2021.7.11
1、npm install 依赖package.json文件安装依赖包。
package包里存放的是当前项目需要安装的依赖,版本,以及一些常用执行命令。
2、node_modules 安装node后用来存放包管理工具.
3、JS语言
const a=”women” 定义常量a==women
let a 定义变量a.只在其作用的代码块内有效
var a:integer 定义a是整型
let和var比较:
VAR a=10 //这里输出a为10function bijiao(){let a =5,consle.a //这里输出a为5}
方法格式
function a(x,y){return x+y;}a(1,2) //方法调用
结果:
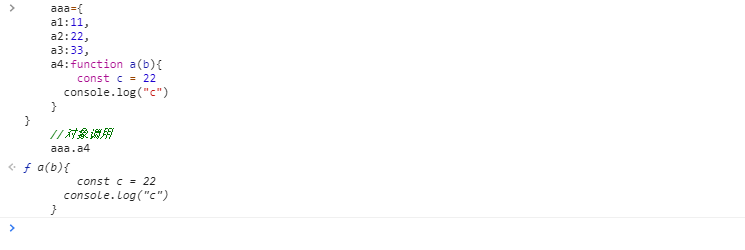
对象格式
aaa={a1:xxx,a2:yyy,a3:zzz,a4:function a(){方法体,}}//对象调用aaa.a4()
结果:

async关键字
用法:async作为关键字用在函数前面,表示该函数是一个异步函数。
作用:该函数的执行不会阻塞后面代码的执行。
await 关键字
用法:只能放在async修饰的方法里,等待下一个方法执行
作用:
使用格式:
//2s之后返回双倍的值function lang(num){return new Promise((resolve, reject) => {setTimeout(() => {resolve(2 * num)}, 2000);} )}//async方法async function lang2(){let result = await lang(30);console.log(result);}
JavaScript数据类型
var length = 16; // Number 通过数字字面量赋值var points = x * 10; // Number 通过表达式字面量赋值var lastName = "Johnson"; // String 通过字符串字面量赋值var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
git用法:
git代码拉取到本地
1、登录git地址,找到需要拉取的目录,clone-复制地址
2、控制台打开,cd到目标目录(可以理解为本地仓库)
3、执行命令git clone 复制的地址
4、查看目标目录,项目拉取到本地完成|
代码上传到git
1、建立本地仓库,新建目录,进入目录,右键选择git bash here
2、执行命令git init (初始化git)
3、添加要上传的代码到本地仓库,可以直接将代码文件复制到本地仓库
4、执行命令git status (显示文件状态)此时需要添加的文件状态为红色
5、执行命命git add 目标文件名(添加文件到本地库)
6、git status再次查看文件状态,此时需要添加的文件状态为绿色,说明文件已经添加到本地仓库
7、git commit-m”说明”,提交代码到git,并说明
8、git push -u origin master 将本地仓库push到git上
鼠标右键打不开git bash here的解}决方案
1、win+r打开命合提示框,输入regedit2找到[HKEY_CLASSES_ROOT\Directory\Background]。
3、在[shell]下右键-新建项[open in git],其值为”Git Bash Here”,此为右键菜单显示名称。
4、在[shell]下右键-新建-字符串值[Icon],双击编辑,其值为”E: \git\Git\mingw64\sharelgit\git-for-windows.ico”。 此为菜单加图标。(注意双引号)
selenium介绍:
1、是一个用于web应用程序测试的工具。
2、用于测试Web 应用程序用户界面(UI)的常用框架。
3、运行端到端功能测试
4、默认支持Firefox浏览器,Ie和chrome浏览器需要下载驱动包,并添加到环境变量下
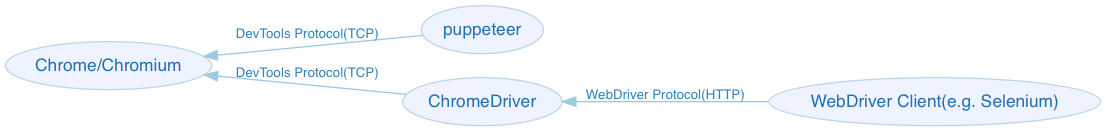
pueppteer和webdriver的异同:
1、两者底层都是通过 DevTools Protocol 来操控 Chrome 的
2、 WebDriver 其实指的是 Selenium 这种 WebDriver 客户端,其实真正的 WebDriver 也是个 Protocol(为不同浏览器制定的接口规范),只考虑 Chrome 的话,它是对 DevTools Protocol 二次封装后的 Protocol,不同语言可以实现各自的 WebDriver 客户端(比如 Selenium 提供的)
3、而puppeteer 是直接的实现了 DevTools Protocol 的 node 客户端。

4、puppeteer: 只能用 js 开发, 只支持 Chrome headless。
5、webdriver 是一个大而全的解决方案,可以用 C#, Java, JS, Python,Ruby开发,支持 IE,FireFox, Safari,Chrome,andriod Chrome, 等等
6、针对 Chrome的测试:
1)webdriver 需要通过调用 chromedriver 提供的 Chrome Remote Debug Protocol, 再封装一层保持接口统一。
2)puppeteer 是直接和 chrome 建立websocket链接,通过 msg 直接发送Protocol 让 chrome 来执行对应的操作。
3)如果不考虑兼容性,puppeteer 可以带来更好的性能(少了一层调用的原因),更多的功能,以及 Chrome 团队直接的支持。
git补充说明
定义:目前世界上最先进的分布式版本控制系统
Git和Github的区别
1、Git是一个分布式版本控制系统,简单的说就是一个软件,用于记录一个或若干文件内容变化,以便来查阅特定版本修订情况的软件。
2、Github是一个为用户提供Git服务的网站,简单说就是一个可以放代码的地方(也可以放其他内容)。Github除了提供管理Git的web界面外,还提供了订阅、关注、讨论组在线编辑器等丰富的功能。
Git本地仓库工作的流程
本地的三个区域
工作流程:
本地仓库可以简单理解为本地创建一个目录A,cd到目录A,执行 git init进行初始化。此时就把A作为本地仓库
提交代码到本地仓库的常用命令
git status 查看当前状态
git add 目标文件 将文件代码提交到缓存区
git commit -m “注释内容” 将代码从缓存区提交到本地仓库
git branch 查看本地存在的分支
提交代码到远程git的常用命令(所有的操作都是在目标文件所在的目录下)
git status 查看当前状态
git branch -r 查看远程仓库分支列表
git checkout 分支名 将分支切换到该分支下
git remote add origin 远程仓库地址 设置远程仓库地址
git push -u origin 分支名 将代码上传到该分支下
Git的分支操作
master分支和其他分支的理解

 分支的一些操作命令
分支的一些操作命令
查看分支:git branch
创建分支:git branch 分支名
切换分支:git checkout 分支名
删除分支:git branch -d 分支名
合并分支:git merge 被合并的分支
解决打包过程中的冲突
git pull命令 = git fetch + git merge
作用:取回远程主机某个分支的更新,再与本地的指定分支合并
基本用法:git pull <远程主机名> <远程分支名>:<本地分支名>
简化操作:git pull origin master 将远程origin主机的master分支拉取过来和本地的当前分支进行合并

