MUI官网:
https://dev.dcloud.net.cn/mui/ui/
一、下载:
1、下载github内容至本地解压:
github地址:https://github.com/dcloudio/mui

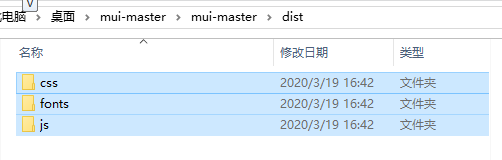
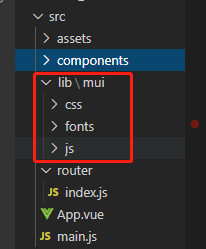
2、复制dist文件夹下三个文件至项目中:


二、引入:
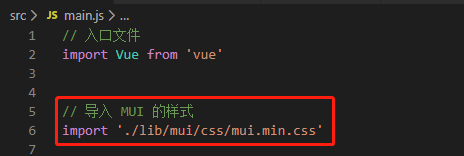
在main.js中引入样式:
// 导入 MUI 的样式表import './lib/mui/css/mui.min.css'

三、使用:
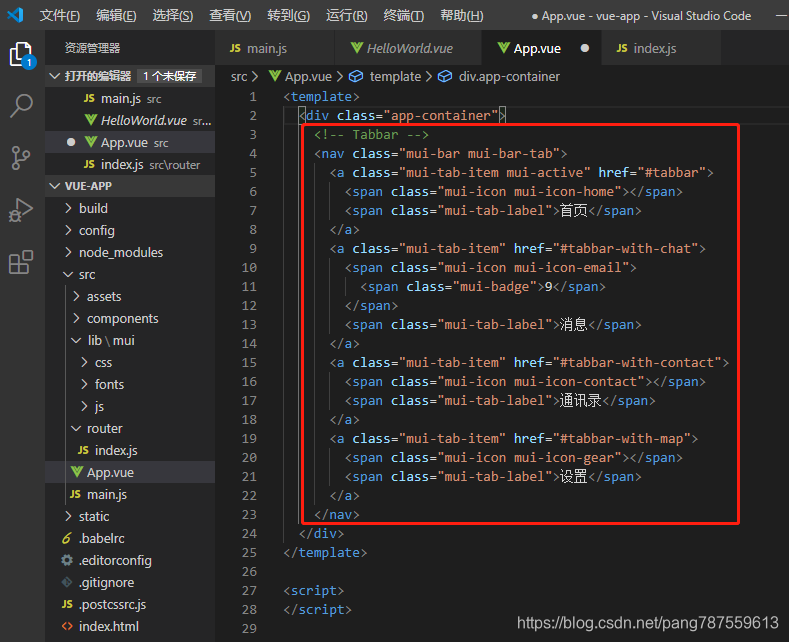
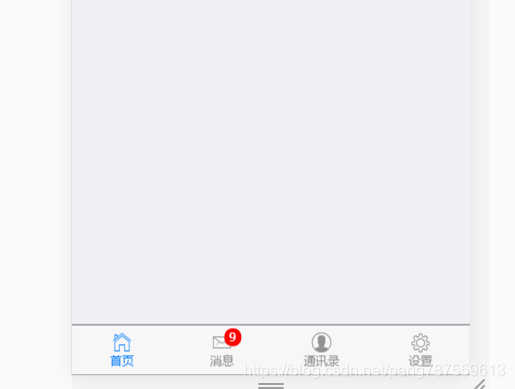
如:Tabbar
<!-- Tabbar --><nav class="mui-bar mui-bar-tab"><a class="mui-tab-item mui-active" href="#tabbar"><span class="mui-icon mui-icon-home"></span><span class="mui-tab-label">首页</span></a><a class="mui-tab-item" href="#tabbar-with-chat"><span class="mui-icon mui-icon-email"><span class="mui-badge">9</span></span><span class="mui-tab-label">消息</span></a><a class="mui-tab-item" href="#tabbar-with-contact"><span class="mui-icon mui-icon-contact"></span><span class="mui-tab-label">通讯录</span></a><a class="mui-tab-item" href="#tabbar-with-map"><span class="mui-icon mui-icon-gear"></span><span class="mui-tab-label">设置</span></a></nav>