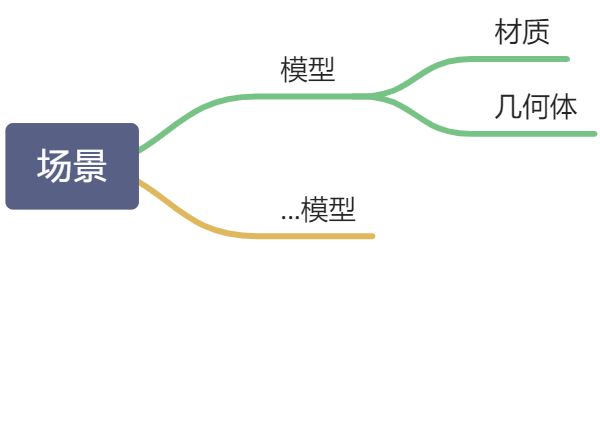
threejs 由场景组成,而场景由物体组成,物体由材质+几何体组成:
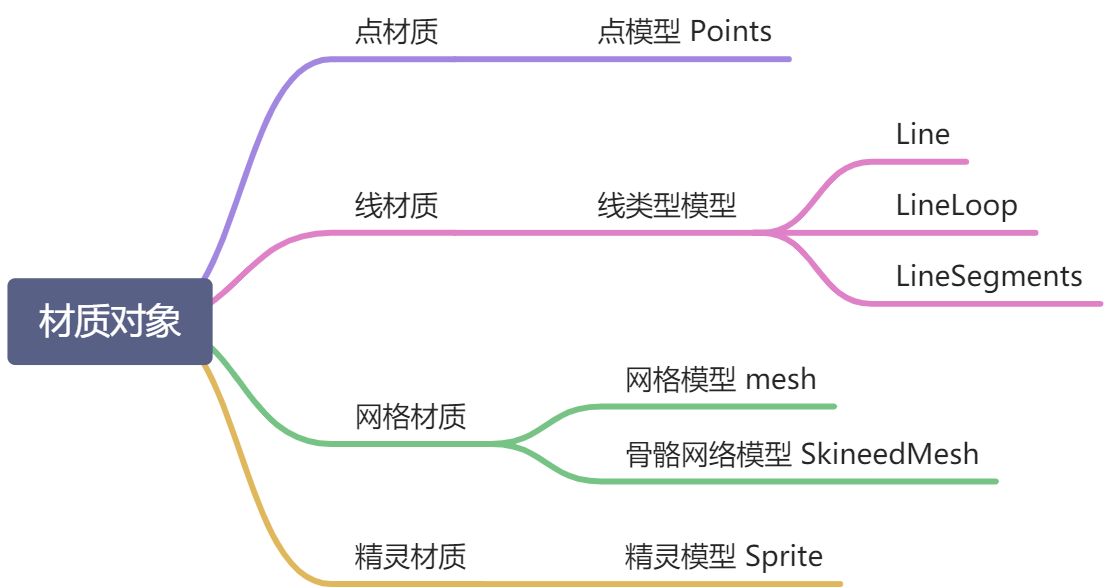
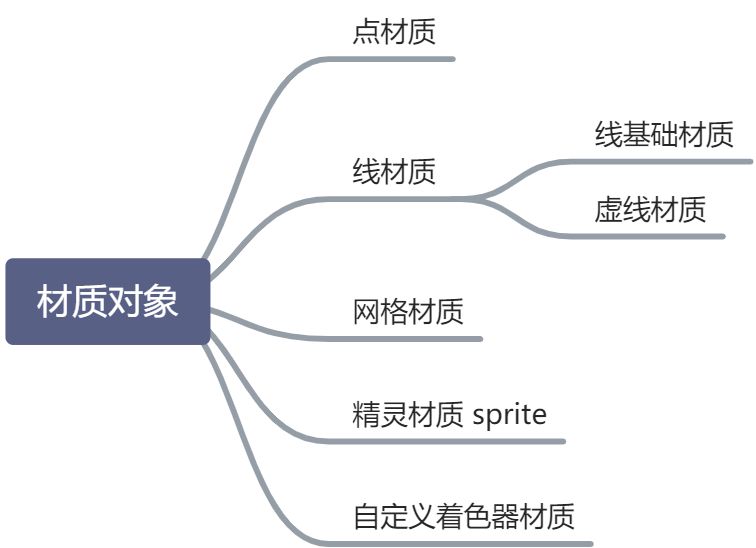
 threejs 提供了一下材质对象:
threejs 提供了一下材质对象:
 > threejs 提供的材质对象就是对自定义着色器的典型封装。
> threejs 提供的材质对象就是对自定义着色器的典型封装。
材质对象和模型(物体)的关系:
物体特性
Sprite 精灵模型
精灵是一个总是朝向摄像机的平面,通常含有一个使用半透明的纹理。
特性:
- 精灵模型不会投射任何阴影。
- 通过 sprite 创建精灵模型不需要几何体,只用设置 SpriteMaterial 即可。
- 控制精灵大小,比如可视化中精灵大小表征数据大小 sprite.scale.set(10, 10, 1);
var spriteMap = new THREE.TextureLoader().load( "sprite.png" );var spriteMaterial = new THREE.SpriteMaterial( { map: spriteMap, color: 0xffffff } );var sprite = new THREE.Sprite( spriteMaterial );sprite.scale.set(10, 10, 1);//只需要设置x、y两个分量就可以scene.add( sprite );