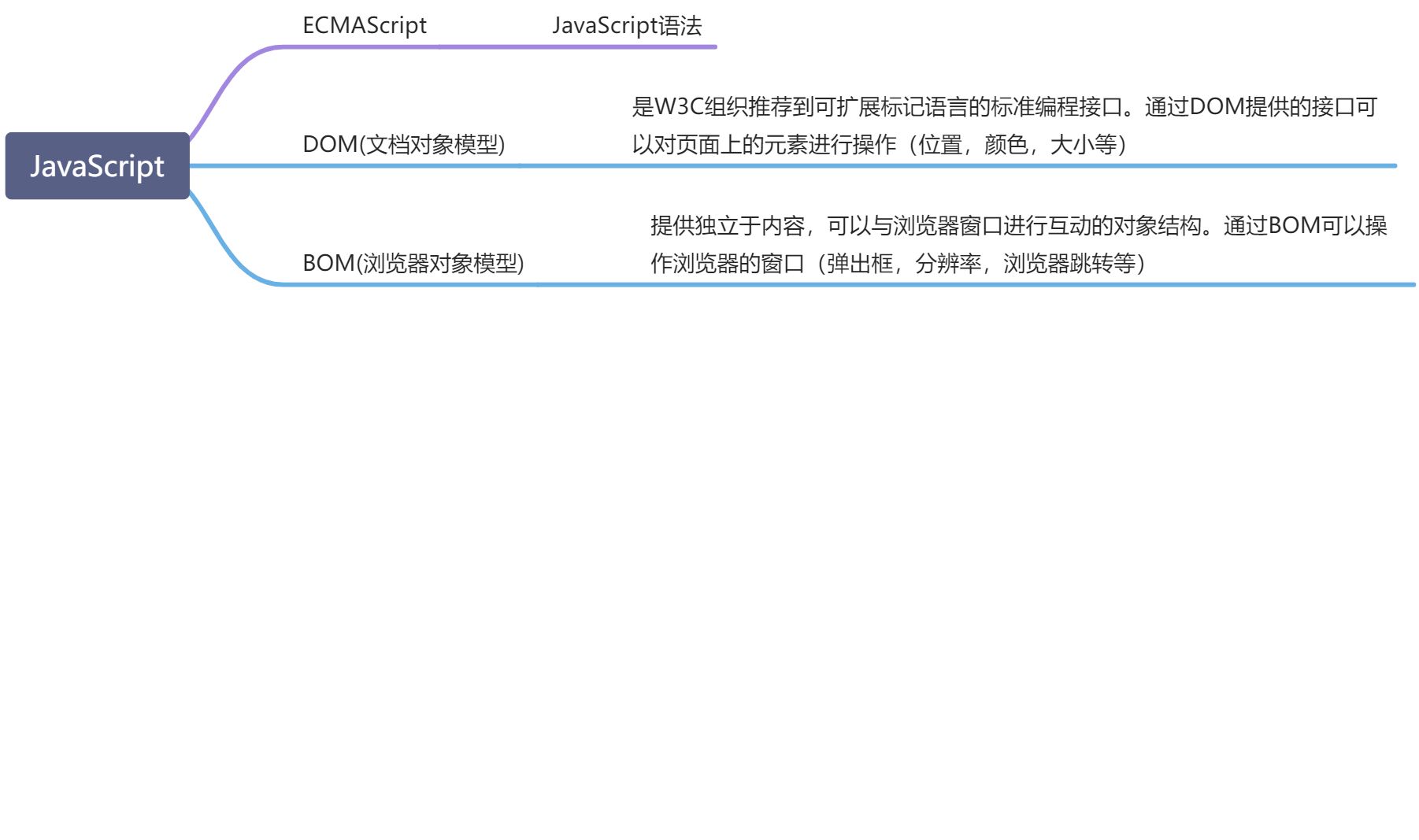
定义
定义:一种运行在客户端的脚本语言
脚本语言:不需要编译,运行过程中由js解释器逐行进行解释并执行
也可以基于nodejs技术进行服务器端编程
作用:
1、表单动态校验(输入值是否有效)
2、网页特效
3、服务端开发(nodejs)
4、桌面程序
……
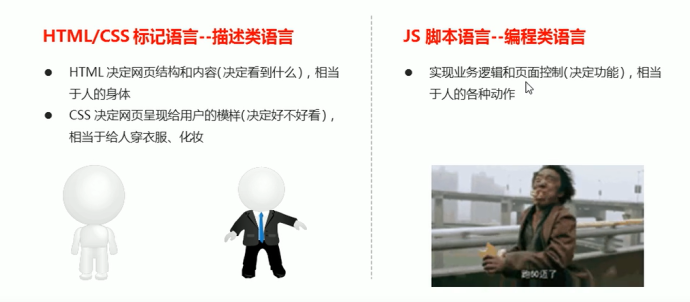
HTML/CSS/JS 的关系

浏览器执行JS
浏览器分为两部分:
1、渲染引擎:用来解析HTML和CSS,俗称内核
2、JS引擎:也称JS解释器。用来读取网页中的JavaScript代码,对其处理后运行。例如chrome浏览器的V8
JS三种书写位置
1、行内式JS
<body><input type="button" value="langlang" onclick="alert('hahaha')"> //点击langlang按钮,弹出hahaha的提醒</body>
缺点:
1、可读性差,代码量比较大的时候不方便阅读理解
2、引号太多,容易出错。
3、需要注意单双引号的使用,HTML一般使用双引号,js一般使用单引号,容易混淆
2、内嵌式JS
<head><script>alsert('你是一个小可爱')</script></head>
3、外部JS
//haha.js文件alsert('注意安全')
<script src='haha.js'></script> //引入haha.js文件
优点;
1、利于HTML页面结构化,把大段代码独立到HTML外,美观且方便文件级别的复用
2、引用外部JS文件的script标签中间不可以写代码
3、适用于JS代码量比较大的情况
修改注释的快捷键:setting-keyboard shortcuts-搜索目标快捷键并修改
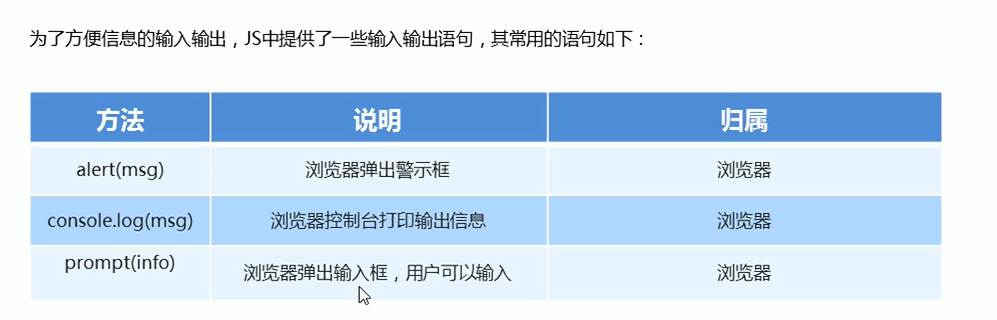
JS常用输入输出语句