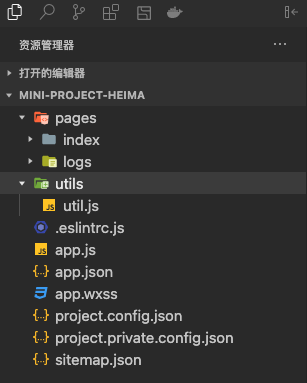
小程序项目的结构

pages存放所有小程序的页面utils存放工具性质的代码app.js是小程序的入口文件app.json小程序全局的配置文件app.wxss小程序全局样式文件project.config.json项目的配置文件sitemap.json配置小程序及其页面是否容许被微信搜索
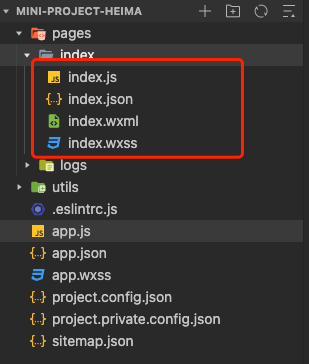
小程序的页面文件结构

.js是页面的脚本文件,主要操作页面的逻辑.json是页面的配置文件.wxml是页面的结构文件.wxss是页面的样式文件
这 4 个页面最终会被编译成一个完整的页面
app.json
app.json是小程序的全局配置文件
说明文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
{"pages": ["pages/index/index","pages/logs/logs"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle": "black"},"style": "v2","sitemapLocation": "sitemap.json"}
project.config.json
project.config.json是项目的配置文件,用来配置我们对象小程序开发工具的个性化配置
说明文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html
sitemap.json
用来配置小程序页面是否容许被微信索引(类似网页的SEO)
说明文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/sitemap.html
{"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html","rules": [{"action": "allow","page": "*"}]}
page.json
小程序每个页面也有个json文件用来对本页面进行配置,页面中的配置项优先级高于全局配置的相同项
说明文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
{"usingComponents": {},"navigationBarTitleText": "首页"}

